<!DOCTYPE html> <html style="font-size: 24px"> <head> <title>js点击按钮显示再点击空白地方隐藏</title> <style type="text/css">... #div { borde...
”html中的div怎么隐藏显示出来“ 的搜索结果
$("#photo_img").show(); $("#photo_img").hide(); 注:... 二、 jQuery显示隐藏div的几种方法 https://blog.csdn.net/skh2015java/article/details/52790121 ...
如以下要将“第一个div”和“第二个div”显示在同一行: /*外层div*/第一个div第二个div只需要对id2和id3增加css样式即可,如下所示: /*外层div*/第一个div第二个div这样就可以了。很简单吧。2016.09.20 修改补充在...
按钮控制div显示和隐藏(动画)
标签: 动画
&lt;!DOCTYPE html&gt; &lt;html&gt; &lt;head&gt; &...按钮控制div显示和隐藏(动画)&lt;/title&gt; &lt;style&gt; .my-transition { margin-top:
问题:如果想把前面加载的div显示在最上面?关键字:z-index举例:--原来的页面:first div是被second div盖住了:Test Div Overlap.first{width: 366px;height: 384px;top:100px;left:100px;position: relati...
HTML51. 修改背景颜色//"a" 是 id document.getElementById('a').style.backgroundColor="#FF0000";
满意答案xiaocat92014.08.20采纳率:52%等级:7已帮助:211人实现div层的放大与缩小,参考实例如下:.content{border: 1px solid #ccc;width: 440px;overflow: hidden;margin: 10px;}$(document).ready(function() {...
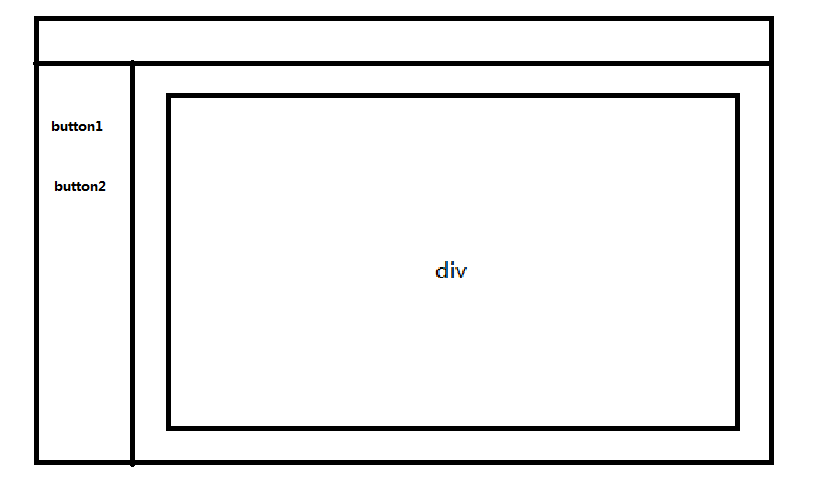
如图,如何实现点击左侧menu上的button1,button2,中间div显示不同的页面呢? 
div 中元素居中的N种常用方法
html中div加滚动条
标签: div滚动条
如果该div被包含在其他对象例如td中,则位置可设为相对positionrelative。如果要出现水平滚动条,则overflow-xauto。不过在不超出时,会有下面的滚动条,所以不是最好的选择。同理,垂直滚动条为overflow-yauto。...
jquery如何判断div是否显示?下面本篇文章给大家介绍一下使用jquery判断div是否显示的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。jquery如何判断div是否显示?很多时候会要判断一个div...
1.定义样式 写一个css文件 .input{ width:220px; position: absolute; left:20px; float:clear; top:20px; height:10px; } .test { position: absolute; left:20px;... f
通过鼠标单击单选框的动作,实现某个div或多个div的显示和隐藏。实例如下: function divClick(){ var show=""; var apm = document.getElementsByName("AdPrintMode"); for(var i=0;i;i++){
方法1:table-celldiv中的内容居中:不改变盒子尺寸。<!DOCTYPE html> <html lang="en"> <title>Title div { background-color: red; widt
显示和隐藏问题#a{width: 500px;height: 300px;background-color: red;/*display:none;*/visibility:hidden;}#b{width: 100px;height: 200px;background-color: green;display:block;/*display:none;*/visibility: ...
我发现有好多小伙伴在编写前端样式时总是遇到文字在div中不自动换行,手动在文字中添加<br>标签进行换行又太麻烦还不符合需求。所以今天给大家推荐一行css代码,能够方便快捷的实现文字在div中自动换行。 其中...
jquery 选择器读取隐藏的div,不需要全部读取遍历得到 例如 html读取 隐藏的第一个A内容的li标签 <ul class="layui-tab-title" id="tab_title"> <li id="A" style="display: none;" >A<span ...
有sub_div内的文本,我想显示在鼠标悬停,隐藏,否则使用只是CSS(无javascript/jquery)。 请提出我应该遵循的方法。使用css在鼠标悬停上显示div文本现在我做这样的事情:HTML: Some Text的CSS:.divmain ...
传统JS方法 <script language="JavaScript"> function displayHideUI() { var ui = document.getElementById("bbs"); ui.style.display="none";... var ui = document.getElementById("bbs");...
若有多个div层,某个层一直在最上面可以在最...flash图层置于最上面:自己:将这一句放在flash中即可实现DIV在外层(即FLASH不是最外层了);--------------------------------------------------------------------...
不同尺寸的图片在相同尺寸的DIV中显示时,充满整个区域 高度不够,则高度拉伸 高度超过,则底部部分隐藏 P PS:min-height:100%,图片最小高度为100%父元素高度,所以高度不够时会拉伸 overflow:hidden,子元素...
只需要将子DIV的样式增加: position: absolute; bottom: 0px; 就可以了 然后根据需求调整下位置(根据left,right,top,bottom调整) 关于position的讲解可以参考W3C的文档: ...
”后,还用top、margin、padding等调整了div的高度位置导致滚动条下端藏到下面去了 解决方法: 让高度减去上面偏移的高度像素的总和(包括top、margin、padding等),再减去15px 比如偏移的高度像素总和是70px,那么把...
一行两列 - div块儿并列显示 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--<form name...
CSS如何让一个按钮居中应该怎么... 可以让你的div居中对齐。 .style{margin-left:auto;margin-right:auto;} 缩写形式为: .style{margin:0 auto;} ,数字0 表示上下边距是0。div里的button如何垂直居中?css如何实现s...
在做数据统计时候遇到的问题,我的div的宽度与随着窗体成正比关系,所以我就不能把div中的字体大小写死,必须在js中进行计算。相同宽度的div中写多个不同数据,只能以字数最后的位基础计算。 (2) html代码如下。 ...
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地