”html中span隐藏属性“ 的搜索结果
测试: test.html 代码: 代码如下: <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.0 Transitional//EN”> <HTML> <HEAD> <TITLE> New Document </TITLE> [removed][removed] </HEAD&...
不留痕迹的隐藏、占位隐藏(会留下空白而不显示)
css实现溢出隐藏的方法发布时间:2021-04-09 09:45:08来源:亿速云阅读:86作者:小新小编给大家分享一下...css实现溢出隐藏的方法:1、用“text-overflow:ellipsis”属性实现单行文本的溢出显示省略号;2、使用WebK...
起到一个备注提示作用,在UI层类似于第三方插件中的悬浮文字提示气泡,在sapn标签上面悬停几秒就能看到title里的内容。
span标记的样式设定width属性,会发现不会产生效果。 如果设置display:block,width属性生效,但是此时的span跟div一样了。 如果设置display:inline-block,则span并列在同行,而且width属性生效。 元素display...
如果您不需要support for IE8,则可以使用伪状态:空(here for more examples)来重置无内容的.myClassDie实例的填充,使用以下代码..myClassDie:empty{padding:0;}更新您的工作示例,它变为:.myClassDer{font-size: 34...
那么HTML中的span标签究竟有什么用途呢? 它其实就是用来组合文档中的行内元素,也就是将内容放在span标签之中。 span标签居中 <span style="width:500px; display:inline-block; text-align:center;">中国...
提示框的内容可以是页面中任何一个HTML元素或者通过Ajax发送后台请求以获取提示框内容。使用案例创建提示框1. 通过标签创建提示框,给元素添加一个"easyui-tooltip"的类名,无需任何Javascrip...
HTML 和HTML 可以通过 和 将元素组合起来。HTML 区块元素大多数 HTML 元素被定义为块级元素或内联元素。块级元素在浏览器显示时,通常会以新行来开始(和结束)。实例: , , , HTML 内联元素内联元素在显示时通常不会以...
对于 html 等文档类型,如果使用 display 不谨慎会很危险,因为可能违反 html 中已经定义的显示层次结构。对于 xml,由于 xml 没有内置的这种层次结构,所有 display 是绝对必要的,要了解display...
span标签不支持设置宽度高度的解决办法;span强制单行显示,超出部分省略号表示或者隐藏,设置显示的最大宽度
CSS Display(显示) 与 Visibility(可见性)display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。Box 1Box 2Box 3隐藏元素 - display:none或visibility:hidden隐藏一个元素可以通过把...
标题标签 HTML提供<hn>系列标签,用于修饰标题,包含:<h1>、<h2>、<h3>、<... 标签在HTML页面中创建一条水平分隔线 size属性: 水平线的高度,单位像素:px noshade属
1.HTML简介HTML是用来做网页HTML:Herp Text MarkUp Language 超文本标记语言超文本:超:超链接 包含超链接的文本标记语言:标记:标签语言:制作网页的语言一个网页是由多个标签组成的2.语法介绍html是由浏览器来...
在option标签上面加上disabled="disabled"属性,表示不可用,这种方案只是让option不能选择,但没有隐藏掉b.如果想隐藏掉,只能把option从DOM树中去除,然后对去除的option进行缓存,在要显示...
一、确定元素是否被隐藏link = driver.find_element(*By_xx, 'value').is_displayed()print(link)如果输出结果为False,说明元素被隐藏了。二、解决方法1、修改当前定位元素方式方法(修改定位元素方式,或者修改定位...
除了html的基础标签,在html5中增加了一些新的属性,下边总结分类一下这些新的属性。 1、新增语义元素 <article>——定义页面独立的内容区域。 <aside>——定义页面的侧边栏内容。 <footer>...
header>网页或者文章的头部将整个页面或页面中一个内容区块的标题进行组合表示页面中导航链接部分<aside>article元素内容之外,相关内容或应用(常用于侧边栏)表示页面中的一块与上下文不相关的独立的文章内容页面...
转载的代码效果展示 <BODY> 查询类型 onchange="isChang(this.value)"> 按院系</option>
1、隐藏 <spanid='span_node_'+id></span> (1)$('#span_node_'+id).hide();(2)$('#span_node_'+id).toggle(false);(3)$('#span_node_'+id).css('display','none');(4)$('#span_node_'+id)....
span标记的样式设定width属性,会发现不会产生效果。 如果设置display:block,width属性生效,但是此时的span跟div一样了。 如果设置display:inline-block,则span并列在同行,而且width属性生效。 元素display属性...
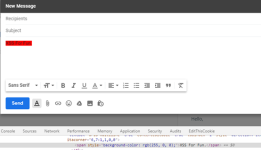
要用到title属性,可是却不想让他在浏览器中显示出来,又不能让他置空怎么办呢? title置空方法: <script> $(function(){ $('a').each(function(){ $(this).attr('title', ''); }); });</script>...
一、关于如何隐藏Title标签属性显示的问题 今天偶然发现如果代码这样写,可以隐藏掉其父节点的title
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地