插件,在 Github 网站顶部显示 Github1s 按钮,效果如下。,实现直接点击Github1s 按钮进入vscode界面查看代码。如果不想手动输入1s,可以使用浏览器插件。,在github后面加入1s,即。假设我们想查看此库的代码。
”github1s“ 的搜索结果
探索GitHub1s:在线预览代码的新维度 项目地址:https://gitcode.com/conwnet/github1s GitHub1s 是一个创新的项目,它提供了一种快速、便捷的方式,使您能够在线预览和编辑GitHub仓库中的文件,无需离开当前浏览器...
GitHub1s-crx插件
标签: 扩展程序
一秒钟以读取github代码,基于conwnet / github1s,谢谢!我总是发现它不方便读取github上的代码,甚至与octotree这样的东西,我总能发现它太麻烦了,无法克隆到克隆一些图书馆,所以我想出了在线的想法VS代码工具...
github1s 一秒钟即可通过VS Code阅读GitHub代码。用法只需在github之后添加1s ,然后在浏览器地址栏中按Enter即可读取您要阅读的任何存储库。 例如VS代码: 浏览器扩展,请参阅或另存为书签(GitHub markdown不允许...
在VS Code(github1s.com)中打开当前的GitHub项目/文件夹/文件。 仅适用于公共存储库。 ---只需单击一下,您现在就可以在浏览器中的VS Code中查看任何公共GitHub存储库。 伟大的代码审查。 在此处了解有关github1s...
Github1s Firefox插件 在GitHub存储库导航中添加github1s.com按钮的简单Firefox扩展 花费一秒钟的时间在线阅读带有VS Code的GitHub代码。 屏幕截图 附加按钮 Github VS Code浏览器 Mozilla插件上适用于Firefox的...
github1s_linker github存储库上github1s链接的chrome扩展
某天看到了一个叫github1s的仓库: 基于Node.JS、Yarn、Python等技术栈,在github.com上面加上“一秒”,也就是github1s.com,就能在VSCode中打开该仓库,非常好用。 同时笔者安装有一个叫Sourcegraph的扩展,就是...
在gitHub仓库中插入到github1s的直接链接 在github仓库的右上角添加一个简单的链接。 这使得打开github1s链接更加容易,并节省了在地址栏中的键入。 代码是https://github.com/samtun/github1s_linker上的开源代码
使用Ctrl(Win)/ Command(Mac)+ Shift + 1启动github1s。 基于https://github.com/conwnet/github1s。 谢谢! ##关于github1s>只需在github之后添加1s,然后在浏览器地址栏中按Enter即可读取您想要阅读的任何存储...
一个快速打开github1s / github的插件主要作用:在浏览github仓库的时候,快速进入这个仓库的github1s网站中在浏览某个仓库对应的github1s网页时,快速回到这个仓库对应的github仓库中使用方式:chrome扩展程序界面...
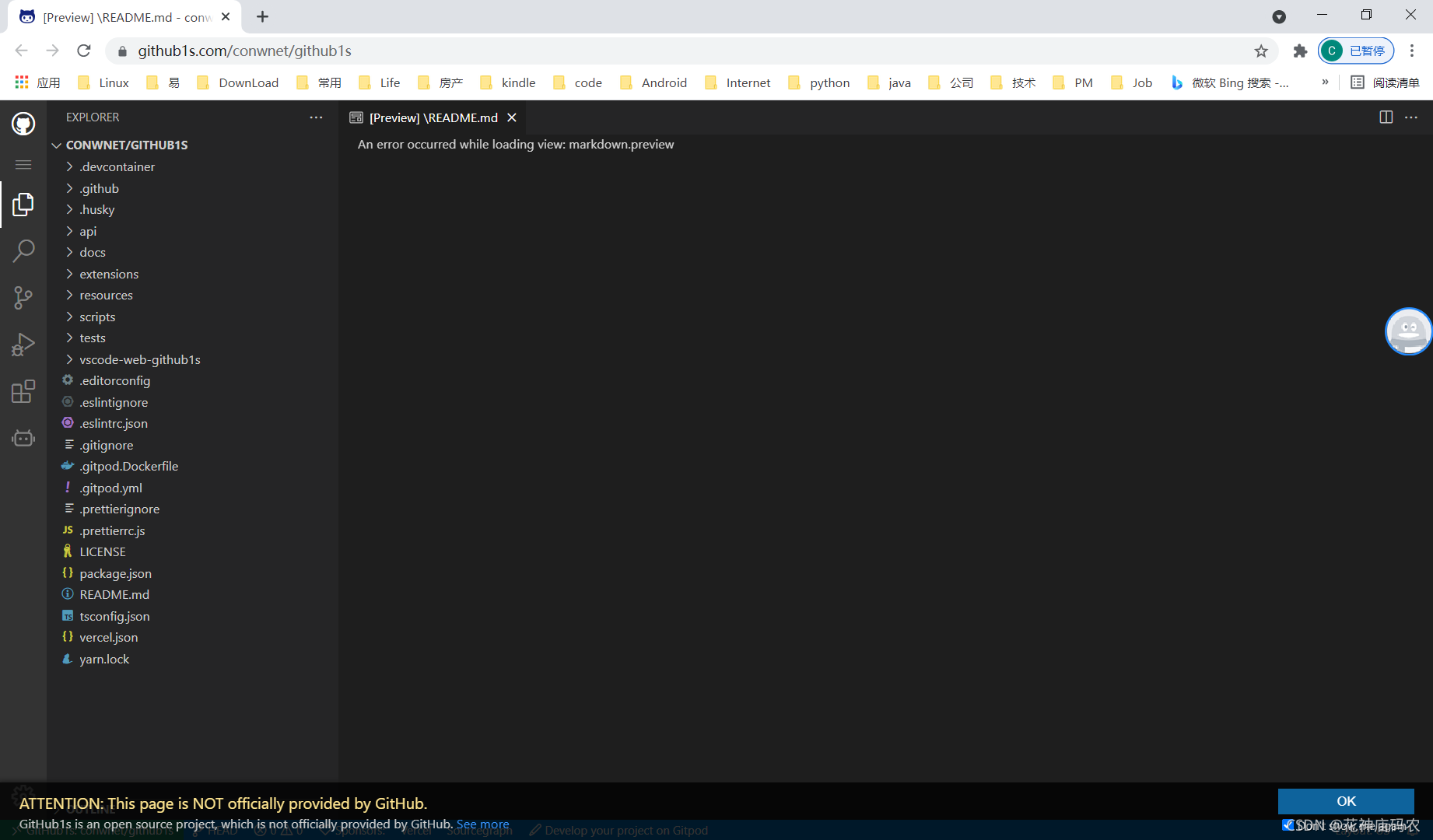
https://github.com/conwnet/github1s https://www.appinn.com/github1s/ 体验截图,大家感受下。
在 VSCode 中,Copilot 有一个图标,需要确认状态是打开的。当它的样子与其它图标类似,没有背景颜色时,表示是开启的,此时当你编辑代码文件的时候,Copilot会自动提示代码建议。当它有背景颜色(红色、深黄色等)...
相信大家都有在GitHub上寻找过想要研究一下的项目,但常常却浪费了大把的时间,最后找到的项目不尽人意。那么,我们可以怎样高效快速地寻找到自己想要的项目呢。
本文探究this exceeds GitHub‘s file size limit of 100.00 MB背后的原因及其解决方案,给出如何用github上传大文件的方法
近日,一款域名为 github1s 开源项目诞生了,正如他的名字所说,只要在 github 地址上面加上 1s,就能秒级用在线 VS Code 打开 github 项目,这可以说为开发者带来了巨大的便利!!! 我们来看看这个项目打开后长...
GitHub新手用法详解【适合新手入门-建议收藏!!!】
点击上方“小白学视觉”,选择加"星标"或“置顶”重磅干货,第一时间送达 本文转自 |机器之心 导读被微软收购后的 GitHub,正在变得越来越易用,现在又有人把它和「宇...
推荐文章
- Python菜鸟晋级04----raw_input() 与 input()的区别_pycharm没有raw input-程序员宅基地
- 高通AR增强现实多卡识别和扩展跟踪Unity_imagetarget扩展追踪-程序员宅基地
- 对于三星手机的手工root方法-程序员宅基地
- 2021年佛山高考成绩查询,2021年高三佛山一模,看佛山高中排名-程序员宅基地
- 删除并清空应收应付模块 期初数据_应付管理系统怎么清除数据-程序员宅基地
- 嵌入式固件加密的几种方式-程序员宅基地
- 非root情况下访问手机存储位置权限的方法_不root 通讯录 存放目录-程序员宅基地
- Mybatis项目开发流程_使用mybatis的开发步骤-程序员宅基地
- 三方协议,档案,工龄,保险,户口,-程序员宅基地
- 华为交换机命令 端口速率_华为S5700交换机的端口QOS限速问题-程序员宅基地