”flex“ 的搜索结果
flex局部的知识总结
标签: flex
学习flex基础用法,这篇就够啦
标签: flex
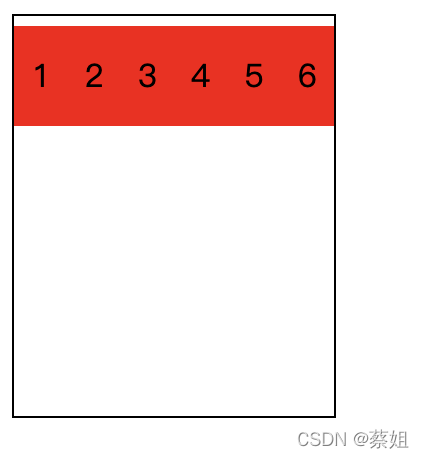
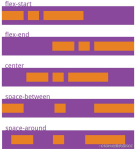
flex布局是目前常用的一种布局方式,这篇文章主要对flex的常用基础知识做一个整理。 目录1、flex简介2、主轴上的设置2、侧轴上的设置4、其余部分参考链接 1、flex简介 flex布局是一种一维布局(网格布局则是一种二...
今天做一个小实战,需要让一个登录框始终保持水平和垂直居中,第一个想到的就是通过定位(要想让一个div居中,采用定位可以解决,示例),然后开始接触flex布局,学完感觉真的好用,现把知识点记录一下,以便自己日后...
(阿里云开发的 Mybatis 增强框架,来至于阿里云·云效产品团队)都要强大;(老牌的 MyBatis 增强框架,开源于 2016 年),以及。据说最终结果是:无论。
初了解在学习弹性布局之前首先就要明白其概念flex 就是flexible box的缩写,意为弹性布局,用来为盒装模型提供最大的灵活性任何一个容器都可以指定为flex布局.box{display: flex;}行内元素当然也可以使用flex布局....
采用flex布局的元素,称为flex容器,里面的子元素为item。 二、语法 (1)块级元素: display:flex (2)行内元素: display:inline-flex 设为flex布局以后,flex item的float、clear、vertical-align属性将...
flex 布局在目前前端开发中使用到的概率还是蛮大的,尽管它从诞生到现在已经经历了 N 年了,但是从个人的工作圈子来看,有很多人其实对 flex 布局的理解还是很表面,比如一味地使用 flex: 1 或者 flex: auto 等,...
css flex布局 —— 项目属性 flex-grow
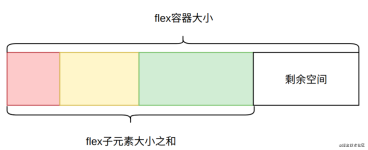
如果我们的容器中没有足够排列 flex 元素的空间,那么可以把 flex 元素。弹性布局是非常常用,且好用的布局方式。言外之意,flex:1操作的是空间,给元素分配空间的办法。关于项目属性,如果深挖,拓展,那么还有一...
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地