”flex“ 的搜索结果
我见到过的最好用的flex4 chm api,非常完整,超级帮 最新Flex4.6中文API,离线帮助文档,无js错误
flex布局是前端常用的布局方式之一,但在使用过程中,我们总是感觉不太方便,因为日常开发中,大多数时候,我们想要的效果是这样的即左右两端对齐并顶满,小盒子左右间距一致,并且从左至右排布。今天主要就来讨论,...
css flex布局 —— 项目属性 flex-shrink
1.Flex布局基础概念 Flex布局是什么?Flex布局是一种新的布局方案,它可以完整,简便,响应式的实现各种页面布局,虽然它相对于传统的盒模型来说更方便,对于一些特殊的样式(垂直水平居中,两遍固定中间自适应布局等)实现...
前端——flex布局
标签: 前端
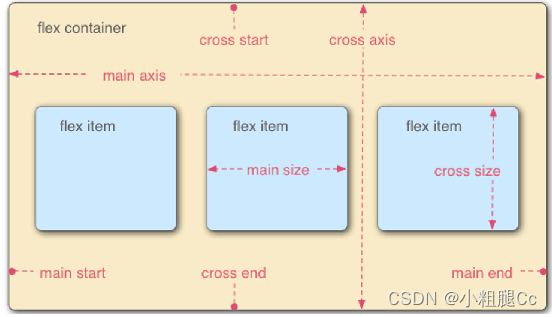
和浮动一样都用于网页布局,但flex比浮动要更强大。flex不会产生脱标现象,布局网页更灵活、更简单(推荐使用)。弹性容器+弹性盒子+主轴+侧轴。
Oh My God,CSS flex-basis原来有这么多细节 为了演示方便,避免无谓的干扰,本文所有的尺寸均指水平尺寸,对应CSS均是宽度相关,例如width/min-width/max-width。 以前的我对flex-basis不屑一顾,以为就是个浮于...
文章目录引导:清除浮动带来的影响一、flex伸缩(弹性)布局二、flex伸缩布局的方向三、水平垂直居中传统布局(回顾)flex布局四、flex换行排列五、案例:本地宝界面传统浮动实现flex布局实现 引导:清除浮动带来的...
CSS----Flex布局和Grid布局基础知识
编写LEX文件:一个能识别所有运算式中包含的符号:数字(0-9)+,变量(a-zA-Z)+,运算符:“+,-,*,/,(,)”。如输入(a+10)*b,输出:OPERATER:(WORD:aOPERATER:+NUMBER:10OPERATER:)OPERATER:*WORD:b。
flex弹性布局(详细介绍)
标签: css3
许多人都对flex布局感到头疼,在主轴交叉轴上变来变去,每次使用的时候记不住,只能一个个去试试,看看能够出现什么效果,试出来符合自己的要求了,那就万事大吉,跳过下一个,之后再用的时候又去试一遍,这样效率就...
Flex布局是Css3中新加入的额外布局系统。传统布局基于盒模型,依赖“display”、“position”、“float”属性,对于特殊布局非常不便。因此2009年,W3C提出新的布局方案-Flex布局,但由于浏览器兼容问题,Flex布局并...
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地