Windows和Linux下bison和flex的安装包,希望对大家有用
”flex“ 的搜索结果
在写弹性盒布局的时候,实现上下两栏固定,中间部分自适应的时候都会使用flex=1这个样式,但这个样式具体是什么呢,接下来我将讲解一下我对这个flex=1的理解
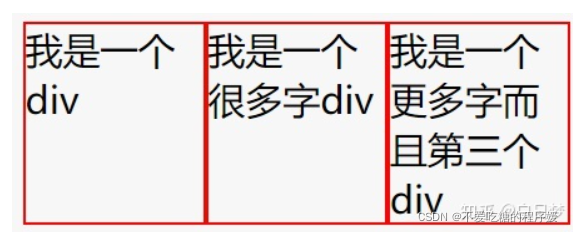
父级div设置了display:flex,子元素的总宽度超过父元素的宽度之后,所有子元素的width都失效了,变成了平分父元素的宽度(类似flex=1)。解决:给父元素加上flex-flow:row wrap 之后就可以让子元素保持设置的宽度并且...
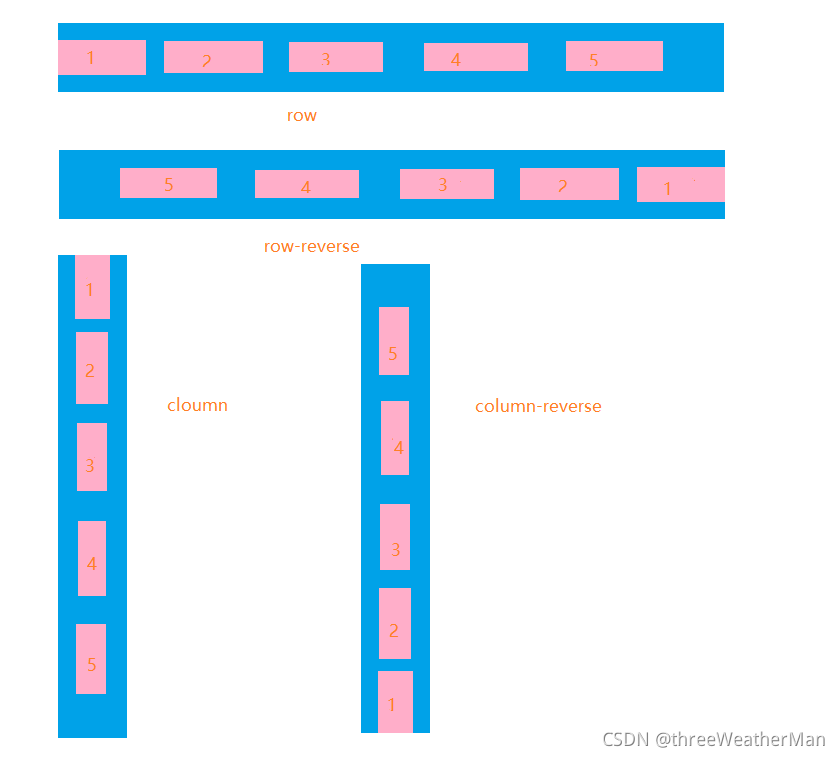
Flex弹性布局笔记 flex-direction:文本排列方向 row:默认值,水平排列,从左侧开始排序 row-reverse:水平排序,从右侧开始排序 column:垂直排序,从上到下进行排序 column-reverse:垂直排序,从下到上进行排序 ...
FlexiableBox即是弹性盒,用来进行弹性布局,一般跟rem(rem伸缩布局(转))连起来用比较方便,flexbox负责处理页面布局,然后rem处理一些flex顾及不到的地方(rem伸缩布局主要处理尺寸的适配问题)。 2009年,W3C...
flex布局的对齐方式
FlexDemo.rar
标签: Flex
Flex+BlazeDS+Spring整合,Flex数据推送,消息订阅代码
flex属性是flex-grow、flex-shrink、flex-basis三个属性的缩写。 推荐使用此简写属性,而不是单独写这三个属性。 flex-grow:定义项目的的放大比例; 默认为0,即 即使存在剩余空间,也不会放大; 所有项目...
一、什么是flex flex是flecible Box的缩写,意思是“弹性布局”,任何一个容易的可以用flex布局。 当给父盒子设为flex布局之后,子元素的float,clear,和vertical-align属性将会失效 flex操作性方便,布局...
flex,inline-flex
Flex&Bison 简单入门
标签: 编译原理
一个项目写下来,在网页端预览的时候正常,结果到产品经理手上。设计稿样式实际产品手机上样式产品:“你这玩意儿怎么没间距?我:“为什么我的正常???呐呐呐你看我手机(来自RedmeK50Utral)”产品:“哦,你...
flex布局中常见属性
1. 水平垂直居中布局 <div class="main"> <div class="content"> </div> </div>... display: flex; /*父元素设置flex属性*/ justify-content: center; /*水平主轴居中*/
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地