Flex 布局详解 一、入门 1. flex 是什么? flex 是 Flexible Box 的缩写,就是弹性盒子布局的意思 2. 为什么我们需要 flex? 解决元素居中问题 自动弹性伸缩,合适适配不同大小的屏幕,和移动端 3.flex 常见...
”flex“ 的搜索结果
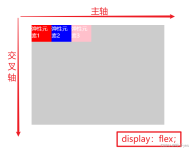
Flex布局 简介 Flex是Flexible Box的缩写,意为弹性布局。是W3C在2009年提出的一个新的布局方案。可以方便的实现各种页面布局。目前浏览器兼容如下: (此图片来源于网络,如有侵权,请联系删除! ) Flex在...
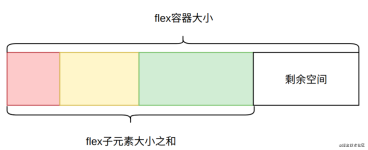
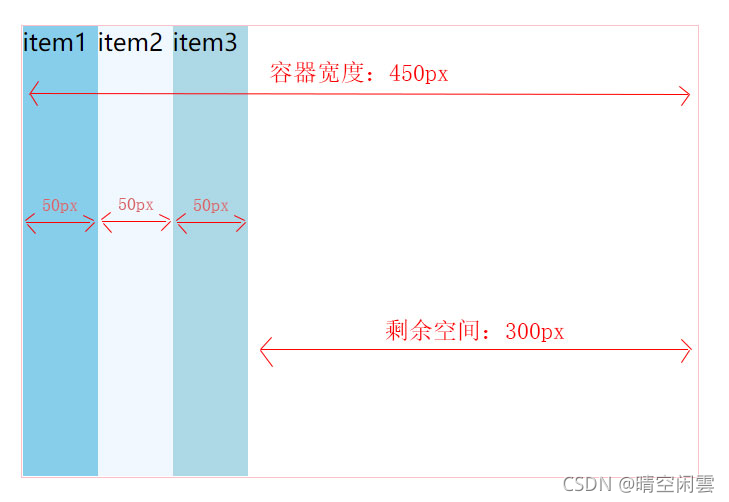
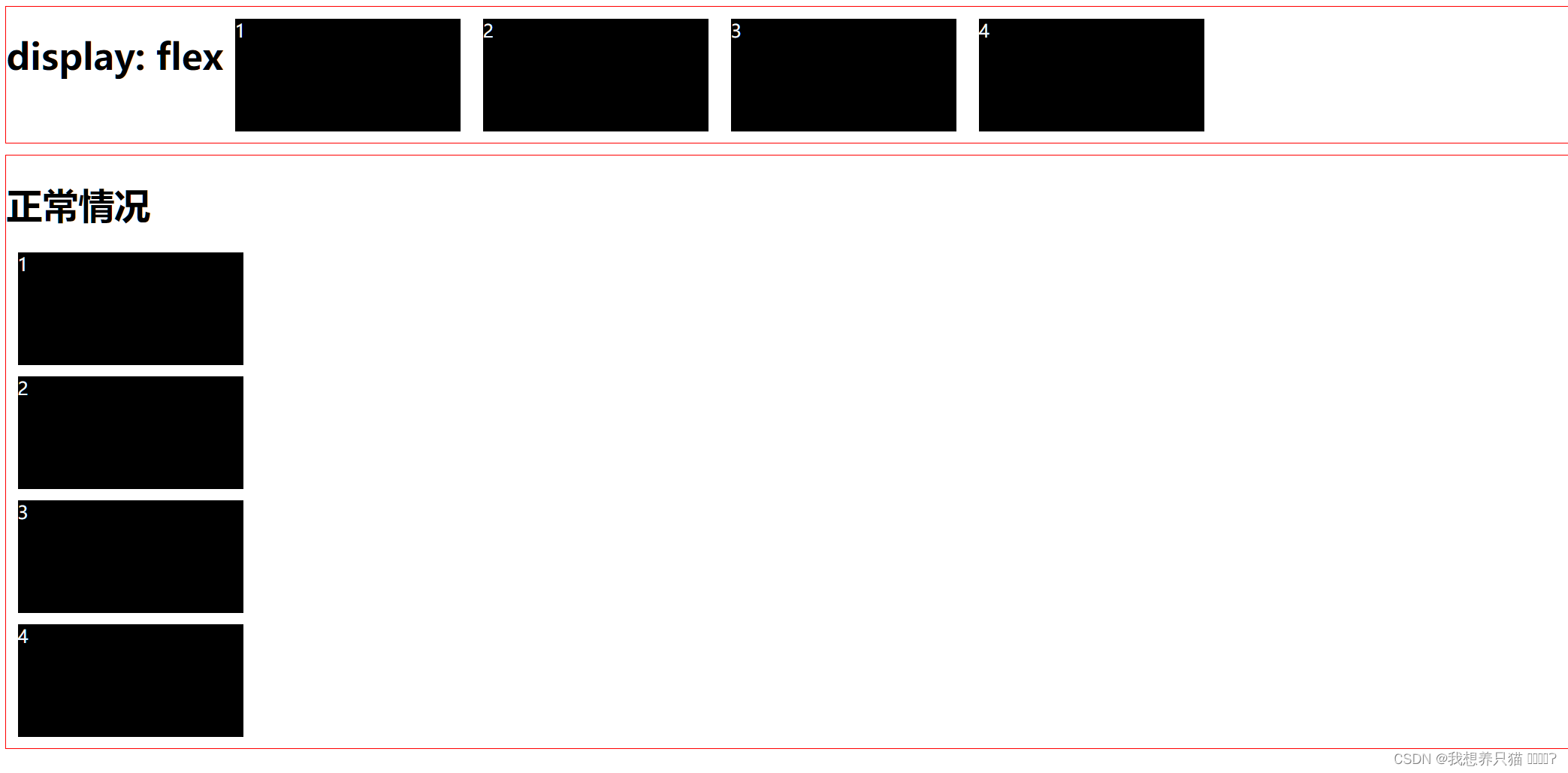
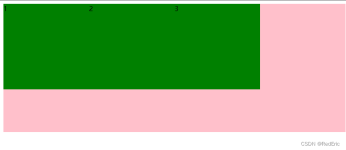
flex 是 flex-grow || flex-shrink || flex-basis 的简写,flex 属性可以指定1个、2个或3个值。item 多出1个的时候,布局仍是正常的;只有item大于等于2个时,才会出现分散的分布,需要i进行补齐。flex-flow 属性是 ...
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。...
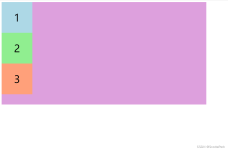
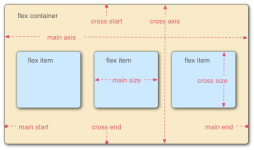
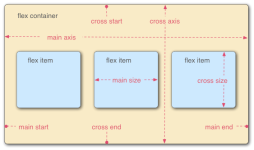
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。 容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴...
对于学习flex event的朋友是个不错的参考。
flex布局详解
flex 教程Much like CSS Grid (my other tutorial) Flex Box is quite complex because it consists of not one but two element types: The container & items. 就像CSS Grid (我的其他教程)一样, Flex Box...
编译器
本文介绍了 Mybatis-Flex,一个用于增强 MyBatis 的框架。相对于 MyBatis-Plus,Mybatis-Flex提供了一些显著的特点,如支持联表查询以及在Mybatis-Plus中收费的功能在Mybatis-Flex中是免费的。文章概述了 MyBatis-...
FlexCAN模块知识详解,更加清楚了解FlexCAN模块的相关知识。
使用less封装flex布局,总结flex知识。
推荐文章
- vuex中state对象会数组中的值更新后getters没有监听到state数据的改变的问题state数据跟新页面不刷新问题_vue对象数组改变元素没有getter-程序员宅基地
- 《Centos7——手动部署prometheus》_prometheus centos7-程序员宅基地
- iOS 数据保存几种方式总结_苹果ld都会保留那些数据-程序员宅基地
- quartus生成qdb文件_quartus 生成qxp和vqm文件的方法-程序员宅基地
- Servlet学习笔记3,及回忆。_attributeadded(servletrequestattributeevent ev)方法的-程序员宅基地
- cv::putText详解-程序员宅基地
- tomcat优化_tomcat ajp端口干嘛用的 关闭会怎么样-程序员宅基地
- (UVA)11916 Emoogle Grid-程序员宅基地
- 指针_定义一个指针变量他的值是多少-程序员宅基地
- 《Java基础——异常的捕获与抛出》_java捕获异常和抛出异常-程序员宅基地