但是我想让标题居中显示是除了设置margin-left外没有别的办法。这还不能绝对剧中。后面发现只需要简单的两部。一,设置li的display:inline;就可以让其横向展示。二,设置上一层DIV的text-align:ce...
”css让li居中显示“ 的搜索结果
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{margin: 0; padding: 0;} .box ......
昨晚群里一个朋友帮忙解决的问题,之前没有遇到过,题目如下: 不改变html结构,使导航菜单垂直...复制代码代码如下: ”nav”> <li><a>home</li> <li><a>advice</li> <li><a>page</li> <li><a>people</li> <li><a>servi
简而言之,这样做会导致你的li占用像块元素一样的空间,但行为就像一个内联元素,这将使它们跟随你想要添加到ul元素的text-align:center;。在视觉上,由于缺乏更好的术语,它们看起来有点像“中心浮动”。.thumb {...
小圆点居中显示 1.未知高度时居中显示 实现代码: 由于位置子控件高度宽度所以,利用CSS代码: left: 50%; transform: translateX(-50%); 进行其居中显示,除外通过translate(X,Y)来控制元素在水平或垂直方向...
div居中代码 DIV水平居中显示CSS代码2018-09-07div居中代码 DIV水平居中显示CSS代码如何使用CSS让DIV居中显示,让div水平居中有哪些CSS样式呢?需要的主要css代码有两个,一个为text-align:center(内容居中),另外一...
昨晚群里一个朋友帮忙解决的问题,之前没有遇到过,题目如下:不改变html结构,使导航菜单垂直水平居中,导航宽度自适应屏幕100%,高度30px;单项高度28px,宽80px;兼容:ie6+,ff,chrome,opera等主流浏览器。...
一直以为对ul li居中对齐已经掌握了。但最近做项目时发现之前li的float:left方法显然有一个问题,就是无法居中(水平),只能使用padding-left或margin-right的方法方法来
css3元素居中显示效果
UL里的LI元素左浮动层一行显示时使其居中的...在ul外报一层,使其相对定位,再ul相对定位,距左50%,li相对定位,距右50%就实现了li左浮动后海居中显示。复制代码代码如下:无标题文档div, ul, li {margin: 0;padd...
在制作网站时,很多分页都是采用li的显示为内嵌,但这样不利于定义背景,所以最好的办法是让li显示为块加浮动去解决,但这里有个问题,因为分页是不固定的,而又要让其始终居中,ul的宽度就无法去固定,所以按平时...
直接上代码,复制一下代码到.text中,修改后缀名为.... 如图所示:,同时适用于手机端显示。 .box { border:1px solid #000000; width:100%; margin:auto; } .box ul { display:table; margin:10px auto;
先给一个简单的示例HTML代码 ... view plaincopyprint?...body> form id="form1" runat="server"> div id="title"> ul id="list" > li>标题一li> li>标题二li> li>标题三li> li>标题四li
1 div在页面居中的问题1)position值为relative时(相对定位),css设置属性margin:0 auto;(0 auto,表示上下边界为0,左右则根据宽度自适应相同值,即居中)即可。2)position值为relative时(绝对定位),css设置属性 text...
类似这样的效果: 设为首页 | 加入收藏 | 联系我们 如上:要让LI横排,又要让LI居中,开始我用FLAOT,很麻烦,后来发现在CSS里给LI的样式加个:display:inline就可以了,简单吧!
CSS中实现水平居中、垂直居中的几种方法
css li水平居中对齐的方法:首先创建一个HTML示例文件;然后定义好li标签;最后通过“overflow: hidden...css实现多列li元素水平居中效果的方法分享一段代码实例,它实现了让多列li元素水平居中效果。这里的水平居中...
css提示框居中显示
标签: CSS
提示框的html代码: &amp;amp;amp;lt;div class=&amp;amp;quot;join-dialog-background&amp;amp;quot; style=&amp;amp;quot;display: none;&amp;amp;quot;&amp;...quot
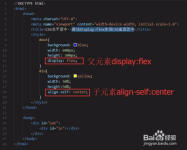
1、li内容垂直居中 flex-direction属性规定灵活项目的方向。当设置它的属性值为column时,表示灵活的项目将垂直显示,正如一个列一样。justify-content用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式,...
不定位2种 <div class="div1"> <div class="div2"></div> </div> .div1 { ... background: linear-gradient(90deg, rgb(51, 112, 255) 0%, rgba(255, 255, 255) 100%);... disp
.ft-list ul { display: flex; /*flex-direction: row;*/ /*flex-wrap: nowrap;*/ flex-flow: row nowrap; justify-content: center; } .ft-list ul li { list-style: none; .
CSS ul li居中本来以为很容易就实现了,因为平时都是让li float:left,这样后面的可以排成一行,对居中没做要求,不过最近搞个项目,必须让ui的每个li都居中显示,这可让我难为了,没想到一时把我难坏了,不过还是被...
给span设置display:block;则将此结构看成div里包裹div标签的结构。 解决办法: 给li设置display:flex;属性,则span设置margin-top:auto;,line-height:32px;属性即可。
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地