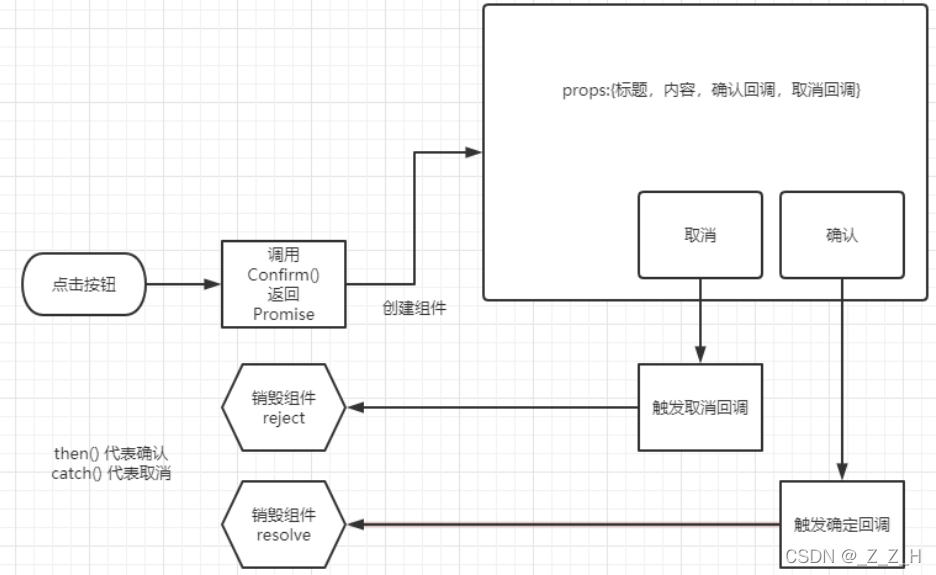
Element Plus 全局 Confirm 弹窗取消和意外关闭处理
”confirm“ 的搜索结果
jQuery自定义简单清爽的confirm确认对话框效果
本例详细介绍了自定义风格的confirm的实现,可以更好的与网页风格配套,实现多样化的confirm
代码如下:var returned = window.confirm(“请选择一个按钮单击!”); if(returned){ window.alert(“您单击了“确定”按钮!”); }else{ window.alert(“您单击了“取消”按钮!”); }
文章目录RabbitMQ进阶-消息确认机制之Confirm机制-消费者1.RabbitMQ可靠性2.RabbitMQ通道 消费者Confirm模式2.1 消费者Confirm概念2.2 队列noAck参数详解2.3 未ACK的消息处理 1.RabbitMQ可靠性 如何保证消息成功发送...
确认对话框主要用于征得用户对任何选项的同意,它显示一个带有两个按钮:确定和取消的对话框,confirm就是可以用来实现确认对话框的方法,下面我们来看具体的内容。confirm对话框是使用JavaScript的内置confirm()...
Quick featuresThese features can practically be used like so.AlertsElegant Alerts.ConfirmationStacked ConfirmationsAct like PromptNeed input?Background dismissNot so important modalUsing as dialogs/mo...
jquery-confirm是一款功能强大的jQuery对话框和确认框插件。它提供多种内置的主题效果,可以实现ajax远程加载内容,提供动画效果和丰富的配置参数等。它的特点还有:可以使用键盘控制对话框。通过ajax加载对话框的...
npm install meta-confirm --save-dev 或者 npm install meta-confirm --save ##使用模块(应用程序) nodeJS和Express样本 var metaconfirm = require('meta-confirm'); var expect = require('chai').expect; ...
ng-confirm 简单的角度确认按钮。 安装 使用npm npm install ng-confirm 使用凉亭 bower install ng-confirm 用法 < script src =" path/to/ng-confirm/dist/ng-confirm.min.js " > </ script > var ...
Title.confirm .list .cheng .chenggong {width: 385px;margin: 0 auto;overflow: hidden;margin-top: 45px;line-height: 60px;height: 60px;}.confirm .list .cheng .chenggong img {width: 60px;position: relativ...
重写alert,confirm 提示框样式
this.$confirm('确认删除该条数据?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', closeOnClickModal: false, type: 'warning' ...
持久化 交换器的持久化是通过在声明队列是将 durab1e参数置为tue实现的,如果交换器不设置持久化,那么在 RabbitMQ服务重启之后,相关的交换器元数据会丢失,不过消息不会丢失,只是不能将消息发送到这个交换器中了。...
React带确认 一个易于使用的基于承诺的 reactstrap 确认对话框。 ... import confirm from "reactstrap-confirm" ; // ...code let result = await confirm ( ) ; //will display a confi
一Confirm模式 生产者将信道设置成confirm模式,一旦信道进入confirm模式,所有在该信道上面发布的消息都会被指派一个唯一的ID(从1开始),一旦消息被投递到所有匹配的队列之后,broker就会发送一个确认给生产者...
React-mui-confirm可作为npm软件包提供。 // with npm npm install react-mui-confirm // with yarn yarn add react-mui-confirm 设置 用ConfirmDialogProvider组件包装您的应用程序。 请参阅下面的可用选项。 ...
NULL 博文链接:https://ansonlh.iteye.com/blog/1689010
直接添加dangerouslyUseHTMLString属性即可。confirm弹窗的message换行。
Vue组件-Confirm详解
标签: vue
Vue组件-Confirm详解 原作者:爱扎马尾的小狮子 一、使用的地方引用,传入属性和方法 在需要的地方引入组件,然后传入对应的属性和方法 组件 <template> <div :class="{'pop-up':true,'show':...
this.$confirm自定义内容进行转行。
【代码】Element之提示Confirm。
import EditionTipS from '@/components/message1/index.js' // 路径。return newInstance.show(vm => { // 显示弹窗。const initInstance = () => { // 执行方法后完成挂载。// 实例化后newInstance就是一个对象了...
uniapp input组件@confirm方法 获取值问题_uniapp @confirm-程序员宅基地
[removed] window.confirm : 参数就只有一个.显示提示框的信息. 按确定,返回true; 按取消返回false. [removed] var bln = window.confirm(“确定吗?”); alert(bln) [removed] window.prompt:...
alert 方法有一个参数,即希望对用户显示的文本字符串。...该消息框提供了一个“确定”按钮让用户关闭该消息框,并且该消息框是模式对话框,也就是说,用户必须先关闭该消息框然后才能继续进行操作。...
confirm 和 alert 都是 JavaScript 中的函数,它们都可以用来弹出对话框。 但是它们有一些区别: confirm 函数会弹出一个带有确定和取消按钮的对话框,用户可以选择点击确定或取消。如果用户点击确定,confirm 函数...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地