”border-shadow“ 的搜索结果
box-shadow属性的秒用 由于参数的不同而导致显示结果也不同 只有三个参数时 #box { width: 100px; height: 100px; background: green; position: absolute; top: calc(50% - 50px)...
border是围绕元素内容和内边距的一条或多条线...文章将讲一些border的基础知识,及围绕border绘制三角形及box-shadow和border-radius的小技巧。 值:border-width 粗细 border-color 颜色 默认颜色是字体颜色border...
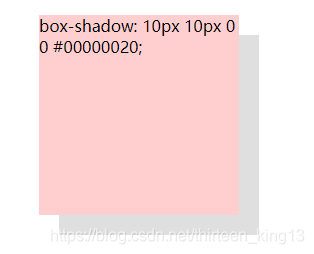
外阴影:box-shadow: X轴 Y轴 Rpx color; 属性说明(顺序依次对应): 阴影的X轴(可以使用负值) 阴影的Y轴(可以使用负值) 阴影模糊值(大小) 阴影的颜色 内阴影:box-shadow: X轴 Y轴 Rpx color...
引导页-使用box-shadow作为遮罩层,能让中间部分为空白 height: 70px; width: 130px; padding: 20px; position: absolute; top: 25px;... box-shadow: rgba(0, 0, 0, 0.6) 0px 0px 1... border: 1px solid red; ...
要使用标准的 css3 实现某元素的投影效果,有两个方法,第一个就是使用常见的 box-shadow ,第二个就是使用 css3 的 filter 阴影滤镜 drop-shadow。 filter 中的 drop-shadow 与 box-shadow 有同样的参数值,但表现...
CSS3 边框 CSS3 边框 用CSS3,你可以创建圆角边框,添加阴影框,并作为边界的形象...box-shadow border-image CSS3 圆角 在CSS2中添加圆角棘手。我们不得不在每个角落使用不同的图像。 在CSS
“box-shadow”属性box-shadow属性是一个CSS3属性,允许我们在几乎任何元素上来创建阴影效果,类似于在设计软件中的”drop shadow”。这些阴影效果允许我们在原本平面的、二维的页面上面创建出深度(第三维)的错觉...
1. 第一步:在react-native工程目录下通过yarn安装react-native-shadow yarn add react-native-shadow 2. 第二步:在react-native工程目录下通过yarn安装react-native-svg yarn add react-native-svg 3. 第三步:...
CSS 边框 CSS 边框属性 CSS边框属性允许你指定一个元素边框的样式和颜色。 在四边都有边框 红色底部边框 圆角边框 左侧边框带宽度,颜色为蓝色 边框样式 边框样式属性指定要显示什么样的边界
border-radius 使用border-radius用来设置圆角。语法:border-radius: 1-4 length|% / 1-4 length|%; 注释:按此顺序设置每个 radius 的四个值。如果省略 bottom-left,则与 top-right 相同。如果省略 bottom-right...
常见的样式 box-shadow box-shadow: 0px 0px 6px 0px rgba(0, 0, 0, 0.2); drop-shadow才是真正意义上的投影,而box-shadow只是盒阴影 它只会投影出真实图形的阴影 实例: filter: drop-shadow(2px 2px 2px rgba(0,...
首先说一下爱 css3 出的 box-shadow 属性,
<!DOCTYPE html> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>JS Bin <div class="border-opacity1"> <div class="b
使用Box-shadow属性表现阴影效果是现代浏览器中是一个非常有用的技巧,通过它我们可以做出很多非常酷的东西。让我们来一步一步的了解box-shadow属性的基本用法,然后进一步了解::before和::after伪元素的用法。 基本...
<p>背景文字背景文字背景文字背景文字</p> <div>Hover Me</div> div { position: absolute; width: 200px;... border: 1px solid #666; cursor: pointer; top: 50%; left: .
本文介绍了CSS3中的盒子阴影box-shadow,包括单边实影和单边阴影、两种四边阴影、内阴影、多层阴影等!以及结合边框圆角、变形、旋转、调整层级关系等属性实现了曲边阴影和翘边阴影效果!
注释:使用 border-image-* 属性来构造漂亮的可伸缩按钮! 默认值: none 继承性: no 版本: CSS3 JavaScript语法: object.style.boxShadow=“10px 10px 5px #888888” 语法:box-shadow: h-shadow v-shadow ...
box-shadow 是一个 CSS3 属性,它让我们几乎能在任意元素上添加阴影效果,就像我们在设计软件中的可添加的下拉阴影(drop shadow)一样。这种阴影效果让我们能在原本是平面的 2 维页面上创造出立体感。 语法 box-...
前言 还原设计稿,尊重UI设计师的劳动成果。先来看看: 开始 今天要研究的就是红框中的3个层叠的阴影。动手编码之前,我们先来分析一下实现的思路。...设计师设计的时候应该是对最大的一个进行了缩放,生成两个小...
注(PS):此属性使用于盒模型 如(div,p,h1,h2,h3,h4,h5,h6等) 不是用来设置文字阴影,如果设置文字阴影请参考知识点:text-shadow(同理)属性说明(顺序依次对应): 阴影的X轴(可以使用负值) 阴影的Y轴(可以使用...
补充:纯CSS3动画制作 box-shadow 以由逗号分隔的列表...如果元素同时设置了 border-radius ,阴影也会有圆角效果。 语法: box-shadow: offset-x | offset-y | blur | spread | color | inset; /* offs...
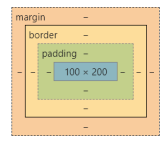
背景:先声明一下运用的场景,假如项目...注意:回顾一下,框的总宽度是width,padding-right,padding-left,border-right以及border-left属性之和,这就是造成上述背景下,样式不好调整的原因。 box-sizing属性用于更改
复制代码代码如下: .box { -moz-border-radius: 15px; /* Firefox */ -webkit-border-radius: 15px; /* Safari and Chrome */ border-radius: 15px; /* Opera 10.5+, future browsers, and now also Internet ...
一、先看定义和基本用法:1、定义: box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。2、解释:阴影...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地