音频采集API AudioRecord和MediaRecorder介绍 PCM的介绍 AudioRecord的使用(构造、开始录制、停止录制、其他细节点) ffplay播放pcm pcm转为wav 小结 一、音频采集API AudioRecord和...
”audio“ 的搜索结果
由于audio标签原生样式不能满足项目需要,需要自定义样式,项目使用技术为vue,主要进行了以下修改: 1、隐藏原生audio标签 2、通过div实现自定义样式 3、控制div操作audio 对象的属性和方法 audio原生样式⬇⬇⬇ ...
Android AudioFlinger音频截取方法
参考 https://www.jianshu.com/p/653a860b8dcb 参考这篇文章,根据个人项目做了个自定义的音频的demo,其中添加了滑动圆点控制播放进度的功能 html代码00:0000:00JS代码$(function(){var audio = $('#article_audio'...
文章目录前言1.音频编码线程的创建时机2.音频编码线程的工作内容3.音频编码线程与rtmp输出线程之间的配合4.总结技术参考 前言 ...1.音频编码线程的创建时机 2.音频编码线程的工作内容 3.音频编码线程与rtmp输出线程...
mtk audio笔记
标签: audio
理解 Audio 音频系统三 之 [2] AudioFlinger 三、AudioFlinger6. AudioFlinger 目录介绍 本文接着前面的《理解 Audio 音频系统三 之 [1] AudioFlinger 启动流程 及 Audio PatchPanel初始化》 继续写。 在前面的...
LE AUDIO介绍
标签: 单片机
在运行AudioPolicyManager的构造函数时会解析音频策略配置文件:audio_policy_configuration.xml,得到大部分音频策略信息,其中包括硬件模块、输入/输出设备及音量曲线等,这些信息会被保存在AudioPolicyConfig中 ...
关注了就能看到更多这么棒的文章哦~PipeWire: The Linux audio/video busMarch 2, 2021This article was contributed ...
isListen : false , positionY : 0 , voice : 100 , total : 0.00 , }) const audio = ref() const percentage = ref(0) //播放还是暂停 let timer = null const changePause =() => {//暂停 } else {//播放 if...
Audio标签常用属性
标签: mybatis
audio的常用属性
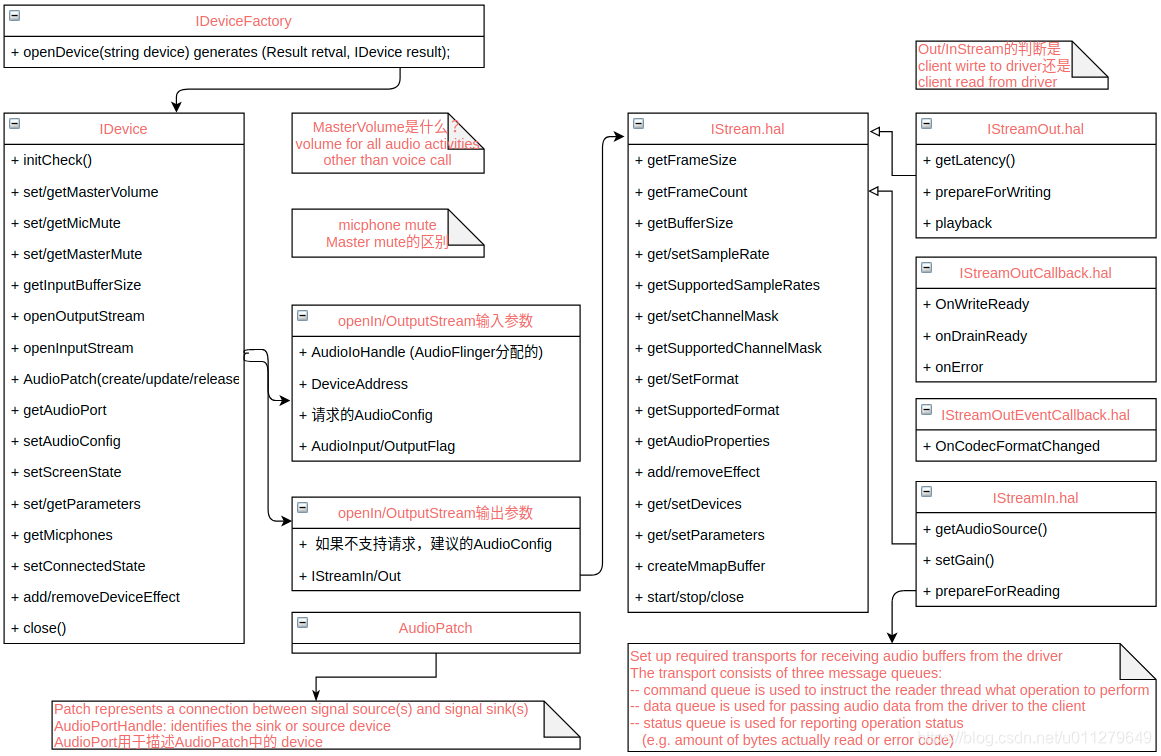
AndroidHAL层的代码为framework层抽象出了一系列接口,隐藏了硬件驱动细节;本文来了解AudioHal层的相关代码...在AndroidAudio子系统中,直接操作AudioHal的是AudioFlinger,在AudioFlinger中保存了所有可用的音频设备
本文主要介绍audio、source标签。多 媒体音频标签 audio
文章目录过程前情提要重点前言audio标签概述属性`src``controls``loop``muted``preload`JS操作拿到audio标签当前播放时间currentTime音频总时长duration音量volume播放速率playbackRate播放play()暂停pause()是否...
AudioFlinger的openOutput是真正实现打开输出设备(模块)的地方,其中有三个步骤: 加载音频硬件设备(audio.primary.rtd294x.so) 硬件设备输出方法初始化(选择恰当的输出函数) 创建MixerThread 本文代码基本上在...
sun.audio在这个包下面提供了大部分所需要的声音处 理类。注:sun包下面还有很多很有意思的技术支持,如java2D,Tools 等,大家可自己尝试去使用。
h5或web页面 自定义audio样式 此处实例为H5移动端 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>自定义audio样式</title> <style type=...
继上一篇AudioTrack的分析,本篇我们来看AudioFlinger,AF主要承担音频混合输出,是Audio系统的核心,从AudioTrack来的数据最终都会在这里处理,并被写入到Audio的HAL。 frameworks\av\services\audioflinger\Audio...
1. 音频框图概述 ...| Front End PCMs | SoC DSP | Back End DAIs | Audio devices | ************* PCM0 &lt;------------&gt; * * &lt;----DAI0-----&gt; Codec Headset ...
推荐文章
- c语言链表查找成绩不及格,【查找链表面试题】面试问题:C语言学生成绩… - 看准网...-程序员宅基地
- 计算机网络:20 网络应用需求_应用对网络需求-程序员宅基地
- BEVFusion论文解读-程序员宅基地
- multisim怎么设置晶体管rbe_山东大学 模电实验 实验一:单极放大器 - 图文 --程序员宅基地
- 华为OD机试真题-灰度图恢复-2023年OD统一考试(C卷)-程序员宅基地
- 【机器学习】(周志华--西瓜书) 真正例率(TPR)、假正例率(FPR)与查准率(P)、查全率(R)_真正例率和假正例率,查准率,查全率,概念,区别,联系-程序员宅基地
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地