这类 Hybrid 开发模式,只需要将开发一次 Web,就可以同时在多个系统的浏览器组件中运行,保持基本一致的体验,是迄今为止热度很高的跨端开发模式。而 Web 与 原生系统之间的通信,则通过 JSBridge 来完成,原生系统...
”Flutter混合开发“ 的搜索结果
主要介绍了Flutter混合开发详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
【Flutter】Flutter 混合开发 ( 关联 Android 工程与 Flutter 工程 | Activity 中嵌入 Flutter 页面 | 启动新的 Flutter 页面 ) https://hanshuliang.blog.csdn.net/article/details/119956323 博客源码快照
随着各种跨平台框架的不断涌现,很多时候我们会选择混合开发模式作为脚手架,因为企业一般不会把业务都压在一个框架上,同时除非是全新项目,不然出于对原有业务重构的成本和风险考虑,都会选择混合开发去尝试入坑。...
flutter与Android混合开发示例,flutter与Android之间相互通信的示例
这里也不一定非要使用BasicMessageChannel,也可使用MethodChannel或EventChannel,只是混合开发通常涉及到两端频繁通信,个人更加倾向使用BasicMessageChannel,不分主客,使用和通信更方便。window....
由于题目很多整理答案的工作量太大,所以仅限于提供知识点,详细的很多问题和参考答案我都整理成了 PDF文件《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!...
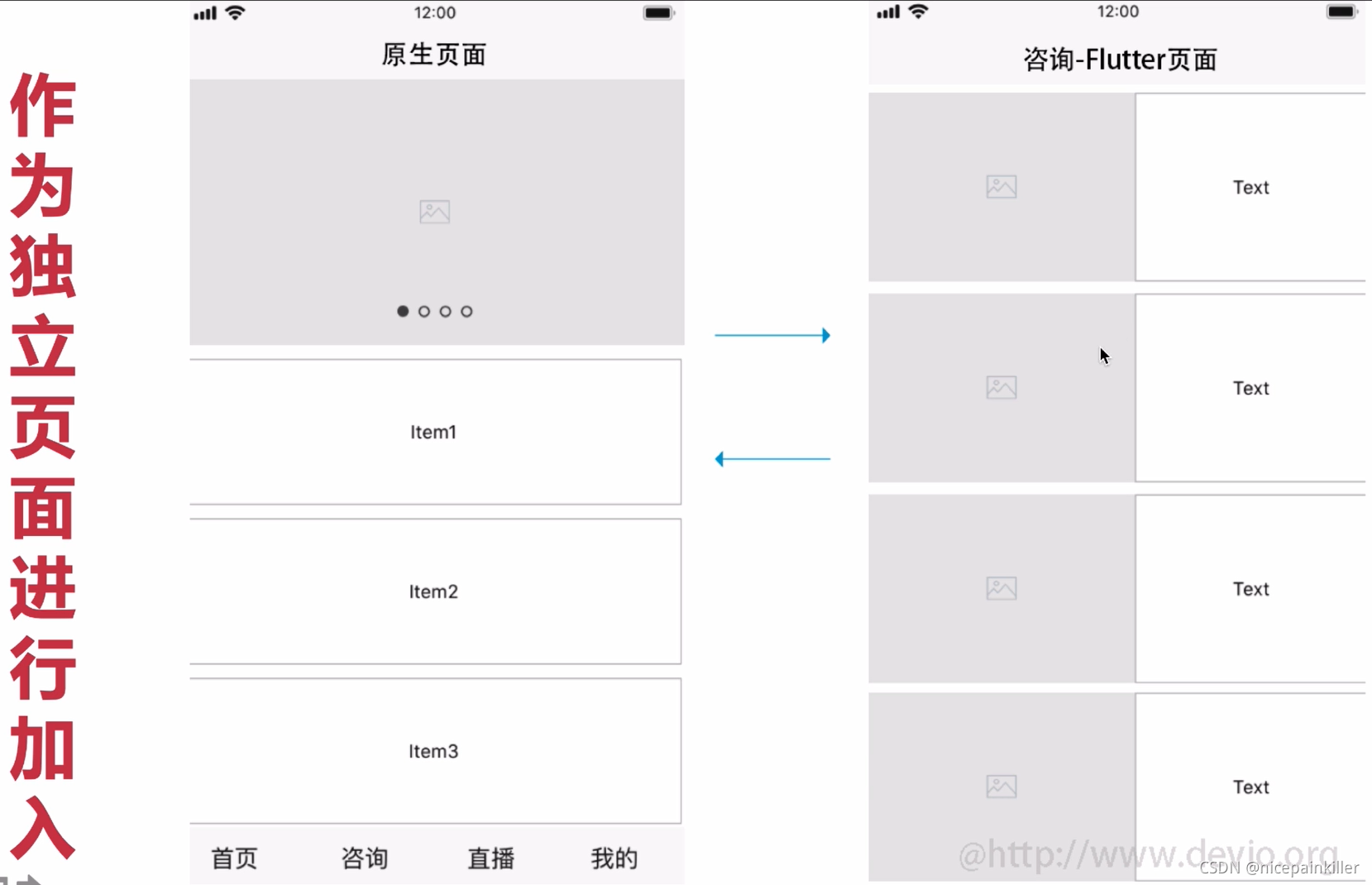
所谓混合开发,指的是 App 的整体架构以原生技术栈为基础,将 Flutter 运行环境嵌入到原生 App 工程中,然后由原生开发人员为 Flutter 运行提供宿主容器及基础能力支撑,而 Flutter 开发人员则负责应用层业务及 App ...
,});@override。
,});@override。
A: 2.0.0,这种方式太依赖于本地环境和侵入Native工程会影响其它开发同学,且打包平台不支持这种方式的打包,所以肯定得基于这种方式进行优化改造,这个后面再说,先说说Native两端本地依赖的原理对于Android的本地...
由于题目很多整理答案的工作量太大,所以仅限于提供知识点,详细的很多问题和参考答案我都整理成了 PDF文件《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!...
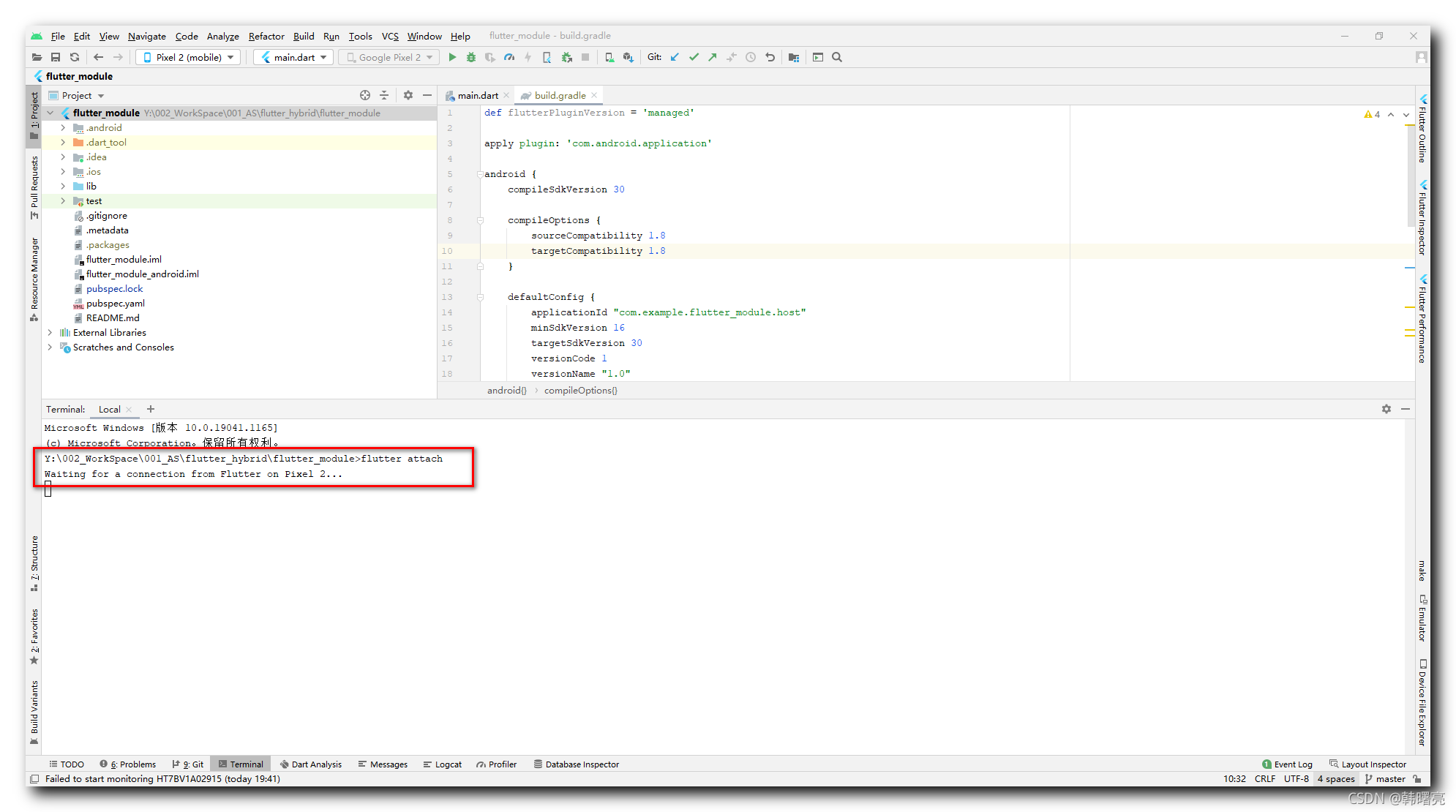
针对Flutter开发的同学来说,大部分的应用还是Native + Flutter的混合开发,所以每次改完Flutter代码,运行整个项目无疑是很费时间的。所以Flutter官方也给我们提供了混合调试的方案
总而言之,成功是留给准备好的人的。无论是参加什么面试,都要做好充足的准备,注意好面试的礼仪和穿着,向面试官表现出自己的热忱与真诚就好。即使最后没有过关,也要做好经验的总结,为下一次面试做好充足准备。...
创建Flutter module既然是做混合开发,那么我们肯定是由Android原生项目的。假如native项目的路径是这样的:flutter/flutter_hybrid/native,那么我们需要在native上一层目录flutter_hybrid中创建Flutter module。//...
大家在写纯Flutter应用的时候,知道是有热重启/重新加载功能的,但是在做混合开发的过程中,你会发现热重启/重新加载功能失效了。那么如何在混合开发中开启热重启/重新加载功能呢? 首先接入我们的设备或者模拟器 ...
【Android 详细知识点思维脑图(技能树)】我个人是做Android开发,已经有十来年了,目前在某创业公司任职CTO兼系统架构师。虽然 Android 没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能...
window.defaultRouteName就是获取Android传递过来的参数,当Android端需要跳转多个flutter页面,通常这个用于路由分发,若需要的信息比较多的时候可以传递json字符串。注:window.defaultRouteName的导包为’dart:ui...
混合开发Flutter集成步骤 创建Flutter module 添加Flutter module依赖 在Java/Object-c中调用Flutter module 编写Dart代码 运行项目 热重启/重新加载 调试Dart代码 发布应用 创建Flutter module 项目目录...
flutter 混合开发 参考: https://flutter.dev/docs/development/add-to-app/android/project-setup for android 页面嵌入 配置architectures Flutter currently only supports building ahead-of-time (AOT) ...
Flutter混合开发流程
标签: flutter
因为宿主工程的存在,我们这个flutter_module在不加额外的配置的情况下是可以独立运行的,通过安装了Flutter与Dart插件的AndroidStudio打开这个flutter_module项目,通过运行按钮是可以直接运行它的。大家在运行...
推荐文章
- python入门(13)异常与文件_except filenotfounderror:-程序员宅基地
- Android面试攻略_详细了解在当今的社会里android工程师应具备什么的技能?并能详细说说自己的见解。-程序员宅基地
- Zendframework 1.6整合Smarty_setting private or protected class member is not a-程序员宅基地
- Qt-装饰者模式_qt装饰模式-程序员宅基地
- 新开普掌上校园服务管理平台service.action RCE漏洞复现 [附POC]-程序员宅基地
- 基于 Milvus 的音频检索系统-程序员宅基地
- 331、基于51单片机智能红外遥控暖风机温度无线蓝牙远程控制系统设计(程序+原理图+配套资料等)_红外感应暖风机自动控制系统设计-程序员宅基地
- Android自定义圆角矩形图片ImageView_android 矩形圆角imageview-程序员宅基地
- 又见回文 字符串-程序员宅基地
- switch的参数可以是什么类型?_switch的参数有哪些-程序员宅基地