/省略了部分代码try {try {//[email protected](0f)@Override//5});});
”Flutter启动页“ 的搜索结果
启动页是App必不可少的一部分,然而在一个新创建的Flutter项目中,运行发现是没有启动页的。 Android原生的白屏问题可以通过为 Launcher Activity 设置 windowBackground 解决,而 Flutter 也是基于此办法,同时优化...
主要给大家介绍了关于Flutter启动页(闪屏页)的具体实现及原理的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用Flutter具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧
<bitmap
下面是辛苦给大家整理的学习路线《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!辛苦给大家整理的学习路线[外链图片转存中…(img-0hbIomHv-1713310748964)]...
总而言之,Android开发行业变化太快,作为技术人员就要保持终生学习的态度,让学习力成为核心竞争力,所谓“活到老学到老”只有不断的学习,不断的提升自己,才能跟紧行业的步伐,才能不被时代所淘汰。...
flutter 中可以考虑使用stack 或者overlay遮罩层来显示启动页,这样可以在加载首页页面和数据的同时显示启动页。设置好启动页的时长,最后显示首页。当然其他方式或者chatGPT给的方式也是可行的要自己斟酌。这里配置...
如何在 Flutter 中使用 splashscreen 包来创建启动页面
Flutter启动流程和原理分析 需要知道的 iOS13 开始 苹果要放弃LaunchImage适配启动图 , 改为必须走LaunchScreen.sb来启动 所以在iOS端,启动图适配,要么使用LaunchScreen.sb 内嵌UIImageView +AutoLayout 来适配...
目前已经更新的部分资料:《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!09304)][外链图片转存中…(img-i1J4mX0t-1712754109304)]《互联网大厂面试真题...
在技术领域内,没有任何一门课程可以让你学完后一劳永逸,再好的课程也只能是“师傅领进门,修行靠个人”。“学无止境”这句话,在任何技术领域,都不只是良好的习惯,更是程序员和工程师们不被时代淘汰、获得更好...
参考文章
找工作是个很辛苦的事情,而且一般周期都比较长,有时候既看个人技术,也看运气。第一次找工作,最后的结果虽然不尽如人意,不过收获远比offer大。接下来就是针对自己的不足,好好努力了。最后为了节约大家的时间,...
因为Flutter启动的时候,依赖的是Android的运行环境,其本质是Activity上添加了一个FlutterView,FlutterView继承SurfaceView,那么就容易理解了,Flutter的全部页面都是渲染到了FlutterView上,如果不熟悉Flutter的...
复制下面代码就可运行 class MyHomePage extends StatefulWidget { @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage>...
flutter 启动页设置
标签: flutter
1、在main.dart的MaterialApp内,将home对应的组件内容设置成,启动页所在组件 2、在启动页所在路由设置启动图片等 3、在initState()生命周期函数中设置延迟函数,n秒后跳转到其他路由页面即可 代码示例: main.dart: ...
针对Android程序员,我这边给大家整理了一些资料,包括不限于高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter等全方面的Android进阶实践技术;希望能帮助到大家,也节省大家...
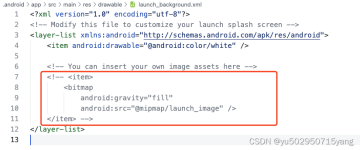
新建flutter项目 刚启动是有段时间的白屏 ,这个是系统开机的白屏,可以更换成自己的启动画面,设置如下: launch_backgroud.xml里修改成自己的图片名称,src表示图片的名称不带扩展名,mipmap表示对应各种分辨率下的图片...
看到这篇文章的人不知道有多少是和我一样的Android程序员。...这是上小学时,那种一元钱一个的日记本上每一页下面都印刷有的一句话,当时只觉得这句话很短,后来渐渐长大才慢慢明白这句话的真正的含义。
Flutter启动页
标签: flutter
【代码】Flutter启动页。
在编写Flutter应用的时候这个问题困扰了我几天的时间。到网上去搜索答案,千篇一律的都是在AndroidManifest添加meta-data <meta-data android:name="io.flutter.app.android.SplashScreenUntilFirstFrame" ...
使用Flutter开发的常见的App启动页
Flutter启动页
flutter 启动页 引导页 Android 原生引导页面的方法如下 1 自定义 使用 ViewPager控件 2使用第三方 组建AppIntroAppIntro快速启动页面 flutter引导页面的方式 1使用 pageView (指示器需要自定义) 2使用...
启动页配置 在main.dart配置启动页路径 home: Boot(), 构建启动页(大多都是单张图片) import 'package:flutter/material.dart'; import 'package:sdwan/runtime/user.dart'; import 'package:shared_preferences/...
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地