”DiV CSS网页布局中的元素定位“ 的搜索结果
此外,合理的功能布局、图像搭配可以增强网页视觉表现力,给用户带来强烈的视觉感受,DIV+CSS布局技术可以让用户像编辑Word文档一样调整网页中的元素,同时还可以精准定位网页中的位置,不但降低了网页维护的难度,...
网页制作Webjx文章简介:本文主要描述XHTML中相对定位和绝对定位各自的本质、用法、区别和两者...以及使用CSS的Left、Right、Top、Bottom属性(偏移属性)和Margin属性(外边距)对定位块级元素进行布局的方法。 CSS
本文向大家描述一下DIV CSS布局中的position属性的用法,position属性主要有四种属性值,任何元素的默认position的属性值均是static,静态。这节课主要讲讲relative(相对)以及absolute(绝对)。 如何学习DIV+CSS...
在前面的文章中我简单总结了一个“CSS在页面布局中实现div水平居中的方法”,其实水平居中实现还是比较简单的,反而垂直居中有点麻烦,因为我们设计页面的时候往往水平宽度都是固定的。因此我们有必要总结一下在页面...
对于其他标签而言,往往有它自身存在的目的,而div元素存在的目的就是为了浮动与定位。 3.1.1 div是什么 div是XHTML中制定的、专门用于布局设计的容器对象。在传统表格式布局中,之所以能够进行页面的排版布局设计,...
CSS布局是网页html通过div标签+css样式表代码开发制作的(html)网页的统称。 CSS float 属性 float浮动属性,用于设置标签对象(如:div、span、a、em等html标签)的浮动布局,浮动也就是我们所说标签对象浮动居左...
1. position属性:用于定义一个元素是否:absolute(绝对),relative(相对),static(静态),或者fixed(固定) 1.1 absolute:绝对定位,距top和left的距离,一般与js结合使用,比如页面漂浮的广告。 1.2 ...
前言:好久没更新过程序员宅基地了,现在从原来的OI,变成了一个科研工作者。最近打算把原来的一些资料整理一下...DIV+CSS布局方式并不是一种新的语言或者体系,它就是html语言中的一部分。 简单来说就是把标签中的样式...
Div+css 是一种目前比较流行的网页布局技术Div 来存放需要显示的数据(文字,图表..) , css 就是用来指定怎样显示, 从而做到数据和显示相互的效果Div+css 优势采用DIV+CSS模式的网站具有以下优势:表现和内容相分离...
一、页面布局 1.确定网页的主体内容,在页面中水平居中显示 2.分析页面中的模块,思考各个...绝对定位:直接将元素定位到页面的任何位置(设置元素在页面中的位置坐标) 三、浮动属性 1.浮动:元素脱离原有的标...
这组视频教程是配合《精通CSS+DIV网页样式与布局》图书制作的,每一课对应于图书中的每一章。目录如下: CSS基础知识与核心概念 CSS初探 - CSS基本知识 - 第1课 CSS基本语法与核心概念 - CSS基本知识 - 第2课 ...
DIV+CSS技术在网页布局中的优势作用使得其在网页设计与开发中应用越来越广泛。基于此,本文首先对DIV+CSS技术进行概述,并对其在网页布局中的优势与应用原理进行分析,最后举出网页设计的实例对该项技术的具体应用...
上面的media语句表示的是:当页页宽度小于或等于600px,调用small.css样式表来渲染你的Web页面。
CSS中的定位机制: 1、标准文档流(Normal flow):从上到下,从左到右,输出文档内容,由块级元素(从左到右撑满页面,独占一行;触碰到页面边缘时,会自动换行。常见块级元素:div、lu、li、d、dt、p……)和行级...
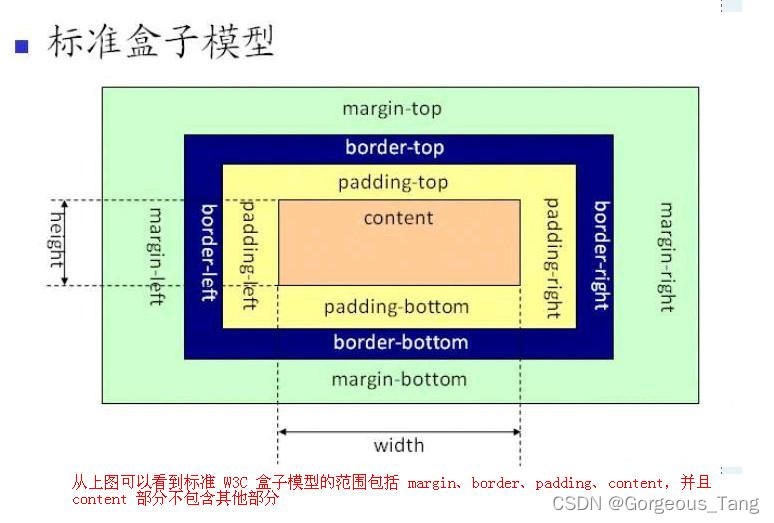
本章通过多个示例展示CSS布局网页的方法,并对CSS的“盒模型”作详细阐述。相信读者在深入理解“盒模型”后,布局网页、定位CSS网页元素将更加自如。 11.1 什么叫“Div+CSS” 上一章学习了Web标准的概念以及XHTML和...
本文内容承接divcss(一)第五章 div+css第四阶段5.1 定位(相对、绝对、固定定位)注意:右和下是正方向,左和上是负方向每个有定位属性的元素都独占一层(1)相对定位(没有脱离文档流)position: relative;1、相对于原来...
在学习了盒模型、块级元素和行内元素得到概念后,我们来说一下CSS的一个比较重要的用途:布局。以前我们学过表格可以起到布局页面的作用,比如布局表单,但实际工作表格的布局通常也仅仅是用来布局表单。绝大多数的...
前言:好久没更新过程序员宅基地了,现在从原来的OI,变成了一个科研工作者。...DIV+CSS布局 CSS 盒子模型参数设置 在CSS中,可以使用下面的语段示例来设置div的宽度(width)、高度(height)、外边距(margin)、..
对页面进行布局时必不可少的要对元素进行不同的定位,在css中定位分为静态定位,相对定位,绝对定位,固定定位这四种,每个定位都有不同的参数,如left、right、top、bottom、z-index等。 1、静态定位(static) ...
推荐文章
- Adaboost模型公式的参数推导_adaboost加权公式-程序员宅基地
- 削峰填谷与应用间解耦:分布式消息中间件在分布式环境下并发流量控制的应用_消息中间件削峰填谷-程序员宅基地
- C 语言实现智能指针___attribute__((cleanup(free_stack)))-程序员宅基地
- 刮刮卡兑换-程序员宅基地
- H5横屏,移动端缓存_h5 横向-程序员宅基地
- python wx包_今天玩点啥:python真香系列之利用wxpy包写一个微信消息自动回复插件...-程序员宅基地
- 【PCL】使用自定义点类型时LNK2001、LNK2019链接错误解决_使用pcl出现link2019-程序员宅基地
- 获取数组中元素个数的方法_qt获取数组的元素个数-程序员宅基地
- Centos7 安装 docker及docker-compose_yum install -y yum-utils device-mapper-persistent--程序员宅基地
- c 与易语言程序间通信,易语言与三菱PLC通信-FX系列-程序员宅基地