iOS开发-CABasicAnimation实现小球左右摆动动画效果之前开发中遇到需要实现小球左右摆动动画效果,这里作下记录。
”CABasicAnimation“ 的搜索结果
NULL 博文链接:https://stephen830.iteye.com/blog/2252866
本文将讲述CALayer的基础动画类CABasicAnimation以及CATransaction动画的使用。
博主:最近iOS开发中用到CoreAnimation的framework来做动画效果,虽然以前也用过,但一直没有系统学习...原帖地址:http://www.objectivec-iphone.com/animation/CoreAnimation/CABasicAnimation.html 本文为博主翻
最近一直在看关于CALayer的相关知识,这里整理一下CABasicAnimation相关知识 1.CAlayer 2.CoreAnimation 3.anchorPoint(锚点) 4.CABasicAnimation 一、关于CAlayer CoreAnimation是基于CAlayer层的动画,CAlayer...
iOS基础动画
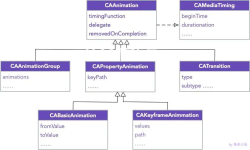
什么是CABasicAnimation CABasicAnimation是核心动画类簇中的一个类,其父类是CAPropertyAnimation,祖父是CAAnimation。 它主要用于制作比较单一的动画,例如:平移、缩放、旋转、颜色渐变、边框的值的变化等,也...
图片旋转 HUD CABasicAnimation
一、编写一个简单的动画,使一个UIview从屏幕的左上角移动到左下角,间隔时间3S // // ViewController.m // CAAnimationTest // // Created by on 15-10-27. ...// ...#import "ViewController.h" ......
CABasicAnimation animationWithKeyPath Types When using the ‘CABasicAnimation’ from the QuartzCore Framework in Objective-C, you have to specify an animationWithKeyPath.This is a long string ...
CABasicAnimation的基本使用方法(移动·旋转·放大·缩小) CABasicAnimation类的使用方式就是基本的关键帧动画。 所谓关键帧动画,就是将Layer的属性作为KeyPath来注册,指定动画的起始帧和结束帧,然后自动计算...
CABasicAnimation *transformAnima = [CABasicAnimation animationWithKeyPath:@"transform.rotation.y"]; 设定动画 设定动画的属性和说明 属性 说明 duration 动画的时长 repeatCount 重复
CABasicAnimation制作简单动画CABasicAnimation实例化所用KeyPath以下都是可以针对指定轴(x,y,z轴之一),添加动画效果以下是单一添加动画效果还有一个特例设置动画属性设置动画的Value设置动画次数逆动画回到开始...
ProcessLoadingView ProcessLoadingView是使用CABasicAnimation构建的步进指示器加载动画,用户可以在其中几乎自定义其中的所有内容:灵感来自:... 完全可定制的。 可以设置动态项目数。 能够在圆周上设置物品自定义...
let rotationAnimation = CABasicAnimation.init(keyPath: "transform.rotation.z") rotationAnimation.toValue = NSNumber(value: M_PI * 2.0) rotationAnimation.isRemovedOnCompletion = false //后台不停止 ...
这是我在学习ios的过程中写的一个demo,使用CABasicAnimation实现对UIView的平移、缩放和旋转
设定动画CABasicAnimation的属性和说明 属性 说明 duration 动画的时间 repeatCount 重复的次数。不停重复设置为 HUGE_VALF repeatDuration 设置动画的时间。 beginTime 指定动画开始的时间...
UITextField 编辑动画 1 - 更多 TextField - 背景(不透明度)调光和照明 CABasicAnimation IOS 8.1,Xcode 6.1 脚步: 创建 ViewController,创建 2 个 TextField 并添加 UITexField 委托代码 将 SecondView ...
网上找了几个,但都有cup暴涨的情况发生,于是利用CABasicAnimation 简单的实现一个跑马灯,实现简单,可自己定制 #import @interface LoopView : UIView @property(nonatomic,strong)NSString *Iformation; @...
简介 基础动画主要提供了对于CALayer对象中的可变属性进行简单动画的操作。比如:位移、透明度、缩放、旋转、...CABasicAnimation可以设定keyPath的起点,终点的值,动画会沿着设定点进行移动,CABasicAnimation可...
2019独角兽企业重金招聘Python工程师标准>>> ...
CABasicAnimation类的使用方式就是基本的关键帧动画。 所谓关键帧动画,就是将Layer的属性作为KeyPath来注册,指定动画的起始帧和结束帧,然后自动计算和实现中间的过渡动画的一种动画方式。 ...
上一篇已经介绍了核心动画在UI渲染中的位置和基本概念,但是没有具体介绍CAAnimation子类的用法,本文将介绍CABasicAnimation及其子类CASpringAnimation的用法和一些注意事项。 一、CABasicAnimation 1.什么是...
CABasicAnimation 自己只有三个property fromValue toValue ByValue 当你创建一个 CABasicAnimation 时,你需要通过-setFromValue 和-setToValue 来指定一个开始值和结束值。 当你增加基础动画到层中的时候,...
推荐文章
- vuex中state对象会数组中的值更新后getters没有监听到state数据的改变的问题state数据跟新页面不刷新问题_vue对象数组改变元素没有getter-程序员宅基地
- 《Centos7——手动部署prometheus》_prometheus centos7-程序员宅基地
- iOS 数据保存几种方式总结_苹果ld都会保留那些数据-程序员宅基地
- quartus生成qdb文件_quartus 生成qxp和vqm文件的方法-程序员宅基地
- Servlet学习笔记3,及回忆。_attributeadded(servletrequestattributeevent ev)方法的-程序员宅基地
- cv::putText详解-程序员宅基地
- tomcat优化_tomcat ajp端口干嘛用的 关闭会怎么样-程序员宅基地
- (UVA)11916 Emoogle Grid-程序员宅基地
- 指针_定义一个指针变量他的值是多少-程序员宅基地
- 《Java基础——异常的捕获与抛出》_java捕获异常和抛出异常-程序员宅基地