”CAAnimation“ 的搜索结果
核心动画的详解介绍:CAAnimation(抽象类) 1、核心动画基本概念 Core Animation是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍! 使用它需要先添加QuartzCore....
这个demo主要实现了,单个动画的移动,缩放,翻转,以及将这些动画组合起来的效果
关于代码 github源码:星星_新年快乐~ 引用了第三方label框架,制作了闪烁效果 (github源码请看这里) 主要技术: CAShapeLayer。 CAAnimationGroup。 CAKeyframeAnimation。... 动画的基本总结github...
最近在开发ios项目空闲之余,决定练习下UIBezierPath进行绘图和CAAnimation动画的使用,制作了一个心跳的动画,很简单的示例,下面话不多说了,来一起看看详细的介绍: GIF示例: 核心代码 1-首先通过 drawRect 绘制...
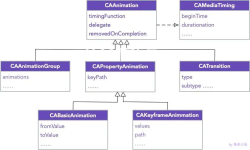
iOS动画之CAAnimation,也就是CABasicAnimation、CAKeyframeAnimation、CAAnimationGroup或CATransition的父类
CAAnimation-EasingEquations CAAnimation上的一个类别,它提供了许多缓动方程来为您的应用程序添加一些 zazz(带有示例!) 为什么? 因为为动画添加缓动使它们更加逼真。 UIKit 提供了一组非常有限的缓动函数,...
作者BearRan,源码FlowMenuAnimation,原型从网上找的,动效使用了CAAnimation和UIDynamic物理引擎。 大致步骤如下: 把效果图截取一张,拖到Sketch做背景 新建图层,使用钢笔工具临摹背景图勾勒出路径 注意:勾勒...
demo中是创建动画常用的两类方法,一种是基于CAAnimation,一种是基于UIView.
在iOS开发中,制作动画效果是最让开发者享受的环节之一,这篇文章主要给大家介绍了关于iOS利用UIBezierPath + CAAnimation实现路径动画效果的相关资料,文中通过示例代码介绍的非常详细,需要的朋友可以参考借鉴,...
Timing is an important part of animations, and with Core Animation you specify precise timing information for your animations through the methods and properties of theCAMediaTimingprotocol....
CAAnimation 遵循 CAMediaTiming 协议1.duration: 动画的时间。2.beginTime: 指定动画开始的时间。从开始延迟几秒的话,设置为【CACurrentMediaTime() + 秒数】 的方式。3.repeatCount: 默认的是 0,动画只会播放...
作者chenfengxiaoxixi,源码Animation-Collection,ios CAAnimation动画实践和SceneKit飞机小游戏,主要是对CAKeyframeAnimation关键帧动画的使用,和scenekit实现的飞机游戏。
动画 TheAnimation是类型安全的CAAnimation包装器。介绍例如,如果要使用CABasicAnimation为backgroundColor设置动画,则需要考虑类型,因为fromValue属性等等是Any? 。 如果使用BasicAnimation of TheAnimation ,...
UI动画总监 一个描述 iOS CAAnimation 的简单脚本。
类型安全CAAnimation包装。.zip,Type-safe CAAnimation wrapper. It makes preventing to set wrong type values.
使用CAAnimation做动画时,如果要移除动画可以使用 - (void)removeAnimationForKey:(NSString *)key; - (void)removeAllAnimations; 移除动画后,根据动画 fillmode 的设置,视图会静止在动画起点或者终点的位置,...
Core Animation核心动画主要是采用CAAnimation抽象超级类的子类实现动画,它是一组非常强大的动画处理API.使用它能做出非常绚丽的动画效果.Core Animation可以用在Mac OS X和iOS平台. Core Animation的动画执行过程...
先看看CAAnimation动画的继承结构 CAAnimation{ CAPropertyAnimation { CABasicAnimation { CASpringAnimation } CAKeyframeAnimation } CATransition CAAnimationGroup }
iOS开发CAAnimation动画初探,CAAnimationGroup, CABasicAnimation, CAKeyframeAnimation, CATransition。
CAAnimation是一个动画抽象类,但是不要直接使用CAAnimation类,而是使用它的子类,如上图所示展示的就是它的家族成员子类们,CAAnimation遵守CAMediaTiming和CAAction协议,它是直接作用在CALayer上的,并非UIView上,动画
前言上次给大家介绍了iOS利用UIBezierPath + CAAnimation实现路径动画效果的相关内容,今天实现一个根据心跳路径实现一个路径动画,让某一视图沿着路径进行运动.。效果图如下:核心代码1-首先通过 drawRect 绘制心形...
推荐文章
- YOLO V8车辆行人识别_yolov8 无法识别路边行人-程序员宅基地
- jpa mysql分页_Spring Boot之JPA分页-程序员宅基地
- win10打印图片中间空白以及选择打印机预览重启_win10更新后打印图片中间空白-程序员宅基地
- 【加密】SHA256加盐加密_sha256随机盐加密-程序员宅基地
- cordys 启动流程_cordys服务重启-程序员宅基地
- net中 DLL、GAC-程序员宅基地
- (一看就会)Visual Studio设置字体大小_visual studio怎么调整字体大小-程序员宅基地
- Linux中如何读写硬盘(或Virtual Disk)上指定物理扇区_dd写入确定扇区-程序员宅基地
- python【力扣LeetCode算法题库】面试题 17.16- 按摩师(DP)_一个有名的讲师,预约一小时为单位,每次预约服务之间要有休息时间,给定一个预约请-程序员宅基地
- 进制的转换技巧_10111100b转换为十进制-程序员宅基地