2022年前端技术发展趋势_前端发展-程序员宅基地
技术标签: 前端框架 前端 javascript
最近,字节跳动技术团队公布了一份关于 2022 年前端技术的发展趋势预测,总结了新的一年前端技术可能发生的6个变化,下面我们来参考一下。
1,前端新标准
2014 年 10 月 28 日,W3C 正式发布 HTML5.0 推荐标准让前端技术蓬勃发展。虽然 HTML6.0 目前处于提案阶段,但是社区已经开始有了一些零星的讨论,所以可能它离我们并不太远。2022 年,可能 HTML6 并不会推出,但是可能会有更多利于用户体验的提案出现。
Web1.0到2.0的转变,极大地改变了前端技术,Web3.0时代,可能是去中心化,可能是物联网,可能是人工智能,值得每个前端开发去关注。
2,框架、工程与体验
前端框架
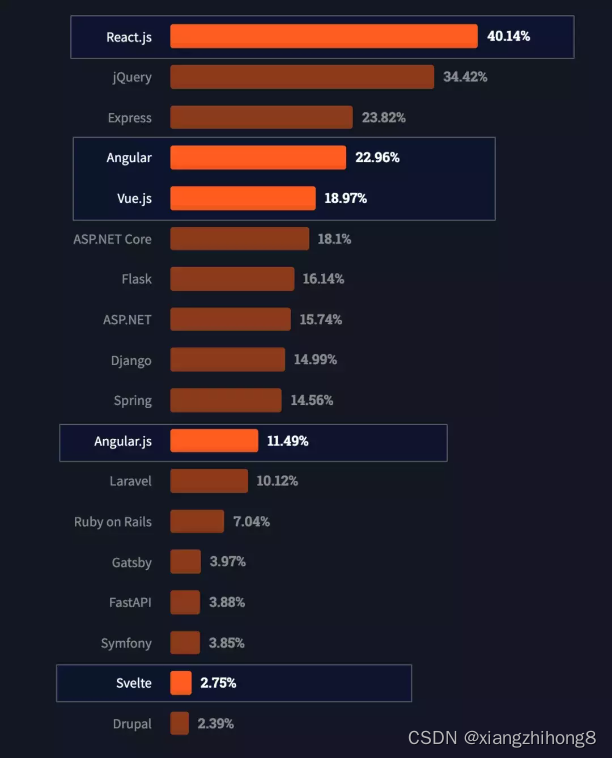
在 StackOverflow 的“最受欢迎的 Web 框架”调查中,除去 SSR 渲染框架和 jQuery,上榜的前端框架共有 5 个:

可以看到,React,Vue,Angular 依然是强势铁三角向前发展。在 2022 年 Vue3 会成为 Vue 的默认版本,React 18 也会发布正式版本,从目前社区关注度来看, Vue3 源码 Github star 27k+, React 18 WG Github star 3.9k+,且在 npm 的下载量上,新版本下载数目都比较可观,所以很有可能今年尝试和使用的人会变得更多。
打包器
打包器大概可以分为传统编译和ESM 混合编译,而由于 ESM 混合编译类打包器依赖于其他打包器,所以理论上 NPM 下载量永远不可能超过其依赖。同时 ESM 混合编译今年整体表现平平。
UI 框架
由于模块化CSS、摇树、MVVM 的流行,UI 框架的选择其实没有那么举足轻重了,针对自己选用的框架选择一个符合项目风格的 UI 即可。UI框架方面,预计今年也不会有黑马闯入和变动。
3,搭建智能平台
3.1 低代码平台
2021 年开年以来,低代码行业被不断关注,也引发了众多企业的热议与调研。
低代码发展初期,厂商的类型多样化,传统软件厂商、互联网大厂均涉及低代码领域,通用型厂商相对垂直型厂商应用场景更加广泛,因此厂商数量更多。但随着市场成熟,通用类型厂商竞争加剧,垂直型厂商在细分的领域将会呈现优势明显趋势,可以进一步挖掘用户场景,提升产品能力和用户满意度。及早布局低代码产业生态,多维度拓展厂商优势,才能在未来占据高地。
3.2 AI 与图形化的探索
人工智能作为跨时代技术在各个领域大放异彩,近些年 AI 能力在前端领域的尝试与应用带来新一轮的技术革命。
阿里的 imgcook 可以通过识别设计稿(Sketch / PSD /图片)智能生成 React、Vue、Flutter、小程序等不同种类的代码,并在同年双 11 大促中自动生成了 79.34% 的前端代码,智能生成代码不再只是一个线下实验产品,而是真正产生了价值。

2022 年随着低代码和图形化技术的逐步完善,二者会相互完善和成就彼此。使用者通过 AI 实现页面的还原然后再通过低代码平台对页面进行调整,整个过程基本上不写什么代码就可以完成整个页面的搭建,搭建页面也会变得特别简单。
4,跨平台技术
随着从 PC 时代向移动互联网时代演进,原生客户端因为自身天花板的原因也在逐渐向跨平台方案倾斜,当然这得益于跨平台方案的明显优势。对于开发者而言,可以做到一次开发多端复用,这在很大程度上能够降低研发成本,提高产品效能。但是,移动端的跨平台技术并不是仅仅考虑一套代码能够运行在不同场景即可,还需要解决性能、动态性、研发效率以及一致性的问题。
4.1 React Native Or Flutter
React Native 是以 Web 技术开发原生移动应用的典型框架。但是与众多基于 Html 的跨平台框架相比,Flutter 绝对是体验最好,性能与构建思路几乎最接近原生开发的框架。
Flutter 目前虽然有着跨端最好的性能和体验但是关注人数和 React Native 不相上下。React Native 由于先出优势加上 React 的影响力导致目前很多 APP 都已经进入存量阶段,少有新的 APP 出现,所以在没有足够的收益情况下,大部分 APP 是不会进行技术变更的。所以在 2022 年,如果两者都无重大的技术变更,除了对 Flutter 关注的人会逐渐变多,两者大概不会有什么比较大的转变。
4.2 小程序
目前主流小程序平台有 10 多家,包括腾讯的微信小程序、QQ 小程序;阿里的支付宝小程序、淘宝轻店铺;字节跳动的头条小程序、抖音小程序;百度小程序等;不同平台的实现标准各不相同,开发者需要学习不同平台的开发规范做定制化开发。

所以在 2019 年 9 月 12 日阿里巴巴主导发起并联合 W3C 中国及国内外厂商起草了 MiniApp 标准化白皮书(MiniApp Standardization White Paper),旨在制定共同标准减少平台差异,并成立了相关工作组。
截至目前产出了 lifecycle、manifest、packaging 等几篇文档,但从目前来看各平台对这些标准的实现度还很低,并未实现统一,所以这么来看标准化的路看着还很长。在当下,解决跨平台开发问题最有效的手段是使用转换框架进行转换。
随着一些跨端框架(Uniapp、Taro)的出现部分跨端转换器基本已不再维护。我们接下来了解其他一些跨端转换器相关的内容:
- wept: 微信小程序实时运行工具,目前支持 Web、iOS 两端的运行环境;
- hera-cli: 用小程序方式来写跨平台应用的开发框架,可以打包成 Android 、 iOS 应用,以及 H5;
- weweb-cli: 兼容小程序语法的前端框架,可以用小程序的写法来写 web 应用
跨端这项技术并非为了完全替代原生开发,针对每个场景我们都可以用原生写出性能最佳的代码。但是这样做工作量太大,实际项目开发中需要掌握效率与优化之间的平衡,跨端的使用场景并不一定是项目级别的,可以是业务级甚至是页面级的。
跨端的优势在于能让我们在书写更有效率的代码、拥有更丰富的生态的同时,还带来了不错的性能。
5,泛前端
“前端开发”的发展历史像是一直在找寻自己的定位;从切图仔、写 HTML 模板的“石器时代”,到前后端分离、大前端的“工业时代”,再到现在跨端技术、低代码的“电气时代”。前端研发的职责一直在改变,同时前端研发需要掌握的技术也在迭代更新。
5.1 Serverless
从语义上来理解, serverless 即无服务架构,但是无服务器的说法仅仅是一种概念上的强调,无服务架构仍然在某处存在有服务器,只是开发者无需再像传统开发一样去关注这些基础设施,而是将精力更聚焦在业务实际的逻辑代码之上。
对比传统的服务器托管方式,使用 serverless 架构开发,开发者无需多关注可用性、扩缩容、监控告警以及安全漏洞等等问题,只需要负责 Faas 层的代码来处理业务逻辑即可。
5.2 全栈
“全栈开发者”是指“同时掌握前端、后端以及其他网站开发相关技能的开发者”。全栈开发者能够胜任产品开发的全流程,从前端到后端,从架构设计到代码落地,从自动化测试到运维等。对于公司来说,全栈工程师可以减小公司的用人成本,减少项目沟通成本;对于个人来说,拥有全链路技术有益于技术的闭环,扩展全局思维,提升个人能力和价值。
5.3 DevOps
DevOps(Development 和 Operations 的组合词)是一种重视“软件开发人员(Dev)”和“IT 运维技术人员(OPS)”之间沟通合作的文化、运动或惯例。透过自动化“软件交付”和“架构变更”的流程,来使得构建、测试、发布软件能够更加地快捷、频繁和可靠。可以把 DevOps 理解为一个过程、方法与系统的总称。
6,5G场景带来的新趋势
5G 的到来对于技术研发工作者的我们而言意味深远。它的出现是数据传输速度、响应速度和连接性的一次巨大飞跃。
5G 将与超高清视频、VR、AR、消费级云计算、智能家居、智慧城市、车联网、物联网、智能制造等产生深度融合,这些都将为前端技术的发展带来新的增长和机遇。
6.1 WebAR & WebVR
元宇宙概念火爆全球,目前的 WebAR 和 WebVR 技术距离实现元宇宙的愿景似乎还很遥远,但借助于以 URL 的格式进行传播的优势,通过社交媒体分享形式进行推广,WebAR 和 WebVR 无疑是用户接触到元宇宙门槛的最便捷的方式,不需要购买昂贵的 VR 设备,不需要安装 APP,通过手机网页就可以进行体验。在 5G 技术逐渐普及的当今,现有的一些体验问题,例如:3D 模型体积较大,初次资源加载耗时长之类的问题也能够得到一些缓解。

那么,问题来了:前端人在这块能够做些什么?从技术上来讲,需要我们通过机器学习算法,实时地将虚拟图像覆盖到用户屏幕,并且和真实世界中的位置进行对齐,结合 WebRTC 技术实现网页浏览器实时获取和展示视频流,再利用 WebGL 的能力,进行 3D 人物模型加载,渲染和播放动画。
6.2 Web 3D
随着 5G 技术发展,视频加载速度会非常快,简单的实时渲染会被视频直接替代。复杂的可以通过服务器渲染,将画面传回网页中,只要传输够快,手机的性能就不再是问题。
降低 web 3D 研发成本应该是将来的一个重要发展路线,随着技术门槛的降低,会吸引更多感兴趣的人加入促使其正向发展。所以 Web 3D 可能会朝着平台化的方向发展,能提供简单高效的工具将成为核心竞争力。
6.3 WebRTC
WebRTC 是一项实时通讯技术,它为前端打开了信息传递的新世界大门,对于绝大多数前端开发者来说,对于信息的传递还局限于 XMLHttpRequest,升级到全双工大家会用到 WebSocket ,对于能力闭塞的前端来说,WebRTC 无疑拓宽了前端的技术门路。
智能推荐
AndroidStudio无代码高亮解决办法_android studio 高亮-程序员宅基地
文章浏览阅读2.8k次。AndroidStudio 升级到 4.2.2 版本后,没有代码高亮了,很蛋疼。解决办法是:点开上方的 File,先勾选 Power Save Mode 再取消就可以了。_android studio 高亮
swift4.0 valueForUndefinedKey:]: this class is not key value coding-compliant for the key unity.'_forundefinedkey swift4-程序员宅基地
文章浏览阅读1k次。使用swift4.0整合Unity出现[ valueForUndefinedKey:]: this class is not key value coding-compliant for the key unity.'在对应属性前加@objc 即可。或者调回swift3.2版本_forundefinedkey swift4
Spring Security2的COOKIE的保存时间设置_springsecurity 设置cookie失效时间-程序员宅基地
文章浏览阅读1.3k次。http auto-config="true" access-denied-page="/common/403.htm"> intercept-url pattern="/login.**" access="IS_AUTHENTICATED_ANONYMOUSLY"/> form-login login-page="/login.jsp" defau_springsecurity 设置cookie失效时间
view滑动冲突解决实战篇2(外部拦截法)_viewpage2外部拦截事件-程序员宅基地
文章浏览阅读1.1k次。继上篇内部拦截法需求还是跟上篇一样。只不过这次用外部拦截法来解决;只要在父容器添加如下代码就可以解决了滑动冲突,很简单,套模板就行 // 分别记录上次滑动的坐标(onInterceptTouchEvent) private int mLastXIntercept = 0; private int mLastYIntercept = 0; @Override public bo_viewpage2外部拦截事件
汇编 堆栈 变量存储 指针_汇编语言栈指针-程序员宅基地
文章浏览阅读2.5k次,点赞7次,收藏9次。本文章系作者原创,未经许可,不得转载。汇编 堆栈 变量存储 指针先说栈的概念,栈其实也是一种。。。。。先说内存的概念吧。。。。。额 先说计算机吧,简单来说的话,可以把计算机理解成由CPU,内存,硬盘组成,而CPU内部又包括一种叫做内部寄存器的东西,包括 数据寄存器: AX,BX,CX,DX; 段寄存器: CS,DS,ES,SS; 指针与变址寄存器SP,BP,SI,DI; ..._汇编语言栈指针
架构师之路:从码农到架构师你差了哪些_web架构师-程序员宅基地
文章浏览阅读1w次,点赞14次,收藏56次。转载自 架构师之路:从码农到架构师你差了哪些 Web应用,最常见的研发语言是Java和PHP。 后端服务,最常见的研发语言是Java和C/C++。 大数据,最常见的研发语言是Java和Python。 可以说,Java是现阶段中国互联网公司中,覆盖度最广的研发语言,掌握了Java技术体系,不管在成熟的大公司,快速发展的公司,还是创业阶段的公司,都能有立足之地。有..._web架构师
随便推点
超级简单的Python爬虫入门教程(非常详细),通俗易懂,看一遍就会了_爬虫python入门-程序员宅基地
文章浏览阅读7.3k次,点赞6次,收藏36次。超级简单的Python爬虫入门教程(非常详细),通俗易懂,看一遍就会了_爬虫python入门
python怎么输出logistic回归系数_python - Logistic回归scikit学习系数与统计模型的系数 - SO中文参考 - www.soinside.com...-程序员宅基地
文章浏览阅读1.2k次。您的代码存在一些问题。首先,您在此处显示的两个模型是not等效的:尽管您将scikit-learn LogisticRegression设置为fit_intercept=True(这是默认设置),但您并没有这样做statsmodels一;来自statsmodels docs:默认情况下不包括拦截器,用户应添加。参见statsmodels.tools.add_constant。另一个问题是,尽管您处..._sm fit(method
VS2017、VS2019配置SFML_vsllfqm-程序员宅基地
文章浏览阅读518次。一、sfml官网下载32位的版本 一样的设置,64位的版本我没有成功,用不了。二、三、四以下这些内容拷贝过去:sfml-graphics-d.libsfml-window-d.libsfml-system-d.libsfml-audio-d.lib..._vsllfqm
vc——类似与beyondcompare工具的文本比较算法源代码_byoned compare 字符串比较算法-程序员宅基地
文章浏览阅读2.7k次。由于工作需要,要做一个类似bc2的文本比较工具,用红色字体标明不同的地方,研究了半天,自己写了一个简易版的。文本比较的规则是1.先比较文本的行数,2.再比较对应行的字符串的长度3.再比较每一个字符串是否相同。具体代码如下:其中m_basestr和m_mergestr里面存放是待比较的字符串int basecount=m_basestr.GetLength(); int mergec_byoned compare 字符串比较算法
aetna java_pom.xml-程序员宅基地
文章浏览阅读79次。xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/maven-v4_0_0.xsd">org.apacheapache174.0.0org.apache.atlasapache-atlas3.0.0-SNAPSHOTMetadata Management and Data Govern..._atlas.pom
生成随机数_<math.h>随机数-程序员宅基地
文章浏览阅读1.5k次。C语言中有可以产生随机数据的函数,需要添加 stdlib. h头文件与time.h头文件。首先在main函数开头加上“ srand(unsigned)time(NULL));",这个语句将生成随机数的种子(不懂也没关系,只要记住这个语句,并且知道 srand是初始化随机种子用的即可)。然后,在需要使用随机数的地方使用 rand()函数。下面是一段生成十个随机数的代码:程序代码:#incl..._随机数