html+css模仿百度首页静态网页_仿百度首页html代码静态-程序员宅基地
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
ul li{
list-style-type: none;
}
a{
text-decoration: none;
color: black;
}
a:hover{
color: blue;
}
#www{
width: 498px;
height: 60px;
float: left;
line-height: 40px;
}
.qqq li{
float: left;
margin: 10px;
}
#xx{
width: 120px;
float: right;
height: 60px;
margin: 0px 0px;
}
}
#cle{
clear: both;
}
#www li a{
font:13px/23px Arial,sans-serif
}
#xx li a{
font:13px/23px Arial,sans-serif;
float: left;
margin: 10px;
}
.div1{
clear: both;
}
#wal{
width: 270px;
height: 128px;
margin: 0px auto;
}
#zzz{
width: 654px;
height: 42px;
margin: 50px auto;
}
.hg{
width: 546px;
height: 40px;
position: absolute;
margin: 15px 26px;
border-radius: 10px 0 0 10px;
border-color:#c4c7ce;
border:solid 1px;
}
.kj:hover{
background-color;rgd(0,89,205)
}
.kj{
width: 108px;
height: 42px;
color: white;
background-color: royalblue;
cursor: pointer;
margin: 15px 572px;
border-radius: 0 10px 10px 0;
font-size: 20px;
}
#aa{
position: relative;
}
.hg:focus{
outline: none;
border-color:#4e6ef2;
}
#ss{
width: 24px;
height: 20px;
background: url(nicon-10750f3f7d.png) no-repeat 0px -50px;
position: absolute;
bottom: -46px;
right: 83px;
}
#ss:hover{
background: url(nicon-10750f3f7d.png)no-repeat 0px -73px;
}
#lm{
width:654px;
height: 140px;
margin: 30px auto;
}
#sb{
float: left;
}
#ff{
float: right;
}
#jj{
clear: both;
}
.div2{
float: left;
}
.div3{
float: right;
}
#gg1{
color: #fe2d46
}
#gg2{
color: #f60
}
#gg3{
color: #faa90e;
}
.ht{
width: 100%;
height: 80px;
position:fixed;
bottom: 0px;
}
#he{
width: 100%;
height: 40px;
bottom: 0px;
position: fixed;
text-align: center;
line-height: 39px;
font-size: 12px Arial,sans-serif;
color: #bbb;
}
#he:hover{
color: #000000;
}
#he a{
color: #bbb;
}
#he a:hover{
color: #000000;
}
.fg{
width: 304px;
height: 223px;
background: #FFFFFF;
position: fixed;
display: none;
left: 110px;
border-radius: 10px 10px 10px 10px;
z-index: 10;
border: 1px solid rgba(0,0,0,.03);
box-shadow: 0 2px 10px 0 rgb(0 0 0 / 15%);
letter-spacing: 5px;
}
.qqq>li:hover .fg{
display: block;
}
.qqq .fg img{
width: 42px;
height: 42px;
top: 0px;
border: 1px solid rgba(0,0,0,.03);
}
.ee {
text-align: center;
margin-top: 3px;;
}
</style>
</head>
<body>
<div id="www">
<ul class="qqq">
<li><a href="">新闻</a ></li>
<li><a href="">hao123</a ></li>
<li><a href="">地图</a ></li>
<li><a href="">直播</a ></li>
<li><a href="">视频</a ></li>
<li><a href="">贴吧</a ></li>
<li><a href="">学术</a ></li>
<li>
<a href="">更多</a >
<center>
<ul class="fg">
<ul class=ee>
<a href=""><li>< img src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/topnav/[email protected]"><br />网盘</li></a >
<a href=""><li>< img src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/topnav/[email protected]"><br />知道</li></a >
<a href=""><li>< img src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/topnav/[email protected]"><br />百科</li></a >
<a href=""><li>< img src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/topnav/[email protected]"><br />图片</li></a >
</ul>
<ul class="jp">
<a href=""><li>< img src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/topnav/[email protected]"><br />营销推广</li></a >
<a href=""><li>< img src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/topnav/[email protected]"><br />文库</li></a >
<a href=""><li>< img src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/topnav/[email protected]"><br />经验</li></a >
<a href=""><li>< img src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/topnav/[email protected]"><br />音乐</li></a >
</ul>
</ul>
</center>
</li>
</ul>
</div>
<div id="xx">
<ul id="pp">
<li><a href="">设置</a ></li>
<li><a href="">登录</a ></li>
</ul>
</div>
<div class="div1"></div>
<div id="wal">
< img src="baidu.png" width="270px" height="128px"/>
</div>
<div id="zzz">
<div id="aa">
<input class="hg" type="text" name="" value=""/>
<div id="ss"></div>
</div>
<div id="ll" align="center">
<input class="kj" value="百度一下" type="submit"/>
</div>
</div>
<div id="cle"></div>
<div id="lm">
<div id="sb">百度热搜</div>
<div id="ff">换一换</div>
<div id="jj"></div>
<div class="div2">
<ul type="1">
<li><span id="gg1">1</span> 十个坚持总结百年奋斗历史经验热 </li>
<li> </li>
<li><span id="gg2">2</span> 学生呕吐事件送餐公司2人被刑拘</li>
<li> </li>
<li><span id="gg3">3</span> 如何运用党史观贯彻六中全会《决议》</li>
</ul>
</div>
<div class="div3">
<ul>
<li><span id="g4">4</span> 32国取消中国出口产品普惠制待遇新</li>
<li> </li>
<li><span id="g4">5</span> 奥密克戎已在17个国家及地区出现</li>
<li> </li>
<li><span id="g4">6</span> 酷女孩的胶囊衣橱</li>
</ul>
</div>
</div>
</div>
<div class="ht">
<div id="he">
<a href="">关于百度</a >
<a>About Baidu</a >
<a>使用百度前必读</a >
<a>帮助中心</a >
<a>京公网安备11000002000001号</a >
<a>京ICP证030173号</a >
<span>2021 Baidu</span>
<span>互联网药品信息服务资格证书 (京)-经营性-2017-0020</span>
<a>信息网络传播视听节目许可证 0110516</a >
</div>
</div>
</body>
</html>
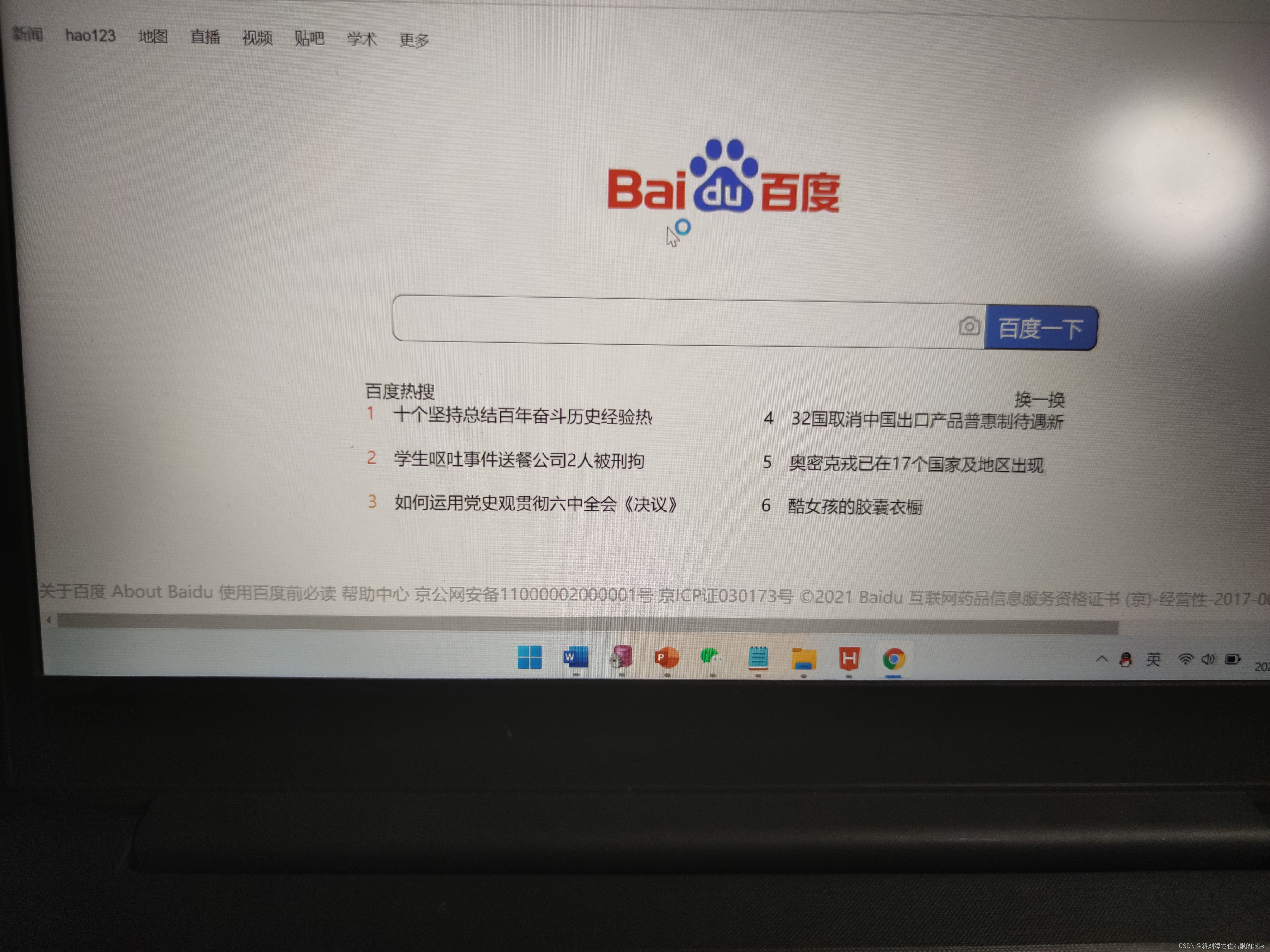
效果图

更多那个ul没写好懒得改了
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法