vue 元素宽度_Vue指令可根据元素宽度自动调整字体大小_vue-resize-text-程序员宅基地
技术标签: java xml 前端 intellij-idea
vue 元素宽度
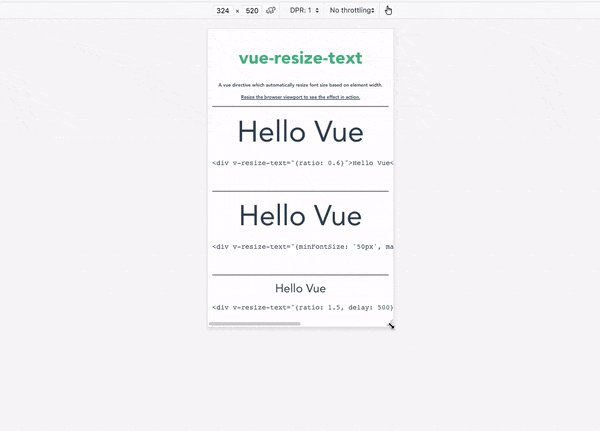
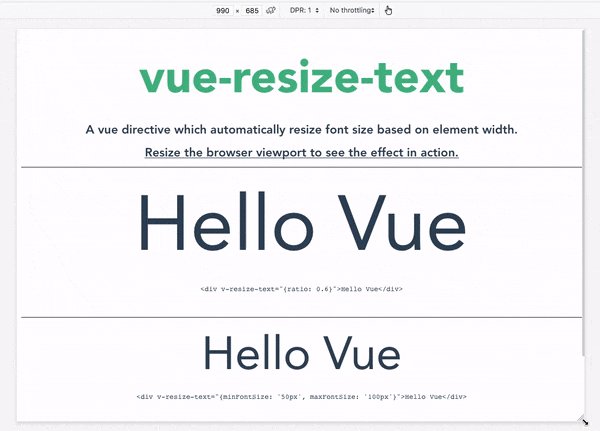
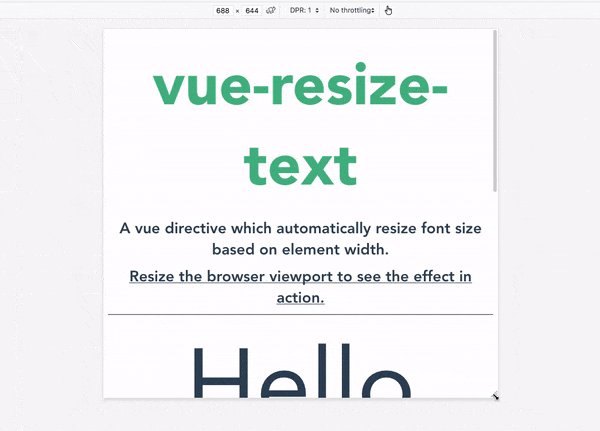
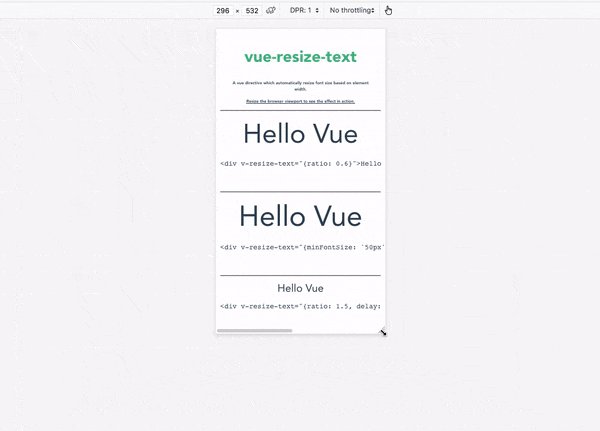
Vue调整文字大小 (Vue Resize Text)
A vue directive which automatically resize font size based on element width.
Vue指令可根据元素宽度自动调整字体大小。
It makes the font-size flexible on fluid or responsive layout.
它使字体大小在灵活或响应式布局上具有灵活性。

安装 (Installation)
Install via NPM
通过NPM安装
$ npm install vue-resize-text --save
Install via CDN
通过CDN安装
-
<script src="https://unpkg.com/vue">
</script>
-
<script src="https://unpkg.com/vue-resize-text">
</script>
全球 (Global)
Register VueResizeText globally:
全局注册VueResizeText:
-
import
Vue
from
'Vue';
-
import
VueResizeText
from
'vue-resize-text';
-
-
Vue.
use(
VueResizeText)
然后可以在任何组件中使用指令v-resize-text
-
<template>
-
<div v-resize-text>Hello Vue
</div>
-
</template>
本地 (Local)
Include the VueResizeText directive directly into your component using import:
使用import将VueResizeText指令直接包含到您的组件中:
-
<template>
-
<div v-resize-text>Hello Vue
</div>
-
</template>
-
<script>
-
import
ResizeText
from
'vue-resize-text'
-
export
default {
-
directives: {
-
ResizeText
-
}
-
}
-
</script>
用法 (Usage)
基本用法 (Basic usage)
-
<template>
-
<div>
-
<div v-resize-text="{ratio:1.3, minFontSize: '30px', maxFontSize: '100px', delay: 200}">Hello Vue
</div>
-
</div>
-
</template>
-
-
<script>
-
import
ResizeText
from
'vue-resize-text'
-
export
default {
-
directives: {
-
ResizeText
-
}
-
};
-
</script>
指令参数 (Directive Arguments)
v-resize-text="{ratio:1.5, minFontSize: '30px', maxFontSize: '100px', delay: 200}"
v-resize-text="{ratio:1.5, minFontSize: '30px', maxFontSize: '100px', delay: 200}"
| Argument | Description | Type | Default |
|---|---|---|---|
| ratio | Font Ratio is the tweek to make the text resize properly, greater then 1 makes the font smaller and less then 1 make the font bigger |
Number | 1 |
| minFontSize | Minimum font-size threshold in px | Number/String | 16px or 16 |
| maxFontSize | Maximum font-size threshold in px | Number/String | 500px or 500 |
| delay | Debound time delay on window resize | Number | 200 |
| 论据 | 描述 | 类型 | 默认 |
|---|---|---|---|
| 比 | 字体比率是使文本正确调整大小的t周,大于1会使字体变小,小于1会使字体变大 |
数 | 1个 |
| minFontSize | 最小字体大小阈值(以像素为单位) | 数字/字符串 | 16px或16 |
| maxFontSize | 最大字体大小阈值(以像素为单位) | 数字/字符串 | 500px或500 |
| 延迟 | 窗口调整大小的出站时间延迟 | 数 | 200 |
vue 元素宽度
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象