由于我这个项目主要是配置多表头信息,主要使用了handsontabel合并项功能。
但是,在该功能使用过程中发现了一些问题和一些自己根据需要做的一些扩展
$("#topFieldDiv").handsontable({
data: data,
colHeaders: colHeadArr,//设置列头
manualRowResize: true,//自定义行宽
manualColumnResize: true,//自定义列高
manualColumnMove: true,//是否能拖动列
//manualRowMove: false,//是否能拖动行
columnSorting: false,//false/对象 //当值为true时,表示启用排序插件
//rowHeaders: false,//是否显示行数字
contextMenu: true,//右键显示更多功能,
columns: cols,
autoColumnSize: true,
mergeCells: setmergeCells //加载合并项。变量名setmergeCells不能与mergeCells命名一样
});
这里特别说明下:变量名setmergeCells不能与mergeCells命名一样。一开始变量名取为 mergeCells,没有加载出合并项 被坑了一下
一、获取合并项信息。mergeCells.mergedCellInfoCollection
var $container = $("#topFieldDiv"); var handsontable = $container.data('handsontable');//获取当前handsontable var data = handsontable.getData();//获取所有值 var mergeCellArr = handsontable.mergeCells.mergedCellInfoCollection;//获取合并项目
对handsontabel进行了一系列的合并操作之后,可以通过 xx.mergeCells.mergedCellInfoCollection获得合并项结果。
mergedCellInfoCollection为一个集合,格式如下:


[{"row":0,"col":0,"rowspan":1,"colspan":3},{"row":0,"col":3,"rowspan":1,"colspan":3},{"row":0,"col":6,"rowspan":1,"colspan":3}]
二、扩展方法 IsMergeMainCell(判断是否为合并单元格主项)


//判断是否为合并单元格主项 //i->行坐标 //j->列坐标 //mergeCellArr->合并项集合 function IsMergeMainCell(i, j, mergeCellArr) { var bool = false; if (mergeCellArr != null && mergeCellArr.length > 0) { for (var k = 0; k < mergeCellArr.length; k++) { var curMerCell = mergeCellArr[k]; if (i == curMerCell.row && j == curMerCell.col) { bool = true; break; } } } return bool; }
三、扩展方法 GetParentName (获取单元格的合并项父级的值)


//获取单元格的合并项父级的值 //i->行坐标 //j->列坐标 //mergeCellArr->合并项集合 //handsontable-> function GetParentName(i, j, mergeCellArr, handsontable) { var parentName = ""; if (mergeCellArr != null && mergeCellArr.length > 0) { for (var k = 0; k < mergeCellArr.length; k++) { var curMerCell = mergeCellArr[k]; if (curMerCell.row <= i && i <= (curMerCell.row + curMerCell.rowspan - 1) && curMerCell.col <= j && j <= (curMerCell.col + curMerCell.colspan - 1)) { parentName = handsontable.getDataAtCell(curMerCell.row, curMerCell.col); break; } } } return parentName; }
四、对表格经历了一番合并、行的删除之后,再次获得合并项集合时,会出现已删除的行合并项仍然存在,与实际合并项信息混杂一起难以区分。
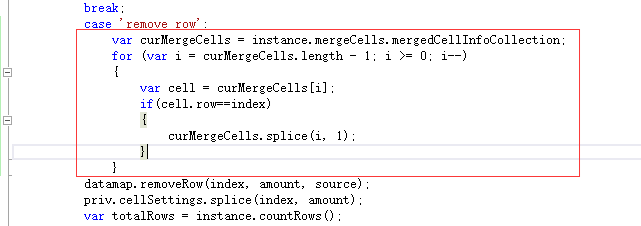
对原生handsontabel的删除行(remove_row)方法做了修改:在每次删除行的同时,从合并项集合中清理掉属于该删除行的合并项。修改内容如下: