Android实训案例(一)——计算器的运算逻辑-程序员宅基地
Android实训案例(一)——计算器的运算逻辑
应一个朋友的邀请,叫我写一个计算器,开始觉得,就一个计算器嘛,很简单的,但是写着写着发现自己写出来的逻辑真不严谨,于是搜索了一下,看到mk(没有打广告….)上有视频,于是看了下他的逻辑,以前还真是小瞧计算器了,计算器要是高级一点的处理起来更加繁琐,这里就做了一个简单一点的,这次用的是Android Studio 开发的,毕竟自己也是一直很推崇AS,但是在之前的博客里都只是为了方便,一直在用Eclipse
一直强烈推荐大家还是转移到AS上去,虽然我工作一直在用Eclipse,不过AS的脚步一直没有落下,好处多多!
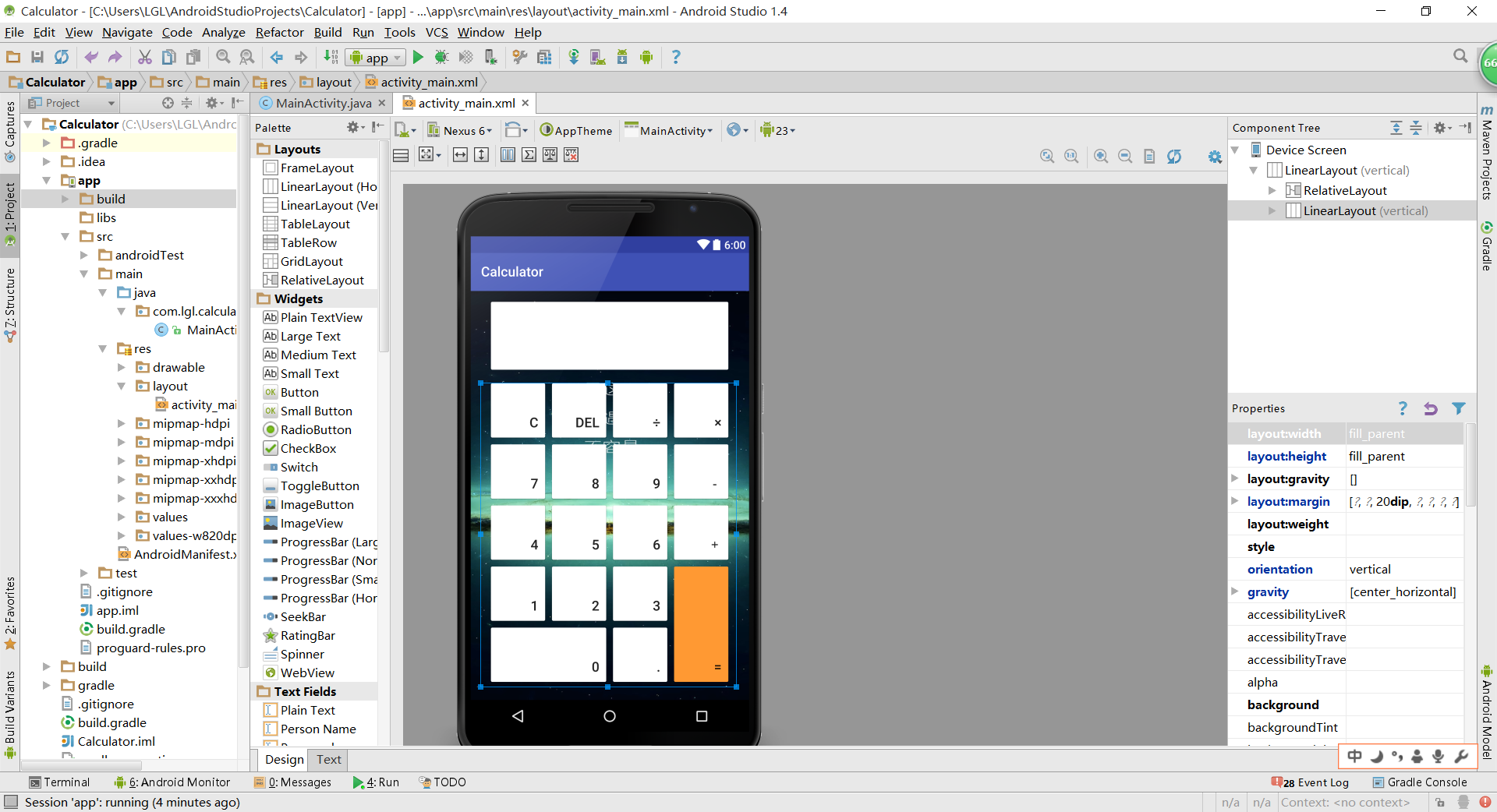
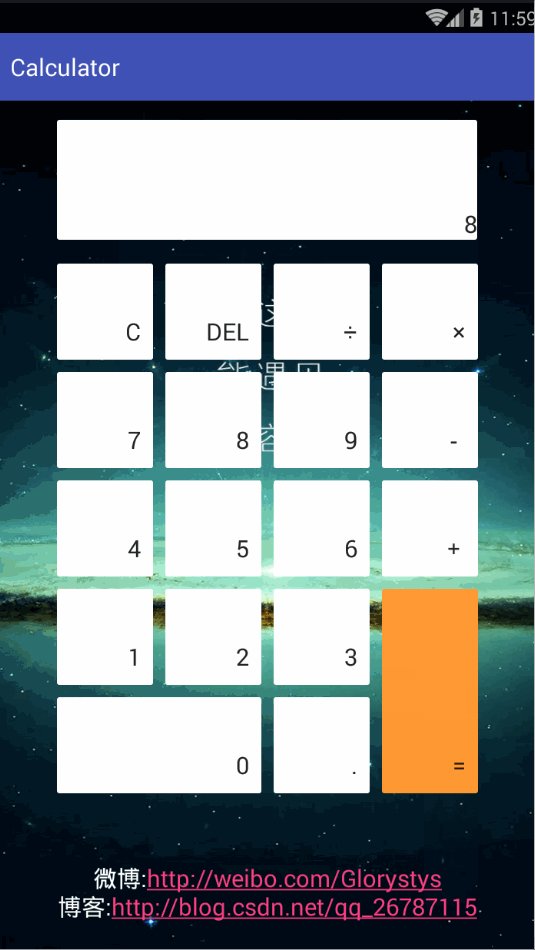
运行截图:
这个仍然还是有许多不完善的地方,如果看官觉得可以改的话,欢迎参与
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:background="@drawable/main_bg"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center">
<EditText
android:id="@+id/et_showview"
android:layout_width="350dip"
android:layout_height="100dip"
android:background="@drawable/whitebg"
android:editable="false"
android:gravity="bottom|right"
android:textSize="20sp" />
</RelativeLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginTop="20dip"
android:gravity="center_horizontal"
android:orientation="vertical">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal">
<Button
android:id="@+id/btn_clear"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="C"
android:textSize="20sp" />
<Button
android:id="@+id/btn_del"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dip"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="DEL"
android:textSize="20sp" />
<Button
android:id="@+id/btn_divide"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dip"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="÷"
android:textSize="20sp" />
<Button
android:id="@+id/btn_multiply"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dip"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="×"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:gravity="center_horizontal"
android:orientation="horizontal">
<Button
android:id="@+id/btn_7"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="7"
android:textSize="20sp" />
<Button
android:id="@+id/btn_8"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dip"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="8"
android:textSize="20sp" />
<Button
android:id="@+id/btn_9"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dip"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="9"
android:textSize="20sp" />
<Button
android:id="@+id/btn_minus"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dip"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="-"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:gravity="center_horizontal"
android:orientation="horizontal">
<Button
android:id="@+id/btn_4"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="4"
android:textSize="20sp" />
<Button
android:id="@+id/btn_5"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dip"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="5"
android:textSize="20sp" />
<Button
android:id="@+id/btn_6"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dip"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="6"
android:textSize="20sp" />
<Button
android:id="@+id/btn_pluse"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dip"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="+"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:gravity="center_horizontal"
android:orientation="horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="1"
android:textSize="20sp" />
<Button
android:id="@+id/btn_2"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dip"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="2"
android:textSize="20sp" />
<Button
android:id="@+id/btn_3"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dip"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="3"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:orientation="horizontal">
<Button
android:id="@+id/btn_0"
android:layout_width="170dp"
android:layout_height="80dp"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="0"
android:textSize="20sp" />
<Button
android:id="@+id/btn_point"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dip"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="."
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>
<Button
android:id="@+id/btn_equal"
android:layout_width="80dp"
android:layout_height="170dip"
android:layout_marginLeft="10dip"
android:background="@drawable/orange_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="="
android:textSize="20sp" />
</LinearLayout>
<TextView
android:gravity="center"
android:autoLink="web"
android:layout_width="350dp"
android:layout_height="0dp"
android:layout_marginTop="20dp"
android:layout_weight="1"
android:text="微博:http://weibo.com/Glorystys
博客:http://blog.csdn.net/qq_26787115"
android:textColor="@android:color/white"
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>MainActivity
package com.lgl.calculator;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
/**
* 计算器
*/
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button btn_0;
private Button btn_1;
private Button btn_2;
private Button btn_3;
private Button btn_4;
private Button btn_5;
private Button btn_6;
private Button btn_7;
private Button btn_8;
private Button btn_9;
private Button btn_point;// 小数点
private Button btn_divide;// 除以
private Button btn_multiply;// 乘以
private Button btn_minus;// 减去
private Button btn_pluse;// 加
private Button btn_equal;// 等于
private Button btn_clear; //清空
private Button btn_del; //取消
private EditText et_showview; //输入框
private double dou = 0; //接收结果
/**
* 加一个标识
* 需求就是我们运算出结果的时候,再次点击数字及你选哪个下一次运算,这个时候,输入框应该自动为空
*/
private boolean flag; //清空标识
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
btn_0 = (Button) findViewById(R.id.btn_0);
btn_1 = (Button) findViewById(R.id.btn_1);
btn_2 = (Button) findViewById(R.id.btn_2);
btn_3 = (Button) findViewById(R.id.btn_3);
btn_4 = (Button) findViewById(R.id.btn_4);
btn_5 = (Button) findViewById(R.id.btn_5);
btn_6 = (Button) findViewById(R.id.btn_6);
btn_7 = (Button) findViewById(R.id.btn_7);
btn_8 = (Button) findViewById(R.id.btn_8);
btn_9 = (Button) findViewById(R.id.btn_9);
btn_point = (Button) findViewById(R.id.btn_point);// 小数点
btn_divide = (Button) findViewById(R.id.btn_divide);// 除以
btn_multiply = (Button) findViewById(R.id.btn_multiply);// 乘以
btn_minus = (Button) findViewById(R.id.btn_minus);// 减去
btn_pluse = (Button) findViewById(R.id.btn_pluse);// 加
btn_equal = (Button) findViewById(R.id.btn_equal);// 等于
btn_clear = (Button) findViewById(R.id.btn_clear);
btn_del = (Button) findViewById(R.id.btn_del);
et_showview = (EditText) findViewById(R.id.et_showview);
btn_0.setOnClickListener(this);
btn_1.setOnClickListener(this);
btn_2.setOnClickListener(this);
btn_3.setOnClickListener(this);
btn_4.setOnClickListener(this);
btn_5.setOnClickListener(this);
btn_6.setOnClickListener(this);
btn_7.setOnClickListener(this);
btn_8.setOnClickListener(this);
btn_9.setOnClickListener(this);
btn_point.setOnClickListener(this);
btn_divide.setOnClickListener(this);
btn_multiply.setOnClickListener(this);
btn_minus.setOnClickListener(this);
btn_pluse.setOnClickListener(this);
btn_equal.setOnClickListener(this);
btn_clear.setOnClickListener(this);
btn_del.setOnClickListener(this);
}
@Override
public void onClick(View v) {
//我们在这里实现业务逻辑
String str = et_showview.getText().toString();
switch (v.getId()) {
//我们点击数字键,输入框就收到我们的计算数字
case R.id.btn_0:
case R.id.btn_1:
case R.id.btn_2:
case R.id.btn_3:
case R.id.btn_4:
case R.id.btn_5:
case R.id.btn_6:
case R.id.btn_7:
case R.id.btn_8:
case R.id.btn_9:
case R.id.btn_point:
//再次输入的时候判断,把前面的清空,再把点击的按钮放在输入框上
if (flag) {
flag = false;
str = "";
et_showview.setText("");
}
//我们只要点击键盘,相应的数字添加在EditText上
et_showview.setText(str + ((Button) v).getText());
break;
//运算符也是一样需要添加的
case R.id.btn_pluse:
case R.id.btn_minus:
case R.id.btn_multiply:
case R.id.btn_divide:
//再次输入的时候判断,把前面的清空,再把点击的按钮放在输入框上
if (flag) {
flag = false;
str = "";
et_showview.setText("");
}
//为了计算方便,我们可以在前后添加空格
et_showview.setText(str + " " + ((Button) v).getText() + " ");
break;
case R.id.btn_del:
//再次输入的时候判断,把前面的清空,再把点击的按钮放在输入框上
if (flag) {
flag = false;
str = "";
et_showview.setText("");
} else if (str != null && !str.equals(" ")) {
//判断,因为我们需要一个个删,首先确定是不是空或者""
//用substring()截取字符长度-1 再设置回去 形成删一个的效果
et_showview.setText(str.substring(0, str.length() - 1));
}
break;
//清除按钮,直接把输入框设置成空
case R.id.btn_clear:
flag = false;
str = "";
et_showview.setText(" ");
break;
//计算结果
case R.id.btn_equal:
getResult();
break;
}
}
//等号计算结果
private void getResult() {
//首先取一下你输入完后现在输入框的内容
String result = et_showview.getText().toString();
//当我们的输入框是null或者""时我们不进行操作
if (result == null || result.equals(" ")) {
return;
}
//我们要计算结果,必须知道输入框是否有操作符,判断条件就是前后是否在空格,否则不进行操作
if (!result.contains(" ")) {
//没有运算符,所以不用运算
return;
}
//当我点击等号的时候,清空标识设置为true,但是如果之前有的话,设置成false
if (flag) {
flag = false;
return;
}
flag = true;
//如果有空格,我们就截取前后段再获取运算符进行计算
String str1 = result.substring(0, result.indexOf(" ")); //运算符前面字段
String op = result.substring(result.indexOf(" ") + 1, result.indexOf(" ") + 2); //截取运算符
String str2 = result.substring(result.indexOf(" ") + 3); //运算符后面字段
//这里我们还是要判断str1和str2都不是空才
if (!str1.equals("") && !str2.equals("")) { //第一种情况:都不是空
//强转
double d1 = Double.parseDouble(str1);
double d2 = Double.parseDouble(str2);
//开始计算,定义一个double变量接收结果,定义为全局
if (op.equals("+")) { //加
dou = d1 + d2;
} else if (op.equals("-")) { //减
dou = d1 - d2;
} else if (op.equals("×")) { //乘
dou = d1 * d2;
} else if (op.equals("÷")) { //除
//除数为0不计算
if (d2 == 0) {
dou = 0;
} else {
dou = d1 / d2;
}
}
//我们之前把他强转为double类型了,但是如果没有小数点,我们就是int类型
if (!str1.contains(".") && !str2.contains(".") && !op.equals("÷")) {
int i = (int) dou;
et_showview.setText(i + "");
} else { //如果有小数点
et_showview.setText(dou + "");
}
} else if (!str1.equals("") && str2.equals("")) { //第二种情况:str2是空
//这种情况就不运算了
et_showview.setText(result);
} else if (str1.equals("") && !str2.equals("")) { //第三种情况:str1是空
//这种情况我们就需要判断了,因为此时str1 = 0;
double d3 = Double.parseDouble(str2);
if (op.equals("+")) { //加
dou = 0 + d3;
} else if (op.equals("-")) { //减
dou = 0 - d3;
} else if (op.equals("×")) { //乘
dou = 0;
} else if (op.equals("÷")) { //除
//除数为0不计算
dou = 0;
}
//我们之前把他强转为double类型了,但是如果没有小数点,我们就是int类型
if (!str2.contains(".")) {
int i = (int) dou;
et_showview.setText(i + "");
} else { //如果有小数点
et_showview.setText(dou + "");
}
} else { //最后一种情况,他们两个都是空
//我们清空掉
et_showview.setText("");
}
}
}
有兴趣的你也可以试试
Demo下载:http://download.csdn.net/detail/qq_26787115/9393665
智能推荐
基于Kepler.gl 和 Google Earth Engine 卫星数据创建拉伸多边形地图-程序员宅基地
文章浏览阅读965次,点赞18次,收藏21次。现在我们有了 2021 年和 2023 年的 NDVI 数据帧,我们需要从 2021 年的值中减去 2023 年的值以捕获 NDVI 的差异。该数据集包括像素级别的植被值,我们将编写一个自定义函数来根据红色和绿色波段的表面反射率计算 NDVI。在我的上一篇文章中,我演示了如何将单个多边形分割/镶嵌为一组大小均匀的六边形。现在我们有了植被损失数据,让我们使用 Kepler.gl 可视化每个六边形的植被损失。将地图保存为 HTML 文件,在浏览器中打开 HTML 以获得更好的视图。现在我们将调用该函数并使用、
Echarts绘制任意数据的正态分布图_echarts正态分布图-程序员宅基地
文章浏览阅读3.3k次,点赞6次,收藏5次。正态分布,又称高斯分布或钟形曲线,是统计学中最为重要和常用的分布之一。_echarts正态分布图
Android中发送短信等普通方法_android bundle.get("pdus");-程序员宅基地
文章浏览阅读217次。首先要在Mainfest.xml中加入所需要的权限:[html] view plain copyprint?uses-permission android:name="android.permission.SEND_SMS"/> uses-permission android:name="android.permission.READ_SMS"/> _android bundle.get("pdus");
2021-07-26 WSL2 的安装和联网_wsl2 联网-程序员宅基地
文章浏览阅读2.6k次。0、说明最近在学习 Data Assimilation Research Testbed (DART) 相关内容,其软件是在 Unix/Linux 操作系统下编译和运行的 ,由于我的电脑是 Windows 10 的,DART 推荐可以使用 Windows Subsystem For Linux (WSL) 来创建一个 Windows 下的 Linux 子系统。以下的内容主要介绍如何安装 WSL2,以及 WSL2 的联网。1、如何在 Windows 10 下安装WSL具体的安装流程可以在 microso_wsl2 联网
DATABASE_LINK 数据库连接_添加 database link重复的数据库链接命-程序员宅基地
文章浏览阅读1k次。DB_LINK 介绍在本机数据库orcl上创建了一个prod_link的publicdblink(使用远程主机的scott用户连接),则用sqlplus连接到本机数据库,执行select * from scott.emp@prod_link即可以将远程数据库上的scott用户下的emp表中的数据获取到。也可以在本地建一个同义词来指向scott.emp@prod_link,这样取值就方便多了..._添加 database link重复的数据库链接命
云-腾讯云-实时音视频:实时音视频(TRTC)-程序员宅基地
文章浏览阅读3.1k次。ylbtech-云-腾讯云-实时音视频:实时音视频(TRTC)支持跨终端、全平台之间互通,从零开始快速搭建实时音视频通信平台1.返回顶部 1、腾讯实时音视频(Tencent Real-Time Communication,TRTC)拥有QQ十几年来在音视频技术上的积累,致力于帮助企业快速搭建低成本、高品质音视频通讯能力的完整解决方案。..._腾讯实时音视频 分享链接
随便推点
用c语言写个日历表_农历库c语言-程序员宅基地
文章浏览阅读534次,点赞10次,收藏8次。编写一个完整的日历表需要处理许多细节,包括公历和农历之间的转换、节气、闰年等。运行程序后,会输出指定年份的日历表。注意,这个程序只是一个简单的示例,还有很多可以改进和扩展的地方,例如添加节气、节日等。_农历库c语言
FL Studio21.1.1.3750中文破解百度网盘下载地址含Crack补丁_fl studio 21 注册机-程序员宅基地
文章浏览阅读1w次,点赞28次,收藏27次。FL Studio21.1.1.3750中文破解版是最优秀、最繁荣的数字音频工作站 (DAW) 之一,日新月异。它是一款录音机和编辑器,可让您不惜一切代价制作精美的音乐作品并保存精彩的活动画廊。为方便用户,FL Studio 21提供三种不同的版本——Fruity 版、Producer 版和签名版。所有这些版本都是独一无二的,同样具有竞争力。用户可以根据自己的需要选择其中任何一种。FL Studio21.1.1.3750中文版可以说是一站式综合音乐制作单位,可以让您录制、作曲、混音和编辑音乐。_fl studio 21 注册机
冯.诺伊曼体系结构的计算机工作原理是,冯 诺依曼型计算机的工作原理是什么...-程序员宅基地
文章浏览阅读1.3k次。冯诺依曼计算机工作原理冯 诺依曼计算机工作原理的核心是 和 程序控制世界上不同型号的计算机,就其工作原理而言,一般都是认为冯 诺依曼提出了什么原理冯 诺依曼原理中,计算机硬件系统由那五大部分组成的 急急急急急急急急急急急急急急急急急急急急急急冯诺依曼结构计算机工作原理的核心冯诺依曼结构和现代计算机结构模型 转载重学计算机组成原理 一 冯 诺依曼体系结构从冯.诺依曼的存储程序工作原理及计算机的组成来..._简述冯诺依曼计算机结构及工作原理
四国军棋引擎开发(2)简单的事件驱动模型下棋-程序员宅基地
文章浏览阅读559次。这次在随机乱下的基础上加上了一些简单的处理,如进营、炸棋、吃子等功能,在和敌方棋子产生碰撞之后会获取敌方棋子大小的一些信息,目前采用的是事件驱动模型,当下完一步棋界面返回结果后会判断是否触发了相关事件,有事件发生则处理相关事件,没有事件发生则仍然是随机下棋。1.事件驱动模型首先定义一个各种事件的枚举变量,目前的事件有工兵吃子,摸暗棋,进营,明确吃子,炸棋。定义如下:enum MoveE..._军棋引擎
STL与泛型编程-第一周笔记-Geekband-程序员宅基地
文章浏览阅读85次。1, 模板观念与函数模板简单模板: template< typename T > T Function( T a, T b) {… }类模板: template struct Object{……….}; 函数模板 template< class T> inline T Function( T a, T b){……} 不可以使用不同型别的..._geekband 讲义
vb.net正则表达式html,VB.Net常用的正则表达式(实例)-程序员宅基地
文章浏览阅读158次。"^\d+$" //非负整数(正整数 + 0)"^[0-9]*[1-9][0-9]*$" //正整数"^((-\d+)|(0+))$" //非正整数(负整数 + 0)"^-[0-9]*[1-9][0-9]*$" //负整数"^-?\d+$" //整数"^\d+(\.\d+)?$" //非负浮点数(正浮点数 + 0)"^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0..._vb.net 正则表达式 取html中的herf