html5图片像素编辑器,Graph.Editor是一款基于HTML5技术的拓补图编辑器-程序员宅基地
技术标签: html5图片像素编辑器
#拓扑图编辑器介绍
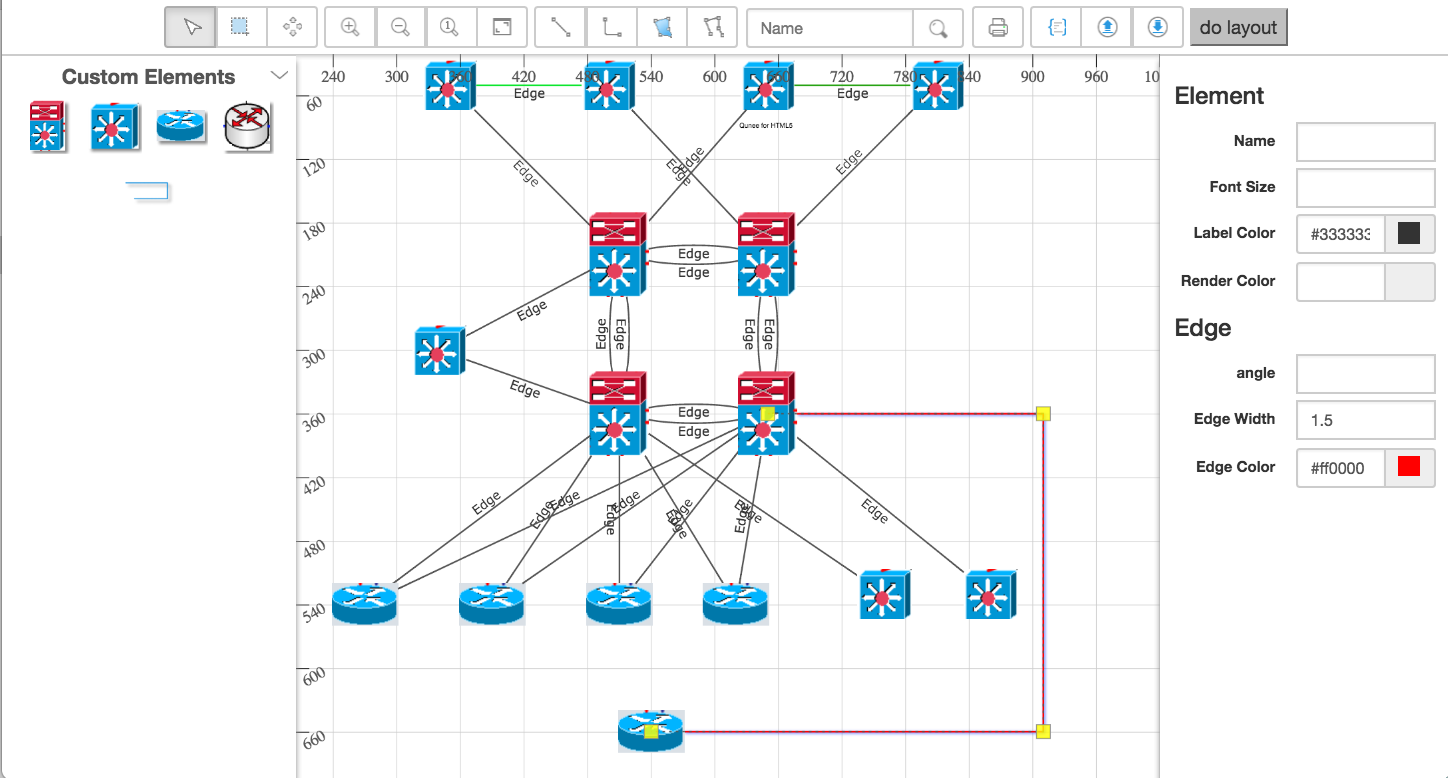
Graph.Editor是一款基于HTML5技术的拓补图编辑器,采用jquery插件的形式,是Qunee图形组件的扩展项目
数据可视化是一件有趣的工作,冰冷的数据变成美观的图形,如同命令行之于Mac OS X图形界面的,传统的图形组件以图表(Chart)居多,不少优秀的开源或者商业的作品, 比如d3js, echarts, highcharts,而拓扑图、流程图组件相对少一些,知名的有yfiles,本项目则基于Qunee图形组件,是Qunee的扩展项目,旨在为客户提供可供扩展的拓扑图编辑工具, 提供拓扑图展示、编辑、导出、保存等功能,此外本项目也是学习HTML5开发,构建WebAPP项目的参考实例。
注意:本项目内核使用Qunee for HTML5,Qunee本身是一个商业产品,默认仅限本机(localhost)使用,非商业用途可以申请免费授权,商业用途请购买相应授权,官网:qunee.com
##在线演示:


##入门示例
Hello Graph.Editor
Hello Qunee$('#editor').graphEditor({callback: function(editor){
var graph = editor.graph;
var hello = graph.createNode("Hello", -100, -50);
hello.image = Q.Graphs.server;
var qunee = graph.createNode("Qunee", 100, 50);
var edge = graph.createEdge("Hello\nQunee", hello, qunee);
graph.moveToCenter();
}});
编辑器的基本示例相比Hello Qunee要复杂些,除了Qunee类库外,还用到了一些第三方组件:jquery, bootstrap, layout.border, 此外就是Graph.Editor自身的类库,这里我们引用在线的js和css
实际代码部分,采用了jquery的写法,如下:
$('#editor').graphEditor({
callback: 回调函数,
data: json数据地址,
images: 拖拽图标信息
})
本例中,通过回调函数获取editor.graph对象,并创建了两个节点和一条连线
###运行效果
 更多用法请查看其他demo和代码
更多用法请查看其他demo和代码
##编辑器交互快捷键说明v
shift:按住此键拖拽节点,或者是从toolbox中拖拽创建节点,可以将节点拖入到分组内
shift:按住此键,按图标实际比例调整节点大小
方向键:移动画布
ctrl / commond + 方向键:移动选中图元的坐标,微调
dblclick 空白处:缩放画布到整个窗口
delete:删除当前选中的图元
ctrl / commond + S:导出当前画布图片
ctrl / commond + A:全选图元
ctrl / commond, 按住此键可以多选图元
ESC:取消全选
#准备工作
项目用到nodejs,~~使用bower包管理(v2.5版本改成了直接引用相关js文件),~~用到Gulp相关的插件打包和发布
本项目使用以下工具:
安装nodejs * 安装bower - 包管理
安装Gulp - 任务自动管理工具
##开始开发环境
切换到项目目录,然后运行下面的命令,完成开发环境的安装
npm install
##前端第三方包
>bower install
##项目结构
项目主要代码在app目录,其中脚本代码在app/src/内,
app/
--src/
--common/ 编辑器扩展插件
--Exportpane.js 图片导出模块
--JSONSerializer.js 数据序列化模块
--PopupMenu.js 右键菜单模块
--Toolbar.js 工具栏模块
--PropertyPane.js 属性面板模块
--ToolBox.js 左侧工具箱模块
--GridBackground.js 网格背景模块
-- ... others
--images/
--graph.editor.js 拓扑图编辑器插件
--graph.editor.css
--libs/ 第三方类库
--scripts/ 示例脚本
--images/ 示例资源
--data/ 示例资源
--index.html 编辑器主页面
--demo.html 编辑器插件示例
-- ... other demos
dist/ 输出目录
demos/ 使用在线editor类库的示例
node_modules/ 开发环境相关包目录,运行npm install后自动生成
... 其他文件(包含一些后台相关的尚未完成的代码,可能你没法直接使用,仅作为参考,可以忽略)
##编辑运行
开发过程中直接运行app中的html文件即可,不需要gulp打包,所有的.html文件都可以直接在IDE中运行,有一些动态加载json数据的可能需要web服务器部署访问
##编译打包
gulp
输出目录结构
dist/
data/
images/
libs/
bootstrap/ 第三方类库bootstrap样式和资源目录
graph.editor/ graph.editor类库
images/
graph.editor.css
graph.editor.js
js.js 第三方类库(jquery, bootstrap, layout.border)
scripts/
styles/
index.html
编辑器主要的类库文件位于libs/graph.editor/, 第三方类库(jquery, bootstrap, layout.border)位于libs/js.js,bootstrap样式和资源目录位于libs/bootstrap/
#其他说明
项目中包含一些后台相关的尚未完成的代码,可能你没法直接使用,仅作为参考,可以忽略
智能推荐
Hadoop+大数据的学习资料+实际项目+hadoop源码(中英双语)_hadoop大数据平台构建与应用 米洪 案例源码-程序员宅基地
文章浏览阅读703次,点赞2次,收藏3次。链接:https://pan.baidu.com/s/12l62pcm1ix0UgwKLb576aQ提取码:dcde喜欢点个赞_hadoop大数据平台构建与应用 米洪 案例源码
Go协程的底层原理(图文详解)
Go程序开发进阶保姆级教程,结合源码对Go协程的底层原理进行图文详解(为什么要有协程、协程的本质、协程是如何执行的、G-M-P调度模型、如何实现协程的并发、协程的抢占式调度)
aes解密流程图_(转)AES 加密算法的原理详解-程序员宅基地
文章浏览阅读1.9k次。(转)AES 加密算法的原理详解原文链接如下:AES简介高级加密标准(AES,Advanced Encryption Standard)为最常见的对称加密算法(微信小程序加密传输就是用这个加密算法的)。对称加密算法也就是加密和解密用相同的密钥,具体的加密流程如下图:下面简单介绍下各个部分的作用与意义:明文P没有经过加密的数据。密钥K用来加密明文的密码,在对称加密算法中,加密与解密的密钥是相同的。密..._aes cbc 原理图
Android如何使用XML自定义属性
在res/values文件下定义一个attrs.xml文件,代码如下:在布局中使用,示例代码如下:
Java OCR tesseract 图像智能字符识别技术 Java代码实现_tesocr jave-程序员宅基地
文章浏览阅读10w+次,点赞173次,收藏149次。接着上一篇OCR所说的,上一篇给大家介绍了tesseract 在命令行的简单用法,当然了要继承到我们的程序中,还是需要代码实现的,下面给大家分享下java实现的例子。拿代码扫描上面的图片,然后输出结果。主要思想就是利用Java调用系统任务。下面是核心代码:package com.zhy.test;import java.io.BufferedReader;import_tesocr jave
我用Python分析了1500家电商的销售数据,竟发现了进口车厘子的秘密_爬虫 淘宝车厘子-程序员宅基地
文章浏览阅读519次,点赞2次,收藏2次。图片来源:互联网众所周知,中国是智利车厘子最主要的出口对象,占据了其95%的市场份额。智利驻华大使馆商务参赞娜塔曾表示:“2020-2021产季车厘子实现了丰收,预计今年有50万吨左右的车厘子进入中国市场。”自2020年12月中旬开始,智利海运车厘子陆续到达中国,运输成本较此前空运方式大幅下滑。这意味着,国内消费者将能以更低的价格买到车厘子。然而,近日国内已有多地进口车厘子核酸检测结果为阳性,在这种情况下,你还敢大呼“车厘子自由”吗?01 数据获取本文利用Python采集了淘宝网1585.._爬虫 淘宝车厘子
随便推点
oracle tnslistener 无法启动,Oracle监听器服务不能启动的解决方法-程序员宅基地
文章浏览阅读2.2k次。Oracle监听器服务不启动的时候可采取以下措施予以解决:一、连接主机字符串,提示没有监听器SVRMGR> connect internal/oracle@orcl;ORA-12541: TNS:no listenerSVRMGR>二、运行监听器,提示地址的协议专用组件指定不正确在开始菜单运行中键入lsnrctlLSNRCTL for 32-bit Windows: Version 9..._error oracle tns listener
javaScript | 练习:给出一个数组,用循环遍历数组找出数组中的最大值和最小值 如:给出数组 let arr = [3, 6, 4, 8, 11, 90, 1]_遍历一个数组并找出数组中的最大值 和最小值js使用for循环-程序员宅基地
文章浏览阅读365次,点赞9次,收藏6次。最后,使用 `document.write()` 方法将计算出的最小值和最大值输出到网页上,并通过 `` 标签换行,以便清晰地显示两个不同的结果。- 接着,初始化了两个变量 `min` 和 `max`,它们分别用来存储数组中的最小值和最大值。初始值都设为数组的第一个元素 `arr[0]`。` 结构来分别比较当前遍历到的元素是否为数组中的最小值和最大值,并据此更新 `min` 和 `max` 变量。- 首先,使用 `new Array()` 创建了一个新的数组 `arr` 并初始化了其中的元素。_遍历一个数组并找出数组中的最大值 和最小值js使用for循环
react的事件机制(合成事件)_1. react 事件机制-程序员宅基地
文章浏览阅读158次。react的事件机制_1. react 事件机制
【LeetCode】(力扣) c/c++刷题-136.只出现一次的数字-程序员宅基地
文章浏览阅读50次。【代码】【LeetCode】(力扣) c/c++刷题-136.只出现一次的数字。
ACM的算法(觉得很好,有层次感)_前向星 acm算法与实现-程序员宅基地
文章浏览阅读644次。ACM的算法(觉得很好,有层次感)POJ上的一些水题(可用来练手和增加自信) (poj3299,poj2159,poj2739,poj1083,poj2262,poj1503,poj3006,poj2255,poj3094) 初期: 一.基本算法: (1)枚举. (poj1753,poj2965) (2)贪心(poj1328,poj2109,poj2586) _前向星 acm算法与实现
php笔记-程序员宅基地
文章浏览阅读57次。【1】windows下php运行环境安装【2】php连接MySQL【3】centos7下用yum的方式安装php7.2【4】编译式安装php【5】php日志文件【6】php.ini配置【7】php-fpm.conf重要参数详解【8】扩展mysql【1】windows下php运行环境安装参考连接#下载地址https://windows.php.net/download#php-7.3#解压安装包至任意目录#结合apache或nginx进行配置即可###名词解释...