JS对象的创建,访问以及遍历删除新增修改以及属性的检测_js遍历对象并移除属性-程序员宅基地
技术标签: HTML+CSS+JS javascript 开发语言 ecmascript
目录
检测对象的属性是否是自有属性,区分继承属性 hasOwnProperty
检测对象的属性是否是可枚举属性 propertyIsEnumerable
JS对象的创建
对象的初始化有两种方式,构造函数模式和字面量模式。
字面量模式
对象使用"{}"作为对象的边界,对象是由多个属性组成,属性与属性之间通过","隔开,属性名与属性值通过":"隔开;属性名一般不添加引号(当属性名中出现特殊字符的时候需要添加引号),属性值如果是字符串的一定添加引号。
构造函数模式
使用Object或者使用自定义构造函数来初始化对象
// {}
var obj1 = {};
// 直接使用字面量
var obj2 = {
name:'lisi',
age:18
};
// 使用构造函数
var obj3 = new Object();JS对象的访问
属性访问方式也有两种,点访问、中括号访问。
点后面直接跟的是对象的属性,如果属性存在可以访问到,如果属性不存在,得到undefined。 中括号 中 放的是变量,中括号可以将该变量进行解析。
var obj = {
name:'zhangsan',
age:12,
sayName:function(){
console.log('我被访问了');
return 1;
}
}
// 访问属性 点访问法
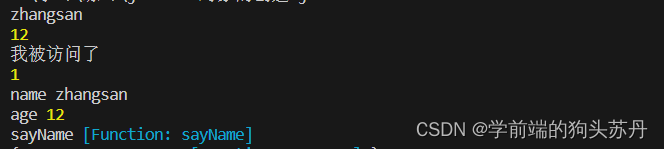
console.log(obj.name);
// 中括号访问法 可以解析变量
console.log(obj['age']);
console.log(obj['sayName']()); // 没返回值 undefined
遍历删除新增修改
普通版的for循环可以遍历数组,但无法遍历对象。
增强版的for循环:
for..in用于遍历数组或者对象的属性。
obj对象:依次从obj中获取到属性名 “自定义变量名key”用来指定是数组的元素索引,也可以是对象的属性。
for(自定义变量名 in 数组/对象){
执行代码
}
for(var key in obj){
var value=obj[key];
}// 遍历对象 key属性名 obj[key]访问该属性名对应的属性值
for(let key in obj){
console.log(key,obj[key]);
}
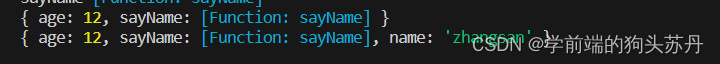
// 删除一个属性 delete
delete obj['name'];
console.log(obj);
// 新增
obj['name'] = 'zhangsan';
console.log(obj);
检测对象的属性是否是自有或者继承属性 in
检测对象的属性是否是自有或者继承属性 in obj,是自有或继承返回true,反之false
// 自有属性或继承属性
var obj = {
name:'zhangsan',
age:20,
};
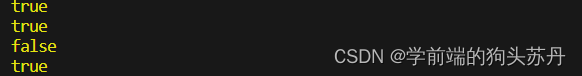
console.log('name' in obj);
console.log('age' in obj);
// 继承来的
console.log('gender' in obj);
console.log('toString' in obj);
检测对象的属性是否是自有属性,区分继承属性 hasOwnProperty
// 是否是自有属性,对继承属性返回false
console.log(obj.hasOwnProperty('name'));
console.log(obj.hasOwnProperty('age'));
console.log(obj.hasOwnProperty('gender'));
console.log(obj.hasOwnProperty('toString'));

检测对象的属性是否是可枚举属性 propertyIsEnumerable
// 是否是可枚举属性 propertyIsEnumerable
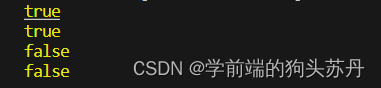
console.log(obj.propertyIsEnumerable('name'));
console.log(obj.propertyIsEnumerable('age'));
console.log(obj.propertyIsEnumerable('gender'));
console.log(obj.propertyIsEnumerable('toString'));
智能推荐
AndFix注意事项-程序员宅基地
文章浏览阅读64次。1、生成补丁,修改前后的apk包都必须签名。2、AndFix 不支持修改布局文件。3、文件的路径必须正确。4、AndFix 不支持添加匿名内部类(就是点击事件)。5、AndFix 不支持添加新的类。6、AndFix 支持连续打补丁(注意补丁的名字要求不一样)。转载于:https://www.cnblogs.com/Jackie-zhang/p/10162430.html..._阿里andfix增加内部类
qpushbutton添加menu时不显示三角下表_如何看待奶粉中添加的香精香料?不同人群这样说...-程序员宅基地
文章浏览阅读115次。婴幼儿配方奶粉是作为宝宝在无法母乳喂养时的无奈选择,也是除母乳以外最好的选择,宝妈在选择奶粉时也会格外认真,当看到奶粉中含有香精香料成分时,部分宝妈便不会购买,甚至认为此类成分是对宝宝身体有所危害的,所以坚决抵制购买,那么添加到奶粉中的香精香料到底怎么样,长期吃有没有坏处?我们来看看吧~不同人群,对香精香料有不同看法"宝妈们这样说:前段时间网上一位宝妈的评论吸引了笔者的注意:“我这奶粉买回家一开罐...
【备忘录】 iPad air3 pro 10.5 原装键盘 失灵 维修_ipad10.5键盘套没反应-程序员宅基地
文章浏览阅读2.5k次。并不是苹果说的触点问题,而是软布导线被腐蚀断线问题。用铜箔胶带粘一下就好了。不过二手直接买一个咸鱼上也就三百多,也不贵。这个明显是苹果设计缺陷。直接丢了挺可惜的。拆的时候小心点。我的QQ: 13008312096,有空的话可以帮忙有偿代处理。参考链接如下:nullhttps://www.youtube.com/watch?v=buNYHzMZJdk修复好的样子,毫无违和感:..._ipad10.5键盘套没反应
gif图用photoshop快速抽帧,压缩,去底,修改时间_gif抽帧-程序员宅基地
文章浏览阅读1.3w次,点赞3次,收藏13次。网上下载的gif图很多都不透底,而且尺寸时间什么的都不合适,用ps简单修改一下就好了1.抽帧很多gif图帧数很多,抽帧可以大幅压缩gif大小1.导入gif到ps2.勾选动作和时间轴面板这时我们发现帧和图层的隐藏显示是相对应的这样的话我们操作图层就会打乱帧,我们要让所有的图层都显示,但又不干扰帧的显示3.这时我们就要把它转换为视频时间轴4.然后再转换帧>>转换为..._gif抽帧
c++ 优先队列_面试必知必会|堆和优先队列-程序员宅基地
文章浏览阅读235次。通过本文将了解到以下内容:优先队列的概念优先队列的实现优先队列的应用1.优先队列的概念优先队列是计算机科学中的一类抽象数据类型。优先队列中的每个元素都有各自的优先级,优先级最高的元素最先得到服务;优先级相同的元素按照其在优先队列中的顺序得到服务。优先队列至少需要支持下述操作:a.插入带优先级的元素b.取出具有最高优先级的元素c.查看最高优先级的元素。综合考虑插入和删除的性能 优先队列一般采用堆来实..._优先队列 c++面试
windows系统VMware安装Linux虚拟机、Linux配置JDK环境、Linux安装tomcat、Linux安装mysql、Linux通过SSH连接Navicat 数据库可视化工具_vm中linux下载安装mysql jdk-程序员宅基地
文章浏览阅读281次。windows系统VMware安装Linux虚拟机、配置JDK环境、安装tomcat、安装mysql、安装redis第一部分VMware安装Linux—————————————————————————————————xshell、VMware工具链接:解压之后安装VMware工具xshell不需要安装解压可直接使用..._vm中linux下载安装mysql jdk
随便推点
Ubuntu18.04安装教程——超详细的图文教程_ubuntu系统18.04-程序员宅基地
文章浏览阅读10w+次,点赞112次,收藏974次。Ubuntu18.04镜像_ubuntu系统18.04
二、Json对象、Json数组和Json字符串_json字符串数组-程序员宅基地
文章浏览阅读6.7k次,点赞3次,收藏17次。一、Json字符串和Json对象定义:1、Json字符串:所谓字符串:单引号或者双引号引起来,是一个String类型的字符串:如下:var person='{"name":"shily","sex":"女","age":"23"}';//json字符串console.log(person)console.log(person.name)console.log(typeof person) 2、Json对象:最显著的特征:对象的值可以用 “对象.属性” 进行访问,_json字符串数组
Linux系统100条命令:关于Ubuntu和 CentOS 7 相同功能的不同的终端操作命令_ubuntu 命令跟centos-程序员宅基地
文章浏览阅读718次。CentOS 7:ip link set interface_name up 或 ip link set interface_name down。Ubuntu:ifconfig interface_name up 或 ifconfig interface_name down。CentOS 7:编辑 /etc/sysconfig/network-scripts/ifcfg-eth0 文件。Ubuntu:编辑 /etc/network/interfaces 文件。_ubuntu 命令跟centos
windows10下VS2019编译jpegsrc.v9e.tar.gz为lib静态库(已验证)_jpeg library error vs2019-程序员宅基地
文章浏览阅读652次。jpegsr9e windows vs2019生成方法,以及库下载_jpeg library error vs2019
重磅?华为 Mate60/Pro 系列网速实测结果公布,最高 1205.57 Mbps_华为mate60pro+核实网络-程序员宅基地
文章浏览阅读647次。总的来说,华为Mate 60/Pro系列手机的高速网速表现引起了广泛的关注,这也是消费者对该系列手机购买热情高涨的一个重要因素。可以看出,华为Mate 60/Pro系列手机的网速表现非常出色,这也是消费者购买该系列手机的一个重要原因。此前,华为Mate 60 Pro的供应量已经增至1500万至1700万台,而最新消息称,华为Mate 60 Pro和Mate 60 Pro+的出货量甚至已上调至2000万台。目前,在中国市场上,手机竞争愈发激烈,不仅华为Mate 60系列,其他品牌的手机也都受到了高温的迎接。_华为mate60pro+核实网络
access查找出生日期年份_access怎样利用出生日期计算年龄呀!-程序员宅基地
文章浏览阅读7.1k次。公告: 为响应国家净网行动,部分内容已经删除,感谢读者理解。话题:access怎样利用出生日期计算年龄呀!回答:lt;%set rs = server.createobject("adodb.recordset") curid=request("id") sql = "UPDATE pany SET a_num=a_num+1,day_count=day_count+1 WHERE day_lda..._access出生年份表达式