记录uni-app开发_uniapp √ 在app端显示成根号问题-程序员宅基地
技术标签: vue 前端 javascript uni-app
小程序二维码

有需要源码的可以私信我!!!!
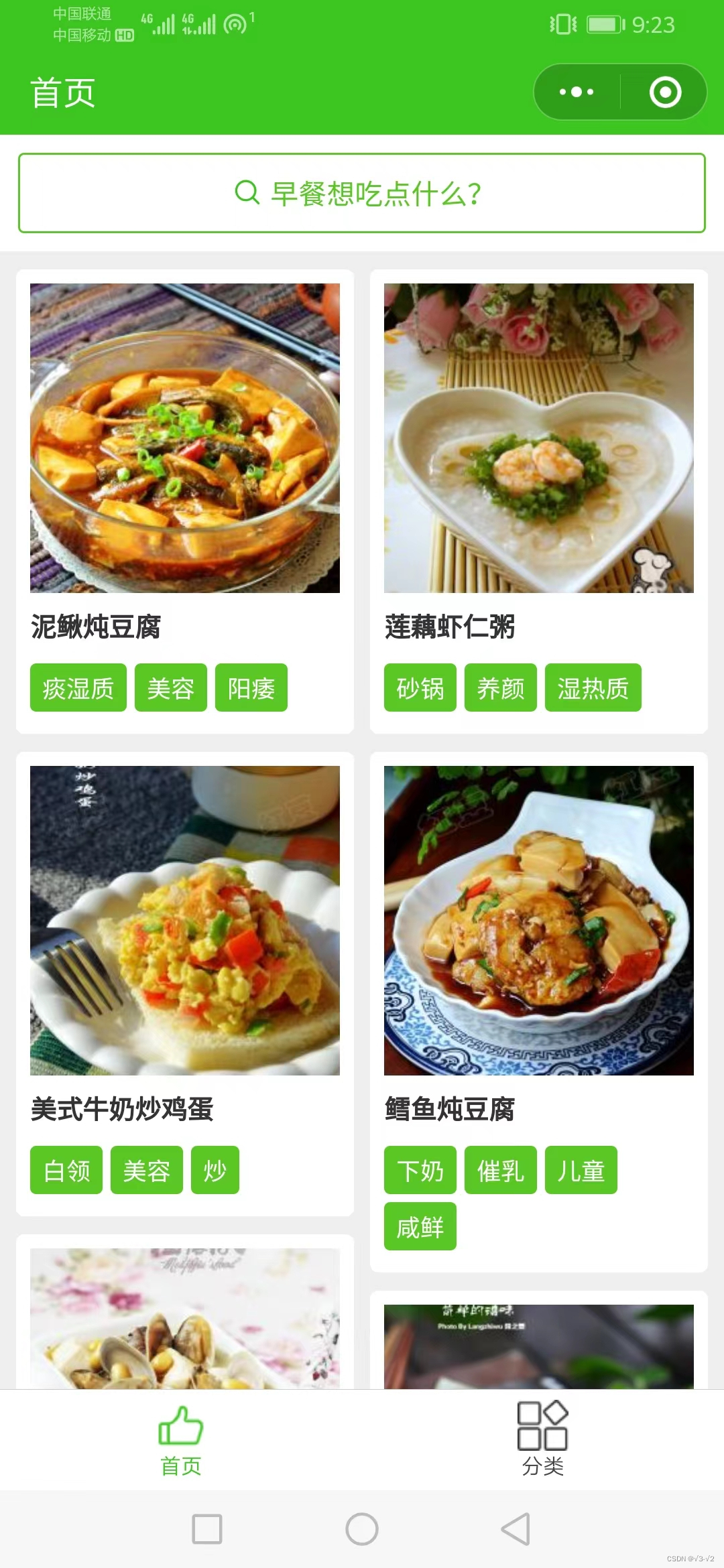
瀑布流的实现

首页主要是是双列瀑布流实现。
主要代码的实现。
1. vue代码的实现
<scroll-view class="main-scroll" style="height: 100%" :scroll-y="true" :scroll-with-animation="true"
lower-threshold="100" @scrolltolower="scrollLower">
<water-list :status="waterfall.status" :list="waterfall.list" :reset="waterfall.reset" @done="onDone"
@clickItem="goToDetail">
<view class="loading-box">
<u-loadmore :status="loading" />
</view>
</water-list>
</scroll-view>
2.js代码实现
methods: {
// 监听高度变化
onHeight(height, tag) {
/**
* 这个为实际渲染后 CSS 中 margin-buttom 的值,本示例默认为20rpx
* 用于解决实际渲染后因为数据条数关系,高度差计算偏差的问题
* */
let marginBottom = uni.upx2px(20);
// console.log(`左高:${this.leftHeight},右高:${this.rightHeight},当前高:${height},插入方向:${tag}`)
if (tag == 'left') {
this.leftHeight += (height + marginBottom);
} else {
this.rightHeight += (height + marginBottom);
}
this.renderList();
},
// 组件点击事件
onClick(index, tag){
// 对应的数据
if(tag == 'left'){
this.$emit("clickItem",this.leftList[index],index,tag);
}else{
this.$emit("clickItem",this.rightList[index],index,tag);
}
},
// 渲染列表,这里实现瀑布流的左右分栏
renderList() {
// 待渲染长度为 0 时表示已渲染完成
if(this.awaitRenderList.length < 1){
this.showPage++;
this.$emit("done");
// 为防止 js 数值类型最大值溢出,当高度值大于 1亿时重置高度
if(this.leftHeight > 100000000){
if(this.leftHeight > this.rightHeight){
this.leftHeight = 2;
this.rightHeight = 1;
}else{
this.leftHeight = 1;
this.rightHeight = 2;
}
}
return;
}
let item = {
...this.awaitRenderList.splice(0,1)[0],
// 当前数据添加当前页面标识
_current_page:this.showPage,
// 当前数据添加一个渲染id,解决 v-for 重复会出现不执行 load 的 BUG
_render_id:new Date().getTime()
};
if(this.leftHeight > this.rightHeight){
this.rightList.push(item);
}else{
this.leftList.push(item);
}
},
// 重置数据
resetData(){
this.leftHeight = 0;
this.rightHeight = 0;
this.leftList = [];
this.rightList = [];
this.awaitRenderList = [];
// 当前展示页码数据
this.showPage = 1;
},
// 启动渲染
startRender(){
if(!this.showList){
this.resetData();
return;
}
if(!this.$props.list || this.$props.list.length < 1){
return;
}
// 若本次渲染为 重置 则先恢复组件的默认参数
if(this.$props.reset){
this.resetData();
}
this.awaitRenderList = [...this.$props.list];
this.renderList();
}
}
左侧导航实现

vue代码
<view class="scroll-panel" id="scroll-panel">
<view class="list-box">
<view class="left">
<scroll-view scroll-y="true" :style="{ 'height':scrollHeight }" :scroll-into-view="leftIntoView"
:scroll-with-animation="true">
<view class="item" v-for="(item,index) in leftArray" :key="index"
:class="{ 'active':index==leftIndex }" :id="'left-'+index" :data-index="index"
@tap="leftTap">{
{
item}}</view>
</scroll-view>
</view>
<view class="main">
<swiper class="swiper" :style="{ 'height':scrollHeight }" :current="leftIndex"
@change="swiperChange" :vertical="true" duration="200" :disable-touch="true">
<swiper-item v-for="(item,index) in mainArray" :key="index">
<scroll-view scroll-y="true" :style="{ 'height':scrollHeight }">
<view class="item">
<view class="title">
<u-divider :text="item.title" lineColor="#3cc51f" textColor="#3cc51f">
</u-divider>
</view>
<view class="tag" v-for="(item2,index2) in item.list" :key="index2">
<u-tag :text="item2.name" type="success" plain
@click="goToHome(item2)"></u-tag>
</view>
</view>
</scroll-view>
</swiper-item>
</swiper>
</view>
</view>
</view>
js代码
/* 初始化滚动区域 */
initScrollView() {
return new Promise((resolve, reject) => {
let view = uni.createSelectorQuery().select('#scroll-panel');
view.boundingClientRect(res => {
this.scrollHeight = `${
res.height}px`;
setTimeout(() => {
resolve();
}, 100);
}).exec();
});
},
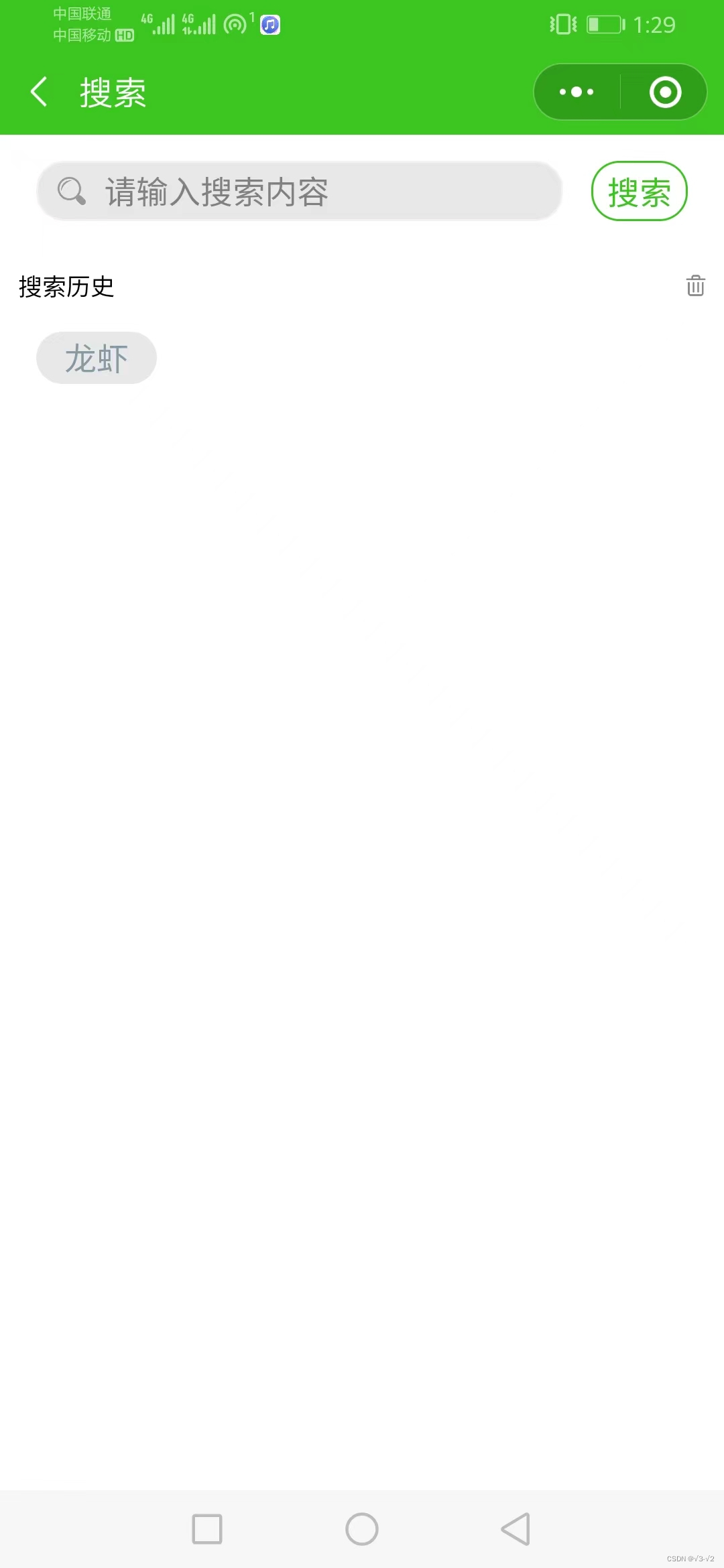
搜索功能组件

<d-search-log :color_border="color_border" :color_text="color_border" :search_list_hot="search_list_hot"
:store_key="store_key" :input_text="input_text" @onClickDelAllApi="onClickDelAll"
@onSearchNameApi="onSearchName" :is_show_more="is_show_more"></d-search-log>
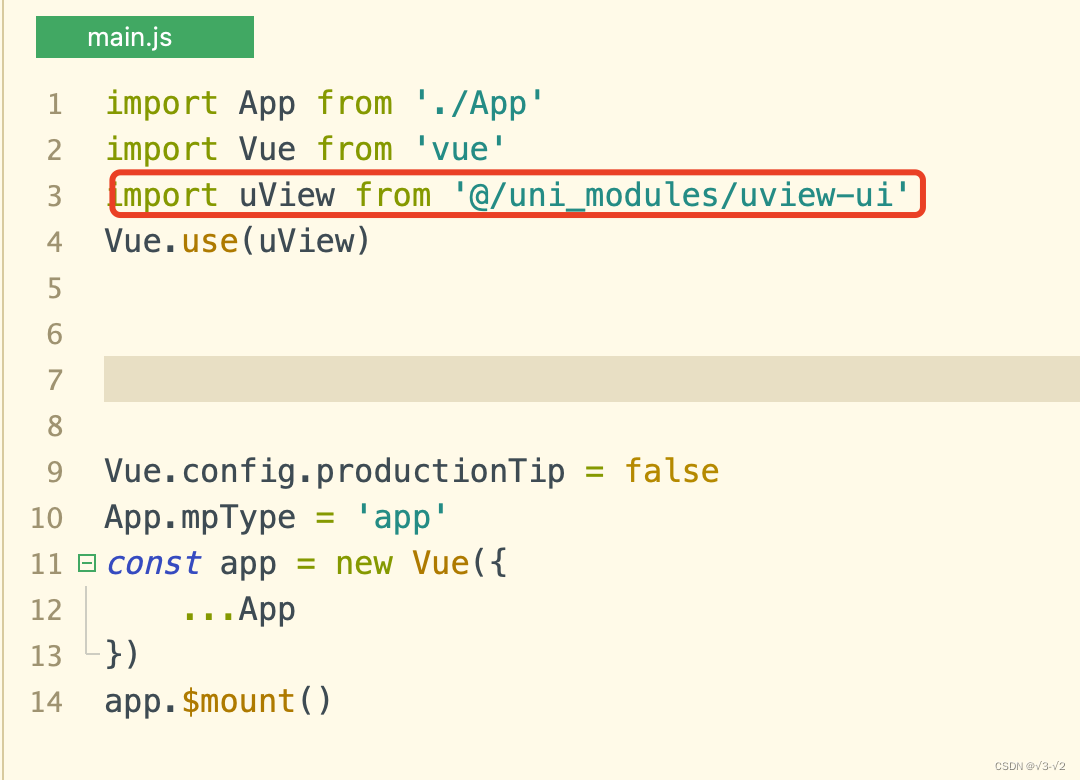
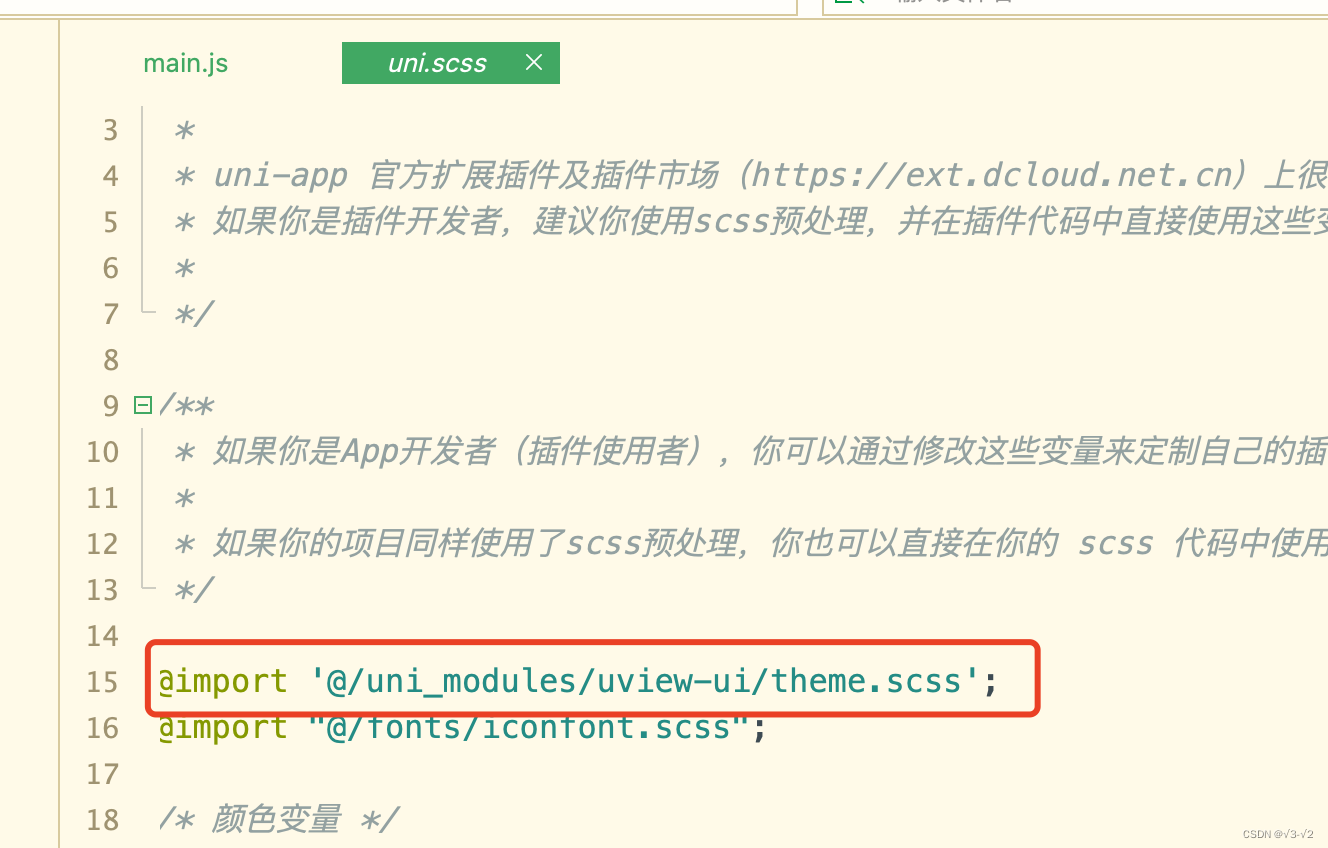
uview 组件库使用


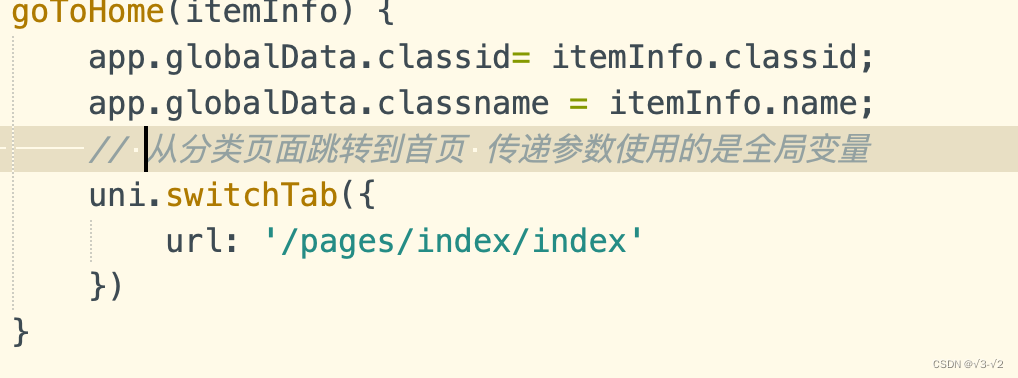
路由跳转问题

分享转发功能

这个方法必须有 不然小程序无法实现分享
智能推荐
AGV小车导航控制 研一《智能控制》课程文献阅读作业_四轮agv传递函数-程序员宅基地
文章浏览阅读1w次,点赞4次,收藏55次。摘要AGV(即自动导向小车)是一种集控制、定位、各种传感器技术于一体的设备。随着智能车技术的不断发展,智能车的应用范围和功能都将大为拓展,现已逐渐用于工业与民用领域。但是由于负载变化、使用环境条件恶劣等原因,在实际运用时AGV小车在定位及控制上依然有许多难点需要攻克。本文即针对上述难点,研究并设计了一种新型的驱动方式和控制系统,利用模糊控制与PID控制相结合的方法,在开机初期误差矫正快,后期平稳,可以迅速跟踪期望轨迹。在实验状态下,运行速度为1米每秒时,0.5米的误差约5秒即可消除,达到稳定状态。引言_四轮agv传递函数
Android XML文件使用-程序员宅基地
文章浏览阅读230次。转自:http://www.cnblogs.com/zhengtao/articles/1924940.html一、布局文件:在layout目录下,使用比较广泛; 我们可以为应用定义两套或多套布局,例如:可以新建目录layout_land(代表手机横屏布局),layout_port(代表手机竖屏布局),系统会根据不同情况自动找到最合适的布局文件,但是在同一界面的两套不同布局文
std::thread和std::this_thread的详细说明-程序员宅基地
文章浏览阅读2.5k次,点赞3次,收藏13次。std::thread类来表示执行的各个线程。执行线程是实际上是执行一系列指令,可以在多线程环境中与其他此类序列同时执行,同时共享相同的地址空间。std::this_thread命名空间包含了对当前线程的一些基本操作,如获取当前线程id、休眠当前线程、让渡当前线程的时间片给其他线程等。_std::this_thread
jQuery 父元素选择器 parent() 和 parents()_jquery父元素选择器-程序员宅基地
文章浏览阅读7.7k次。jQuery的父元素选择器小编很少使用,但却看到不少web开发者们经常使用。小编个人是不太推荐使用父元素选择器的。因为如果是列表的情况下,在循环时可以将当前的索引绑定给需要点击的按钮,通过索引查找元素。本篇文章在小编不推荐的情况下,还是决定写一篇。先来一段 HTML结构代码<table class="table table-bordered" id="user..._jquery父元素选择器
杰理之MCLK 主时钟【篇】_mclk wclk 区别-程序员宅基地
文章浏览阅读84次。也称IIS系统时 钟,一般是采样频率的256倍、512倍,384倍。假设采样率是48K,MCLK输出的时钟是采样的256倍,则MCLK会输出 48K*256 = 12.288MHz。_mclk wclk 区别
小白如何从零开始设计并开发一个微信小程序?-程序员宅基地
文章浏览阅读3k次,点赞45次,收藏10次。微信小程序官网:https://mp.weixin.qq.com/cgi-bin/wx微信小程序官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/微信小程序API:https://developers.weixin.qq.com/miniprogram/dev/api/微信小程序开发的简要过程(包括制作、提交审核、发布、下载小程序码等):1. 小程序原型设计 开发前,最好先做个原型,把自己的需求理顺。我.
随便推点
【Win10】打开控制面板提示:操作系统当前的配置不能运行此应用程序-程序员宅基地
文章浏览阅读1.2w次,点赞2次,收藏19次。win10系统,打开控制面板,提示 操作系统当前的配置不能运行此应用程序_操作系统当前的配置不能运行此应用程序
神经网络压缩 剪枝 量化 嵌入式计算优化NCNN mobilenet squeezenet shufflenet_基于数据压缩的mec网络中系统能效的优化方法-程序员宅基地
文章浏览阅读1.1w次,点赞5次,收藏58次。性能提升方法本文github链接1. 小模型 mobilenet , 更精细模型的设计,紧致网络设计 mobilenet squeezenet shufflenet 123MobileNet逐通道卷积 + 普通点卷积 SqueezeNet 1∗1 和3∗3 卷积较少通道数量 ShuffleNet..._基于数据压缩的mec网络中系统能效的优化方法
高并发场景以及应对技巧-程序员宅基地
文章浏览阅读2.7k次。业务系统高并发(High Concurrency)限流: 鉴于只有少部分用户能够秒杀成功,所以要限制大部分流量,只允许少部分流量进入服务后端。分流:负载就是问题,高并发问题。均衡就是解决手段。削峰:对于秒杀系统瞬时会有大量用户涌入,所以在抢购一开始会有很高的瞬间峰值。高峰值流量是压垮系统很重要的原因,所以如何把瞬间的高流量变成一段时间平稳的流量也是设计秒杀系统很重要的思路。实现削峰的常用的方法有利用缓存和消息中间件等技术。异步处理:秒杀系统是一个高并发系统,采用异步处理模式可以极大地提高系统并_高并发场景
登录界面转换实现html,一个登录界面的PS设计和HTML/CSS实现-程序员宅基地
文章浏览阅读341次。这样的登录界面可用在网站、桌面软件、Web软件等上面,你可以根据自己的需求改变界面配色。好的,先看看界面最终设计的效果:1、创建登录界面的背景在Photoshop中,选择“圆角矩形工具”,设置半径为10px。将前景色设置为#aeaeae。然后绘制如下的矩形框。尺寸大小取决于你自己。下面为这个登录背景框添加图层样式:透明度为 40%添加阴影:渐变叠加:从黑到白,具体参数如下:这时背景框的效果如下:2..._登录框效果图如何做成html
EM算法 - 2 - EM算法在高斯混合模型学习中的应用_em算法在高斯混合模型中的应用-程序员宅基地
文章浏览阅读8k次,点赞5次,收藏15次。声明: 1,本篇为个人对《2012.李航.统计学习方法.pdf》的学习总结,不得用作商用,欢迎转载,但请注明出处(即:本帖地址)。 2,由于本人在学习初始时有很多数学知识都已忘记,所以为了弄懂其中的内容查阅了很多资料,所以里面应该会有引用其他帖子的小部分内容,如果原作者看到可以私信我,我会将您的帖子的地址付到下面。 3,如果有内容错误或不_em算法在高斯混合模型中的应用
【玩转华为云】手把手教你用Modelarts基于YOLO V3算法实现物体检测-程序员宅基地
文章浏览阅读2k次。本篇推文共计2000个字,阅读时间约3分钟。华为云—华为公司倾力打造的云战略品牌,2011年成立,致力于为全球客户提供领先的公有云服务,包含弹性云服务器、云数据库、云安全等云计算服务,软..._modelarts yolo weights 文件 bbs 华为云