微信小程序(抖音小程序):手机号码解析失败解决方案_微信小程序解析手机号-程序员宅基地
技术标签: 微信小程序 vue.js 小程序 开发语言 visual studio
在小程序开发中,可能需要用户授权获取用户信息,而用户信息涉及到手机号等敏感数据,一般的小程序开发平台,会将数据进行加密,然后通过对称加密算法进行加密解密。在获取手机号的过程中由于流程的理解错误可能会出现解密手机号失败的问题。本文介绍一种比较适用的解决办法,希望给遇到坑的同学一个参考。
1 问题描述
本文以抖音小程序(微信小程序获取流程和接口一模一样)为例,最近在做一个抖音小程序的小项目,前端在获取用户手机号的时候,需要调用tt.login接口进行登录,登录后返回一个code,这个code有3分钟的失效时间,根据这个code可以获取到sessionKey,这个sessionKey类似于对称加密的密钥,会对用户信息进行加密。在获取用户信息的时候,前端需要将 <button> 组件 open-type 的值设置为 getPhoneNumber。用户点击后会弹出一个授权弹窗让用户确认(若该用户账户未绑定手机号码会执行一次绑定手机号码的流程;授权弹窗每次使用都会弹出)。 用户同意后,开发者可以通过 bindgetphonenumber 事件回调获取到一个加密数据,开发者可以把该数据传回到自己的服务端进行解密获取手机号。
获取到的加密数据需要使用sessionKey进行解密,因此在获取用户信息前,需要登录一次,获取到code,然后根据code获取到sessionKey,再根据sessionKey进行加密数据的解密,解析出手机号。
抖音在登录后会生成一个code,和一个对应的sessionKey,在会话期间(session未过期)的时候获取用户信息,会将用户信息使用sessionKey进行数据的加密,进行数据的解密也需要使用到sessionKey。code和sessionKey是对应的,但是它们的失效期是不一样的,code的失效期是3分钟,sessionKey的失效时间是不定的,只要用户活跃在页面上都不会失效。在获取到code的3分钟内调用code-2-session接口,会获取到sessionKey,如果3分钟后根据code获取sessionKey将会获取失败,因此解密也会失败。
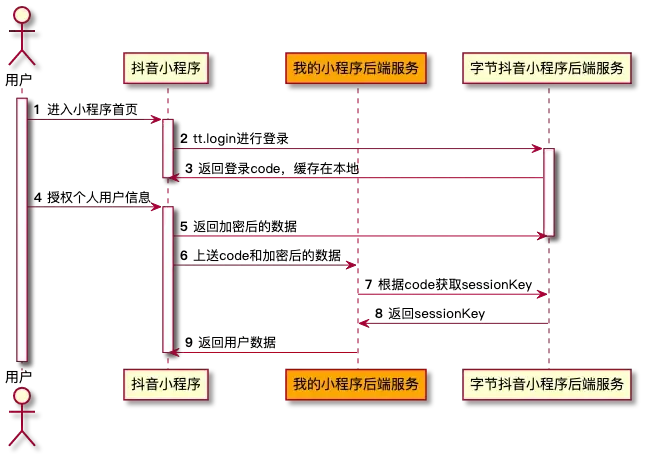
1.1 初始实现
因为无法判断用户什么时候开始获取用户信息,所以用户一进入页面,前端就会调用tt.login接口进行登录,然后放到localstorage缓存中,在用户点击按钮时,弹出授权框用户确认后获取到用户信息的加密数据,然后前端将缓存的code和加密数据一并传给后端。后端用code先去调用code-2-session接口获取到sessionKey,然后以sessionKey为密钥进行AES解密,获取到手机号返回给前台。整个流程看起来没什么问题,但是一旦用户在页面停留时间超过3分钟,然后再去获取用户信息会失败,主要是因为code已经失效,获取sessionKey会失败。

2 解决办法
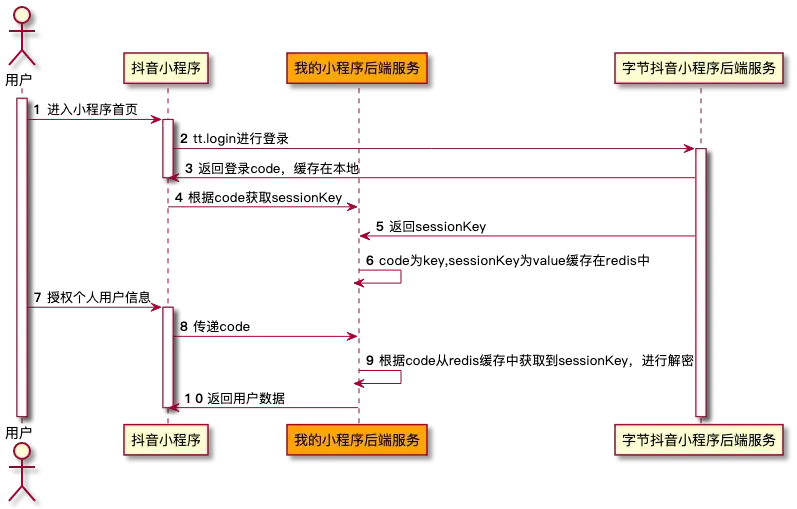
2.1 缓存sessionKey
目前的问题就是过了code的有效期后,根据code获取sessionKey失败。那么在前端login获取到code后,先缓存到本地,然后立即调用后台接口去获取sessionKey然后缓存到redis里面,key为code,value为sessionKey。失效时间根据自己的业务设置(小程序页面用户不会停留太久,因此缓存失效时间设置为30分钟),用户退出小程序后,会重新login,然后也会存一份新的code和sessionKey的对应值。
用户在授权到用户信息后,前端直接将缓存的code和加密后的用户信息上传到服务到进行解密。服务端根据code从缓存中先获取到sessionKey,然后再用sessionKey进行解密,解析出手机号进行返回。

2.2 存在问题
以上解决办法每次基本都可以获取手机号成功,但是也会存在一些问题
- 会存在很多冗余数据:因为缓存是根据code进行缓存的,无法根据用户唯一id进行缓存,如果用户多次进行登录,将会存储多份,因此需要根据自己的业务时间进行设置缓存失效时间
- 实现更加复杂:因为后端还涉及到redis服务 以及加密解密的过程
3 附上源码
3.1 用户信息controller
UserInfoController主要提供两个接口,一个是解密手机号和code2seesion操作

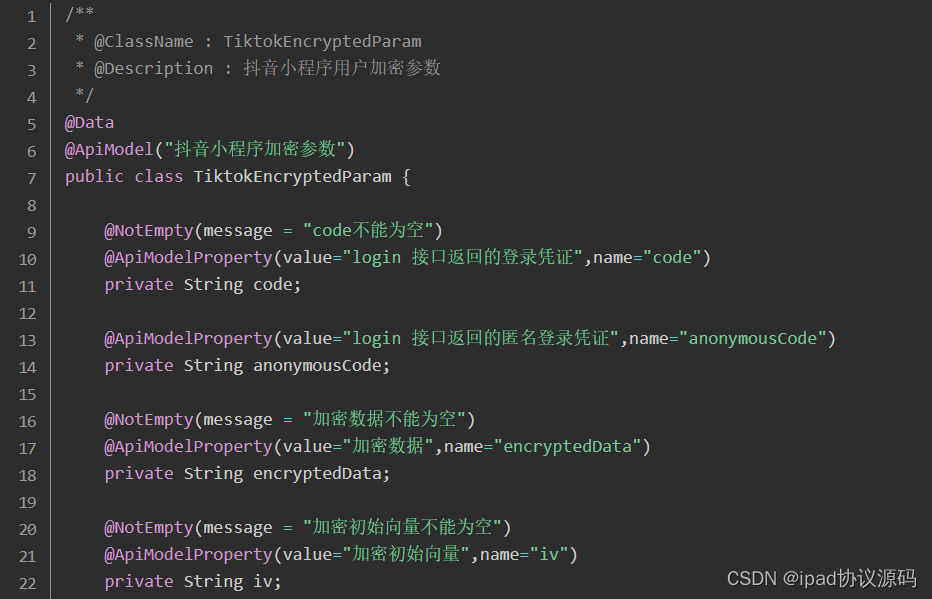
TiktokEncryptedParam 主要是前端传过来的code和加密后的数据

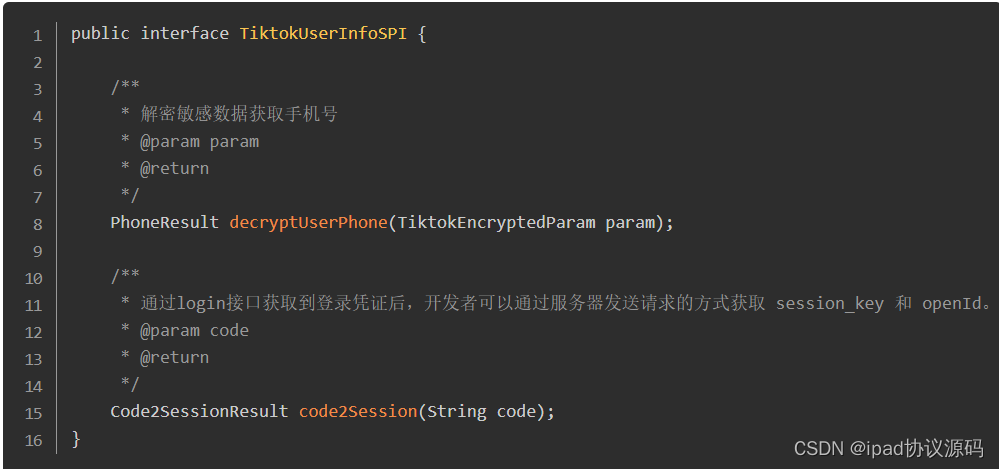
3.2 抖音接口SPI
TiktokUserInfoSPI 主要是对接口的封装

TiktokUserInfoSPIAdapter 实现接口

3.3 加密解密
使用AES对称加密


智能推荐
jsoncpp去掉多余字符_拼凑字符串时,去除末尾多余字符的几个方法-程序员宅基地
文章浏览阅读545次。title: 拼凑字符串时,去除末尾多余字符的几个方法date: 2018-08-17 22:12:58tags: [Java,方法]在拼接字符串的时候,经常会发现多了,不想要的字符,让人很是烦恼,这下面总结三个可以去掉烦恼的方法。//循环生成json格式数据public static String CreateJson() {String json="{\"content\":[";for(in..._json 输入的结尾有多余的字符。”
ROS学习笔记49(写一个简单的图像订阅者(C ++))_sensor_msgs::imageconstptr-程序员宅基地
文章浏览阅读1.8k次,点赞3次,收藏15次。1 程序#include <ros/ros.h>#include <image_transport/image_transport.h>#include <opencv2/highgui/highgui.hpp>#include <cv_bridge/cv_bridge.h>void imageCallback(const senso..._sensor_msgs::imageconstptr
jmeter两种设置中文方法_jmeter设置中文-程序员宅基地
文章浏览阅读1.7w次,点赞14次,收藏42次。jmeter两种设置中文方法、jmeter设置为中文方法、jmeter设置为中文的两种方法、jmeter怎么改中文_jmeter设置中文
Iperf 报错:read failed: No route to host_iperf no route to host-程序员宅基地
文章浏览阅读1.4w次,点赞2次,收藏8次。调试Cent OS 7.5的系统的IPerf,发现server端,无法打印出来的间隔接受率等信息,client也报错,报错显示如下[root@localhost ~]# iperf -u -c 192.168.108.61 -i1 -t9999999999 -b 3M -l 1200----------------------------------------------------------..._iperf no route to host
Linux负载命令_linux 负载-程序员宅基地
文章浏览阅读995次。Linux查看负载的命令_linux 负载
站长工具大全,站长工具哪个好用,站长在线工具-程序员宅基地
文章浏览阅读2.9w次。在每日的seo工作中,相信以上很多工具大家都会经常用到这些实用的SEO工具,坚持用这些工具为给我们的工作带来意想不到的效果,一定要坚持下去。我只能说,各有千秋,站长之家的权重计算比较低,所以大家一看有权重心理问题觉得站长之家好,爱站权重计算较高所以站长之家有权重在爱站却没有。站长和爱站主要是权重不太一样,爱站的低一些,不过无论是站长还是爱站都是自己的算法,等搜索引擎没有公布任何权重的算法。对于站长工具每个站长需求不一样,所以没有所谓的哪个好用,另个每个站长工具都有其特点,适合自己的才是最好的。...
随便推点
求二叉树最小结点_c语言非空二叉树最小值结点-程序员宅基地
文章浏览阅读5.7k次,点赞6次,收藏46次。struct BTNode{ int data; struct BTNode *lchild; struct BTNode *rchild;}BTNode * MinNode(BTNode *b){ if (b != NULL){ BTNode *min1, *min2, *min; if (b->lchild == NULL &..._c语言非空二叉树最小值结点
Vue.js初学_vue.js初学者-程序员宅基地
文章浏览阅读8.5k次,点赞63次,收藏392次。Vue.js从零开始1、简单认识Vue.jsVue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。2、Vue.js安装CDN引入直接下载然后引入,script方式引用npm方式安装注意开发环境版本(vue.js)和生产环境版_vue.js初学者
html数字跳动加载,【AE】加载动画和数字跳动-程序员宅基地
文章浏览阅读501次。原标题:【AE】加载动画和数字跳动转载一篇晓斌师兄的教程~最近都在研究动效,跟着师兄一起动手吧!转载:吴影浪技 作品:http://www.zcool.com.cn/work/ZMjExNzkxMDQ=.htmlHello,大家好,今天给大家分享一个小案例,就是上面那个图的制作思路,一如既往的,只分享思路,不要在意那些参数。教程分两部分,第一部分是简单说一些AE的工具,方便后面操作(其实是某土豪煤..._数字加载动画
input js 离开事件_onBlur事件与onfocus事件(js) (光标到达和离开是触发事件)...-程序员宅基地
文章浏览阅读1w次。[1、回车键触发事件的js代码 在文本框中输入完内容后,经常需要按回车,焦点跳到下个文本框,或者触发按钮事件判断是否按下的为回车非常简单:function EnterPress(){ ionFocus事件就是当光标落在文本框中时发生的事件。onBlur事件是光标失去焦点时发生的事件。可以编如下例子1.html使用onBlur事件处理程序[以前看到alibaba上的注册右边的提示信息效..._如何使onblur事件里的内容执行完再退出
c++opencv Chapter 7 - Shapes or Contour Detection-程序员宅基地
文章浏览阅读195次。在介绍形状特征提取之前,先了解几个特征提取的重要函数。
【UE4】 VS2019编译源码错误 error C4800_vs2019 memory(3382): error c4800: 从“_ty”到 bool 的隐式-程序员宅基地
文章浏览阅读1k次。参考文章https://blog.csdn.net/weixin_43030629/article/details/104947160._vs2019 memory(3382): error c4800: 从“_ty”到 bool 的隐式转换。信息可能丢失