微信小程序页面上下滚动、左右滑动(一)_小程序 布局 上下左右交叉实现滚动效果-程序员宅基地
技术标签: 微信小程序swiper 微信小程序上下滚动 小程序 微信小程序左右滑动
系列文章目录
前言
最近需要完成一个小程序页面头部、底部固定;页面中间部分上下滚动、左右滑动的需求,效果如下:
效果

代码
- test.js
// test.js
Component({
data: {
quesArr: [
{
currentGcolor: '#ccc',
currentGscore: 3,
currentFcolor: '#0AC013',
currentFscore: 5,
typeName: '单选题'
},
{
currentGcolor: '#ccc',
currentGscore: 0,
currentFcolor: '#0AC013',
currentFscore: 5,
typeName: '多选题'
},
{
currentGcolor: '#0AC013',
currentGscore: 5,
currentFcolor: '#0AC013',
currentFscore: 5,
typeName: '判断题'
},
],
currentTab: 0,
},
methods: {
switchTab (e){
if (e.detail.source === 'touch') {
let cur = e.detail.current;
this.setData({
currentTab: cur,
});
}
},
},
})
- test.wxml
<!--test.wxml-->
<view class="top_wrap box flexbox_y flexbox_between">
{
{quesArr[currentTab].typeName}}
</view>
<view class="center_wrap maxw ova">
<swiper current="{
{currentTab}}" bindanimationfinish="switchTab" class="maxh">
<swiper-item wx:for="{
{quesArr}}" wx:for-index="idx" wx:key="subNum">
<scroll-view scroll-y class="maxh">
<view class="center_view box">
<view class="item">{
{idx}}-1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
<view class="item">5</view>
<view class="item">6</view>
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
<view class="item">5</view>
<view class="item">6</view>
</view>
</scroll-view>
</swiper-item>
</swiper>
</view>
<view class="foot_wrap box flexbox_y flexbox_between">
<view>得分:<text style="color: {
{
quesArr[currentTab].currentGcolor}}">{
{quesArr[currentTab].currentGscore}}</text><text style="color: {
{
quesArr[currentTab].currentFcolor}}">/{
{quesArr[currentTab].currentFscore}}</text></view>
<view>{
{currentTab + 1}}<text class="sch-ccc">/{
{quesArr.length}}</text></view>
</view>
- test.wxss
page{
position: static;
}
.top_wrap{
height: 106rpx;
color: #333;
padding: 0 36rpx;
border-bottom: 2rpx solid #E8E8E8;
position: fixed;
top: 0;
width: 100%;
z-index: 1;
}
.center_wrap{
position: fixed;
top: 108rpx;
bottom: 120rpx;
z-index: -1;
}
.center_wrap .item{
height: 300rpx;
margin: 15rpx;
}
.center_view{
padding: 30rpx 36rpx;
}
.foot_wrap{
height: 118rpx;
color: #333;
padding: 0 36rpx;
border-top: 2rpx solid #E8E8E8;
position: fixed;
bottom: 0;
width: 100%;
z-index: 1;
}
.flexbox_y {
display: flex;
align-items: center;
}
.flexbox_between{
display: flex;
justify-content: space-between;
}
.maxh{
height: 100%;
}
.maxw{
width: 100%;
}
.box{
box-sizing: border-box;
}
.sch-ccc{
color: #ccc;
}
.ova{
overflow: auto;
}
疑问
page标签的默认属性有变化?
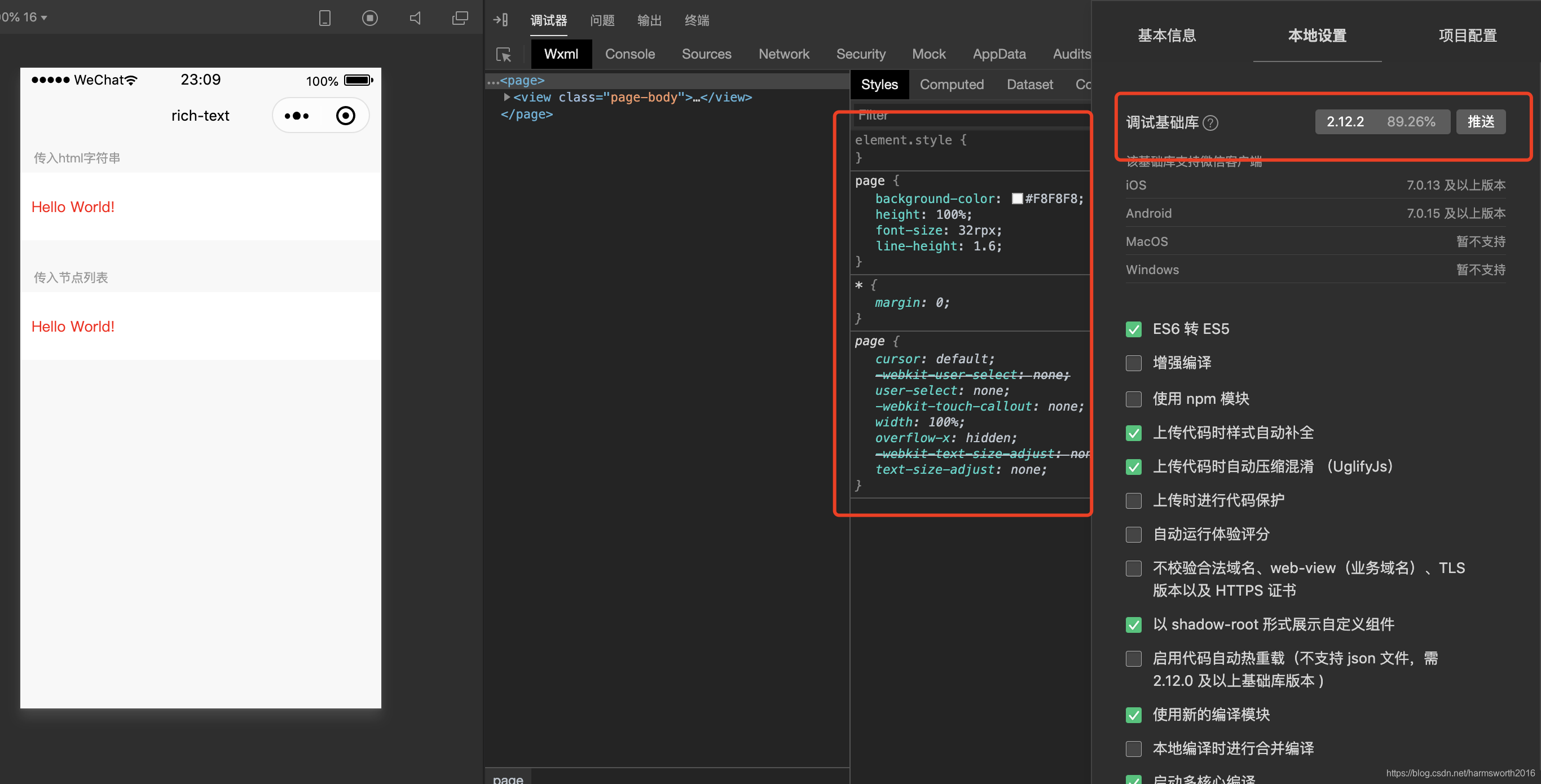
调试基础库2.12.1
](https://img-blog.csdnimg.cn/20200917231052273.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2hhcm1zd29ydGgyMDE2,size_16,color_FFFFFF,t_70#pic_center)
基础调试库2.12.2

基础调试库2.12.2

因为page标签突然多了几个属性,变成了绝对定位,故修改了page的position属性值为默认值。
总结
- 使用
swiper实现滑动会渲染非常多组件。例如:滑动50个页面,那么需要渲染50个页面,滑动频繁了页面会卡死,而且,渲染50个页面,也很浪费性能,下一节进行讲解并优化。 page出现的属性不同问题,百思不得其解。
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数