Yii 2.0 搭建基于RBAC权限的后台管理系统 (三)_yii2实现后台管理-程序员宅基地
六、RBAC权限配置
修改左侧菜单 (方便下面进行权限配置)
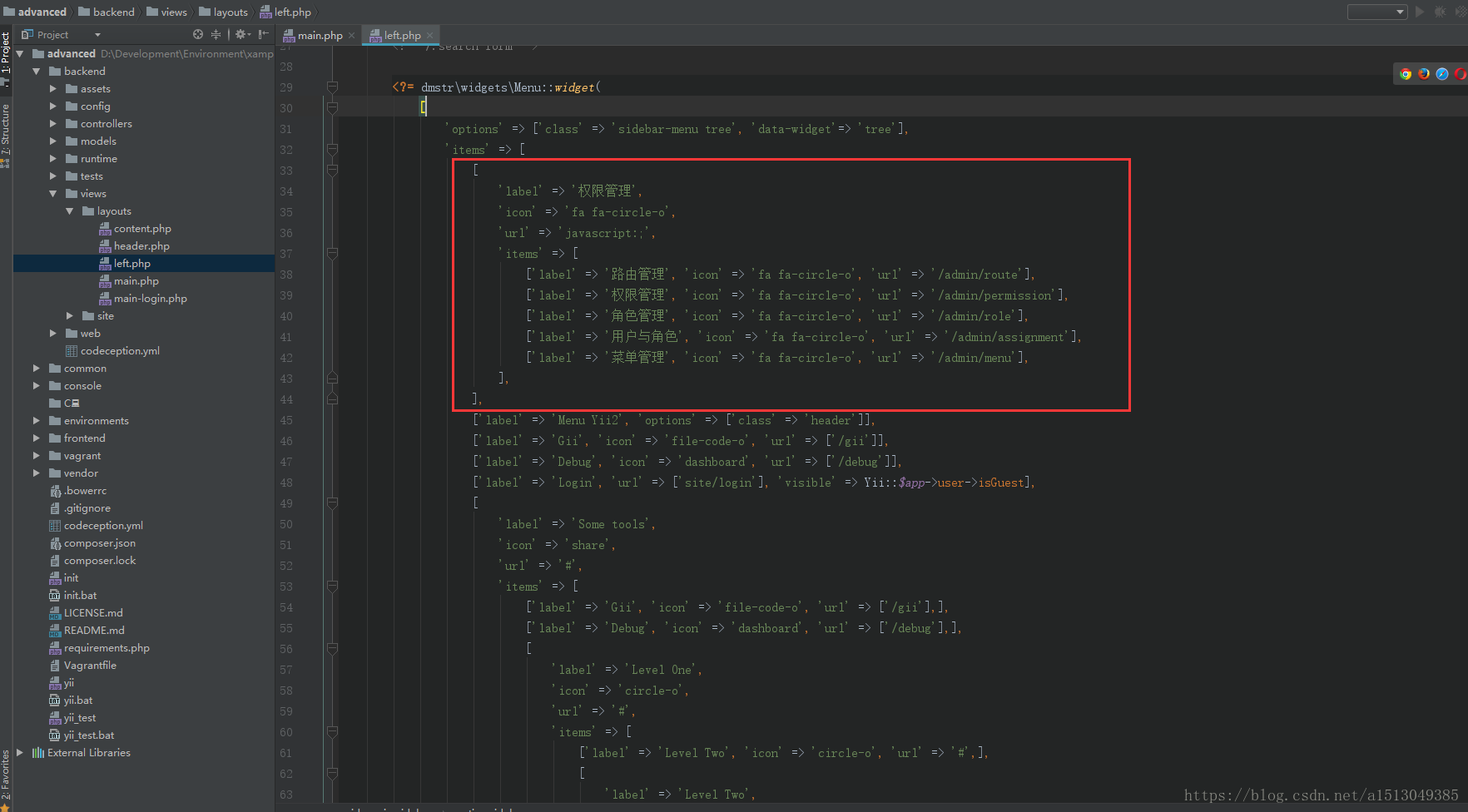
模板文件在<项目根目录>/backend/views/layouts/left.php,在items数组中加入如下代码
[
'label' => '权限管理',
'icon' => 'fa fa-circle-o',
'url' => 'javascript:;',
'items' => [
['label' => '路由管理', 'icon' => 'fa fa-circle-o', 'url' => '/admin/route'],
['label' => '权限管理', 'icon' => 'fa fa-circle-o', 'url' => '/admin/permission'],
['label' => '角色管理', 'icon' => 'fa fa-circle-o', 'url' => '/admin/role'],
['label' => '用户与角色', 'icon' => 'fa fa-circle-o', 'url' => '/admin/assignment'],
['label' => '菜单管理', 'icon' => 'fa fa-circle-o', 'url' => '/admin/menu'],
],
],1. 分配路由
我们先访问路由页面 ,尽可能的把左侧的全部选中,然后移动到右侧。
然后我们查看数据表 auth_item,发现刚才我们选中的路由数据被插入到这张表中了
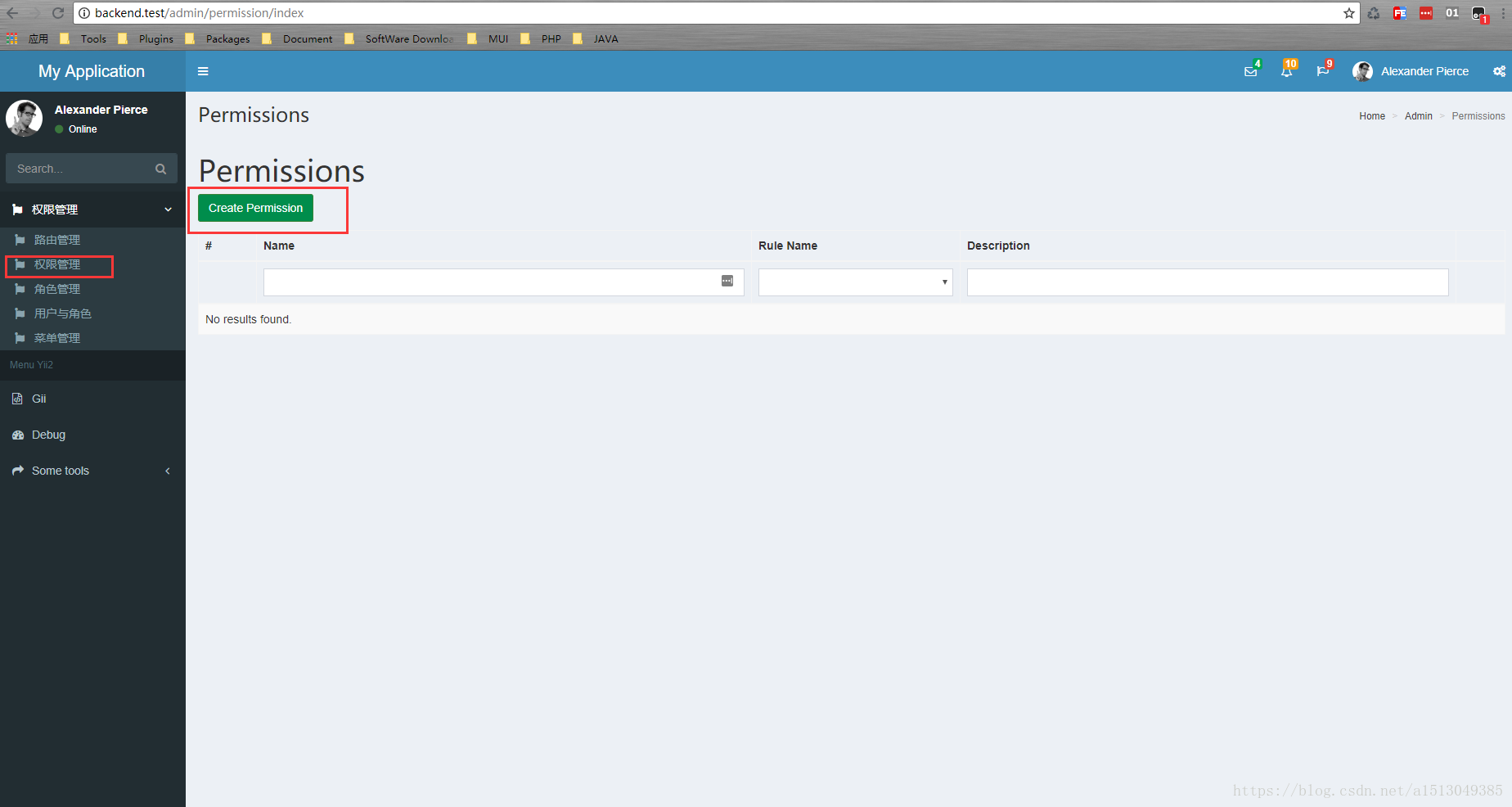
2.创建权限
继续访问
点击创建权限按钮创建一个权限
再次查看 auth_item 表,你会发现多了一条记录
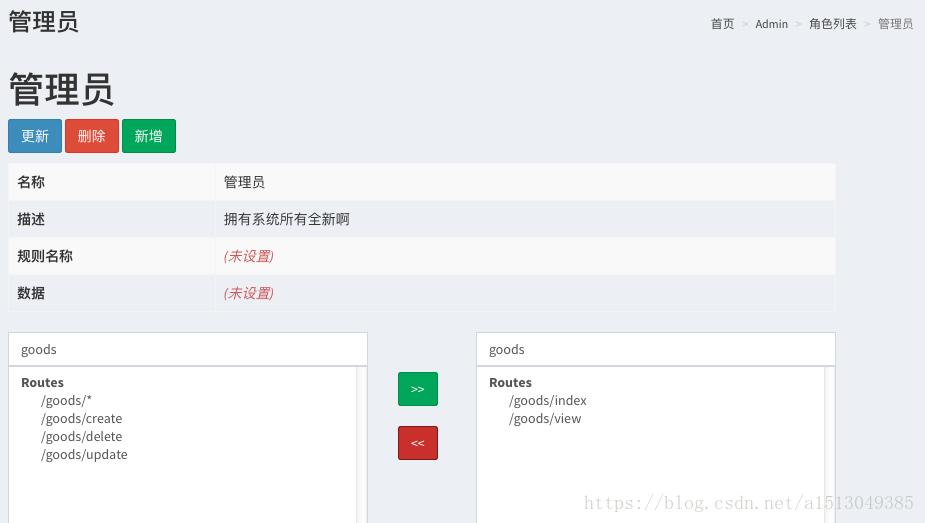
创建成功之后来到权限的视图界面进行分配权限,将刚刚创建的全部路由分配给该权限
查看 auth_item_child 表,发现了我们添加的记录
可以简单理解:auth_item_child 为权限分配了路由。
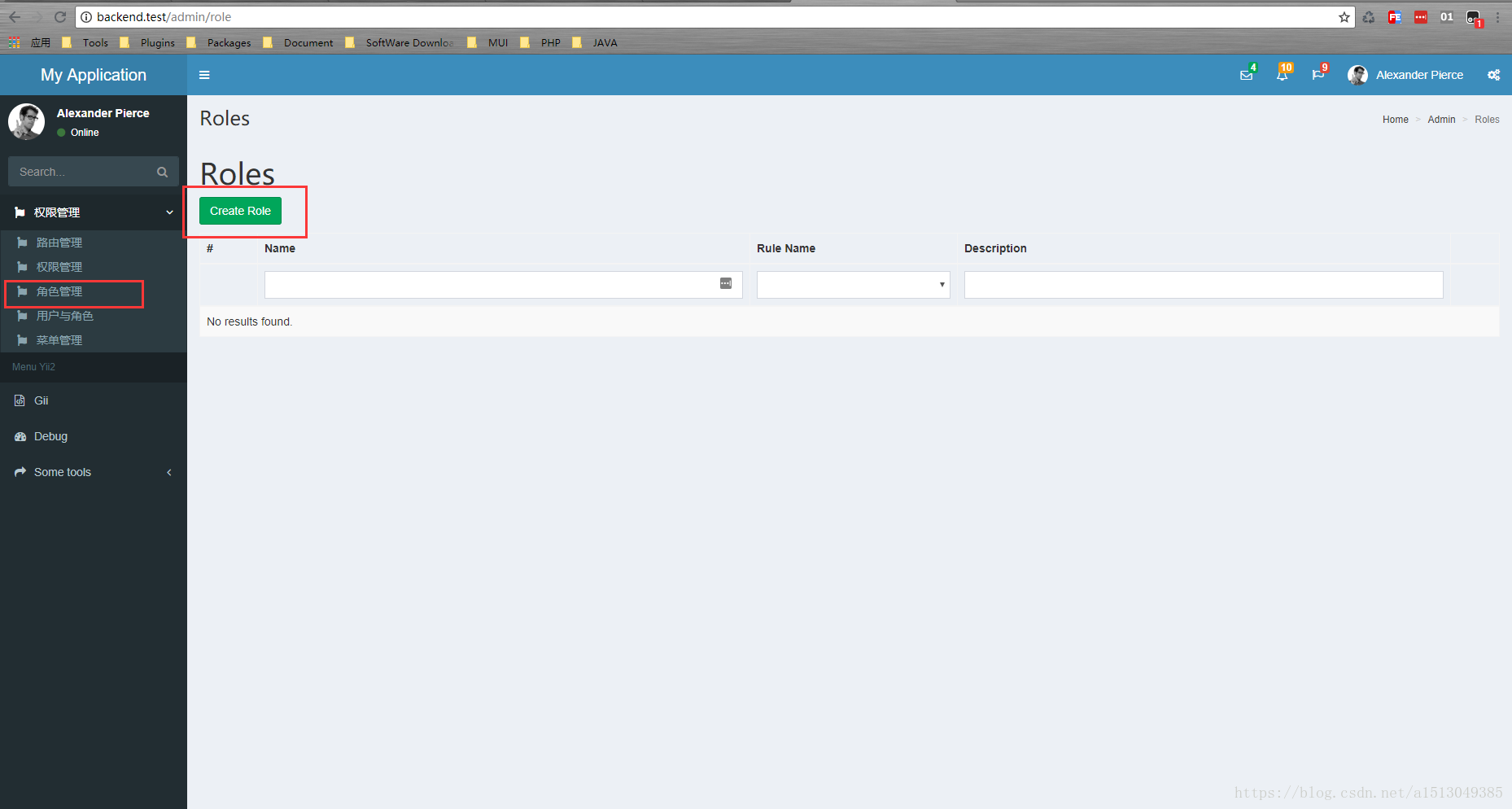
3. 创建角色
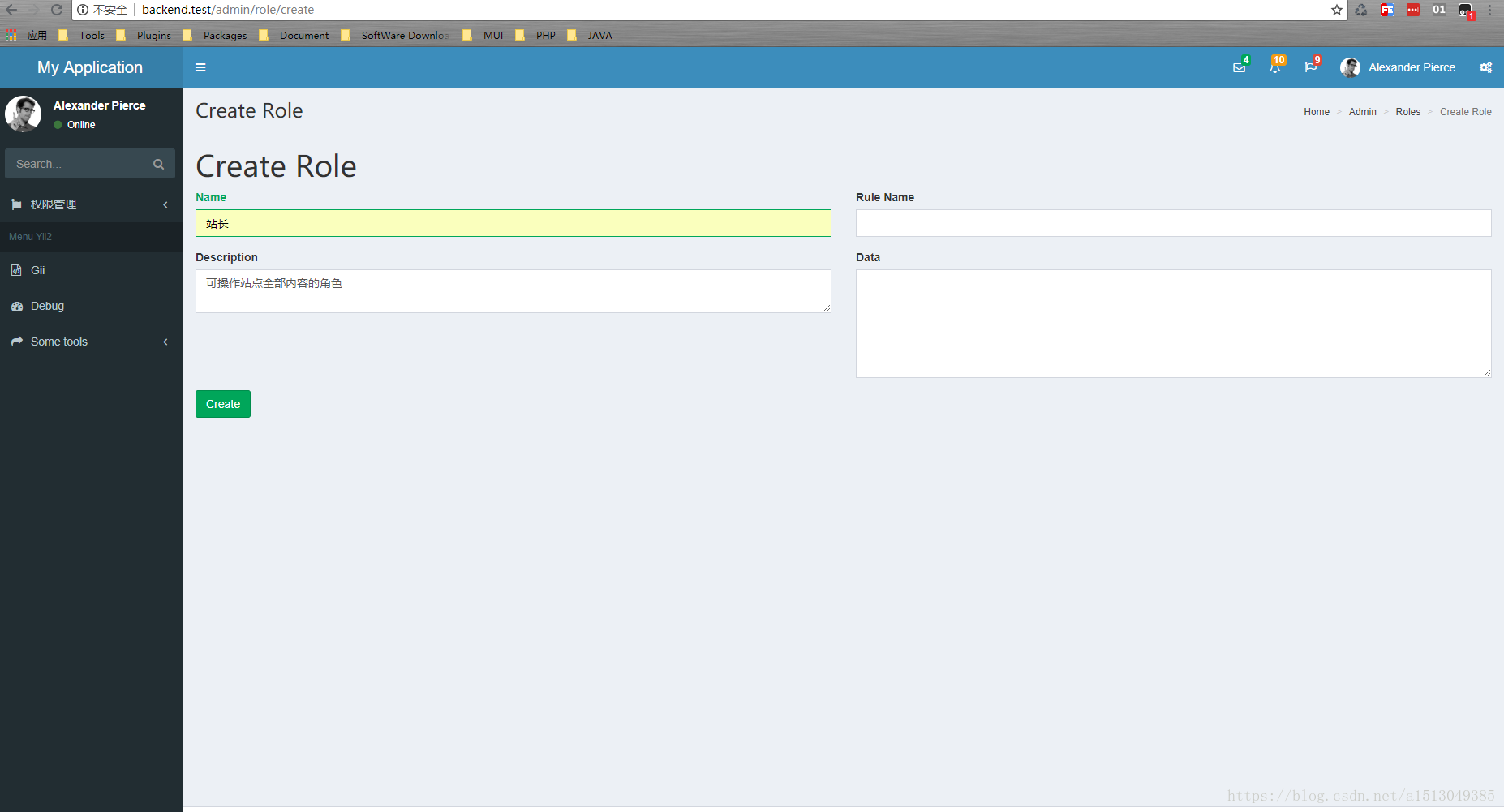
点击角色管理,创建一个新角色 “站长”
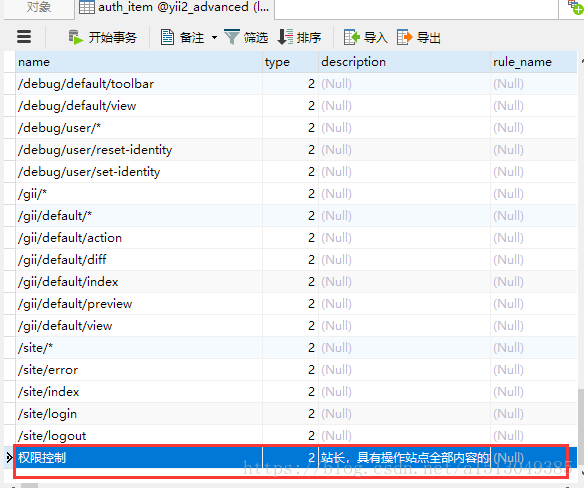
创建完成后查看 auth_item 表,你会发现多了一条记录
在 auth_item 表中,tyep=1表示角色、type=2表示权限。
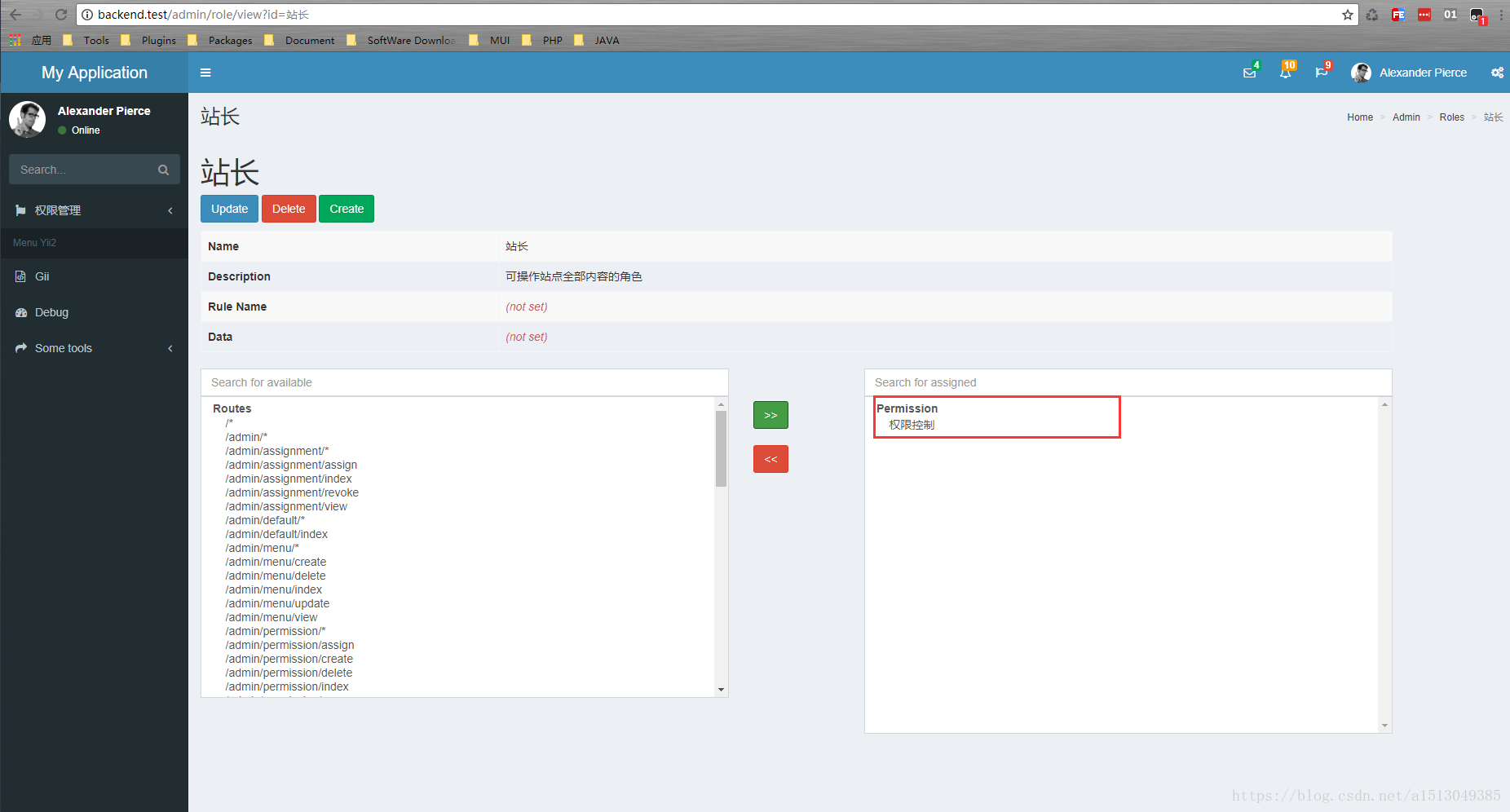
创建成功之后来到角色的视图界面进行分配路由,将刚刚创建的“权限控制”分配给该角色。
操作完成后再次查看 auth_item_child 表,你会发现多了一条记录
可以简单理解:auth_item_child 为角色分配了权限。
4. 给用户分配角色
点击“用户与角色”,然后点击当前用户的查看按钮,将“站长”这个角色分配给当前用户
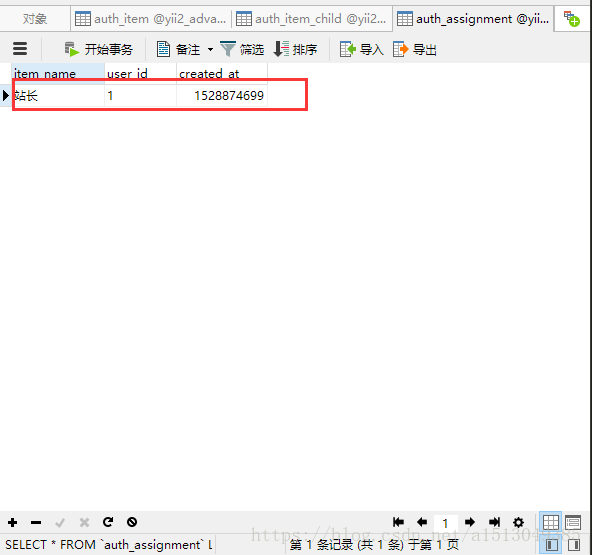
查看 auth_assignment 表,你会发现多了一条记录
可以简单理解:auth_assignment 为用户分配了角色。
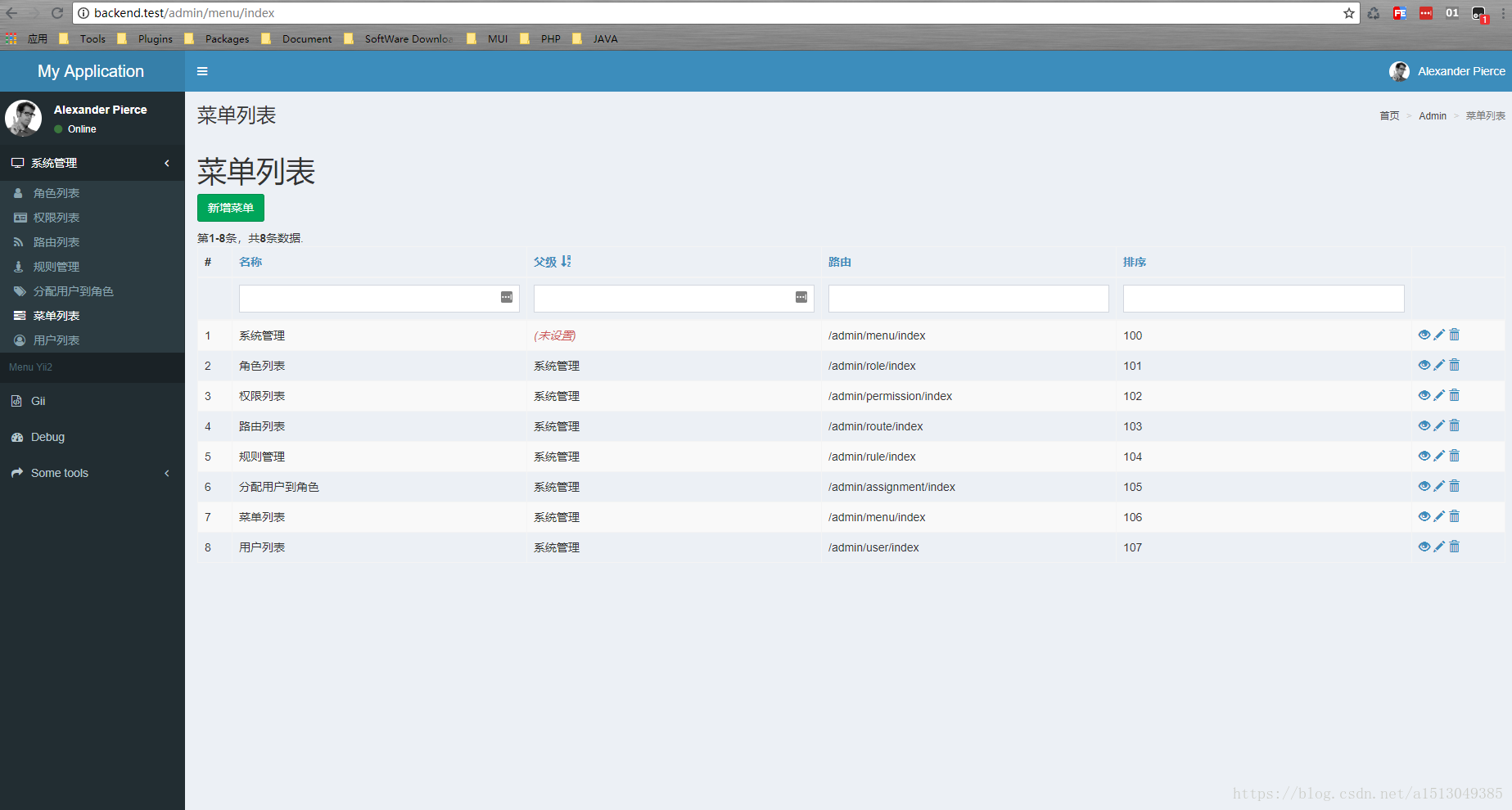
5. 添加菜单
访问菜单列表点击添加菜单按钮。
创建菜单时遇到了一个jQuery版本兼容问题导致菜单选择错位的问题
解决方法如下:
在<项目根目录>\backend\config\main.php文件中"components"节点中添加如下内容
'assetManager' => [
'assetMap' => [
'jquery.js' => '@web/js/jquery/jquery.js', // jquery v3.2.1 和 jQuery UI 1.11.4 版本冲突
'jquery.min.js' => '@web/js/jquery/jquery.min.js',
],
],下载2.2.4版本的jQuery放到<项目根目录>\backend\web\js文件夹下,即可。
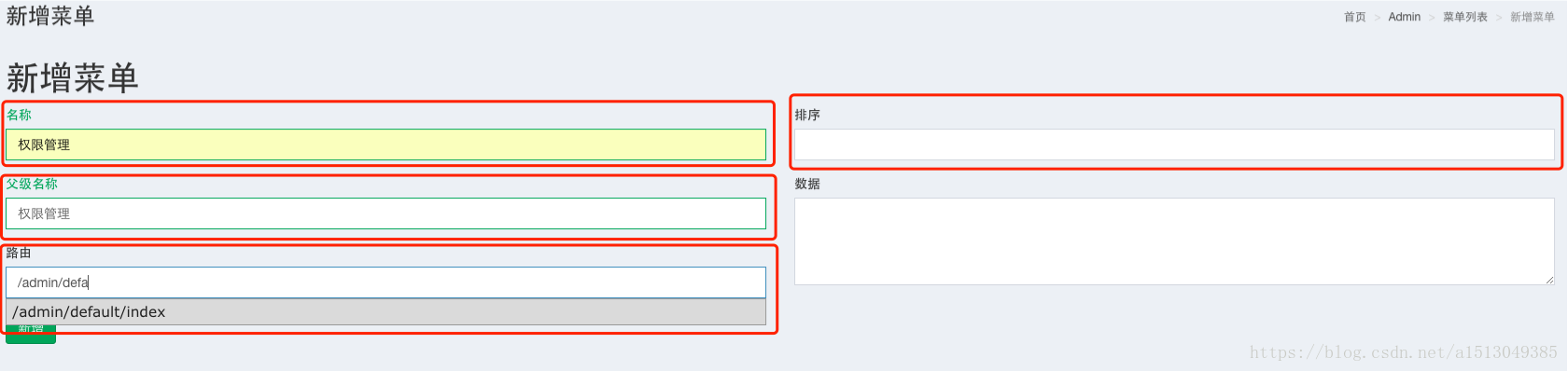
例如添加一级菜单"权限管理",按照如下填写:
名称:权限管理
父级名称:不填
路由:/admin/default/index
排序:100
数据:暂不填写
添加一个二级菜单"角色列表",如下:
名称:角色列表
父级名称:权限管理
路由:/admin/role/index
排序:101
数据:暂不填写
然后依次写入:权限列表(/admin/permission/index)、路由列表(admin/route/index)、规则管理(admin/rule/index)、分配用户到角色(/admin/assignment/index)等,具体如下。
展示菜单
修改 project_path/backend/views/layouts/left.php文件(保证这个文件是从 <项目根目录>/vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app/views/layouts/left.php地方复制过来的,否则去修改源文件),添加如下代码:
use mdm\admin\components\MenuHelper;
<?= dmstr\widgets\Menu::widget([
'options' => ['class' => 'sidebar-menu'],
'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id),
]); ?>菜单小图标并控制菜单显示
我们在创建菜单的时候,没填写的"数据"一栏,我们填写json数据{"icon": "fa fa-user", "visible": false},其中icon代表列表前面的小图标;visible表示是否显示,值false表示隐藏,不填或者填true表示显示(z这个选项可以用于开发者模式,比如开发者可见,不是开发模式不可见)。
接下来我们对展示菜单的代码也做稍微的整改 project_path/vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app/views/layouts/left.php增加一个callback处理函数。
<?php
use mdm\admin\components\MenuHelper;
$callback = function($menu){
$data = json_decode($menu['data'], true);
$items = $menu['children'];
$return = [
'label' => $menu['name'],
'url' => [$menu['route']],
];
//处理我们的配置
if ($data) {
//visible
isset($data['visible']) && $return['visible'] = $data['visible'];
//icon
isset($data['icon']) && $data['icon'] && $return['icon'] = $data['icon'];
//other attribute e.g. class...
$return['options'] = $data;
}
//没配置图标的显示默认图标
(!isset($return['icon']) || !$return['icon']) && $return['icon'] = 'fa fa-circle-o';
$items && $return['items'] = $items;
return $return;
};
?>
<?= dmstr\widgets\Menu::widget([
'options' => ['class' => 'sidebar-menu'],
'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id,null,$callback),
]); ?>控制页面内的其他操作显示与隐藏
使用gii创建一个模块goods,生成model,以及对应的CURD
生成后修改代码中的控制器Controller将命名空间修改为如下 (否则会报命名空间找不到的错误)
namespace backend\controllers;修改 <项目根目录>/advanced/backend/views/goods/index.php页面的一些控制,如create、view、update和delete操作的权限。
//没有创建权限不显示按钮
if (Helper::checkRoute('create')) {
echo Html::a('Create Goods', ['create'], ['class' => 'btn btn-success']);
} ?>
<?= GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
'id',
'goods_name',
'goods_number',
'goods_desc',
'created_at',
// 'updated_at',
[
'class' => 'yii\grid\ActionColumn',
'template' => Helper::filterActionColumn('{view}{update}{delete}'),
],
],
]); ?>检查当前用户是否拥有上述权限goods/index、goods/view、goods/create.. 如果没有效果请查看更新权限,如下。
管理员角色组相应得到的操作界面如下:
也就是说我们没有权限的按钮消失了,当在地址栏输入/goods/create的时候你会发现也会提醒没有权限。
到这里就可以根据我们的业务逻辑自己添加角色、权限、菜单等等啦~
完整项目请移步:GitHub - Loren1999/Yii-RBAC-AdminLTE: 整合YiiRBAC权限管理及AdminLTE方便直接进行开发
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法