16. QML中的一些粒子特效_qml实现的特效-程序员宅基地
1.说明
在使用unity开发游戏时,都会涉及到一些特效的开发。实际上在QML中也提供了一些可以做特效的控件,称之为粒子系统。本篇博客主要记录一些使用粒子做特效的方式。
特效–火焰效果:

2. 案例汇总
2.1 案例1
效果展示:
粒子特效1
相关代码:
import QtQuick 2.2
import QtQuick.Window 2.1
import QtQuick.Controls 2.0
import QtGraphicalEffects 1.0
import QtQuick.Particles 2.0
ApplicationWindow {
id:root
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Rectangle {
id:rec
width: 300
height: 300
anchors.centerIn: parent
color: "black"
Button {
text: "start"
y: 0
onClicked: {
particles.start() }
}
Button {
text: "pause"
y: 70
onClicked: {
particles.pause() }
}
Button {
text: "resume"
y: 140
onClicked: {
particles.resume() }
}
Button {
text: "stop"
y: 210
onClicked: {
particles.stop() }
}
ParticleSystem {
id:particles; running: false}
ItemParticle {
system: particles
delegate: Rectangle {
id:rectdel
width: 10
height: 10
radius: 10
color: "red"
}
}
Emitter {
system: particles
x:100
width: 200
velocity: PointDirection {
y:300; yVariation: 100 }
}
}
}
2.2 案例2 – 雪花特效
效果展示:
雪花特效
相关代码:
import QtQuick 2.2
import QtQuick.Window 2.1
import QtQuick.Controls 2.0
import QtGraphicalEffects 1.0
import QtQuick.Particles 2.0
ApplicationWindow {
id:root
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Rectangle {
id:rec
width: 300
height: 300
anchors.centerIn: parent
ParticleSystem {
anchors.fill: parent
ImageParticle {
sprites: Sprite {
//此处用的是sprite图像--存储了图片每一帧的不同姿态
name: "snow"
source: "qrc:/image/imgs/snowflake.png"
frameCount: 51
frameDuration: 40
frameDurationVariation: 8
}
colorVariation: 0.8
entryEffect: ImageParticle.scale
}
Emitter {
emitRate: 20
lifeSpan: 3000
velocity: PointDirection {
y:80; yVariation: 40;}
acceleration: PointDirection {
y:4}
size: 20
sizeVariation: 10
width: parent.width
height: 100
}
}
}
}
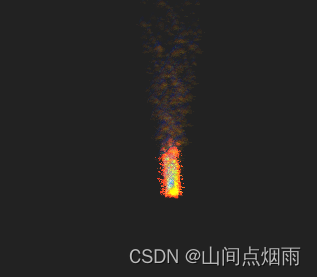
2.3 案例3 – 火焰特效
效果展示:
火焰特效
相关代码:
import QtQuick 2.2
import QtQuick.Window 2.1
import QtQuick.Controls 2.0
import QtGraphicalEffects 1.0
import QtQuick.Particles 2.0
ApplicationWindow {
id:root
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Rectangle {
anchors.fill: parent
color: "#222222"
ParticleSystem {
anchors.fill: parent
ImageParticle {
groups: ["smoke"]
color: "#11111111"
source: "qrc:/image/imgs/butterfly.png"
}
ImageParticle {
groups: ["flame"]
color: "#11ff400f"
colorVariation: 0.1
source: "qrc:/image/imgs/butterfly.png"
}
Emitter {
anchors.centerIn: parent
group: "flame"
emitRate: 120
lifeSpan: 1200
size: 20
endSize: 10
sizeVariation: 10
acceleration: PointDirection {
y:-40 }
velocity: AngleDirection {
angle: 270; magnitude: 20; angleVariation: 22; magnitudeVariation: 5 }
}
TrailEmitter {
group: "smoke"
follow: "flame"
emitRatePerParticle: 1
lifeSpan: 2400
lifeSpanVariation: 400
size: 16
endSize: 8
sizeVariation: 8
acceleration: PointDirection {
y:-40 }
velocity: AngleDirection {
angle: 270; magnitude: 40; angleVariation: 22; magnitudeVariation: 5 }
}
}
}
}
2.4 案例4 – 粒子组间过渡
效果展示:
粒子组过渡
相关代码:
import QtQuick 2.2
import QtQuick.Window 2.1
import QtQuick.Controls 2.0
import QtGraphicalEffects 1.0
import QtQuick.Particles 2.0
ApplicationWindow {
id:root
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Rectangle {
anchors.fill: parent
color: "#222222"
ParticleSystem {
anchors.fill: parent
ParticleGroup {
name: "unlit"
duration: 1000
to: {
"lighting": 1, "unlit": 5}
ImageParticle {
source: "qrc:/image/imgs/butterfly.png"
color: "#2060160f"
colorVariation: 0.1
}
Emitter {
height: parent.height / 2
emitRate: 4
lifeSpan: 3000
size: 24
sizeVariation: 4
velocity: PointDirection {
x: 120; xVariation: 80; yVariation: 50}
acceleration: PointDirection {
y: 120}
}
}
ParticleGroup {
name: "lighting"
duration: 200
to: {
"lit": 1}
}
ParticleGroup {
name: "lit"
duration: 2000
TrailEmitter {
group: "flame"
emitRatePerParticle: 50
lifeSpan: 200
emitWidth: 8
emitHeight: 8
size: 24
sizeVariation: 8
endSize: 4
}
}
ImageParticle {
groups: ["flame", "lit", "lighting"]
source: "qrc:/image/imgs/butterfly.png"
color: "#00ff400f"
colorVariation: 0.1
}
}
}
}
智能推荐
html li 鼠标经过变色,CSS实现li标签鼠标经过时改变背景颜色-程序员宅基地
文章浏览阅读5.3k次,点赞3次,收藏4次。很多时候需要用到这个css效果,实际上就用了一个li标签的热点样式,不仅是li标签,div等也可以的完整代码如下,div/css鼠标热点改变li标签背景颜色body{ background-color:#CCCC99; margin:0; padding:0; color:#fff;}ul{ margin:0; padding:50px;}li{ list-style:none; height:2..._ul li 样式 鼠标移入颜色
数据恢复:在 Linux 上恢复删除了的文件_linux系统,删了某一个文件夹的数据还清空了回收站,还能不能找回来我的数据-程序员宅基地
文章浏览阅读238次,点赞4次,收藏8次。把删除创建为rm -i 的别名当 -i 选项配合 rm 命令(也包括其他文件处理命令比如 cp 或者 mv)使用时,在删除文件前会出现一个提示。其中,/home/gacanepa/rescued 是另外一个磁盘中的目录 - 请记住,把文件恢复到被删除文件所在的磁盘中不是一个明智的做法。安装完成后,我们做一个简单的测试吧。如果在恢复过程中,占用了被删除文件之前所在的磁盘分区,就可能无法恢复文件。但愿你对于你的文件足够小心,当你要从外部磁盘或 USB 设备中恢复丢失的文件时,你只需使用这个工具即可。
2021-09-15 WPF上位机 15-属性绑定(数据格式化)_wpf 自定义属性绑定 格式化 实现-程序员宅基地
文章浏览阅读3.2w次。<Window x:Class="Zhaoxi.BindingStudy.DataFormatStudy.DataFormatStudyWin" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.._wpf 自定义属性绑定 格式化 实现
[常用办公软件] wps怎么自动生成目录?wps自动生成目录的设置教程_wps目录自动生成-程序员宅基地
文章浏览阅读1.1w次,点赞3次,收藏5次。转载请说明来源于"厦门SEO"本文地址:http://www.96096.cc/Article/160880.html常用办公软件 WPS Office是由金山软件股份有限公司开发的一款针对个人永久免费的办公软件,在我们的日常生活和工作中,WPS Office比起微软Microsoft Office来说在文字上的处理会更深入国人用户的人心,熟悉操作WPS的办公小技巧,能够更高效的提高我们的工作效率,今天小编要为大家分享的是WPS怎么自动生成目录?快来一起看看WPS自动生成目录的设置教程吧。_wps目录自动生成
web项目-程序员宅基地
文章浏览阅读7.4k次,点赞2次,收藏19次。web项目是指服务端部署在服务器上,客户端使用浏览器通过网络传输进行访问获取数据的项目。通常我们看见的应用页面网站等等都可以称之为web项目。 在web项目的开发中可分为web前端开发和web后端开发 web前端:即是客户端能看得见碰得着得东西。包括Web页面结构、页面样式外观以及Web层面得交互展现。 前端特点:页面视觉效果良好(客户第一)、Web页面交互流畅(..._web项目
关于java操作excel导入导出三种方式_java导出excel的三种方法-程序员宅基地
文章浏览阅读5.6k次,点赞8次,收藏67次。java操作关于导入导出Excel的多种方式_java导出excel的三种方法
随便推点
RecyclerView实现吸顶效果项目实战(三):布局管理器LayoutManager-程序员宅基地
文章浏览阅读338次,点赞4次,收藏6次。架构师不是天生的,是在项目中磨练起来的,所以,我们学了技术就需要结合项目进行实战训练,那么在Android里面最常用的架构无外乎 MVC,MVP,MVVM,但是这些思想如果和模块化,层次化,组件化混和在一起,那就不是一件那么简单的事了,我们需要一个真正身经百战的架构师才能讲解透彻其中蕴含的深理。此时,RecyclerView第一个item是添加进Adapter中的最后一个,最后一个item是第一个加进Adapter的数据,RecyclerView会自动滑到末尾,另外item整体是依靠下方的。
【智能排班系统】基于AOP和自定义注解实现接口幂等性-程序员宅基地
文章浏览阅读884次。使用多种方式实现接口幂等性,通过定义注解方便对方法进行幂等性控制
SpringBoot整合Swagger2 详解_springboot swagger2 开关-程序员宅基地
文章浏览阅读324次。SpringBoot、Swagger2 整合详解_springboot swagger2 开关
spring boot 项目报错 java.sql.SQLException: The server time zone value '�й���ʱ��' is unrecognized_springboot项目里面报错 the server time zone value ' й-程序员宅基地
文章浏览阅读2.8w次,点赞96次,收藏115次。报错说是时区不对因为mysql-connection-java版本导致时区的问题。pom.xml:控制台报错信息:java.sql.SQLException: The server time zone value ‘�й���ʱ��’ is unrecognized or represents more than one time zone. You must configure ei..._springboot项目里面报错 the server time zone value ' й
最全Android Kotlin 学习路线(Kotlin 从入门、进阶到实战)_kotlin学习-程序员宅基地
文章浏览阅读4.2k次。Kotlin 是由 jetBrains 开发的一门现代多平台应用的静态编程语言,Kotlin 代码即可以编译成 Java 字节码,又可以编译成 JavaScript,Kotlin 是开源的,源码在这。Kotlin 包含了大量的语法糖,在编码的时候,会大大的简化我们的代码量及工作效率。且相比传统的 Java 语言,Kotlin 种大量的简写,可以减少很多用Java 必须要写的样板代码,减少大量的 if…else 等嵌套,减少大量接口的实现,代码结构也会更加清晰。_kotlin学习
【前端素材】推荐优质新鲜绿色蔬菜商城网站设计Harmic平台模板(附源码)-程序员宅基地
文章浏览阅读753次,点赞30次,收藏21次。在线绿色新鲜果蔬商店网站是指一个专门销售新鲜、绿色、有机水果和蔬菜的电子商务平台。这类网站旨在为消费者提供方便、快捷的购买渠道,同时确保他们能够购买到高质量、新鲜的产品。