Java集成thymeleaf视图层模板引擎构建web项目实例讲解(附项目源码)_thymeleaf+servlet项目源码-程序员宅基地
技术标签: java spring mvc servlet 模板引擎 thymeleaf
我们提供一个Java使用Thymeleaf的简单示例。Thymeleaf是一个模板引擎可以处理XML,XHTML、HTML5。Thymeleaf利用最少的IO操作来获得更快的速度,使用thymeleaf模板引擎加快了前后端开发工作的并行运作。Thymeleaf还提供了国际化。Thymeleaf提供了最基础的两个编程API:ServletContextTemplateResolver 和TemplateEngine。Servletcontexttemplateresolver负责解析模板、Templateengine使用templateengine process()方法处理模板数据。模板引擎表达式可以从properties文件和WebContext获取属性值从而展示到页面。需要注意的是:属性文件、模板文件必须同名且位于同一目录(编译后)。
使用servlet3.0注解报会在访问时报404错误,解决方案如下web.xml文件头如下配置:
<web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"> Java+Thymeleaf示例程序的准备工作
(本文章分享在CSDN平台,更多精彩请阅读 东陆之滇的csdn博客:http://blog.csdn.net/zixiao217 ,如在其他平台看到此文可能会出现内容不完整的现象,请移至东陆之滇http://blog.csdn.net/zixiao217查看原文)
- Java 8
- Thymeleaf
- Servlet 3
- Tomcat 8
- Maven
- Eclipse
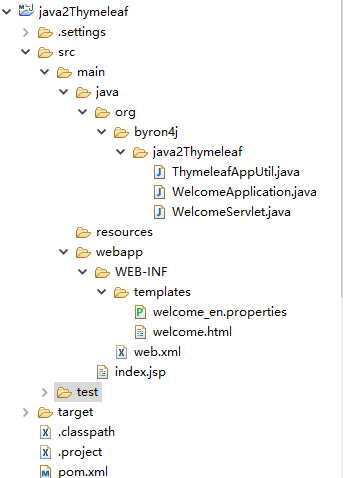
示例程序的目录结构
pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.byron4j</groupId>
<artifactId>java2Thymeleaf</artifactId>
<version>1.0.0-SNAPSHOT</version>
<packaging>war</packaging>
<name>java2Thymeleaf</name>
<url>http://blog.csdn.net/zixiao217/article/details/52723437</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.0.1</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring4</artifactId>
<version>2.1.5.RELEASE</version>
</dependency>
</dependencies>
<build>
<finalName>thymeDemo</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.5.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
<!-- <compilerArguments> <extdirs>lib</extdirs> </compilerArguments> -->
</configuration>
</plugin>
</plugins>
</build>
</project>
使用th:text外化文本
打开我们的模板文件WEB-INF\templates\welcome.html,如果我们直接访问该html文件,则会显示”Welcome Offline”,当我们通过服务启动之后访问url则显示从后台获得的属性值。
注意:在模板文件中需要声明thymeleaf的文档类型、xml命名空间,WEB-INF\templates\welcome.html :
<!DOCTYPE html SYSTEM "http://www.thymeleaf.org/dtd/xhtml1-strict-thymeleaf-4.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<title>Thymeleaf-Java Demo</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF8" />
</head>
<body>
<p th:text="#{welcome.msg}">喂,掉线了丿_|</p>
<p>Date : <span th:text="${currentDate}">1990-01-01 00:00:00</span></p>
</body>
</html> th:text: 该属性用来计算表达式的值,并将结果展示为标签的内容
#{…}: 从属性文件获得该属性的值。 表达式#{welcome.msg} 会尝试获得属性文件中key为welcome.msg的value。
${…}: OGNL表达式 会获取在org.thymeleaf.context.WebContext中设置的值。在这个Demo中表达式${currentDate} 将会获取在WebContext中设置的currentDate 属性值。
ServletContextTemplateResolver 解析模板和TemplateEngine.process()处理模板
ThymeleafAppUtil.java
package org.byron4j.java2Thymeleaf;
import org.thymeleaf.TemplateEngine;
import org.thymeleaf.templateresolver.ServletContextTemplateResolver;
/**
* @author Byron.Y.Y
* @optDate 2016年11月15日
* Thymeleaf模板引擎和解析器
*/
public class ThymeleafAppUtil {
private static TemplateEngine templateEngine;
/**
* static代码块,加载初始模板设置:/WEB-INF/templates/**.html文件
*/
static {
ServletContextTemplateResolver templateResolver =
new ServletContextTemplateResolver();
templateResolver.setTemplateMode("XHTML");
templateResolver.setPrefix("/WEB-INF/templates/");
templateResolver.setSuffix(".html");
templateResolver.setCacheTTLMs(3600000L);
templateEngine = new TemplateEngine();
templateEngine.setTemplateResolver(templateResolver);
}
public static TemplateEngine getTemplateEngine() {
return templateEngine;
}
}
ServletContextTemplateResolver: 负责解析Thymeleaf模板。我们需要设置模板模式、模板文件的前缀、后缀等。
TemplateEngine: 处理thymeleaf模板。
属性文件
属性文件、模板文件必须同名且放在一个目录中(项目编译后)
WEB-INF\templates\welcome_en.properties
welcome.msg=Welcome to Thymeleaf World!WEB-INF\templates\welcome_zh.properties
welcome.msg=欢迎使用 Thymeleaf!Servlet类
WelcomeServlet.java
package org.byron4j.java2Thymeleaf;
import java.io.IOException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* @author Byron.Y.Y
* @optDate 2016年11月15日
* 使用servlet3注解,注册一个servlet,并在容器启动时加载
*/
@WebServlet(urlPatterns = "/welcome", loadOnStartup = 1)
public class WelcomeServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
//POST请求
public void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException{
doGet(request,response);
}
//GET请求
public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException{
response.setContentType("text/html;charset=UTF-8");
response.setHeader("Pragma", "no-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
WelcomeApplication application = new WelcomeApplication();
application.process(request, response);
}
} WelcomeApplication.java
package org.byron4j.java2Thymeleaf;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.thymeleaf.context.WebContext;
public class WelcomeApplication {
public void process(HttpServletRequest request, HttpServletResponse response)
throws IOException {
WebContext ctx = new WebContext(request, response, request.getServletContext(),
request.getLocale());
ctx.setVariable("currentDate", new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()));
/**
* 使用Thymeleaf引擎加载模板文件welcome.html
*/
ThymeleafAppUtil.getTemplateEngine().process("welcome", ctx, response.getWriter());
}
}
web.xml
声明使用了servlet3,eclipse默认生成的web.xml使用的是servlet2.3、2.5,我们需要手动指定为servlet3,运用servlet3.0注解报会在访问时报404错误。
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<display-name>Archetype Created Web Application</display-name>
</web-app>
运行结果:
完整的Demo Maven工程代码
智能推荐
874计算机科学基础综合,2018年四川大学874计算机科学专业基础综合之计算机操作系统考研仿真模拟五套题...-程序员宅基地
文章浏览阅读1.1k次。一、选择题1. 串行接口是指( )。A. 接口与系统总线之间串行传送,接口与I/0设备之间串行传送B. 接口与系统总线之间串行传送,接口与1/0设备之间并行传送C. 接口与系统总线之间并行传送,接口与I/0设备之间串行传送D. 接口与系统总线之间并行传送,接口与I/0设备之间并行传送【答案】C2. 最容易造成很多小碎片的可变分区分配算法是( )。A. 首次适应算法B. 最佳适应算法..._874 计算机科学专业基础综合题型
XShell连接失败:Could not connect to '192.168.191.128' (port 22): Connection failed._could not connect to '192.168.17.128' (port 22): c-程序员宅基地
文章浏览阅读9.7k次,点赞5次,收藏15次。连接xshell失败,报错如下图,怎么解决呢。1、通过ps -e|grep ssh命令判断是否安装ssh服务2、如果只有客户端安装了,服务器没有安装,则需要安装ssh服务器,命令:apt-get install openssh-server3、安装成功之后,启动ssh服务,命令:/etc/init.d/ssh start4、通过ps -e|grep ssh命令再次判断是否正确启动..._could not connect to '192.168.17.128' (port 22): connection failed.
杰理之KeyPage【篇】_杰理 空白芯片 烧入key文件-程序员宅基地
文章浏览阅读209次。00000000_杰理 空白芯片 烧入key文件
一文读懂ChatGPT,满足你对chatGPT的好奇心_引发对chatgpt兴趣的表述-程序员宅基地
文章浏览阅读475次。2023年初,“ChatGPT”一词在社交媒体上引起了热议,人们纷纷探讨它的本质和对社会的影响。就连央视新闻也对此进行了报道。作为新传专业的前沿人士,我们当然不能忽视这一热点。本文将全面解析ChatGPT,打开“技术黑箱”,探讨它对新闻与传播领域的影响。_引发对chatgpt兴趣的表述
中文字符频率统计python_用Python数据分析方法进行汉字声调频率统计分析-程序员宅基地
文章浏览阅读259次。用Python数据分析方法进行汉字声调频率统计分析木合塔尔·沙地克;布合力齐姑丽·瓦斯力【期刊名称】《电脑知识与技术》【年(卷),期】2017(013)035【摘要】该文首先用Python程序,自动获取基本汉字字符集中的所有汉字,然后用汉字拼音转换工具pypinyin把所有汉字转换成拼音,最后根据所有汉字的拼音声调,统计并可视化拼音声调的占比.【总页数】2页(13-14)【关键词】数据分析;数据可..._汉字声调频率统计
linux输出信息调试信息重定向-程序员宅基地
文章浏览阅读64次。最近在做一个android系统移植的项目,所使用的开发板com1是调试串口,就是说会有uboot和kernel的调试信息打印在com1上(ttySAC0)。因为后期要使用ttySAC0作为上层应用通信串口,所以要把所有的调试信息都给去掉。参考网上的几篇文章,自己做了如下修改,终于把调试信息重定向到ttySAC1上了,在这做下记录。参考文章有:http://blog.csdn.net/longt..._嵌入式rootfs 输出重定向到/dev/console
随便推点
uniapp 引入iconfont图标库彩色symbol教程_uniapp symbol图标-程序员宅基地
文章浏览阅读1.2k次,点赞4次,收藏12次。1,先去iconfont登录,然后选择图标加入购物车 2,点击又上角车车添加进入项目我的项目中就会出现选择的图标 3,点击下载至本地,然后解压文件夹,然后切换到uniapp打开终端运行注:要保证自己电脑有安装node(没有安装node可以去官网下载Node.js 中文网)npm i -g iconfont-tools(mac用户失败的话在前面加个sudo,password就是自己的开机密码吧)4,终端切换到上面解压的文件夹里面,运行iconfont-tools 这些可以默认也可以自己命名(我是自己命名的_uniapp symbol图标
C、C++ 对于char*和char[]的理解_c++ char*-程序员宅基地
文章浏览阅读1.2w次,点赞25次,收藏192次。char*和char[]都是指针,指向第一个字符所在的地址,但char*是常量的指针,char[]是指针的常量_c++ char*
Sublime Text2 使用教程-程序员宅基地
文章浏览阅读930次。代码编辑器或者文本编辑器,对于程序员来说,就像剑与战士一样,谁都想拥有一把可以随心驾驭且锋利无比的宝剑,而每一位程序员,同样会去追求最适合自己的强大、灵活的编辑器,相信你和我一样,都不会例外。我用过的编辑器不少,真不少~ 但却没有哪款让我特别心仪的,直到我遇到了 Sublime Text 2 !如果说“神器”是我能给予一款软件最高的评价,那么我很乐意为它封上这么一个称号。它小巧绿色且速度非
对10个整数进行按照从小到大的顺序排序用选择法和冒泡排序_对十个数进行大小排序java-程序员宅基地
文章浏览阅读4.1k次。一、选择法这是每一个数出来跟后面所有的进行比较。2.冒泡排序法,是两个相邻的进行对比。_对十个数进行大小排序java
物联网开发笔记——使用网络调试助手连接阿里云物联网平台(基于MQTT协议)_网络调试助手连接阿里云连不上-程序员宅基地
文章浏览阅读2.9k次。物联网开发笔记——使用网络调试助手连接阿里云物联网平台(基于MQTT协议)其实作者本意是使用4G模块来实现与阿里云物联网平台的连接过程,但是由于自己用的4G模块自身的限制,使得阿里云连接总是无法建立,已经联系客服返厂检修了,于是我在此使用网络调试助手来演示如何与阿里云物联网平台建立连接。一.准备工作1.MQTT协议说明文档(3.1.1版本)2.网络调试助手(可使用域名与服务器建立连接)PS:与阿里云建立连解释,最好使用域名来完成连接过程,而不是使用IP号。这里我跟阿里云的售后工程师咨询过,表示对应_网络调试助手连接阿里云连不上
<<<零基础C++速成>>>_无c语言基础c++期末速成-程序员宅基地
文章浏览阅读544次,点赞5次,收藏6次。运算符与表达式任何高级程序设计语言中,表达式都是最基本的组成部分,可以说C++中的大部分语句都是由表达式构成的。_无c语言基础c++期末速成