拉起客户端 Universal Links & Scheme Open App iOS(Deep Link)_application(_ app: uiapplication, open url: ur-程序员宅基地
技术标签: Scheme Universal Links Open App Swift iOS
语言: swift, 版本:4.2,XCode:10.1
写作时间:2019-02-11
Scheme打开App
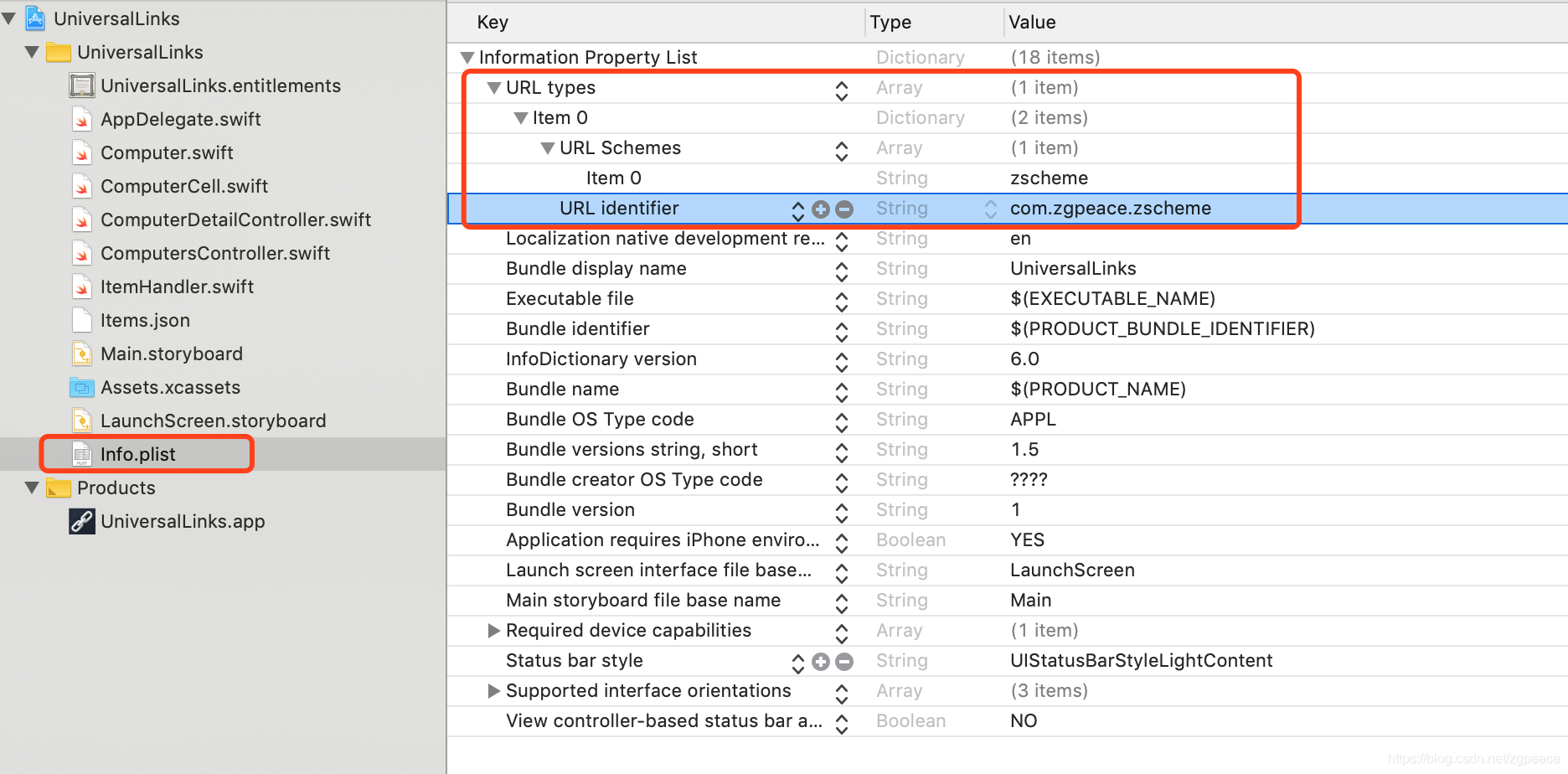
以前用Scheme方式打开app用类似于 taobao:// 这种方式,配置如下:

验证:在Safari输入链接:zscheme:// 就可以打开app

Alert提示host的内容, 在 AppDelegate.swift 添加如下代码:
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
let message = url.host?.removingPercentEncoding
let alertController = UIAlertController(title: "Incoming Message", message: message, preferredStyle: .alert)
let okAction = UIAlertAction(title: "OK", style: .default, handler: nil)
alertController.addAction(okAction)
window?.rootViewController?.present(alertController, animated: true, completion: nil)
return true
}
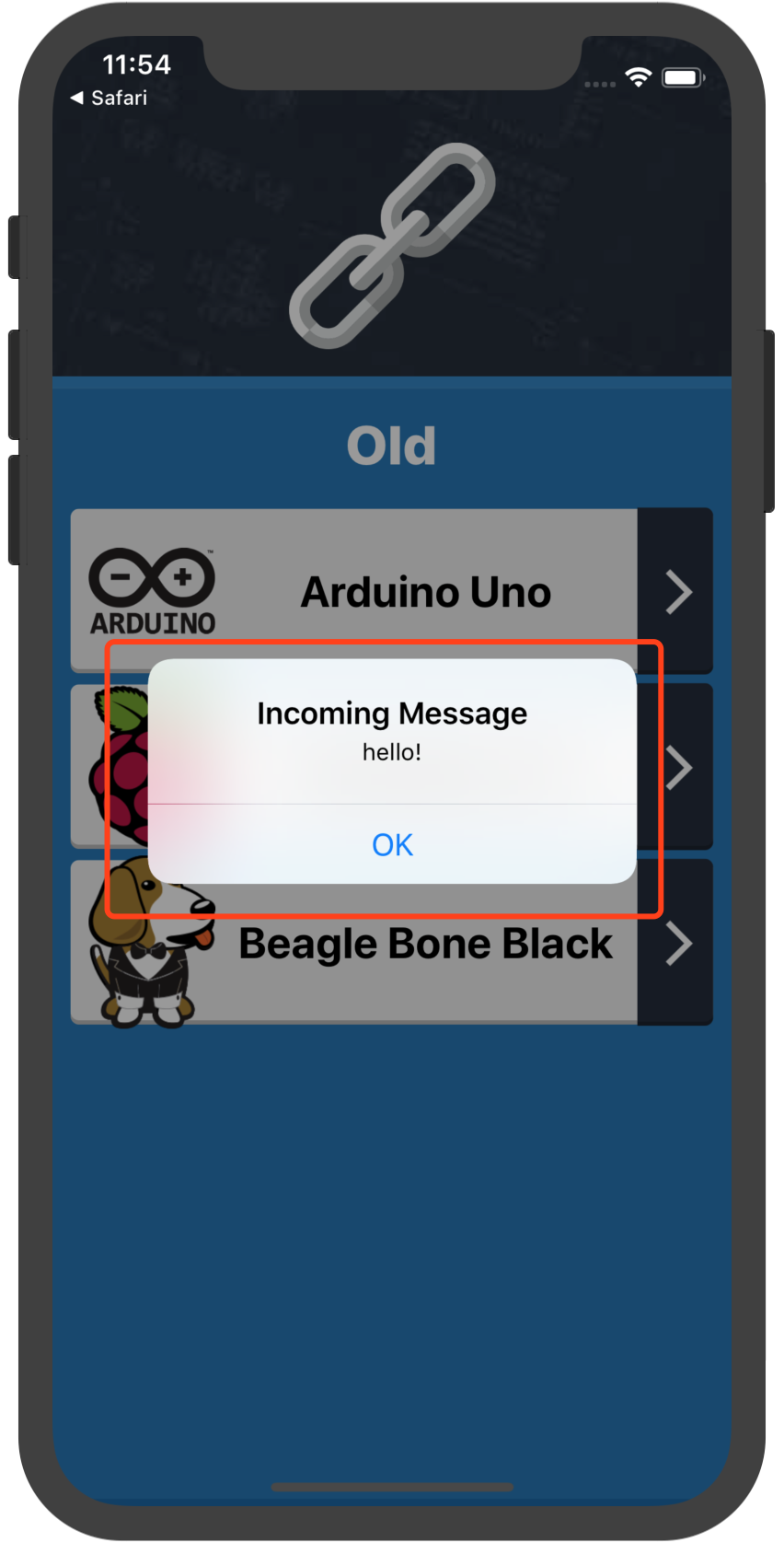
浏览器访问链接 textreader://Hello!, 打开APP显示如下:

scheme打开App的弊端
- 任何App都可以用同一个名字,有些钓鱼App如果被安装了,可能被欺骗。
- 没有安装App的情况下,跳转到安装页面需要通过JavaScript去判断,也就是必须打开网页,做进一步跳转。
Universal Links说明
iOS 9 以后可以用Universal Links 打开App。当用户点击关联的host网页,无感地打开已经安装好的App(无需打开Safari)。如果没有安装App,就会打开链接到的网站。
Universal Links好处如下:
-
Unique. Unlike custom URL schemes, universal links can’t be claimed by other apps, because they use standard HTTP or HTTPS links to your website.
-
Secure. When users install your app, iOS checks a file that you’ve uploaded to your web server to make sure that your website allows your app to open URLs on its behalf. Only you can create and upload this file, so the association of your website with your app is secure.
-
Flexible. Universal links work even when your app is not installed. When your app isn’t installed, tapping a link to your website opens the content in Safari, as users expect.
-
Simple. One URL works for both your website and your app.
-
Private. Other apps can communicate with your app without needing to know whether your app is installed.
Demo工程下载
下载地址:
https://koenig-media.raywenderlich.com/uploads/2018/09/UniversalLinks.zip
UniversalLinks.xcodeproj 运行如下:
Universal Links实现步骤
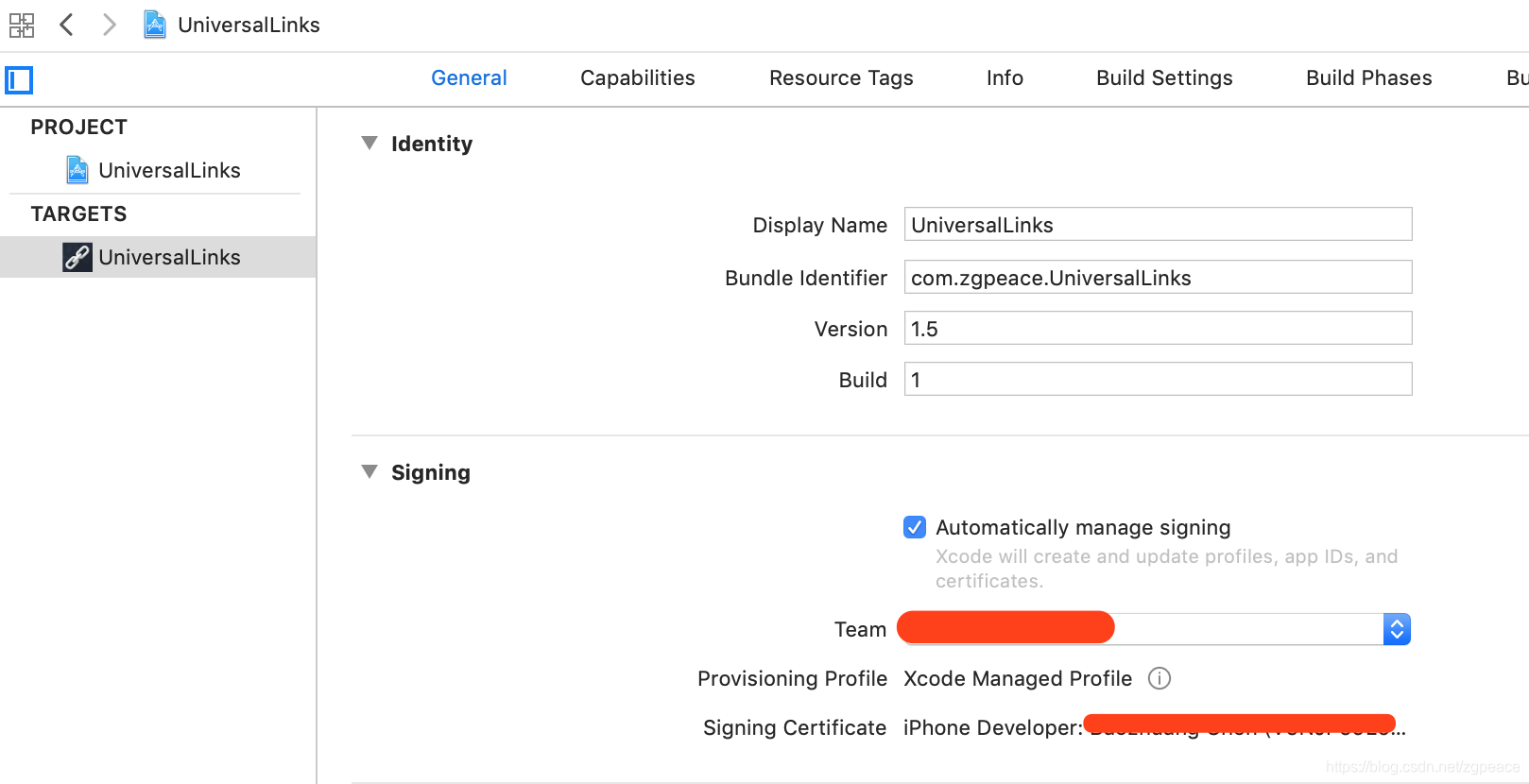
1. App配置.
配置bundleId, 必须为付费Apple developer, 否则没法测试。

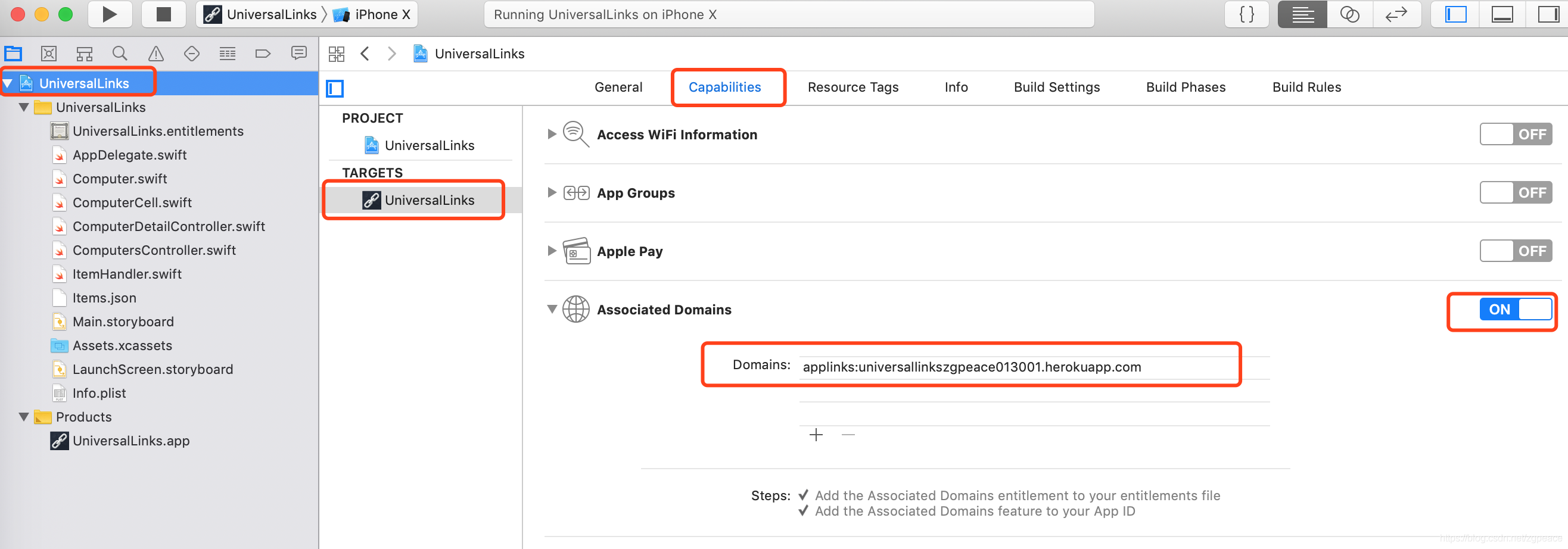
配置Associated Domains 为网站的host,网站必须为HTTPS协议。
applinks:universallinkszgpeace013001.herokuapp.com
路径为: UniversalLinks project > UniversalLinks target > Capabilities tab > Associated Domains.

2. 创建JSON文件apple-app-site-association
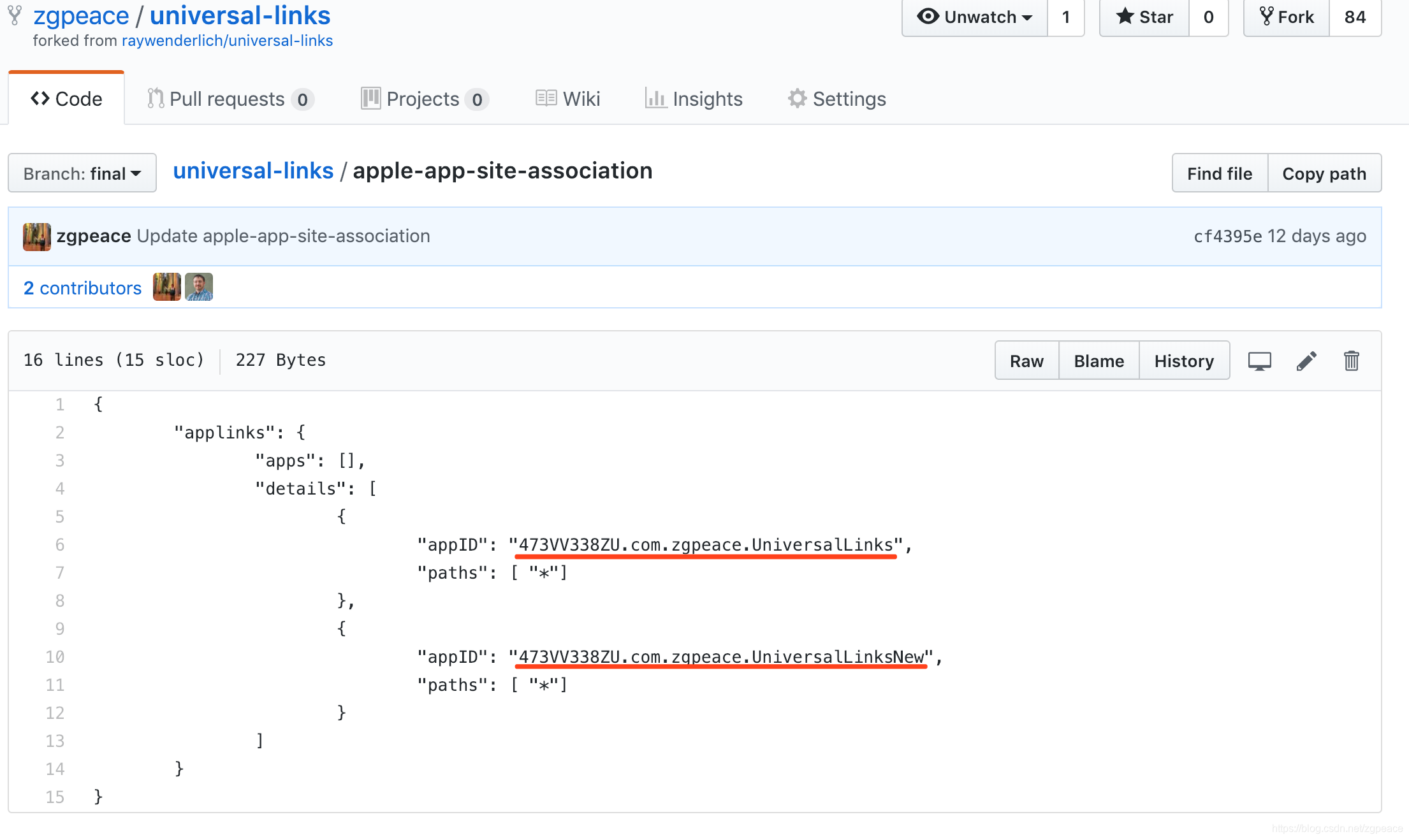
创建没有扩展名的JSON文件apple-app-site-association,格式如下,
{
"applinks": {
"apps": [],
"details": [
{
"appID": "473VV338ZU.com.zgpeace.UniversalLinks",
"paths": [ "*"]
},
{
"appID": "473VV338ZU.com.zgpeace.UniversalLinksNew",
"paths": [ "*"]
}
]
}
}
applinks 表示app关联的网站信息。
apps 为空数据.
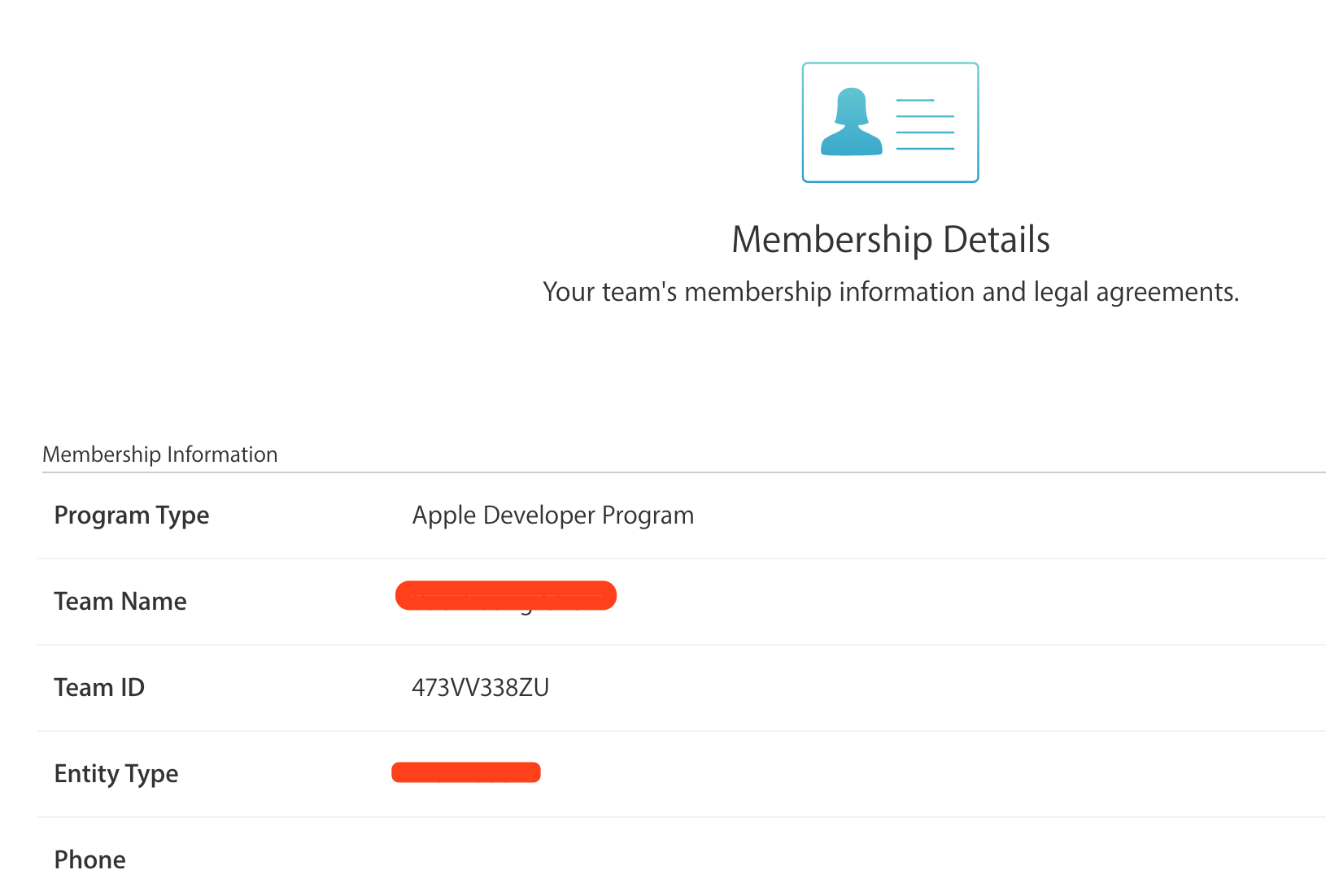
appID 由team ID和app’s bundle ID构成. (473VV338ZU.com.zgpeace.UniversalLinks 需要改为你的信息才能用)
点击链接查看team ID信息 > Membership:

paths 为app和网站可以关联的host,如果为通配符*号,则表示整个网站都可以链接到app,如果指定paths,没有在范围内的则不跳转到app。
3. 上传文件apple-app-site-association到HTTPS服务器
没有HTTPS服务器,这里可以部署到免费的服务器Heroku。
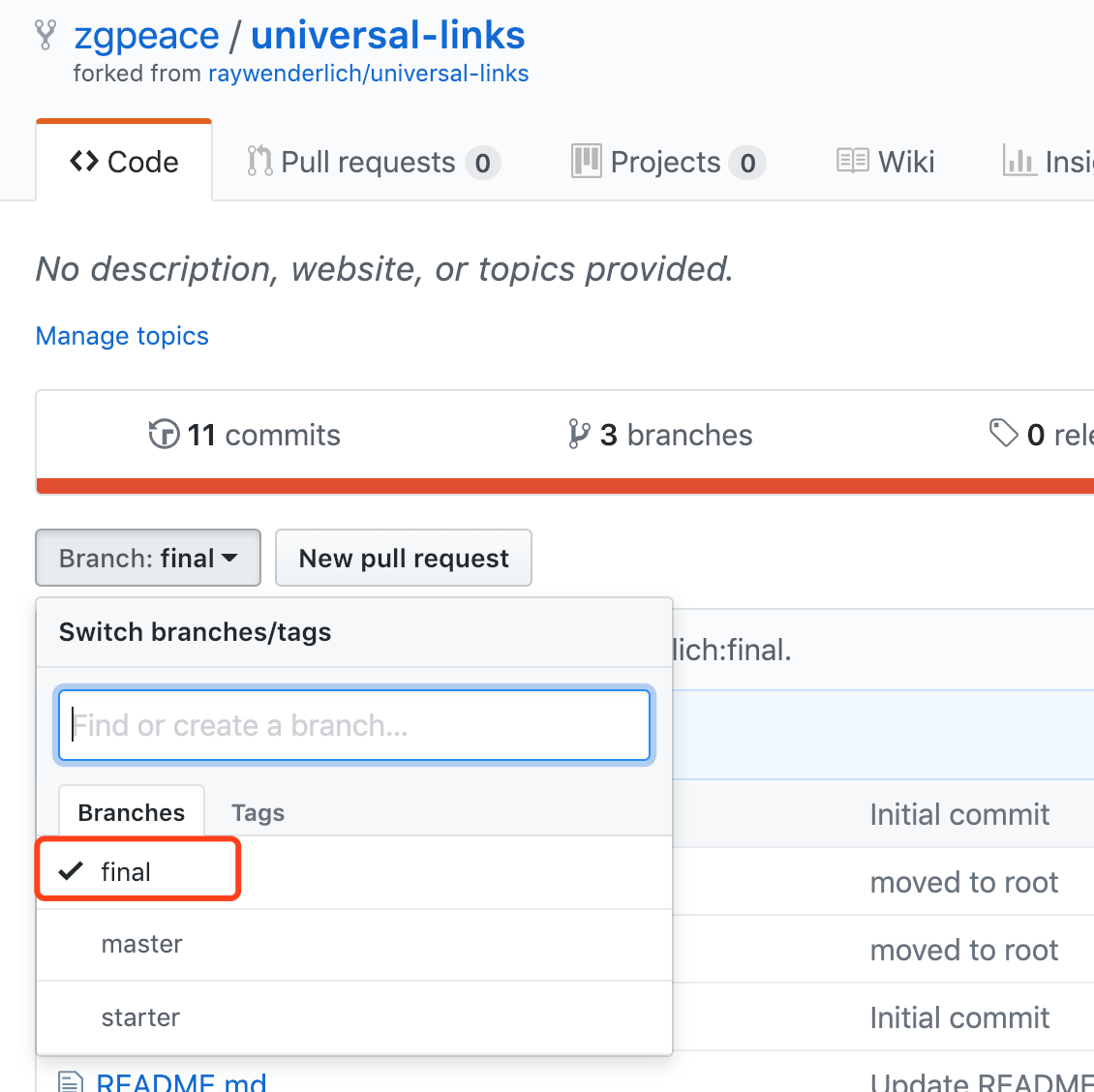
请fork Github地址:
https://github.com/zgpeace/universal-links
选择分支:final,

修改JSON配置文件apple-app-site-association的内容为你的信息,保存

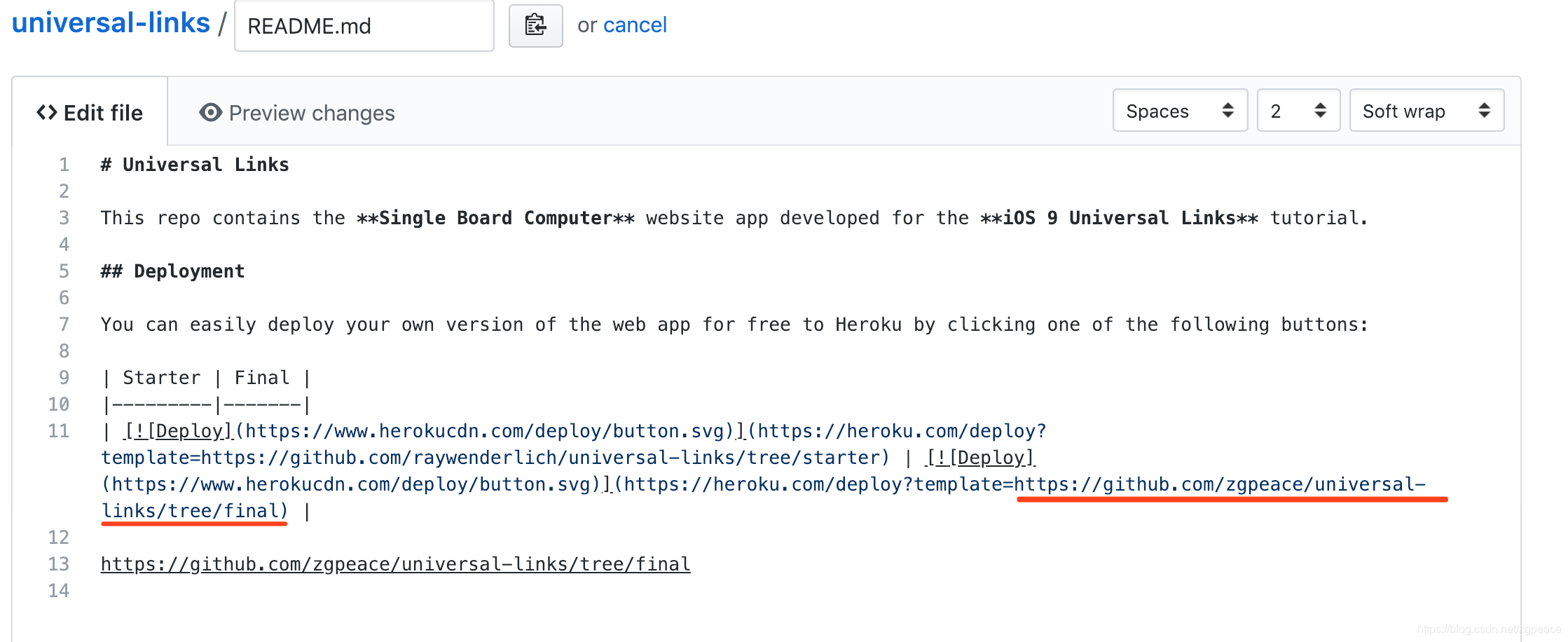
编辑 README.md文件的部署链接为你fork下来的链接,注意是final分支,保存

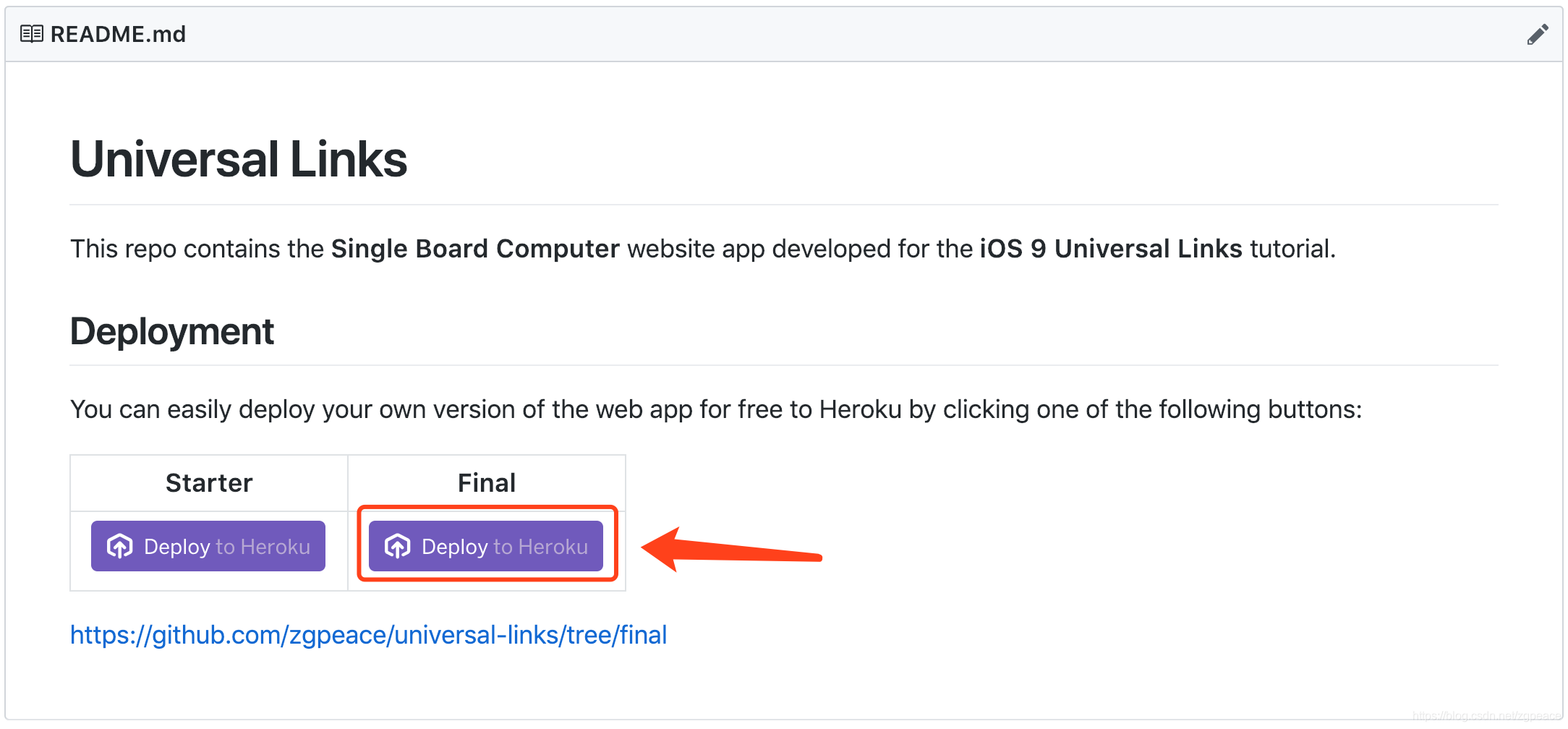
最后,点击README.md 的部署按钮,部署到Heroku服务器即可。

笔者部署的链接为:https://universallinkszgpeace013001.herokuapp.com/

配置文件的内容可以通过链接访问:https://universallinkszgpeace013001.herokuapp.com/apple-app-site-association
{
"applinks": {
"apps": [],
"details": [
{
"appID": "473VV338ZU.com.zgpeace.UniversalLinks",
"paths": [ "*"]
},
{
"appID": "473VV338ZU.com.zgpeace.UniversalLinksNew",
"paths": [ "*"]
}
]
}
}
4. APP接收跳转过来的事件
AppDelegate.swift 增加下面的方法1:
func presentDetailViewController(_ computer: Computer) {
let storyboard = UIStoryboard(name: "Main", bundle: nil)
guard
let detailVC = storyboard
.instantiateViewController(withIdentifier: "DetailController")
as? ComputerDetailController,
let navigationVC = storyboard
.instantiateViewController(withIdentifier: "NavigationController")
as? UINavigationController
else {
return }
detailVC.item = computer
navigationVC.modalPresentationStyle = .formSheet
navigationVC.pushViewController(detailVC, animated: true)
}
代码解析:上面方法处理子页面的展示,present model的方式。
AppDelegate.swift 增加下面的方法2:
func application(
_ application: UIApplication,
continue userActivity: NSUserActivity,
restorationHandler: @escaping ([UIUserActivityRestoring]?
) -> Void) -> Bool {
// 1
guard userActivity.activityType == NSUserActivityTypeBrowsingWeb,
let url = userActivity.webpageURL,
let components = URLComponents(url: url, resolvingAgainstBaseURL: true) else {
return false
}
// 2
if let computer = ItemHandler.sharedInstance.items
.filter({
$0.path == components.path}).first {
presentDetailViewController(computer)
return true
}
// 3
if let webpageUrl = URL(string: "http://rw-universal-links-final.herokuapp.com") {
application.open(webpageUrl)
return false
}
return false
}
代码解析:
-
先校验userActivity是否为预期的字符. 最终你需要获取path的内容,跳转到相应的页面. 否则,你需要返回false,表示app不能处理该事件.
-
用path去查找对应的页面处理,present相应的detail View展示,返回true.
-
如果没有找到匹配的path,则用Safari打开URL.
验证
链接:https://universallinkszgpeace013001.herokuapp.com
因为url打开App需要跨域,验证可以把链接发送到邮箱,点击邮箱链接就可以打开。(如果把链接直接在Safari里面打开,是不会跳转的)
Limitations
Keep in mind that Safari will not attempt to launch the app if it is already on the same domain according to Apple’s documentation:
When a user is browsing your website in Safari and they tap a universal link to a URL in the same domain as the current webpage, iOS respects the user’s most likely intent and opens the link in Safari. If the user taps a universal link to a URL in a different domain, iOS opens the link in your app.
For users who are running versions of iOS earlier than 9.0, tapping a universal link to your website opens the link in Safari.
You will need to either expose a url with a different domain (i.e. deeplink.example.com) or use a third-party service like branch.io, which supports custom domains.
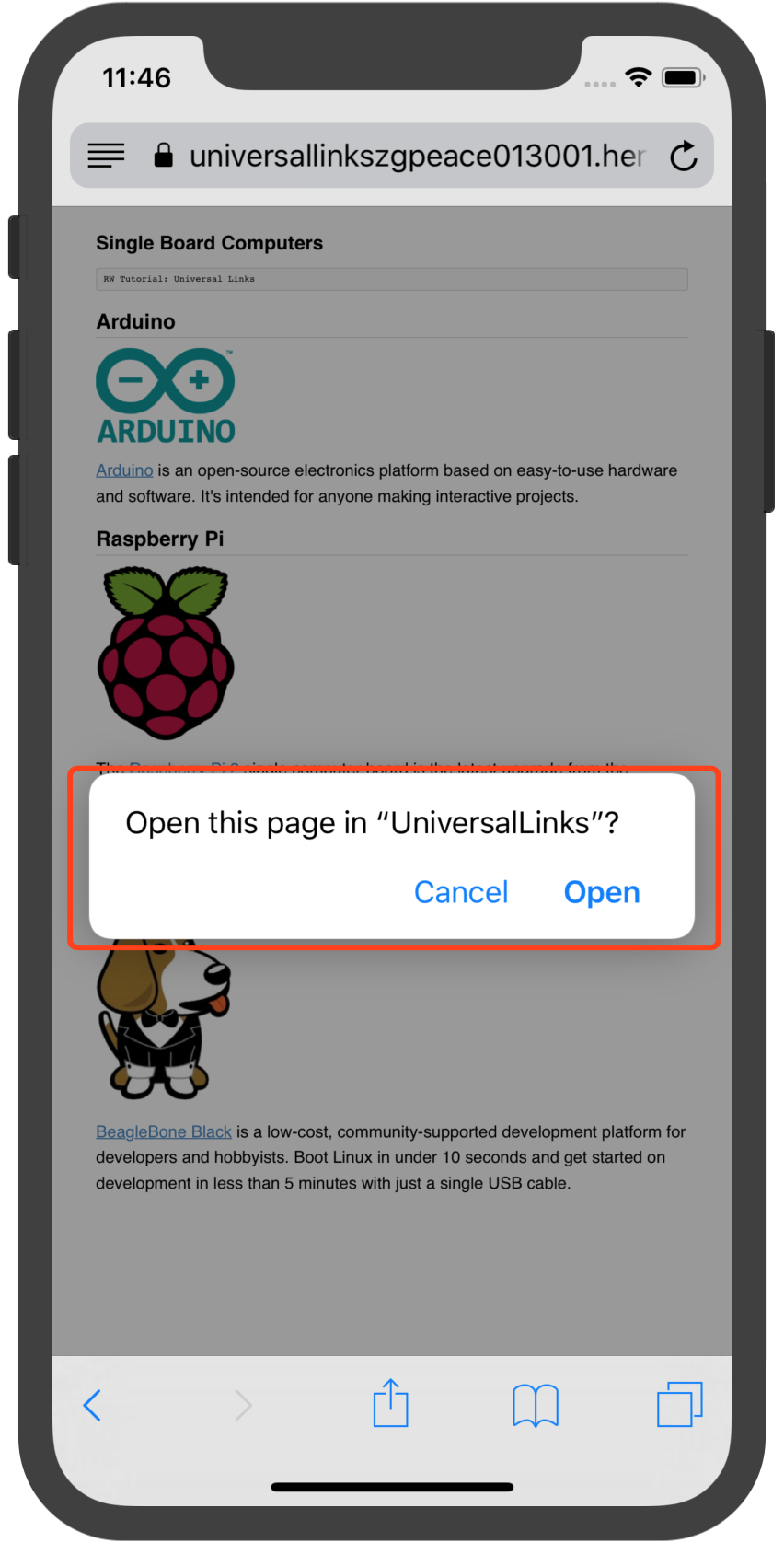
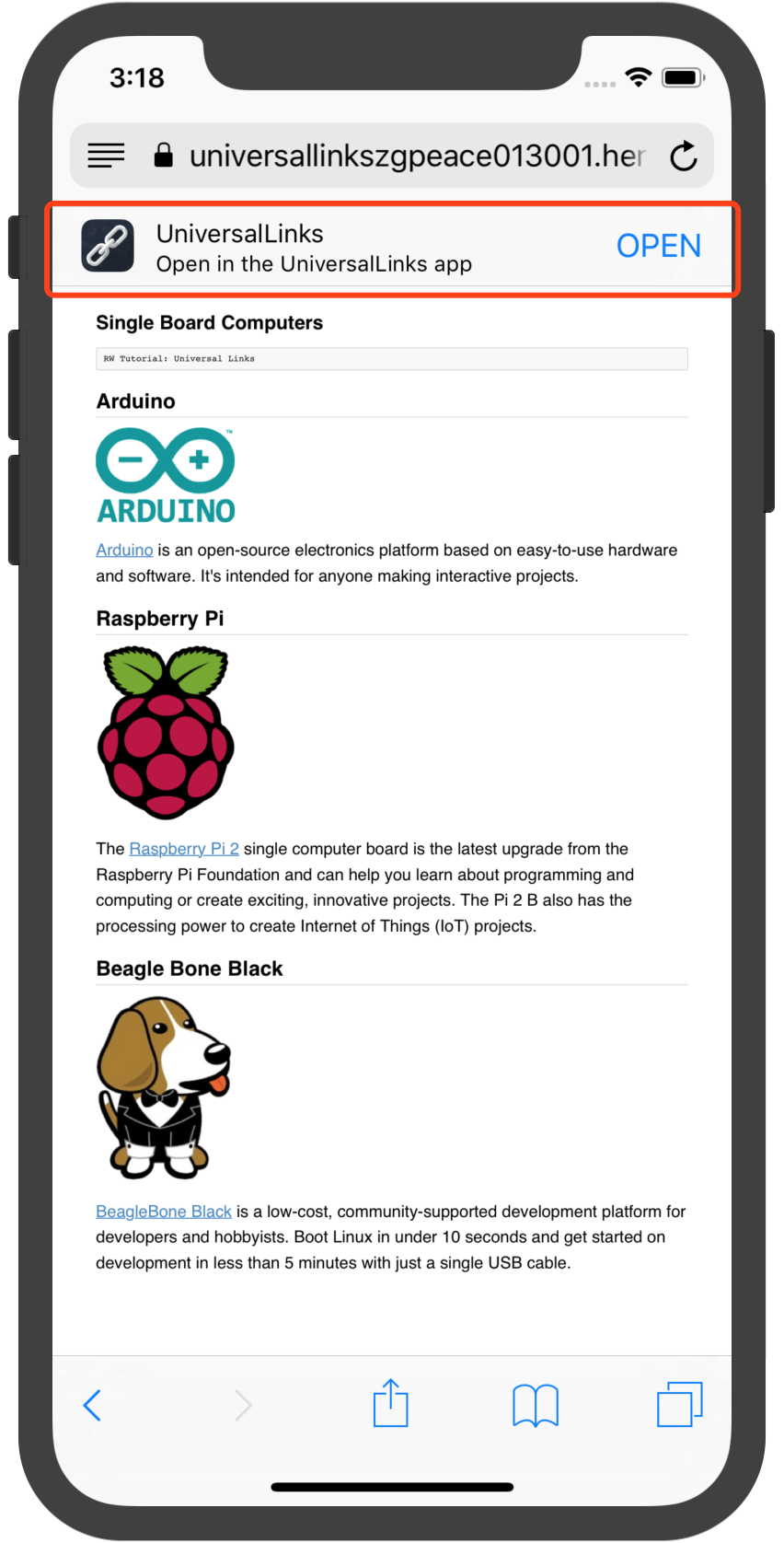
实现了Universal Links, Safari打开网站,系统检测到APP已经安装,头部则会出现跳转的链接,点击链接即可打开。

注意:如果一个host的apple-app-site-association配置多个APP,则按照顺序遍历,遍历到则打开APP并退出遍历。
总结
恭喜你! 学会了Universal Links打开APP。
项目地址:
https://github.com/zgpeace/UniversalLinks
项目的starter 和 finished 各自实现了一个universal links,验证了apple-app-site-association配置2个APP的情况。
参考
https://www.raywenderlich.com/6080-universal-links-make-the-connection
https://www.appcoda.com/working-url-schemes-ios/
https://developer.apple.com/library/archive/documentation/General/Conceptual/AppSearch/UniversalLinks.html
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象