html(10-小鲜兔儿项目)_小兔鲜儿项目素材-程序员宅基地
技术标签: 小兔鲜儿 html5+css3 前端 小项目 html css3
文章目录
综合项目小兔鲜项目
零 素材
小鲜兔项目素材
密码:4r47
一 分析
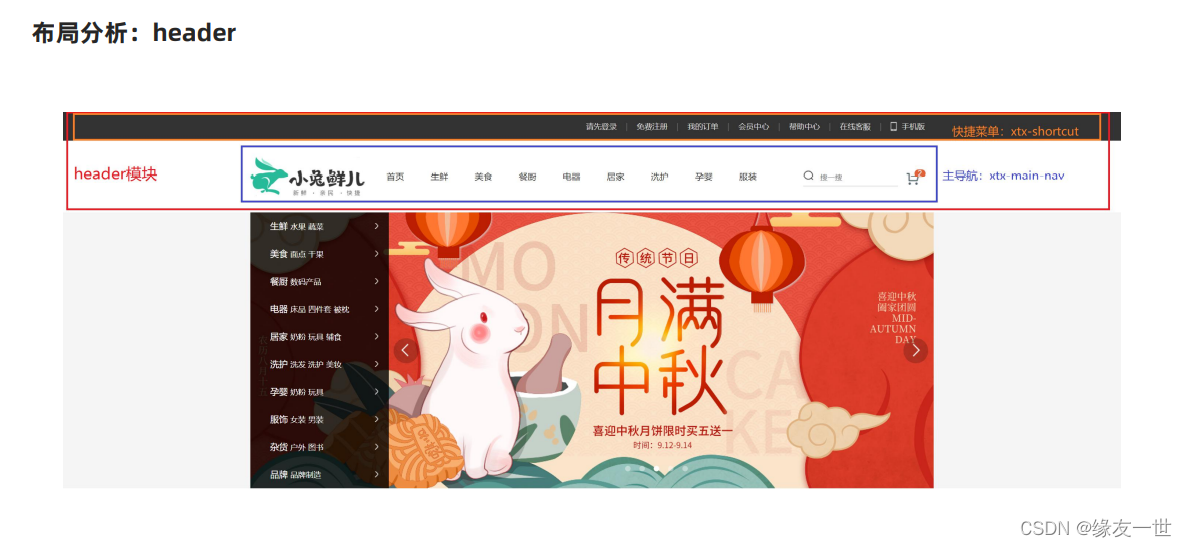
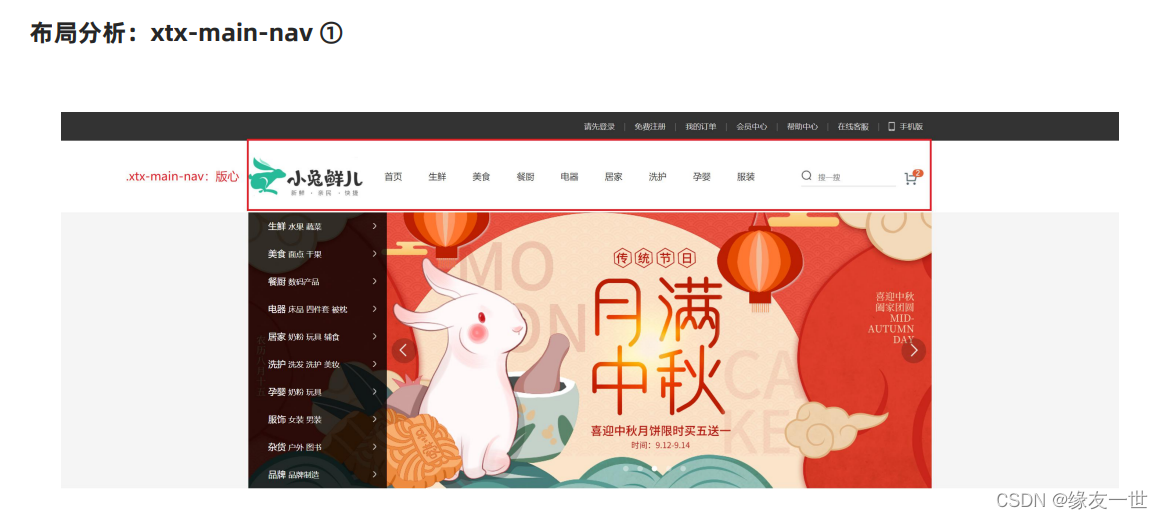
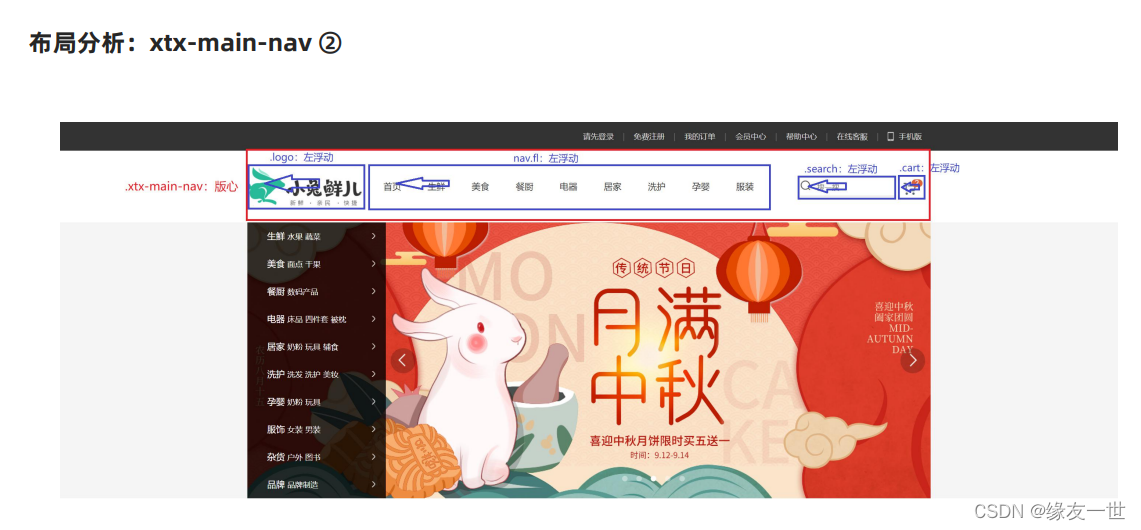
1 Header 部分开发






2Footer 部分开发






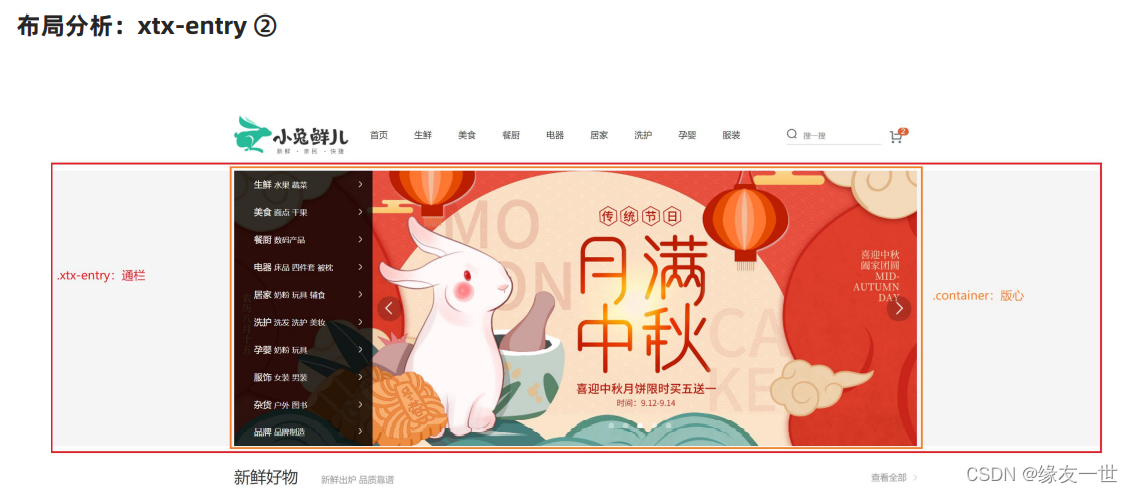
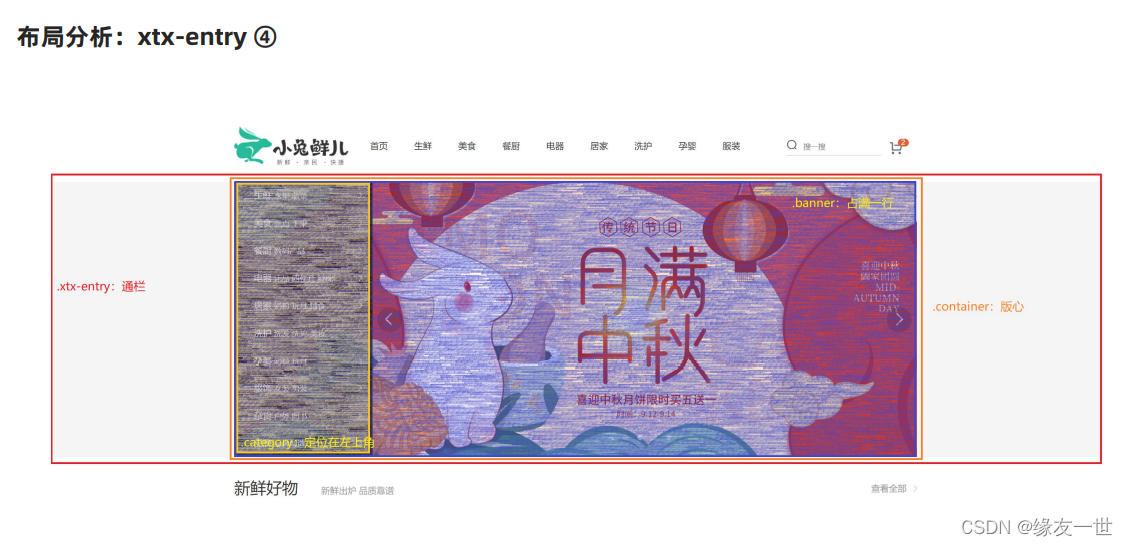
3 网站入口 xtx-entry 部分开发




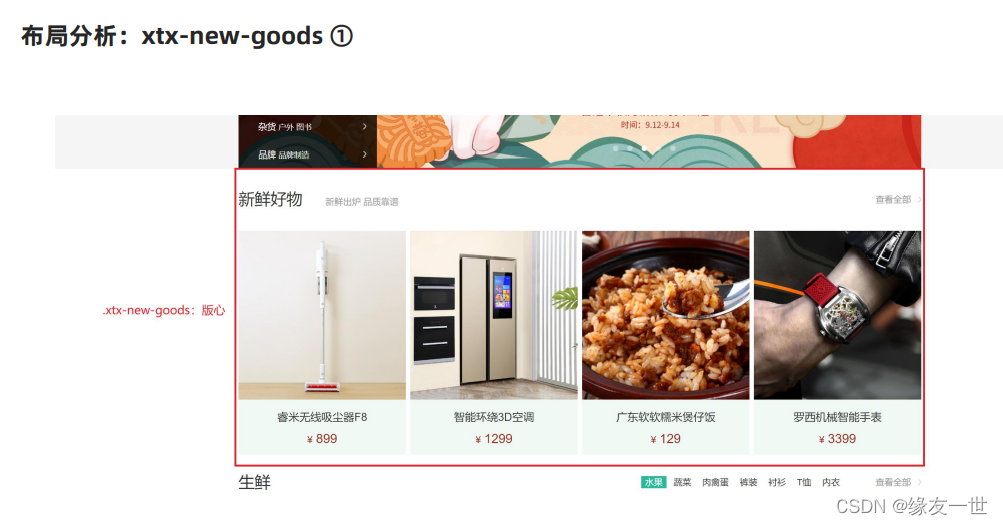
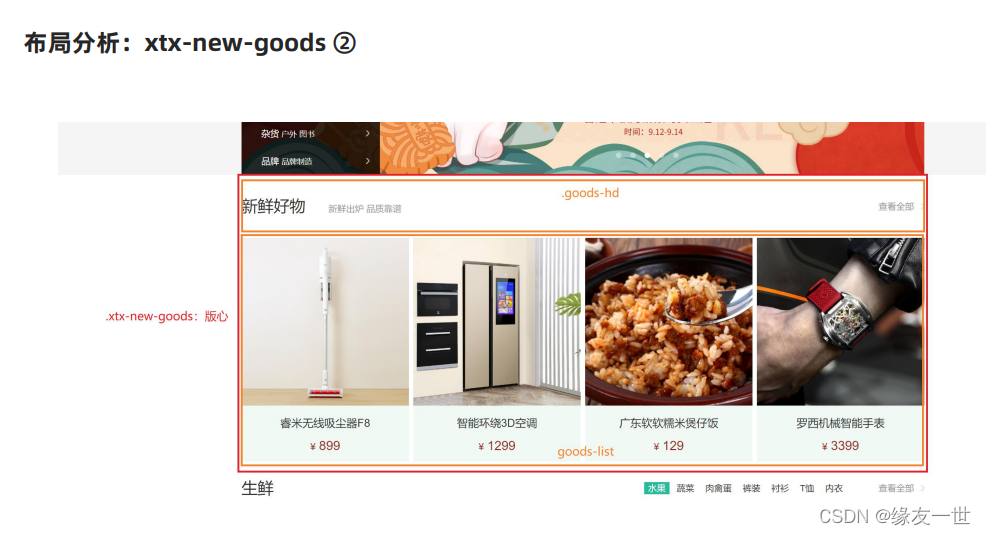
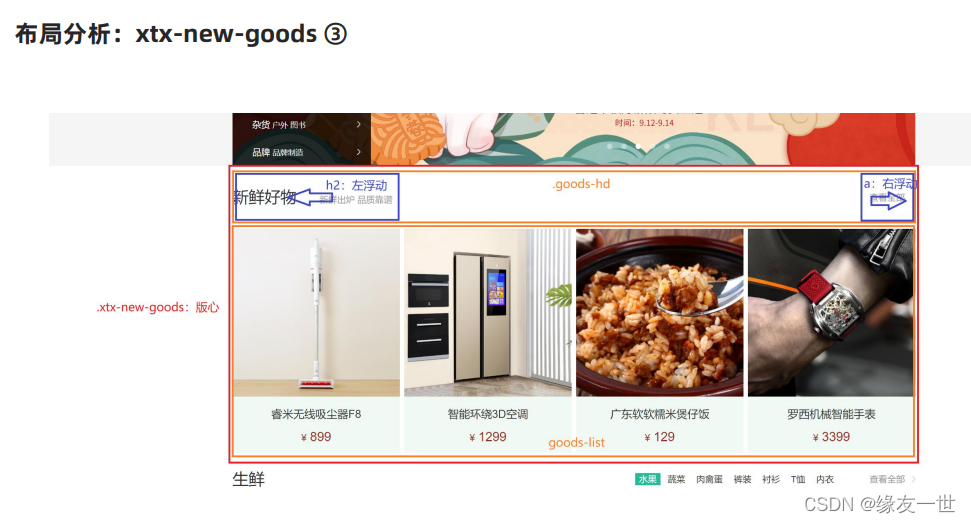
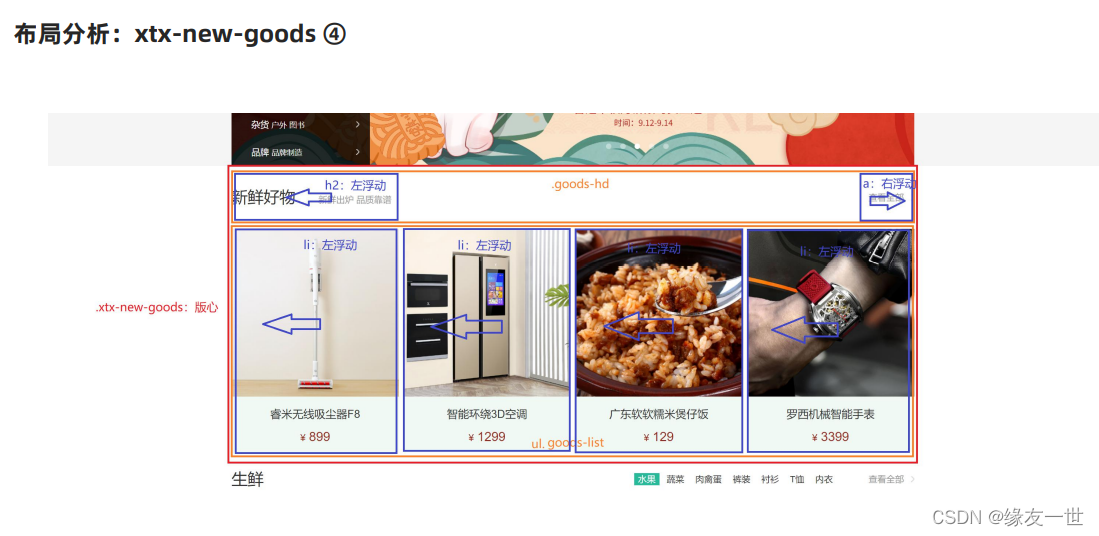
4 新鲜好物面板 xtx-new-goods 部分开发




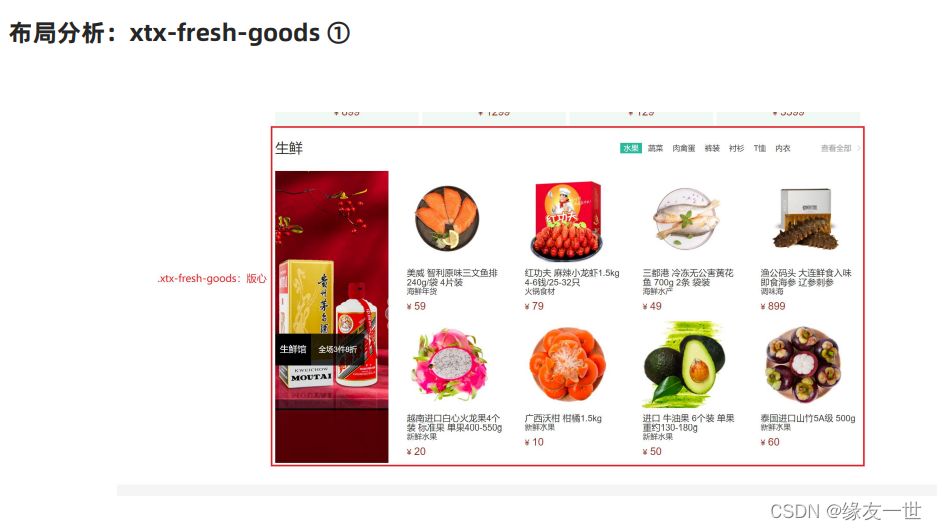
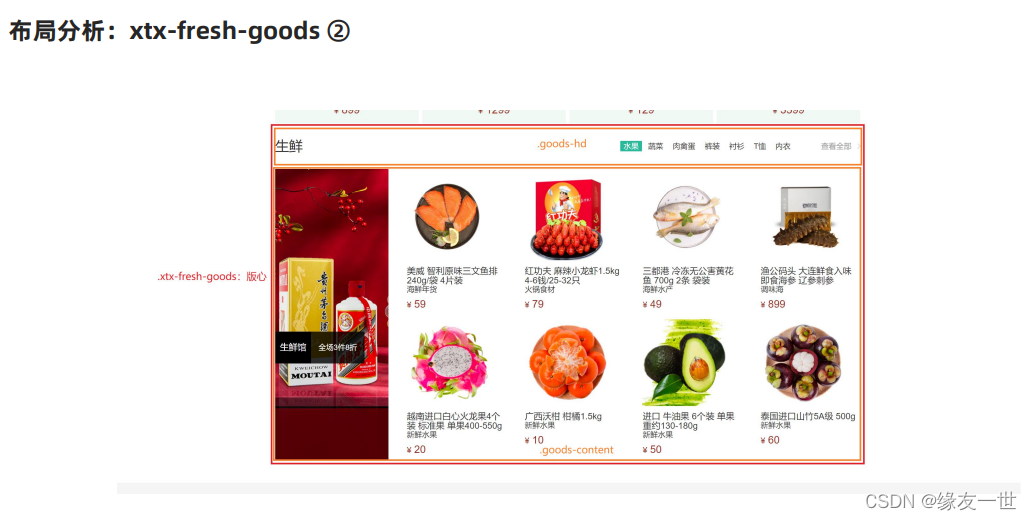
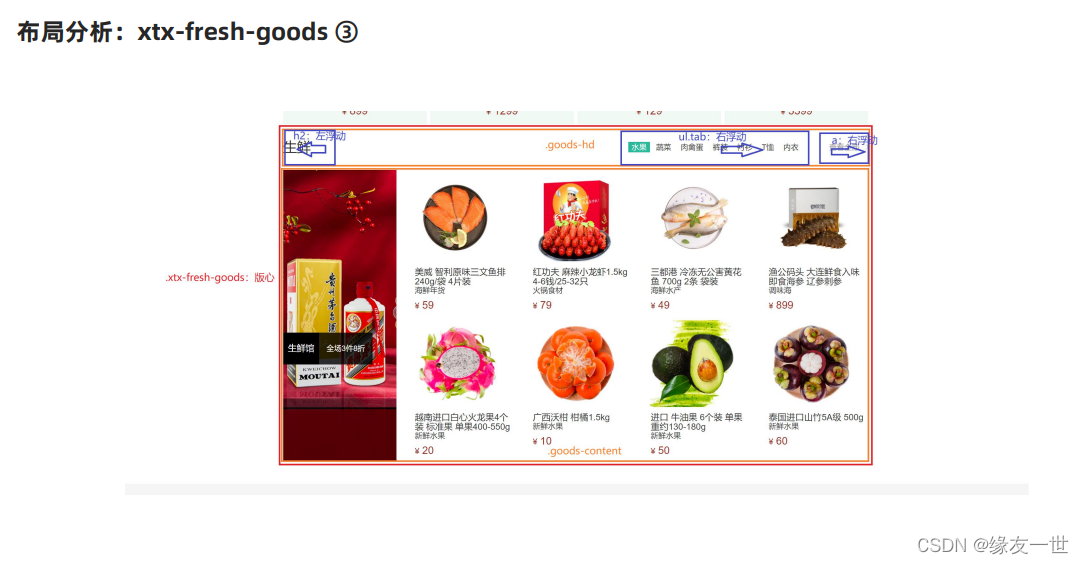
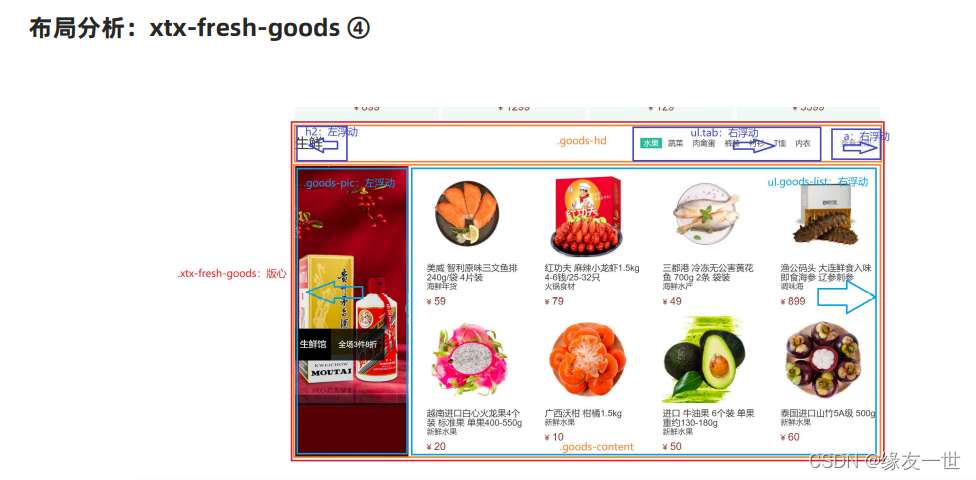
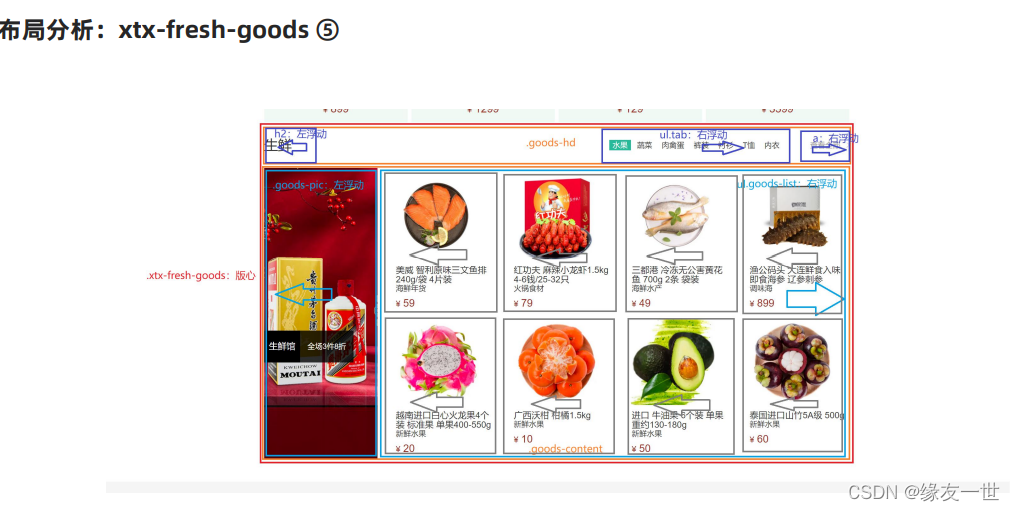
5 生鲜商品面板 xtx-fresh-goods 部分开发





二 项目结构
三 代码实现
3.1 index.html 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="小免鲜儿官网,致力于打造全球最大的食品、生鲜电商购物平台">
<meta name="keywords" content="小免鲜儿、食品,生鲜、服装、家电电商、购物">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<title>小兔鲜-新鲜、惠民、快捷!</title>
<!-- 按顺序引入:外链式样式表后写的生效 -->
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
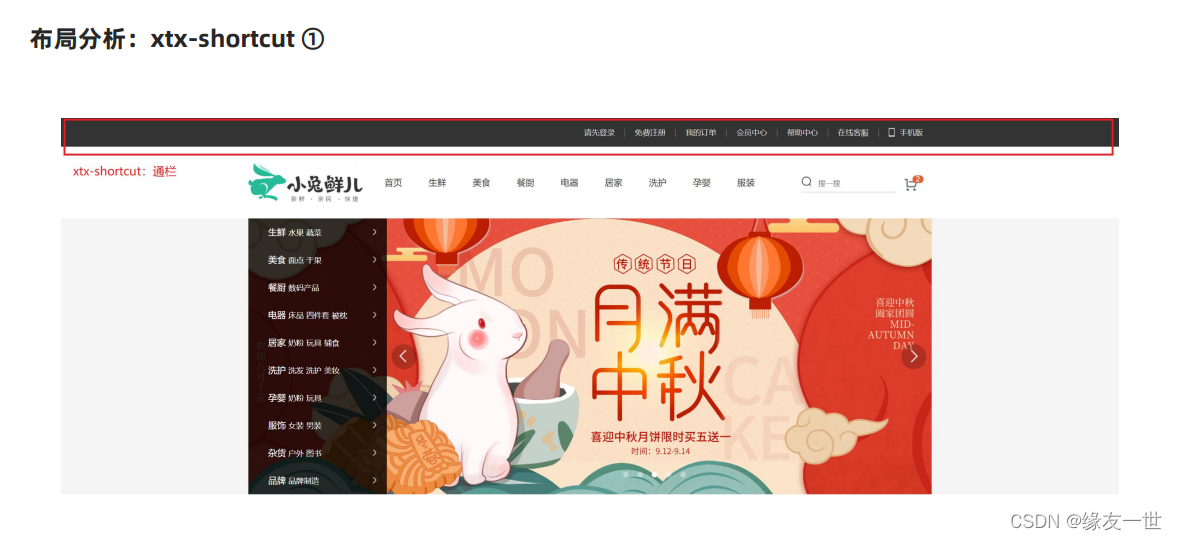
<!-- 快捷导航 -->
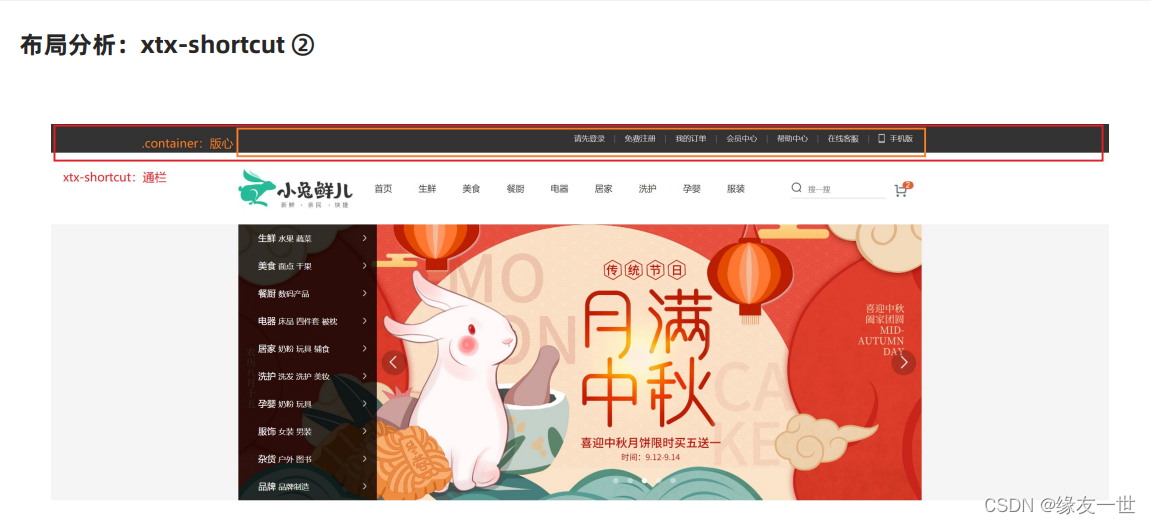
<div class="shortcut">
<div class="wrapper">
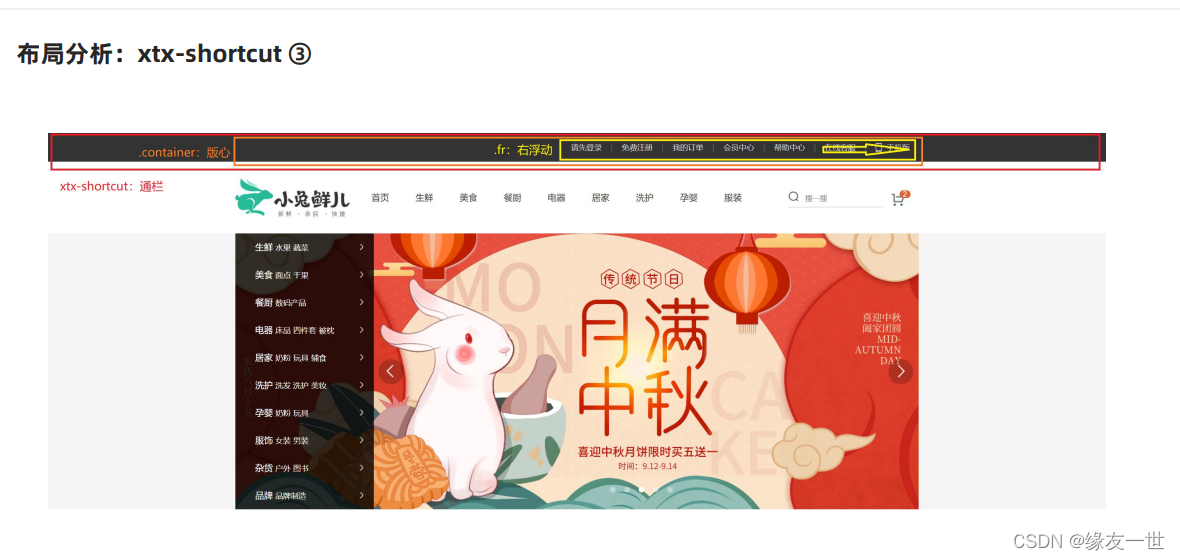
<ul>
<li><a href="#">请先登录</a></li>
<li><a href="#">免费注册</a></li>
<li><a href="#">我的订单</a></li>
<li><a href="#">会员中心</a></li>
<li><a href="#">帮助中心</a></li>
<li><a href="#">在线客服</a></li>
<li><a href="#"><span></span>手机版</a></li>
</ul>
</div>
</div>
<!-- 头部 -->
<div class="header wrapper">
<div class="logo">
<h1><a href="#">小兔鲜儿</a></h1>
</div>
<div class="nav">
<ul>
<li> <a href="#">首页</a> </li>
<li> <a href="#">生鲜</a> </li>
<li> <a href="#">美食</a> </li>
<li> <a href="#">餐厨</a> </li>
<li> <a href="#">电器</a> </li>
<li> <a href="#">居家</a> </li>
<li> <a href="#">洗护</a> </li>
<li> <a href="#">孕婴</a> </li>
<li> <a href="#">服装</a> </li>
</ul>
</div>
<div class="search">
<input type="text" placeholder="搜一搜">
<!-- 定位 放大镜 -->
<span></span>
</div>
<div class="car">
<span>2</span>
</div>
</div>
<!-- banner -->
<div class="banner">
<div class="wrapper">
<!-- 有多少个图,就有多少个li -->
<ul>
<li><a href="#"><img src="./uploads/banner_1.png" alt=""></a></li>
</ul>
<!-- 侧导航 -->
<div class="aside">
<ul>
<li><a href="">生鲜<span>水果 蔬菜</span></a></li>
<li><a href="">美食<span>面点 干果</span></a></li>
<li><a href="">餐厨<span>数码产品</span></a></li>
<li><a href="">电器<span>床品 四件套 被枕</span></a></li>
<li><a href="">居家<span>奶粉 玩具 辅食</span></a></li>
<li><a href="">洗护 <span>洗发 洗护 美妆</span></a></li>
<li><a href="">孕要<span>奶粉 玩具</span></a></li>
<li><a href="">服饰<span>女装 男装</span></a></li>
<li><a href="">杂货<span>户外 图书</span></a></li>
<li><a href="">品牌<span>品牌制透</span></a></li>
</ul>
</div>
<!-- 箭头 -->
<!-- prev上一个 -->
<a href="#" class="prev"></a>
<!-- next下一个 -->
<a href="#" class="next"></a>
<!-- 园点 :当前状态:current/active-->
<!-- js 找到用户点击的li 添加类名 li变白色的 -->
<ol>
<li></li>
<li></li>
<li class="current"></li>
<li></li>
<li></li>
</ol>
</div>
</div>
<!-- 新鲜好物 -->
<div class="goods wrapper">
<!-- hd header -->
<div class="hd wrapper">
<h2>新鲜好物<span>新鲜出炉 品质靠谱</span>
<a href="#">查看全部</a>
</h2>
</div>
<!-- body -->
<div class="bd clearfix">
<ul>
<li>
<a href="#"><img src="./uploads/new_goods_1.jpg" alt="">
<h3>客米无线吸尘器F8</h3>
<div>¥<span>899</span></div>
<b>新品</b>
</a>
</li>
<li>
<a href="#"><img src="./uploads/new_goods_2.jpg" alt="">
<h3>只能环绕3D空调</h3>
<div>¥<span>1299</span></div>
<b>新品</b>
</a>
</li>
<li>
<a href="#"><img src="./uploads/new_goods_3.jpg" alt="">
<h3>广东软软糯米煲仔饭</h3>
<div>¥<span>129</span></div>
<b>新品</b>
</a>
</li>
<li>
<a href="#"><img src="./uploads/new_goods_4.jpg" alt="">
<h3>罗西机械智能手表</h3>
<div>¥<span>3399</span></div>
<b>新品</b>
</a>
</li>
</ul>
</div>
</div>
<!-- 人气推荐 -->
<div class="recommend wrapper">
<div class="hd wrapper">
<h2>人气推荐<span>人气爆款 不容错过</span>
<a href="#"></a>
</h2>
</div>
<div class="bd clearfix">
<ul>
<li>
<a href="#">
<img src="./uploads/popular_1.jpg" alt="">
<h3>特惠推荐</h3>
<div><span>我猜得到你的需要</span></div>
<b>人气爆款</b>
</a>
</li>
<li>
<a href="#">
<img src="./uploads/popular_2.jpg" alt="">
<h3>爆款推荐</h3>
<div><span>人气好物推荐</span></div>
<b>人气爆款</b>
</a>
</li>
<li>
<a href="#">
<img src="./uploads/popular_3.jpg" alt="">
<h3>场景使用一站买全</h3>
<div><span>编辑精心整理</span></div>
<b>人气爆款</b>
</a>
</li>
<li>
<a href="#">
<img src="./uploads/popular_4.jpg" alt="">
<h3>领券中心</h3>
<div><span>发现更多超值优惠券</span></div>
<b>人气爆款</b>
</a>
</li>
</ul>
</div>
</div>
<!-- 热门品牌 -->
<div class="hot wrapper">
<div class="hd wrapper">
<h2>热门品牌<span>国际经典 品质保证</span></h2>
<a href="#"></a>
</div>
<div class="bd clearfix">
<ul>
<li>
<a href="#">
<img src="./uploads/brand_goods_1.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="./uploads/brand_goods_2.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="./uploads/brand_goods_3.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="./uploads/brand_goods_4.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="./uploads/brand_goods_5.jpg" alt="">
</a>
</li>
</ul>
</div>
</div>
<!-- 生鲜 -->
<div class="shengxian wrapper">
<div class="hd wrapper">
<h2>生鲜</h2>
<a href="#" class="more">查看全部</a>
<ul>
<li><a href="#">水果</a></li>
<li><a href="#">蔬菜</a></li>
<li><a href="#">肉禽蛋</a></li>
<li><a href="#">裤装</a></li>
<li><a href="#">衬衫</a></li>
<li><a href="#">T恤</a></li>
<li><a href="#">内衣</a></li>
</ul>
</div>
<div class="bd clearfix">
<div class="left">
<a href="#">
<img src="./uploads/fresh_goods_cover.png" alt="">
</a>
</div>
<div class="right">
<ul>
<li><a href="#"><img src="./uploads/fresh_goods_1.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/fresh_goods_2.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/fresh_goods_3.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/fresh_goods_4.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/fresh_goods_5.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/fresh_goods_6.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/fresh_goods_7.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/fresh_goods_8.jpg" alt=""></a></li>
</ul>
</div>
</div>
</div>
<!-- 版权区域 -->
<div class="footer ">
<div class="wrapper">
<div class="top">
<ul>
<li>
<!-- 通过伪元素添加标签实现精灵图 -->
<span>价格亲民</span>
</li>
<li>
<!-- 通过伪元素添加标签实现精灵图 -->
<span>物流快递</span>
</li>
<li>
<!-- 通过伪元素添加标签实现精灵图 -->
<span>品质新鲜</span>
</li>
</ul>
</div>
<div class="bottom">
<p>
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a>
</p>
<p>CopyRight @ 小兔鲜儿</p>
</div>
</div>
</div>
</body>
</html>
3.2 base.css 代码
/* 清除默认样式的代码 */
/* 去除常见标签默认的 margin 和 padding */
body,
h1,
h2,
h3,
h4,
h5,
h6,
p,
ul,
ol,
li,
dl,
dt,
dd,
input {
margin: 0;
padding: 0;
}
/* 內减模式 */
* {
box-sizing: border-box;
}
/* 设置网页统一的字体大小、行高、字体系列相关属性 */
body {
font: 16px/1.5 "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei",
"Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;
color: #333;
}
/* 去除列表默认样式 */
ul,
ol {
list-style: none;
}
/* 去除默认的倾斜效果 */
em,
i {
font-style: normal;
}
/* 去除a标签默认下划线,并设置默认文字颜色 */
a {
text-decoration: none;
color: #333;
}
/* 设置img的垂直对齐方式为居中对齐,去除img默认下间隙 */
img {
vertical-align: middle;
}
/* 去除input默认样式 */
input {
border: none;
outline: none;
color: #333;
}
/* 左浮动 */
.fl {
float: left;
}
/* 右浮动 */
.fr {
float: right;
}
/* 双伪元素清除法 */
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}
3.3 common.css 代码
/* 各个页面相同的样式表 */
/* 版心 */
.wrapper {
width: 1240px;
margin: 0 auto;
}
/* <!-- 快捷导航 --> */
.shortcut{
height: 52px;
background-color: #333;
}
/* 快捷导航的版心范围 */
.shortcut .wrapper {
height: 52px;
/* background-color: rgb(63, 219, 102); */
}
/* 浮动ul li */
.shortcut .wrapper ul {
float: right;
}
.shortcut .wrapper li {
float: left;
line-height: 52px;
}
/* 设置导航文字 */
.shortcut .wrapper a {
/* 内边距 */
padding:0 16px;
/* 边框 */
border-right: 1px solid #666;
/* 字体大小 */
font-size: 16px;
/* 颜色 */
color: #dcdcdc;
}
.shortcut .wrapper a span {
/* 转模式,为插图做准备 */
display: inline-block;
/* 设置宽高 */
width: 11px;
height: 16px;
/* 精灵图的插入 */
background-position: -160px -70px;
background-image: url(../images/sprites.png);
/* 图片与文字对齐 */
vertical-align: middle;
/* 设置右边距 */
margin-right: 8px;
}
/* 头部 */
.header {
margin: 30px auto;
height: 70px;
/* background-color: pink; */
}
.logo{
float: left;
width: 207px;
height: 70px;
/* background-color: pink; */
}
.nav {
float: left;
height: 70px;
margin-left: 40px;
/* background-color: blue; */
}
.search {
position: relative;
float: left;
margin-left: 34px;
margin-top: 24px;
width: 172px;
height: 30px;
border-bottom:2px solid #e7e7e7 ;
/* background-color:#000; */
}
.search input {
padding-left: 30px;
width: 172px;
height: 28px;
}
.search span {
position: absolute;
left: 2px ;
top: 0 ;
/* 绝对定位,盒子具备行内块特点 */
/* display: inline-block;可去 */
width: 18px;
height: 18px;
/* background-color: #000; */
background-image: url(../images/sprites.png);
background-position: -79px -69px;
}
.search input::p laceholder {
font-size: 14px;
color: #ccc;
}
.car {
position: relative;
margin-top: 28px;
float: left;
width: 23px;
height: 23px;
margin-left: 15px;
/* background-color: skyblue; */
background-image: url(../images/sprites.png);
background-position: -119px -69px;
}
.car span {
/* 绝对定位,盒子具备行内块特点 */
position: absolute;
right: -10px;
top: -6px;
width: 20px;
height: 15px;
background-color: #e26237;
border-radius: 8px;
font-size: 13px;
color: #ccc;
text-align: center;
line-height: 15px;
}
.logo h1 a {
display: block;
width: 207px;
height: 70px;
background-image: url(../images/logo.png);
background-size: contain;
/* 目的是让h1里的字看不见 */
font-size: 0;
}
.nav {
float: left;
margin-left: 40px;
height: 70px;
/* background-color: pink; */
}
.nav li {
float: left;
margin-right: 48px;
line-height: 70px;
}
.nav li a {
padding-bottom: 7px;
}
.nav li a:hover {
color: green;
border-bottom: 1px solid #27ba9b;
}
/* 版权区域footer */
.footer {
height: 342px;
background-color: #333;
}
.footer .wrapper {
width: 1393px;
}
.footer .top {
padding-top: 59px;
padding-left: 135px;
height: 175px;
border-bottom: 1px solid #434343;
}
.footer .top li {
position: relative;
float: left;
margin-right: 300px;
width: 195px;
height: 58px;
/* background-color: pink; */
line-height: 58px;
}
.footer .top li:last-child {
margin-right: 0 ;
}
/* 伪元素添加的标签 行内 */
/* 如果行内和行内文字无法通过vertail-align或行高对齐,定位 */
.footer .top li::before {
position: absolute;
left: 0;
top: 0;
/* display: inline-block; */
content:'' ;
width: 58px;
height: 58px;
background-image: url(../images/sprites.png);
vertical-align: middle;
}
/* 第二个li里面的before添加背景图位置属性 */
.footer .top li:nth-child(2)::before {
background-position: -64px 0;
}
.footer .top li:nth-child(3)::before {
background-position: -130px 0;
}
.footer .top li span {
margin-left: 77px;
font-size: 28px;
color: #fff;
}
.footer .bottom {
padding-top: 40px;
font-size: 14px;
color: #999;
text-align: center;
}
.footer .bottom a {
font-size: 14px;
color: #999;
}
.footer .bottom p {
margin-bottom: 20px;
}
3.4 index.css 代码
/* 放index的样式 */
/* banner */
.banner {
height: 500px;
background-color: #f5f5f5;
}
.banner .wrapper {
position: relative;
height: 500px;
background-color: pink;
}
/* 侧导航 */
.banner .aside {
position: absolute;
left: 0;
top: 0;
width: 250px;
height: 500px;
background-color: rgba(0, 0, 0, 0.8);
}
.banner .aside li {
height: 50px;
line-height: 50px;
}
.banner .aside a {
position: relative;
/* 宽度和父级一 */
padding-left: 36px;
padding-right: 9px;
display: block;
height: 50px;
line-height: 50px;
/* background-color: #fff; */
color: #fff;
}
/* 设置span内容的文字大小与位置 */
.banner .aside span {
margin-left: 15px;
font-size: 14px;
}
/* 设置a标签鼠标悬停是的背景颜色改变 */
.banner .aside a:hover {
background-color:#27ba9b;
}
/* a里面最后位置添加箭头 */
.banner .aside a::after {
/* 伪元素是行内显示模式, 加宽加高不生效,可以直接定位*/
/* a::after的父级是a */
position: absolute;
right: 19px;
top: 19px;
content: '';
width: 6px;
height: 11px;
/* background-color: green; */
background-image: url(../images/sprites.png);
background-position: -80px -110px;
}
/* 箭 头*/
.prev,
.next {
position: absolute;
top: 228px;
width: 45px;
height: 45px;
background-color:rgba(0, 0, 0, 0.8);
background-image: url(../images/sprites.png);
border-radius: 50%;
}
/* 背景图位置负责2件事:
改变箭头在盒子里面的位置;改变精灵图的位置
导致在精灵图中测量的尺寸不准确
解决方案有2种
1.书写背景图位置属性,借助谷歌的调试工具调试具体的位置数值
2.书写标签的时候,a负责盒子,里面再添加一个span负责箭头
*/
/* prev水平方向 */
.prev {
background-position: 12px -58px;
left: 260px;
}
/* next水平方向 */
.next {
background-position: -22px -58px;
right: 10px;
}
/* 圆点 */
.banner ol {
position: absolute;
left: 680px;
bottom: 30px;
width: 200px;
height: 10px;
/* background-color: pink; */
}
.banner ol li {
float: left;
margin-right: 24px;
width: 10px;
height: 10px;
background-color: rgba(255,255,255,0.4);
border-radius: 50%;
cursor: pointer;
}
.banner ol .current {
background-color: #fff;
}
/* 新鲜好物 */
.goods .hd {
height: 114px;
/* background-color: pink; */
line-height: 114px;
}
.goods .hd h2 {
float: left;
font-size: 29px;
font-weight: 400;
height: 114px;
}
.goods .hd h2 span {
margin-left: 34px;
font-size: 16px;
color: #999;
}
.goods .hd a,
.shengxian .hd .maore {
float: right;
color: #999;
margin-left: 870px;
font-size: 16px;
}
.goods .hd a::after,
.shengxian .hd .more::after {
content: '';
display: inline-block;
margin-left: 13px;
width: 7px;
height: 13px;
/* background-color: green; */
background-image: url(../images/sprites.png);
background-position: 0 -110px;
vertical-align: middle;
}
.goods .bd li {
position: relative;
float: left;
margin-right: 8px;
width: 304px;
height: 405px;
background-color: #f0f9f4;
text-align: center;
}
.goods .bd li:nth-child(4n) {
margin-right: 0;
}
.goods .bd li img {
width: 304px;
}
.goods .bd li h3 {
margin-top: 20px;
margin-bottom: 15px;
font-size: 20px;
font-weight: 400;
}
.goods .bd li div {
color: #9a2e1f;
font-size: 17px;
}
.goods .bd li div span {
font-size: 23px;
}
.goods .bd li b {
position: absolute;
left: 17px;
top: 18px;
width: 28px;
height: 51px;
border: 1px solid #27ba9b;
border-radius: 2px ;
font-size: 18px;
color: #27ba9b;
font-weight: 400;
/* 默认行高导致两个字之间稍微有一点远,可以设置行高,利用检查器进行调整 */
line-height: 24px;
}
/* 人气推荐 */
.recommend .hd {
height: 114px;
/* background-color: pink; */
line-height: 114px;
}
.recommend .hd h2 {
float: left;
font-size: 29px;
font-weight: 400;
height: 114px;
}
.recommend .hd h2 span {
margin-left: 34px;
font-size: 16px;
color: #999;
}
.recommend .hd a {
float: right;
color: #999;
}
.recommend .hd a::after {
content: '';
display: inline-block;
margin-left: 13px;
width: 7px;
height: 13px;
/* background-color: green; */
background-image: url(../images/sprites.png);
background-position: 0 -110px;
vertical-align: middle;
}
.recommend .bd li {
position: relative;
float: left;
margin-right: 8px;
width: 304px;
height: 405px;
background-color: #f0f9f4;
text-align: center;
}
.recommend .bd li:nth-child(4n) {
margin-right: 0;
}
.recommend .bd li img {
width: 304px;
}
.recommend .bd li h3 {
margin-top: 20px;
margin-bottom: 15px;
font-size: 20px;
font-weight: 400;
}
.recommend .bd li div {
color: #9a2e1f;
font-size: 17px;
}
.recommend .bd li div span {
font-size: 13px;
color: #999;
}
.recommend .bd li b {
position: absolute;
left: 17px;
top: 18px;
width: 28px;
height: 102px;
border: 1px solid #27ba9b;
border-radius: 2px ;
font-size: 18px;
color: #27ba9b;
font-weight: 400;
/* 默认行高导致两个字之间稍微有一点远,可以设置行高,利用检查器进行调整 */
line-height: 24px;
}
/* 热门品牌 */
.hot .hd {
height: 114px;
/* background-color: pink; */
line-height: 114px;
}
.hot .hd h2 {
float: left;
font-size: 29px;
font-weight: 400;
height: 114px;
}
.hot .hd h2 span {
margin-left: 34px;
font-size: 16px;
color: #999;
}
.hot .hd a {
float: right;
color: #999;
/* margin-left: 870px;
font-size: 16px; */
}
.hot .hd a::after {
content: '';
display: inline-block;
margin-left: 13px;
width: 14px;
height: 13px;
/* background-color: green; */
background-image: url(../images/sprites.png);
background-position: 4px -109px;
vertical-align: middle;
}
.hot .hd a::after:hover {
background-color: skyblue;
}
.hot .bd li {
position: relative;
float: left;
margin-right: 8px;
width: 240px;
height: 319px;
background-color: #f0f9f4;
text-align: center;
}
.hot .bd li:nth-child(5n) {
margin-right: 0;
}
.hot .bd li img {
width: 245px;
}
.hot .bd li h3 {
margin-top: 20px;
margin-bottom: 15px;
font-size: 20px;
font-weight: 400;
}
.hot .bd li div {
color: #9a2e1f;
font-size: 17px;
}
.hot .bd li div span {
font-size: 23px;
}
.hot .bd li b {
position: absolute;
left: 17px;
top: 18px;
width: 28px;
height: 51px;
border: 1px solid #27ba9b;
border-radius: 2px ;
font-size: 18px;
color: #27ba9b;
font-weight: 400;
/* 默认行高导致两个字之间稍微有一点远,可以设置行高,利用检查器进行调整 */
line-height: 24px;
}
/* 生鲜 */
.shengxian .hd {
height: 96px;
/* background-color: pink; */
line-height: 96px;
}
.shengxian .hd h2 {
float: left;
font-size: 29px;
font-weight: 400;
}
.shengxian .hd .more {
float: right;
}
.shengxian .hd ul {
float: right;
margin-right: 65px;
}
.shengxian .hd ul li {
float: left;
}
.shengxian .hd li a {
padding: 2px 7px;
margin-left: 6px;
}
.shengxian .hd li a:hover {
background-color: #27ba9b;
color: #fff;
}
.shengxian .bd .left {
float: left;
width: 240px;
height: 618px;
background-color: pink;
}
.shengxian .bd .right {
float: left;
width: 1000px;
height: 610px;
/* background-color: blue; */
}
.shengxian .bd li img {
width: 242px;
}
.shengxian .bd li {
position: relative;
float: left;
margin-right: 8px;
width: 244px;
height: 305px;
background-color: #f0f9f4;
text-align: center;
}
.shengxian .bd li:nth-child(4n) {
margin-right: 0;
}
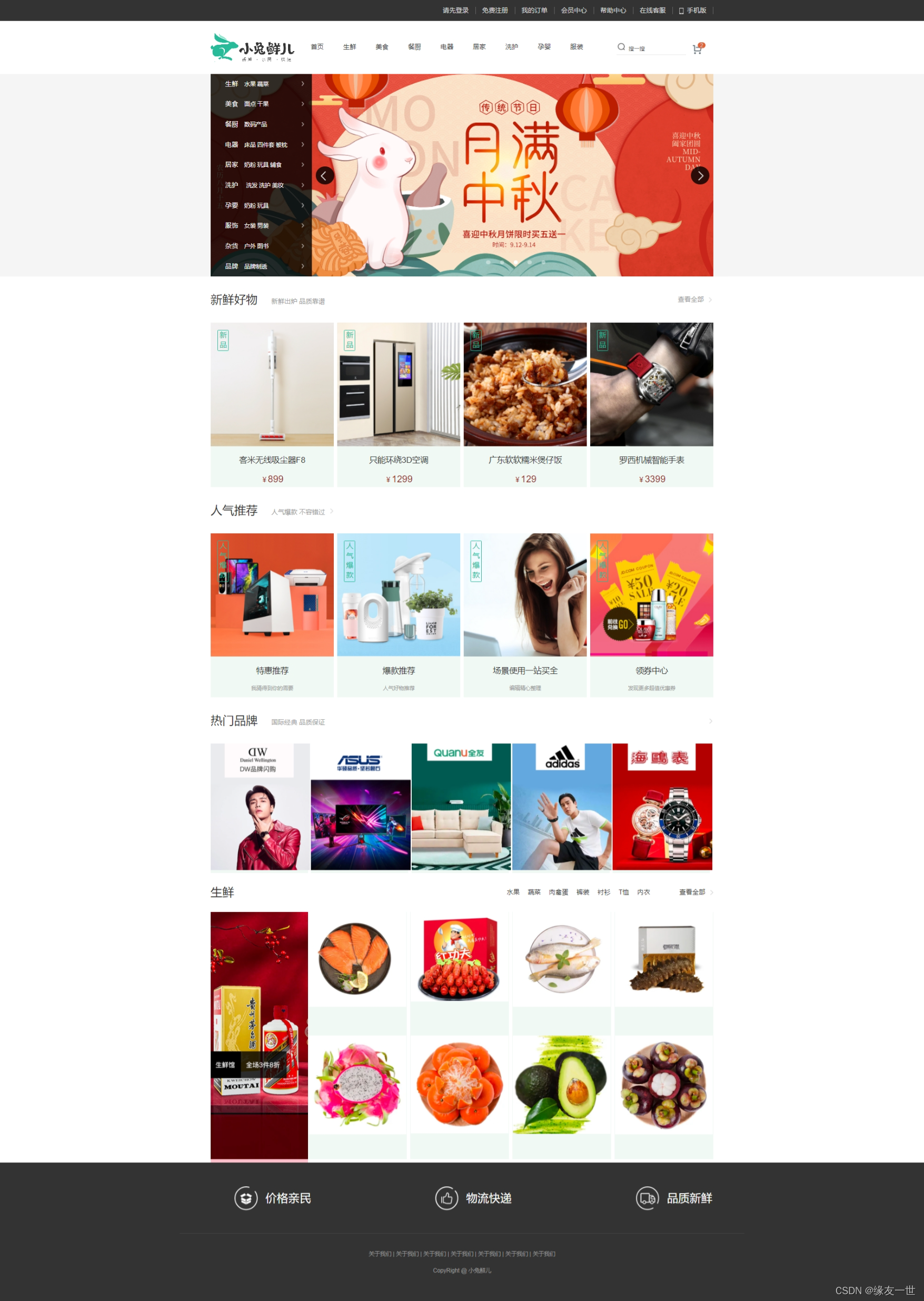
四 效果


智能推荐
使用nginx解决浏览器跨域问题_nginx不停的xhr-程序员宅基地
文章浏览阅读1k次。通过使用ajax方法跨域请求是浏览器所不允许的,浏览器出于安全考虑是禁止的。警告信息如下:不过jQuery对跨域问题也有解决方案,使用jsonp的方式解决,方法如下:$.ajax({ async:false, url: 'http://www.mysite.com/demo.do', // 跨域URL ty..._nginx不停的xhr
在 Oracle 中配置 extproc 以访问 ST_Geometry-程序员宅基地
文章浏览阅读2k次。关于在 Oracle 中配置 extproc 以访问 ST_Geometry,也就是我们所说的 使用空间SQL 的方法,官方文档链接如下。http://desktop.arcgis.com/zh-cn/arcmap/latest/manage-data/gdbs-in-oracle/configure-oracle-extproc.htm其实简单总结一下,主要就分为以下几个步骤。..._extproc
Linux C++ gbk转为utf-8_linux c++ gbk->utf8-程序员宅基地
文章浏览阅读1.5w次。linux下没有上面的两个函数,需要使用函数 mbstowcs和wcstombsmbstowcs将多字节编码转换为宽字节编码wcstombs将宽字节编码转换为多字节编码这两个函数,转换过程中受到系统编码类型的影响,需要通过设置来设定转换前和转换后的编码类型。通过函数setlocale进行系统编码的设置。linux下输入命名locale -a查看系统支持的编码_linux c++ gbk->utf8
IMP-00009: 导出文件异常结束-程序员宅基地
文章浏览阅读750次。今天准备从生产库向测试库进行数据导入,结果在imp导入的时候遇到“ IMP-00009:导出文件异常结束” 错误,google一下,发现可能有如下原因导致imp的数据太大,没有写buffer和commit两个数据库字符集不同从低版本exp的dmp文件,向高版本imp导出的dmp文件出错传输dmp文件时,文件损坏解决办法:imp时指定..._imp-00009导出文件异常结束
python程序员需要深入掌握的技能_Python用数据说明程序员需要掌握的技能-程序员宅基地
文章浏览阅读143次。当下是一个大数据的时代,各个行业都离不开数据的支持。因此,网络爬虫就应运而生。网络爬虫当下最为火热的是Python,Python开发爬虫相对简单,而且功能库相当完善,力压众多开发语言。本次教程我们爬取前程无忧的招聘信息来分析Python程序员需要掌握那些编程技术。首先在谷歌浏览器打开前程无忧的首页,按F12打开浏览器的开发者工具。浏览器开发者工具是用于捕捉网站的请求信息,通过分析请求信息可以了解请..._初级python程序员能力要求
Spring @Service生成bean名称的规则(当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致)_@service beanname-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏6次。@Service标注的bean,类名:ABDemoService查看源码后发现,原来是经过一个特殊处理:当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致public class AnnotationBeanNameGenerator implements BeanNameGenerator { private static final String C..._@service beanname
随便推点
二叉树的各种创建方法_二叉树的建立-程序员宅基地
文章浏览阅读6.9w次,点赞73次,收藏463次。1.前序创建#include<stdio.h>#include<string.h>#include<stdlib.h>#include<malloc.h>#include<iostream>#include<stack>#include<queue>using namespace std;typed_二叉树的建立
解决asp.net导出excel时中文文件名乱码_asp.net utf8 导出中文字符乱码-程序员宅基地
文章浏览阅读7.1k次。在Asp.net上使用Excel导出功能,如果文件名出现中文,便会以乱码视之。 解决方法: fileName = HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8);_asp.net utf8 导出中文字符乱码
笔记-编译原理-实验一-词法分析器设计_对pl/0作以下修改扩充。增加单词-程序员宅基地
文章浏览阅读2.1k次,点赞4次,收藏23次。第一次实验 词法分析实验报告设计思想词法分析的主要任务是根据文法的词汇表以及对应约定的编码进行一定的识别,找出文件中所有的合法的单词,并给出一定的信息作为最后的结果,用于后续语法分析程序的使用;本实验针对 PL/0 语言 的文法、词汇表编写一个词法分析程序,对于每个单词根据词汇表输出: (单词种类, 单词的值) 二元对。词汇表:种别编码单词符号助记符0beginb..._对pl/0作以下修改扩充。增加单词
android adb shell 权限,android adb shell权限被拒绝-程序员宅基地
文章浏览阅读773次。我在使用adb.exe时遇到了麻烦.我想使用与bash相同的adb.exe shell提示符,所以我决定更改默认的bash二进制文件(当然二进制文件是交叉编译的,一切都很完美)更改bash二进制文件遵循以下顺序> adb remount> adb push bash / system / bin /> adb shell> cd / system / bin> chm..._adb shell mv 权限
投影仪-相机标定_相机-投影仪标定-程序员宅基地
文章浏览阅读6.8k次,点赞12次,收藏125次。1. 单目相机标定引言相机标定已经研究多年,标定的算法可以分为基于摄影测量的标定和自标定。其中,应用最为广泛的还是张正友标定法。这是一种简单灵活、高鲁棒性、低成本的相机标定算法。仅需要一台相机和一块平面标定板构建相机标定系统,在标定过程中,相机拍摄多个角度下(至少两个角度,推荐10~20个角度)的标定板图像(相机和标定板都可以移动),即可对相机的内外参数进行标定。下面介绍张氏标定法(以下也这么称呼)的原理。原理相机模型和单应矩阵相机标定,就是对相机的内外参数进行计算的过程,从而得到物体到图像的投影_相机-投影仪标定
Wayland架构、渲染、硬件支持-程序员宅基地
文章浏览阅读2.2k次。文章目录Wayland 架构Wayland 渲染Wayland的 硬件支持简 述: 翻译一篇关于和 wayland 有关的技术文章, 其英文标题为Wayland Architecture .Wayland 架构若是想要更好的理解 Wayland 架构及其与 X (X11 or X Window System) 结构;一种很好的方法是将事件从输入设备就开始跟踪, 查看期间所有的屏幕上出现的变化。这就是我们现在对 X 的理解。 内核是从一个输入设备中获取一个事件,并通过 evdev 输入_wayland