2019年,前端所有流行必备技能总结-上-程序员宅基地

文/转载
阅读本文需要 3.1分钟
来源公众号:奶爸码农
一
一晃眼2019年已过大半,年初信誓旦旦要学习新技能的小伙伴们立的flag都完成的怎样了? 2019年对于大前端技术领域而言变化不算太大,目前三大技术框架日趋成熟,短期内不大可能出现颠覆性的前端框架(内心OS: 出了也学不动了)。
本文结合个人和团队经历对2019上半年做个技术总结,将各类技术框架/语言/工具分作两个维度: 技术采用生命周期
- 创新者(Innovators):技术的冒险者,第一时间尝试新技术
- 早期采用者(Early Adopters):技术早期采用者,具备一定探索精神,某个领域的意见领袖
- 早期大众(early majority):技术早期大众使用者,深思熟虑者,往往采用相对成熟的技术
- 晚期大众(late majority):技术的平民老百姓,跟随趋势采用当前主流的技术
- 落后者(laggards):技术的落后者,长时间不更新技术栈,存在大量技术债
按照大前端技术架构图进行分层,大体分为: 状态管理、UI组件、小程序、跨平台、框架层、编程语言、工程化、监控、测试和服务端。 2019年大前端技术总结如下:

状态管理
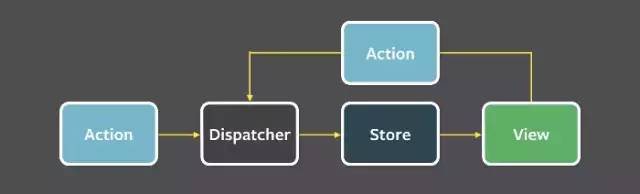
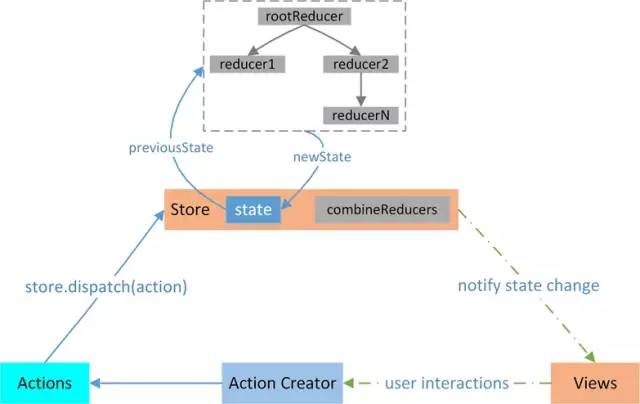
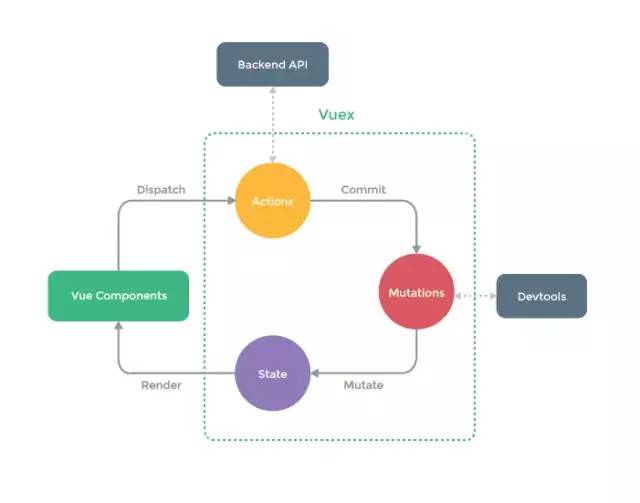
随着React、Vue这类前端框架的流行,组件化开发成为主流,然而随着页面复杂度越来越高,在一个组件文件中,要做UI渲染、事件处理、状态管理等等事情,于是一个文件变的越来越复杂。 同时,页面组件层级变的复杂后,跨组件间的数据通信也变的很繁琐,需要将数据上提到父节点,通过property传输数据、回调方法更新父节点状态等等。 Facebook首先提出Flux框架,引入单向数据流的编程模式,把Action和Store从View中解耦出去,极大的优化了原有状态管理的架构。


UI组件
在前端三大框架还未一统江湖的时候,组件库百花争鸣有Dojo、Bootstrap、Extjs等等。 自从React横空出世,组件化变成了前端开发的标准模式 同时也应运而生了两大UI组件库: 基于React的Ant Design和基于Vue的ElementUI。 作为两大成熟UI组件库,如果你的系统是属于中后台业务,对于UI定制化要求不那么严格,那么这两个一定是不二选择,两者功能上没有太大区别,基础UI控件、多语言、主题配置等等要啥有啥,唯一的风险就是圣诞节给你来个下雪的彩蛋(政府网站高危预警)。 UI组件库可以持续关注Web Components,毕竟是Chrome浏览器亲生的,背后有Google这个老爹撑腰,而且现在React/Vue不也变的越来越像Web Components了吗?另外前端数据可视化、3D化也是一个很好方向,一些酷炫的前端库小伙伴们可以撸起来了~
小程序
2019年小程序百花齐放,各大超级App都推出了自己的小程序应用,前端同学们要支持众多小程序,摸摸头发又稀疏了不少吧(em...离资深研发又迈出了坚实的一步)。 小程序的实现有多种方式,需要结合自身的业务场景来做选择。选择一,小程序原生开发方式,以微信为主开发小程序,再通过少量修改移植到其他平台(工作量多少没有做过不好估计,但既然当初支付宝小程序demo都抄微信的,感觉应该不大吧~) 选择二,H5内嵌开发方式,天然多平台跨端,但会有些许性能损失,也会有些功能限制,例如微信里面的消息通知不能通过H5来推送。 选择三,mpvue这类基于某种框架的开发方式,mpvue就是基于vue框架来开发小程序,对于熟悉vue的同学学习曲线很低,同时也可以实现代码逻辑的复用 选择四,Taro跨多端的实现方式,支持用 React 的开发方式编写一次代码,生成能运行在微信/百度/支付宝/字节跳动/ QQ 小程序、快应用、H5、React Native 等的应用。 对于功能需要同时满足多个小程序应用的场景比较适合。
跨平台
锦涛在Qcon分享 - 美团移动端动态化实践中总结了业界和美团在移动端跨平台&动态化的实践,可以看到公司在跨平台&动态化方面进行了多维度的研究和投入,这样可以适用于不同的业务形态。
 自从移动端有了iOS、Android两大平台,在加上原有的H5 Web端,跨平台就成了这几年大前端最热闹的地方,毕竟一个功能实现三套换谁都不乐意干,于是在用户体验和研发体验中的一场拉锯战就开始了,各大厂商各显神通。
最早出现的是Phonegap这类基于WebView的实现方式,由于WebView天然跨平台能力很好的解决了展示层的问题,然后通过jsBridge打通WebView和Native之间通信,使得浏览器中的H5代码也能有原生能力。
这种方式研发体验最好,但是用户体验最差。
然后就是React Native、Weex、Picasso,它们基于Virtual Dom或者模板语言,通过js代码编写UI,然后渲染成原生组件,完美了实现了用户体验和研发体验的平衡。
但要用好这些框架还是需要对性能优化、差异性抹平、工程化有比较高的要求,小团队小公司慎用,否则入坑容易出坑难。
今年大热是Flutter,可以持续关注,技术架构很优秀,野心很庞大,大有一统江湖的气势。
跨平台热热闹闹多年,我个人认为当前的解决方案都是折中方案,随着手机性能逐步优化、浏览器原生能力的增强,也许大家都会回归本源,走上H5这条道路。
自从移动端有了iOS、Android两大平台,在加上原有的H5 Web端,跨平台就成了这几年大前端最热闹的地方,毕竟一个功能实现三套换谁都不乐意干,于是在用户体验和研发体验中的一场拉锯战就开始了,各大厂商各显神通。
最早出现的是Phonegap这类基于WebView的实现方式,由于WebView天然跨平台能力很好的解决了展示层的问题,然后通过jsBridge打通WebView和Native之间通信,使得浏览器中的H5代码也能有原生能力。
这种方式研发体验最好,但是用户体验最差。
然后就是React Native、Weex、Picasso,它们基于Virtual Dom或者模板语言,通过js代码编写UI,然后渲染成原生组件,完美了实现了用户体验和研发体验的平衡。
但要用好这些框架还是需要对性能优化、差异性抹平、工程化有比较高的要求,小团队小公司慎用,否则入坑容易出坑难。
今年大热是Flutter,可以持续关注,技术架构很优秀,野心很庞大,大有一统江湖的气势。
跨平台热热闹闹多年,我个人认为当前的解决方案都是折中方案,随着手机性能逐步优化、浏览器原生能力的增强,也许大家都会回归本源,走上H5这条道路。
框架层
上半年框架层没有太大变化,依旧三大前端框架把持: React,Vue,Angular。 从团队使用情况来看,React、Vue依旧是主流,Angular似乎慢慢不那么受待见,也许太难学了吧(手动捂脸) React 16.x上半年发布,推出了不少新特性,例如hooks、lazy、suspense等等,如果是React技术栈的同学鼓励第一时间进行尝试。 hooks还需要再多多实践,整体实现理念和原有class方式有很大不同,习惯了原有的生命周期的写法的同学还需要适应。 Vue 3.x难产至今,根据路线图3.0会有大量的更新,比如virtual dom的重写、框架会更小更快、全面拥抱TypeScript、使用Proxy来实现检测机制等等。 呼唤尤大大赶紧更新,vue的同学恨的牙痒痒的,下半年的KPI就指望这个啦~ Angular近期没有太多关注,不过Angular是一个真正意义的MVVM框架,不比React或者Vue其实都是View框架,所以这是一个大而全的框架。 但是团队方面期望技术栈进行收敛,所以这方面就没有太多的投入了。 在框架层,可以持续关注PWA和WebAssembly,PWA对于弱网环境的用户体验提升很有帮助,而且还可以作为桌面应用的技术框架。 WebAssembly可以让前端在高密度计算性能上得到很大提升,不过应用场景有限。编程语言


Vue 3.0/Vue2.0快速学习方法,看我这一篇就够!!!
 长按扫码关注我
前端你别闹
长按扫码关注我
前端你别闹

智能推荐
信号量PV操作_信号量pv操作,对信号量执行一次p操作-程序员宅基地
文章浏览阅读1.2w次,点赞5次,收藏35次。 引用 阐述P,V原语的理论不得不提到的一个人便是赫赫有名的荷兰科学家 E.W.Dijkstra。如果你对这位科学家没有什么印象的话,提起解决图论中最短路径问题的Dijkstra算法应当是我们再熟悉不过的了。P,V原 语的概念以及P,V操作当中需要使用到的信号量的概念都是由他在1965年提出的。 信号量是最早出现的用来解决进程同步与互斥问题的机制(也可实现进程通信),包括一个称为_信号量pv操作,对信号量执行一次p操作
MySQL数据库(Java的数据库编程:JDBC)_mysql java-程序员宅基地
文章浏览阅读8k次,点赞22次,收藏49次。JDBC,即Java Database Connectivity,java数据库连接。是一种用于执行SQL语句的Java API,它是Java中的数据库连接规范。这个API由 java.sql.*,javax.sql.* 包中的一些类和接口组成,它为Java开发人员操作数据库提供了一个标准的API,可以为多种关系数据库提供统一访问.说白了就是用Java语言来操作数据库。原来我们操作数据库是在控制台使用SQL语句来操作数据库,JDBC是用Java语言向数据库发送SQL语句。_mysql java
Cookie 和 Session、实现用户登录逻辑-程序员宅基地
文章浏览阅读2.9k次,点赞8次,收藏45次。Cookie 和 Session、实现用户登录逻辑_用户登录逻辑
abaqus更改计算机名,电脑中Abaqus怎样更改part的属性-程序员宅基地
文章浏览阅读720次。Abaqus是一款功能十分强大的非线性分析软件,一直深受广大用户们的喜爱。通常情况下,用户在建模时都会建立一个part。那么,当一个part建立好了如果想删除建立的feature比如说参考平面,要如何编辑呢?下面,系统城小编就为大家分享电脑中Abaqus更改part属性的具体步骤!具体如下:1、打开一个CAE文件。2、删除feature。人们如果想要删除part上的一个feature,点击删除fe..._abaqus license 设备名称更改
在 vscode 中使用 Git :拉取、提交、克隆_vscode拉取git代码-程序员宅基地
文章浏览阅读1.2w次,点赞4次,收藏53次。1、将代码放到码云到码云里新建一个仓库,完成后码云会有一个命令教程按上面的来就行了 码云中的使用教程:Git 全局设置:git config --global user.name "ASxx"git config --global user.email "[email protected]"创建 git 仓库:mkdir wap // 项目在本地的路径cd wapgit inittouch README.mdgit add README.mdgit comm_vscode拉取git代码
基于EasyPoi进行word模板导出时循环写段落_easypoi word 循环导出-程序员宅基地
文章浏览阅读1.3k次,点赞3次,收藏5次。EasyPoi是一个Java的Excel和Word处理库,主要用于将Java对象转换为Excel或Word文档,并且可以从Excel或Word文档中读取数据到Java对象。本文将重点介绍如何使用EasyPoi写Word文档。_easypoi word 循环导出
随便推点
java多线程并发之旅-13-CircleQueue -环形队列_环形队列与多线程-程序员宅基地
文章浏览阅读1.5w次。Q是什么?优势?使用场景?无锁队列怎么实现?1.环形队列是什么队列是一种常用的数据结构,这种结构保证了数据是按照“先进先出”的原则进行操作的,即最先进去的元素也是最先出来的元素.环形队列是一种特殊的队列结构,保证了元素也是先进先出的,但与一般队列的区别是,他们是环形的,即队列头部的上个元素是队列尾部,通常是容纳元素数固定的一个闭环。2.环形队列的优点1、 保证元..._环形队列与多线程
Mac iTerm2配置rz和sz命令_mac查看lrzsz安装路径-程序员宅基地
文章浏览阅读620次。安装并配置lrzsz要先安装brewbrew install lrzszbrew list lrzsz #查看lrzsz安装位置在/usr/local/bin目录下创建或下载两个文件,这里给出创建方式。cd /usr/local/binvi iterm2-send-zmodem.sh内容如下:#!/bin/bashosascript -e 'tell application "iTerm2" to version' > /dev/null 2>&1 &_mac查看lrzsz安装路径
java 正则表达式验证-程序员宅基地
文章浏览阅读1.9k次。package com.fsti.icop.util.regexp;import java.util.regex.Matcher;import java.util.regex.Pattern;pu
MySQL计划执行--定时任务处理_navicate 定时任务 800750057错误-程序员宅基地
文章浏览阅读485次。mysql 计划执行定时任务_navicate 定时任务 800750057错误
JS原生读取 本地 JSON_js读取本地json文件-程序员宅基地
文章浏览阅读8.9k次,点赞3次,收藏10次。JS原生读取本地JSON。添加等号和前方的变量名之后,JSON就变成了JS代码,隐式声明了一个变量,并将整段JSON作为对象赋值给它。把提取到的JSON对象赋值给在合适位置声明过的函数。但可以取个巧,对JSON文件做一点小改动,就能把JSON作为JS文件引入网页了。开发期间可能会遇到需要读取的JSON以文件形式储存在本地的情况。将刚刚获取到的文件内容放入新建的reader,并指定文件所使用的编码方式。在reader工作完成后,运行一些代码,将读取到的内容“丢”出来。_js读取本地json文件
K8S之Service详解-程序员宅基地
文章浏览阅读9.4k次,点赞2次,收藏34次。示例yaml文件tomcat-service.yamlapiVersion: v1kind: Servicemetadata: name: tomcat-servicespec: ports: - port: 8080 name: service-port - port: 8005 name: shutdown-port selector: tier: frontendkubectl apply -f tomcat-service.yaml解释定