【Unity】虚拟现实 VRTK插件使用教程(六)VR UI (UGUI和VRTK的事件处理机制)_unity vrtk学习-程序员宅基地
技术标签: unity Unity ui Unity后端开发 游戏引擎 Unity UI vr
UI
UI通常按类别分为三种,即2D UI、3D UI、模型UI。
- 2D UI:2D UI固定在屏幕上,不会跟着角色移动而移动。
- 3D UI:3D UI放在场景世界中,当相机移动到UI前面才能看到。
- 模型UI:
2D UI
画布设置
要使用2D UI就要先创建一个画布Canvas,画布的渲染模式(Render Mode)有以下三种:
- Screen Space - Overlay(2D):VR中不要选这种,不然不会显示(模拟器中会显示,实际环境中不会显示)。
- Screen Space - Camera(2D):VR中如果要用2D UI就用这种方式。
- World Space(3D):世界空间3D。
在VR游戏中,如果想要2D UI,就必须选择Camera渲染,Overlay的方式只在模拟器中显示,到了实机上就不显示了。
相机设置
画布创建好之后再创建一个相机Camera,并将这个相机拖拽到画布的Render Camera属性中。
Clear Flags:决定相机空白部分如何渲染,该属性通常设置为Depth Only,使空白部分按照深度显示,也就是只把玩家看见的东西显示出来(注意:此处说的是空白部分,该设置不影响UI本身,只影响UI以外的部分)。
Depth:相机深度,该属性必须大于VR相机的深度值,否则将无法显示UI。
Culling Mask:遮挡剔除,该属性一定要设置为UI,保证UI相机只渲染UI,不去做多余的渲染。
请注意,与UI相机相对应的主相机(通常在眼睛对象下)也要将UI设置为不渲染,避免重复渲染。
由于VR中又有2D UI,又有3D UI,所以通常不使用通用的UI层,而是再另外创建两个层:2D UI、3D UI,而此处只剔除2D UI即可。
用途
与正常的3D游戏不同的是,在VR游戏中通常是不使用传统的2D UI的,比如显示玩家状态,显示操作按钮。一方面这样的显示通常在屏幕边缘,玩家视锥通常无法看清边缘的内容,就好比当你盯着一幅山水画看时,通常你只能看到画边缘作者的题字的位置,却看不清题字的内容,如果你想看清内容,就需要将视角转向题字位置,但2D UI是固定在屏幕边缘的,不管你如何转动视角,UI还是在边缘。另一方面是VR游戏通常强调的是沉浸式体验,这样的UI往往是降低体验的。说了这么多弊端,那2D UI到底有什么用处呢?
场景1:
场景切换:将2D UI铺满整个相机视角,然后将UI内容做成黑色,通过调整UI透明度实现淡入淡出。
场景2:
玩家受伤:将2D UI铺满整个相机视角,然后将UI内容做成红色,或做一个有血迹的图片,通过调整UI透明度实现。
场景3:
夜视镜:将2D UI铺满整个相机视角,然后将UI内容做成绿色,通过调整UI透明度实现。此处需要结合场景的光线调整。
场景4:
模拟镜头:当玩家视角是透过玻璃窗看外面时,可以用2D UI实现玻璃碎裂的效果。
场景5:
模拟望远镜:当玩家拿起望远镜观看远处时,可以将UI按照望远镜的形状显示,结合VR视角放大,就可以实现该功能。
总之,2D UI在VR中的应用与普通游戏是不一样的,需要结合实际情况去指定需求。
3D UI
画布设置
3D UI也需要创建画布,画布名称要与2D UI区分开。通常所有UI都放在同一个节点下。

3D UI画布的渲染模式设置为World Space。
注意:画布的大小单位是像素,而3D中单位是米,若想让UI符合场景大小,通常的做法是将画布的Scale全设置为0.01,这样100个像素就是一米了,且UI内容不会失真。
交互
通常VR的UI都需要自己制作,因为NGUI、UGUI这类的UI插件都不支持VR。通常厂商的做法是在已有UI插件的基础上做改进,由于UGUI是原生插件,所以用UGUI来做改进的厂商相对较多,当然,有条件的话也可以自己开发。
要实现交互,首先要给MainCanvas画布添加VRTK_UI Canvas组件,然后给要实现交互的手柄Controller添加VRTK_UI Pointer组件。如有需要,可以再添加一个VRTK_Straight Pointer Renderer组件,生成一个射线,使操作更直观。
若果是射击类游戏,通常默认的枪口方向是有偏差的,这时候可以在手柄控制器下新建一个节点,将VRTK_UI Pointer组件和VRTK_Straight Pointer Renderer组件放到这个新节点上,并指定VRTK_UI Pointer的Controller为手柄的Controller(新版VRTK不需要指定Controller),再将新建的节点拖拽到手柄Controller的Pointer Renderer属性上,以指定渲染器。最后调节新建节点的方向即可实现默认方向的改变。这个新建节点的作用就是用于操作UI。
小提示:在运行状态下调整组件后,可以复制组件后停止运行,然后再黏贴组件内容,这样运行状态调整的内容就带到编辑状态了。
在这一段设置中,真正在交互的是VRTK_UI Pointer组件,而VRTK_Straight Pointer Renderer组件只是提供了一个射线,以方便操作。
此时手柄控制器已经具备了交互能力了,这时候我们做一个测试按钮,直接在MainCanvas下创建一个UI 按钮,调整按钮大小,然后放到场景中,最后调整一下按钮的高亮显示颜色,准备工作就都做好了。此时运行游戏,按下手柄的激活按键(默认是触摸板Touchpad Press),将手柄指向按钮,看按钮是否会变色,如果变色了,那么交互就实现了。
UGUI事件处理流程
-
EventSystem每帧调用BaseInputModule中的Process方法。
(实现类:StandaloneInputModule / TouchInputModule) -
计算光标接触的物体(Graphic)。
- Process方法调用BaseRaycaster的Raycast方法获取所有Graphic。
(实现类:GraphicRaycaster / PhysicsRaycaster / Physics2DRaycaster) - 通过Graphic的 IsRaycastLocationValid方法确定光标选中的Graphic。
- Process方法调用BaseRaycaster的Raycast方法获取所有Graphic。
-
通过ExecuteEvents引发物体的相关事件。
- 调用Execute方法获取相关接口类型对象,再调用其接口方法。
什么是EventSystem?每次创建UGUI,编辑器都会自动创建一个EvenetSystem节点,该节点下挂载了一个EventSystem组件和一个Standalone Input Module组件,UGUI的事件源头就是这个EventSystem类,而Standalone Input Module是EventSystem的子类,系统调用EventSystem的Update时通过多态访问子类Standalone Input Module的功能。
什么是Graphic? Image、Text等需要渲染到屏幕上的物体都是Graphic的子类。值得注意的是,Button并不是Graphic的子类,因为Unity在计算Input时考虑的是实际渲染到屏幕上的物体,所以真正产生输入的是Button上的图片Image和文字Text。
Graphic Raycaster画布中有一个默认组件是Graphic Raycaster(图形射线检测器),该组件使得画布中被射线指定的物体能够被检测到(通过IsRaycastLocationValid方法实现)。同理,当一个物体被放到画布外面时,其射线检测也将会失效。
IsRaycastLocationValid是用来判断物体是否被射线选中的,该方法可以被重写,因为其本身是一个虚方法。关于此方法的重写与应用,可以参看另外一篇文章:【Unity】 UGUI进阶(一)自定义不规则按钮
由上可见,UGUI只提供了对键盘、鼠标、手机屏幕的输入事件,并未提供VR相关的输入事件,所以如果我们要实现VR UI就要自定义一套UI组件。
VRTK事件处理流程
-
VRTK EventSystem创建VRTK VRInputModule对象并每帧调用其Process方法。
-
计算光标接触的物体(Graphic)。
- Process方法调用BaseRaycaster的Raycast方法获取所有Graphic。
(实现类:VRTK UIGraphicRaycaster) - 通过Graphic的 IsRaycastLocationValid方法确定光标选中的Graphic。
(从VRTK UIPointer所在物体位置,向其forward方向发出射线)
- Process方法调用BaseRaycaster的Raycast方法获取所有Graphic。
-
通过ExecuteEvents引发物体的相关事件。
- 调用Execute方法获取相关接口类型对象,再调用其接口方法。
VRTK源码解析
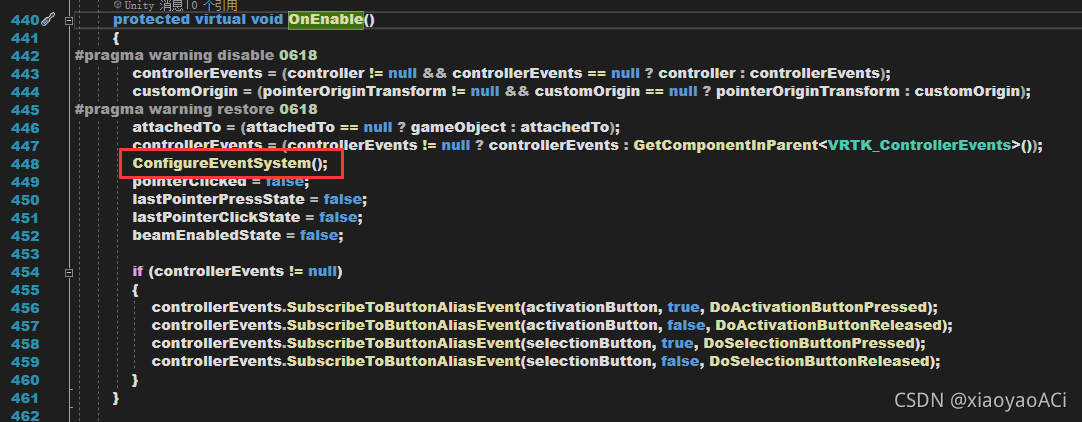
VRTK_UIPointer类中的OnEnable方法调用了ConfigureEventSystem方法:

这个方法中缓存了Unity自动创建的EventSystem对象,并将此对象传入SetEventSystem方法:

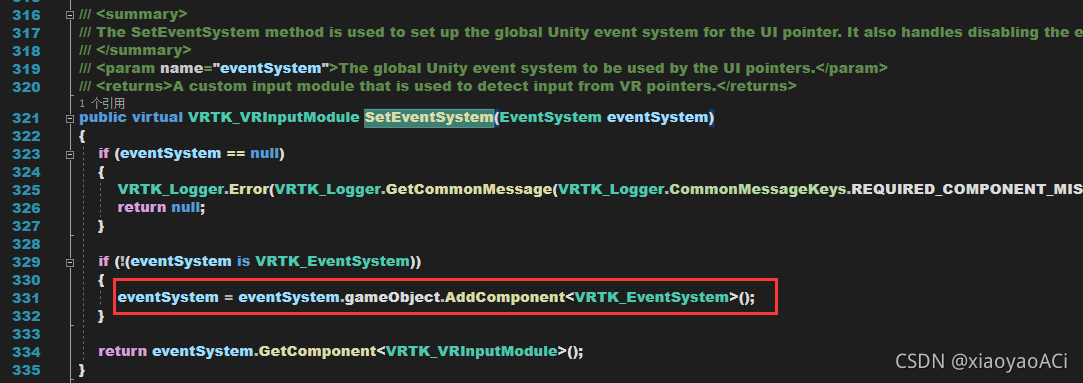
SetEventSystem方法中给原有的EventSystem对象又加了个名为VRTK_EventSystem的组件,这样就实现了对原有EventSystem的扩展。

所以,当添加VRTK UIPointer组件时,就会自动创建VRTK_EventSystem组件,我们前面写到的VRTK事件处理流程就正式开启了。
更多内容请查看总目录【Unity】Unity学习笔记目录整理
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象