Pyecharts可视化_from pyecharts.globals import currentconfig, noteb-程序员宅基地
PyEcharts
所有文章不设限,我们相遇偶然,相散坦然,互不打扰,各自安好,向阳而生
pyecharts中文手册:https://pyecharts.org/#/
查看版本
import pyecharts
pyecharts.__version__
'1.9.1'
版本安装说明

jupyter lab使用注意事项

导入库
from pyecharts.globals import ThemeType, SymbolType, ChartType
import seaborn as sns
#警告
import warnings
from pylab import *
from collections import Counter
from pyecharts.commons.utils import JsCode
from pyecharts import options as opts
#散点图
from pyecharts.charts import Scatter
#日历
from pyecharts.charts import Calendar
#饼图
from pyecharts.charts import Pie
#折线
from pyecharts.charts import Line
#柱状图
from pyecharts.charts import Bar
#3D地球视图
from pyecharts.charts import Geo
#图像合并
from pyecharts.charts import Grid
#图像组合组件
from pyecharts.charts import Page
#地图
from pyecharts.charts import Map
#仪表盘
from pyecharts.charts import Gauge
import numpy as np
import matplotlib.pyplot as plt
import pandas as pd
import jieba
from pyecharts.globals import CurrentConfig, NotebookType
CurrentConfig.NOTEBOOK_TYPE = NotebookType.JUPYTER_LAB
mpl.rcParams['font.sans-serif'] = ['SimHei']
#忽略警告
warnings.filterwarnings("ignore")
数据读取
首先读取数据:
import pandas as pd
data = pd.read_excel('../data/xlsx/房价与工资.xlsx')
数据预览
data.head(5)
| 城市 | 省份 | 房屋均价 | 人均工资 | |
|---|---|---|---|---|
| 0 | 北京市 | 北京 | 63239 | 9240 |
| 1 | 重庆市 | 重庆 | 10351 | 5962 |
| 2 | 广州市 | 广东 | 30894 | 7409 |
| 3 | 上海市 | 上海 | 52240 | 8962 |
| 4 | 深圳市 | NaN | 52456 | 8315 |
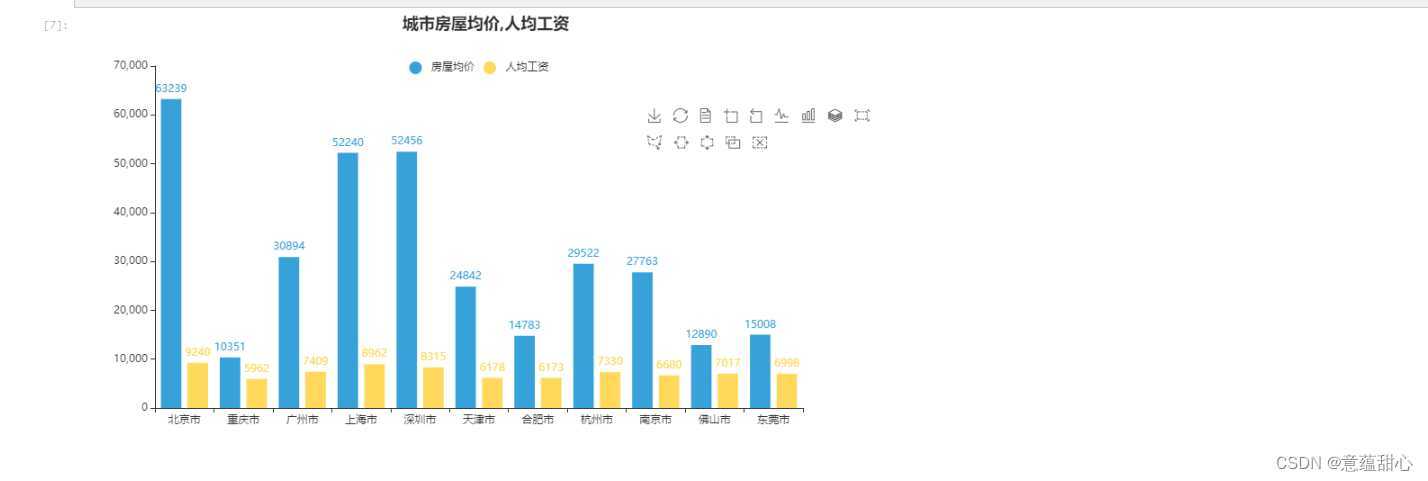
柱形图可视化
# 下面指定x轴和y轴:
x = list(data['城市'])
y1 = list(data['房屋均价'])
y2 = list(data['人均工资'])
# '''水平条形图'''
from pyecharts.charts import Bar
bar = Bar(
# 设置主题
init_opts=opts.InitOpts(theme=ThemeType.LIGHT),
)
bar.set_global_opts(
# 设置标题样式
title_opts=opts.TitleOpts(
# 标题名称
title='城市房屋均价,人均工资',
# 设置标题位置
pos_left='40%',
),
# 设置图例样式
legend_opts=opts.LegendOpts(
# 是否显示图例
is_show=True,
# 设置图例位置
pos_top='10%',
# 设置图例形状
legend_icon='circle'
),
# 设置工具框样式
toolbox_opts=opts.ToolboxOpts(
# 是否显示工具框
is_show=True,
# 设置位置(方法一致)
pos_left='70%',
pos_top='20%'
)
)
# 添加 x 轴数据
bar.add_xaxis(x)
# 添加 y 轴数据
bar.add_yaxis(
# 设置 y1图例的名称
series_name='房屋均价',
# 设置 y1 数据
y_axis=y1,
)
bar.add_yaxis('人均工资', y2)
# 加载js
bar.load_javascript()
<pyecharts.render.display.Javascript at 0x16ce7437a30>
# 显示图像
bar.render_notebook()

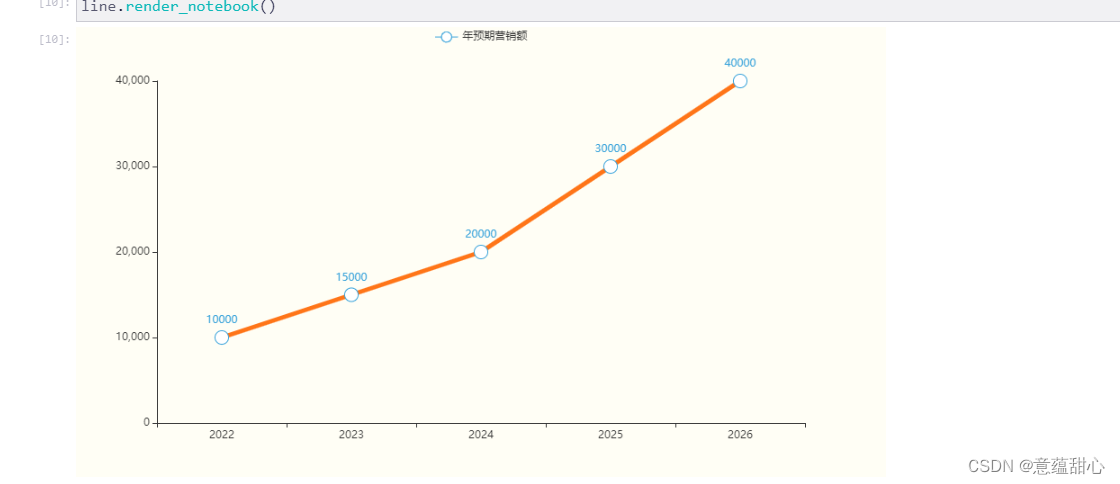
折线图可视化
x=['2022','2023','2024','2025','2026']
y=[10000,15000,20000,30000,40000]
line = Line(
# 设置主题
init_opts=opts.InitOpts(theme=ThemeType.LIGHT,
bg_color='rgba(255,250,205,0.2)'),
)
line.add_xaxis(x)
line.add_yaxis(
# 设置 y1轴图例名称
series_name='年预期营销额',
# 设置 y1轴图例数据
y_axis=y,
# 数据标记是否显示(此处显示)
is_symbol_show=True,
# 标记大小
symbol_size=15,
# 设置线条样式
linestyle_opts=opts.LineStyleOpts(
# 设置线条颜色
color='#FF6600',
# 设置线条粗细
width=5,
# 设置线条透明度
opacity=0.9
)
)
line.load_javascript()
line.render_notebook()

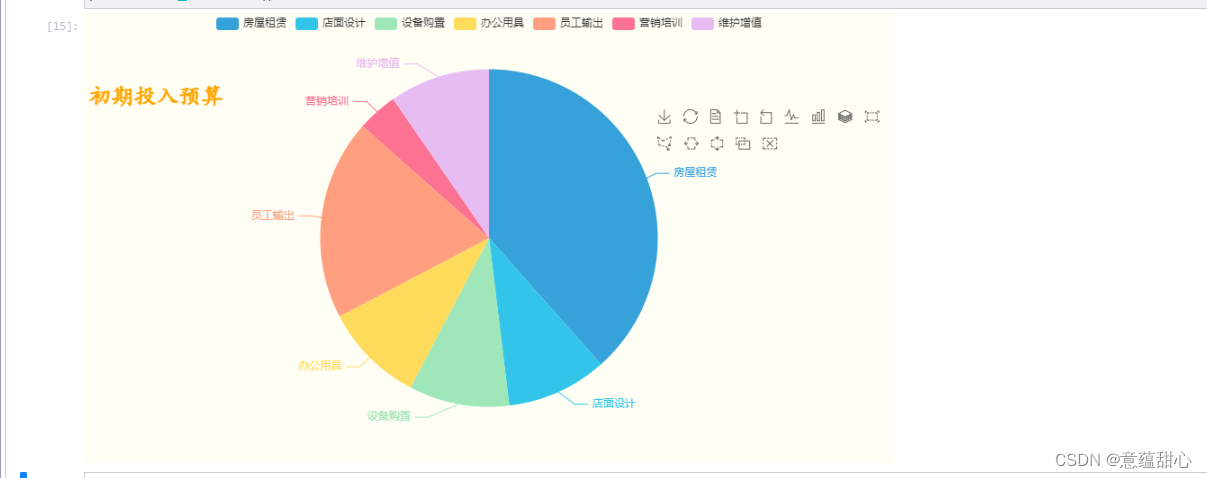
饼图可视化
数据整合
# x 轴的标签数据
inner_x_data =['房屋租赁','店面设计','设备购置','办公用具','员工输出','营销培训','维护增值']
# y 轴的数值数据
inner_y_data =[20000,5000,5000,5000,10000,2000,5000]
# 数据压缩打包|
inner_data_pair = [list(z) for z in zip(inner_x_data, inner_y_data)]
pie = Pie(
# 设置主题
init_opts=opts.InitOpts(theme=ThemeType.LIGHT,
bg_color='rgba(255,250,205,0.2)'),
)
# 设置全局属性
pie.set_global_opts(
# 设置标题属性
title_opts=opts.TitleOpts(
# 设置标题名称
title='初期投入预算',
# 设置标题位置
pos_top='15%',
# 设置标题样式
title_textstyle_opts=opts.TextStyleOpts(
# 颜色
color='orange',
# 字体大小
font_size=25,
# 字体样式
font_family='楷体'
)
),
# 设置工具框样式
toolbox_opts=opts.ToolboxOpts(
# 是否显示工具框
is_show=True,
# 设置位置(方法一致)
pos_left='70%',
pos_top='20%'
)
)
pie.add(
series_name='初期投入预算',
data_pair=inner_data_pair
)
pie.load_javascript()
pie.render_notebook()

上下绘制条形图和线图
# 柱状图
bar = Bar()
bar.add_xaxis(x)
bar.add_yaxis('房屋均价', y1)
bar.add_yaxis("人均工资", y2)
bar.render_notebook()
# 折线图
line = Line()
line.add_xaxis(x)
line.add_yaxis('房屋均价', y1)
line.add_yaxis('人均工资', y2)
line.render_notebook()
# 图例合并
# 调用了page组件
page = Page(layout=Page.DraggablePageLayout)
# 将上面定义好的图添加到 page
page.add(
bar,
line,
)
page.load_javascript()
<pyecharts.render.display.Javascript at 0x1c04d3e5bb0>
page.render_notebook()

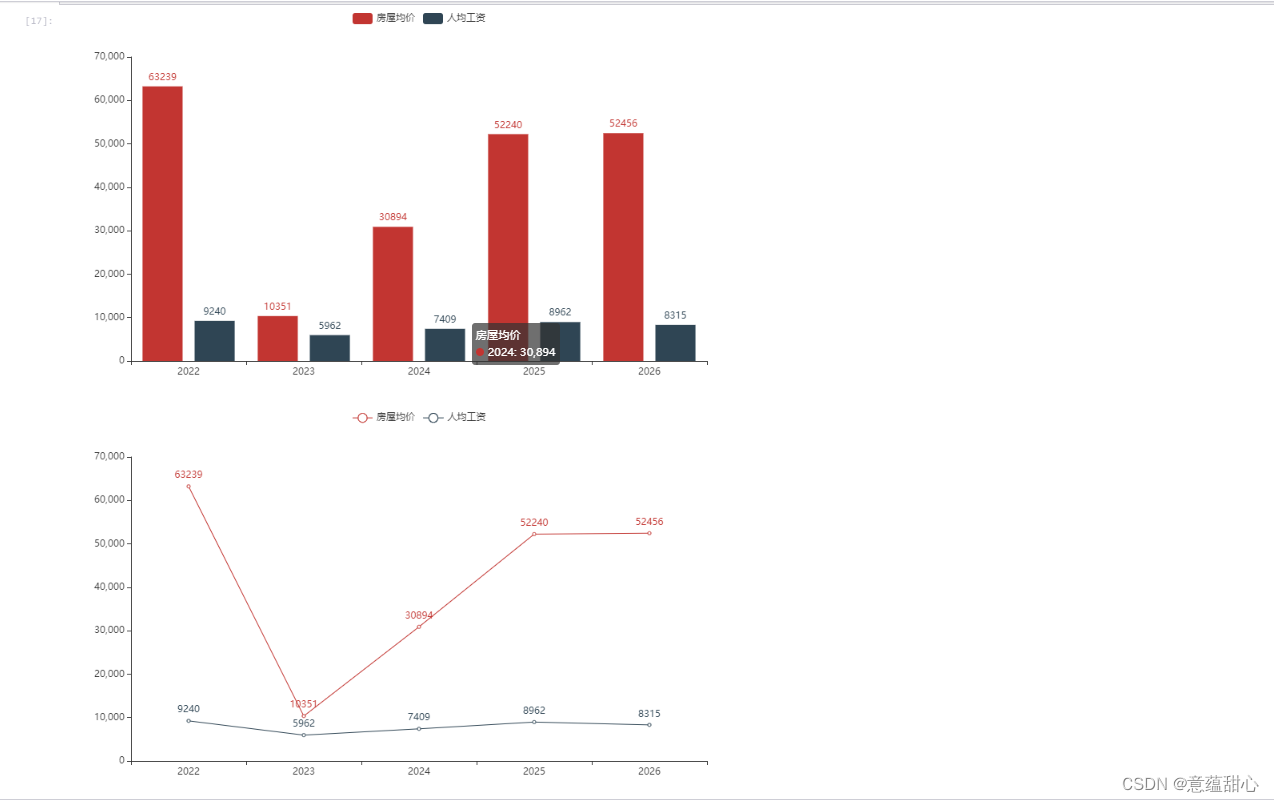
条形图上叠加线图
# 柱状图
bar = Bar()
bar.add_xaxis(x)
bar.add_yaxis(
series_name='房屋均价',
y_axis=y1,
# 设置柱状图标签属性(避免图像太乱)
label_opts=opts.LabelOpts(
# 设置柱状图标签属性隐藏
is_show=False
),
)
bar.add_yaxis(
series_name="人均工资",
y_axis=y2,
# 设置柱状图标签属性
label_opts=opts.LabelOpts(
# 设置柱状图标签属性隐藏
is_show=False
),
)
# 折线图
line = Line()
line.add_xaxis(x)
line.add_yaxis(
series_name='房屋均价',
y_axis=y1,
# 设置折线属性(容易识别)
linestyle_opts=opts.LineStyleOpts(
# 颜色
color='#66CCFF',
# 粗细
width=6
)
)
line.add_yaxis(
series_name='人均工资',
y_axis=y2,
# 设置折线属性(容易识别)
linestyle_opts=opts.LineStyleOpts(
color='#FFCCCC',
width=6
)
)
bar.overlap(line)
bar.load_javascript()
<pyecharts.render.display.Javascript at 0x1c04d2dcb20>
bar.render_notebook()

仪表盘可视化
c = (
Gauge()
.add(
"指示器",
[("完成比率", 75.5)],
# 设置仪表盘大小
radius="60%",
# 设置起始、终止刻度
min_=0, max_=260,
title_label_opts=opts.LabelOpts(
font_size=20, color="black", font_family="Microsoft YaHei" # 设置字体、颜色、大小
),
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(
# 设置区间颜色、仪表宽度
color=[(0.3, "#67e0e3"), (0.7, "#37a2da"), (1, "#fd666d")],
# 设置仪表盘宽度
width=25
)
),
)
.set_global_opts(
title_opts=opts.TitleOpts(
title="仪 表 盘 可 视 化",
pos_left='41%'
),
legend_opts=opts.LegendOpts(
is_show=False
),
)
)
c.render_notebook()

地图
Pyecharts这个库,实现地图可视化的时候,地图一直加载不出来。
自从 v0.3.2 开始,为了缩减项目本身的体积以及维持 pyecharts 项目的轻量化运行,pyecharts 将不再自带地图 js 文件。
如用户需要用到地图图表,可自行安装对应的地图文件包。
全球国家地图: echarts-countries-pypkg:世界地图和 213 个国家,包括中国地图。
中国省级地图: echarts-china-provinces-pypkg:23 个省,5 个自治区。
中国市级地图: echarts-china-cities-pypkg:370 个中国城市
中国县区级地图:echarts-china-counties-pypkg:2882 个中国县·区
中国区域地图:echarts-china-misc-pypkg:11 个中国区域地图,比如华南、华北。
英国2016选区图: echarts-united-kingdom-pypkg:英国选区图可以用来画与政治经济相关的数据
pip install echarts-countries-pypkg
pip install echarts-china-provinces-pypkg
pip install echarts-china-cities-pypkg
pip install echarts-china-counties-pypkg
pip install echarts-china-misc-pypkg
全国省份地图
data = [('北京', 12.54), ('天津', 13.02), ('河北', 13.0), ('山西', 11.53), ('内蒙古', 11.48), ('辽宁', 15.43), ('吉林', 13.21), ('黑龙江', 13.03), ('上海', 15.07), ('江苏', 15.99), ('浙江', 13.89), ('安徽', 15.01), ('福建', 11.42), ('江西', 11.44), ('山东', 14.75), ('河南', 12.73), ('湖北', 13.93), ('湖南', 14.54), ('广东', 9.73), ('广西', 13.12), ('海南', 11.33), ('重庆', 17.42), ('四川', 16.3), ('贵州', 12.84), ('云南', 11.06), ('西藏', 7.67), ('陕西', 12.85), ('甘肃', 12.44), ('青海', 9.45), ('宁夏', 9.67), ('新疆', 9.66)]
city=[]
value=[]
for i in range(len(data)):
city.append(data[i][0])
value.append(data[i][1])
inner_data_pair = [list(z) for z in zip(city, value)]
map= Map()
map.add('',inner_data_pair,'china')
map.set_global_opts(
title_opts=opts.TitleOpts(title="各省总体情况",
pos_right="center",
pos_top="5%"),
visualmap_opts=opts.VisualMapOpts(
max_=18,
min_=9
)
)
map.load_javascript()
<pyecharts.render.display.Javascript at 0x1c04d350e50>
map.render_notebook()

指定省份城市地图
#数据引入
from pyecharts.faker import Faker
c = (
Map()
.add("广东省", [list(z) for z in zip(Faker.guangdong_city, Faker.values())], "广东")
.set_global_opts(
title_opts=opts.TitleOpts(title="广东地图"), visualmap_opts=opts.VisualMapOpts()
)
)
c.load_javascript()
<pyecharts.render.display.Javascript at 0x1c04d3fe4f0>
c.render_notebook()
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YugbZu8v-1659786332428)(attachment:b0fe1fbf-0591-4c91-bcb5-34eb054510ec.png)]](https://img-blog.csdnimg.cn/2656572be9a34288a396f497e0e56ba4.png)
智能推荐
PhpStrom2018的激活范式_phpstrom2018.2.3-程序员宅基地
文章浏览阅读409次。1:找到windows-》System32-》drivers-》etc-》host-》配置域名(0.0.0.0 account.jetbrains.com)2:打开浏览器http://idea.lanyus.com/ 获取注册码3:复制注册码 ,注册时切换至Activation Code选项4:OK。_phpstrom2018.2.3
3dmax渲染有噪点的六大原因及解决方案_3dmax噪点多怎么解决-程序员宅基地
文章浏览阅读261次。原因:环境阻光(AO)的设置不当,导致模型结构转变处产生过多的暗部阴影,从而使渲染图像呈现出颗粒感和模糊。原因:3dmax中的材质细分不够,影响渲染效果,导致图像出现颗粒感和噪点。原因:3dmax中的图像尺寸过低,导致渲染后的效果图呈现出颗粒感和噪点。原因:发光贴图和灯光缓存的设置不当,导致渲染图像出现颗粒感和噪点。原因:3dmax中的主光源灯光细分不够,导致渲染图像有颗粒感。原因:DMC采样的参数设置不合理,导致渲染图像出现噪点。按照这些设置,通常可以避免图像出现噪点。,从而避免渲染后的模糊和噪点。_3dmax噪点多怎么解决
前端渲染CSR和SSR的结合使用分析_next同时使用ssr与csr-程序员宅基地
文章浏览阅读1.2k次。我们都知道,以往的CSR(客户端浏览器渲染)多多少少会有一点点SEO问题,不只是SPA(单页面应用程序),只不过SPA的SEO问题比较严重,一般的前端项目有很多个页面,渲染的压力是分散的,所以页面渲染速度很快,基本够爬虫抓到很多内容,但SPA只有一个页面。而我们的SSR(服务器渲染)可以弥补像SPA项目的SEO(搜索引擎优化) 不友好问题。但是它本身对比CSR也是有不足的。所以,为什么不可以结合它们两个的优点去进行使用呢?_next同时使用ssr与csr
2022-IOS-For-Fun_um-ios 2022-程序员宅基地
文章浏览阅读503次。2022 IOS Developer for funBasic stuffComputer Science fundamentalsMain parts of a computer system - CPU, memory, storageHow Operating System worksWhat is a databaseHow Internet worksGit version controlObject Oriented ProgrammingThe setupMacOSHomeb_um-ios 2022
PHP中的循环描述错误有哪些_PHP关于while循环中修改选取条件出现的错误-程序员宅基地
文章浏览阅读109次。业务需求是:读取某个表中每一行的的字段A、B、C的值如果C的值是0,就改成1或者2代码大概是这么写的:$query = "SELECT * FROM table WHERE C = 0";$result = mysqli_query($link, $query);if($result){while ($rows = mysqli_fetch_array($result)){if (判断条件为tru..._while循环报错php
ionic介绍-程序员宅基地
文章浏览阅读3.4k次。最近公司在使用ionic做混合APP,虽然是最后端,但是也查一下东西,介绍一下吧这是菜鸟教程的Ionic一.介绍ionic是一种老式的使用H5开发iOS和Android应用的方式,也可以使用新的语言React Native开发,当然对于H5实现复杂的或者交互性没有那么好的,就可以使用iOS和Android的插件实现;二.Ionic特点a.开发方面:1.ionic 基于Angular..._ionic
随便推点
vue基于element-ui的Select选择器实现的动态多级联动下拉选择_element-ui select 级联-程序员宅基地
文章浏览阅读2w次,点赞6次,收藏26次。demo地址代码如下:Html<div id="app"> <el-select v-for="(arrItem,key) in selectList" :key="key" v-model="selectArr[key]" filterable placeholder="请选择" value-key="value" @change="selected" @focu..._element-ui select 级联
LeetCode——76. 最小覆盖子串_leetcode最小覆盖子串-程序员宅基地
文章浏览阅读123次。76. 最小覆盖子串_leetcode最小覆盖子串
Oracle 常用语句_oracle查询导入目录常用语句-程序员宅基地
文章浏览阅读112次。https://download.csdn.net/download/u014096024/21109113oracle练习1.如何查询一个角色包括的权限 a.一个角色包含的系统权限 select * from dba_sys_privs where grantee='DBA'; b.一个角色包含的对象权限2.oracle究竟有多少种角色 (查询oracle中所有的角色,一般是dba) select * from dba_roles;3.查询o..._oracle查询导入目录常用语句
数据可视化之美:经典案例与实践解析_数据可视化经典-程序员宅基地
文章浏览阅读9.3k次,点赞25次,收藏93次。随着DT时代的到来,传统的统计图表很难对复杂数据进行直观地展示。这几年数据可视化作为一个新研究领域也变得越来越火。成功的可视化,如果做得漂亮,虽表面简单却富含深意,可以让观测者一眼就能洞察事实并产生新的理解。可视化(visualization)和可视效果(visual)两个词是等价的,表示所有结构化的信息表现方式,包括图形、图表、示意图、地图、故事情节图以及不是很正式的结构化插图。基本的可视化展..._数据可视化经典
8086汇编4位bcd码_[走近FPGA]之二进制转BCD码-程序员宅基地
文章浏览阅读1.3k次。注:本文由不愿透露姓名的 @Bulingxx 撰写。以下为正文。在上一篇文章中介绍了数码管如何在FPGA开发板上实现动态显示,其文章链接如下:人生状态机:[走近FPGA]之数码管动态显示zhuanlan.zhihu.com本文的所有实例都使用硬木课堂Xilinx Aritx 7 FPGA板实现,且附有上板演示视频,该开发板的链接如下:硬木课堂 Xilinx Aritx 7 FPGA板 Arm C..._8086汇编语言 实现二进制数到bcd码的转换
使用nfs之后初始化mysql失败_influxdb数据库 nfs存储初始化失败-程序员宅基地
文章浏览阅读1.7k次。将nfs作为mysql的数据目录输出后,在另一台主机上启动mysql进程时,会出现如下这样的错误,究其原因,其实还是nfs自身设计的缺陷。 初始化就是使用特定的用户,去特定的目录去更新mysql,虽然说添加mysql用户之后,所有的对数据的修改权限都是以mysql用户执行的,而且nfs的数据目录也都设计成了mysql,常理是没有问题的。但是,执行mysql_ins_influxdb数据库 nfs存储初始化失败