Three.js学习2:页面引入 Three.js_three.module.min.js-程序员宅基地
技术标签: 学习 前端 javascript three.js
-----------------------------华丽的分割线---------------------
相关代码均已上传到 gitee 中:myThree: 学习 Three.js ,努力加油~!
-----------------------------华丽的分割线---------------------
一、关于 Three.js 的版本
随着页面3D化应用越来越多,近两年 Three.js 处于飞速发展之中。现在 Three.js 几乎每个月都会发布一个新的版本,会增加新的 API,废掉一些旧的功能之类的。
可以从 Three.js 官网 Three.js – JavaScript 3D Library 下载最新版本,官网的文档一般也是当前最新版本。
因为 Three.js 每月更新的时候,API会有变化。所以:
- 实际开发时的 Three.js API 应该以项目 Three.js 版本对应的文档为准。只要能实现功能,不用追求最新版。当然,这是我的个人观点。
- 学习 Three.js 的时候,注意看教程的发布时间,以及教程的版本。不同版本,可能代码不兼容--虽然绝大部分代码变化不大,但是不排除个别方法做了调整。
我用的是目前 Three.js 最新版,r161。
二、页面引入 Three.js
不知道什么时候起,Three.js 官方不再支持类似 jQuery 的引入方式,全面转向了ES6 module 方式引入 Three.js 或者 common JS 的方式。从 build 文件夹里的三个 three.js 文件就可以看出来。

three.cjs 是 common JS 文件,用在 node 里,可以通过 require 导入。
three.module.js 是按照 ES6 module 导入方式,通过 import 命令导入。three.module.min.js 是前面文件的压缩版。
这里以 three.module 为例,说明如何在页面引入 Three.js。
因为版本更新较快,所以网上一些引入 Three.js 的方式不再适用。这个大家在学习的时候,一定要注意 Three.js 的版本。
方式一:页面嵌入式
在 HTML 页面里:
<script type="module">
import * as THREE from "./js/three.module.min.js";
// Our JS code goes here
</script>方式二:引入外部 JS
在 three.module.min.js 同级,添加自己的 js 文件 myjs.js。
HTML 页面:
<script src="js/myjs.js" type="module"></script>my.js 代码:
import * as THREE from "./three.module.min.js";
console.info( THREE );注意:
无论哪种引入 Three.js ,请注意 script 标签的 type="module",不可少。
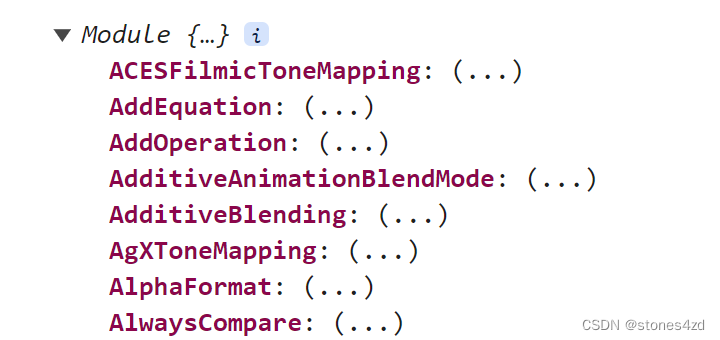
成功的标志:
如果能看到以下内容输出,就说明 Three.js 引入页面成功。恭喜你,打开了 Three.js 的大门!

三、Chrome 下一个扯淡的报错
明明页面跑起来,但是 Chrome 却一直在报一个错。
three.module.js:27681 THREE.WebGLRenderer: A WebGL context could not be created. Reason: Could not create a WebGL context, VENDOR = 0x8086, DEVICE = 0x4909, GL_VENDOR = Google Inc. (Intel), GL_RENDERER = ANGLE (Intel, Intel(R) Iris(R) Xe MAX 100 Graphics Direct3D9Ex vs_3_0 ps_3_0, igdumdim64.dll -30.0.101.1934), GL_VERSION = 30.0.101.1934, Sandboxed = yes, Optimus = no, AMD switchable = no, Reset notification strategy = 0x8252, ErrorMessage = BindToCurrentSequence failed: .
THREE.WebGLRenderer: A WebGL context could not be created. Reason: Failed to create a WebGL2 context.
搞得我一度怀疑是我的代码问题,或者 Three.js 版本有问题。
经多方查阅,发现这个是 Chrome 的问题, Firefox 就没有这个报错,一切正常。
解决方案1:
-
在浏览器地址栏输入
chrome://flags/。 -
将 Override software rendering list 选项设为
Enabled。 -
WebGL Draft Extentions 选项改为
Enbale. -
Chrome 73之后的版本, 确保 Choose ANGLE graphics backend 为
OpenGL。

解决方案2:
反正不影响代码运行,无视这个错误。否则换个浏览器,比如 firefox。
四、关于 VSCode 下 Three.js 的代码提示
我用的方法是安装 three.js 的typescript语法(.d.ts)的依赖:
要用到 Node 环境。
npm install --save-dev @types/three 不过这个代码提示,就我用的 r161 的版本来看,感觉挺鸡肋的,只能说聊胜于无。
智能推荐
Docker 快速上手学习入门教程_docker菜鸟教程-程序员宅基地
文章浏览阅读2.5w次,点赞6次,收藏50次。官方解释是,docker 容器是机器上的沙盒进程,它与主机上的所有其他进程隔离。所以容器只是操作系统中被隔离开来的一个进程,所谓的容器化,其实也只是对操作系统进行欺骗的一种语法糖。_docker菜鸟教程
电脑技巧:Windows系统原版纯净软件必备的两个网站_msdn我告诉你-程序员宅基地
文章浏览阅读5.7k次,点赞3次,收藏14次。该如何避免的,今天小编给大家推荐两个下载Windows系统官方软件的资源网站,可以杜绝软件捆绑等行为。该站提供了丰富的Windows官方技术资源,比较重要的有MSDN技术资源文档库、官方工具和资源、应用程序、开发人员工具(Visual Studio 、SQLServer等等)、系统镜像、设计人员工具等。总的来说,这两个都是非常优秀的Windows系统镜像资源站,提供了丰富的Windows系统镜像资源,并且保证了资源的纯净和安全性,有需要的朋友可以去了解一下。这个非常实用的资源网站的创建者是国内的一个网友。_msdn我告诉你
vue2封装对话框el-dialog组件_<el-dialog 封装成组件 vue2-程序员宅基地
文章浏览阅读1.2k次。vue2封装对话框el-dialog组件_
MFC 文本框换行_c++ mfc同一框内输入二行怎么换行-程序员宅基地
文章浏览阅读4.7k次,点赞5次,收藏6次。MFC 文本框换行 标签: it mfc 文本框1.将Multiline属性设置为True2.换行是使用"\r\n" (宽字符串为L"\r\n")3.如果需要编辑并且按Enter键换行,还要将 Want Return 设置为 True4.如果需要垂直滚动条的话将Vertical Scroll属性设置为True,需要水平滚动条的话将Horizontal Scroll属性设_c++ mfc同一框内输入二行怎么换行
redis-desktop-manager无法连接redis-server的解决方法_redis-server doesn't support auth command or ismis-程序员宅基地
文章浏览阅读832次。检查Linux是否是否开启所需端口,默认为6379,若未打开,将其开启:以root用户执行iptables -I INPUT -p tcp --dport 6379 -j ACCEPT如果还是未能解决,修改redis.conf,修改主机地址:bind 192.168.85.**;然后使用该配置文件,重新启动Redis服务./redis-server redis.conf..._redis-server doesn't support auth command or ismisconfigured. try
实验四 数据选择器及其应用-程序员宅基地
文章浏览阅读4.9k次。济大数电实验报告_数据选择器及其应用
随便推点
灰色预测模型matlab_MATLAB实战|基于灰色预测河南省社会消费品零售总额预测-程序员宅基地
文章浏览阅读236次。1研究内容消费在生产中占据十分重要的地位,是生产的最终目的和动力,是保持省内经济稳定快速发展的核心要素。预测河南省社会消费品零售总额,是进行宏观经济调控和消费体制改变创新的基础,是河南省内人民对美好的全面和谐社会的追求的要求,保持河南省经济稳定和可持续发展具有重要意义。本文建立灰色预测模型,利用MATLAB软件,预测出2019年~2023年河南省社会消费品零售总额预测值分别为21881...._灰色预测模型用什么软件
log4qt-程序员宅基地
文章浏览阅读1.2k次。12.4-在Qt中使用Log4Qt输出Log文件,看这一篇就足够了一、为啥要使用第三方Log库,而不用平台自带的Log库二、Log4j系列库的功能介绍与基本概念三、Log4Qt库的基本介绍四、将Log4qt组装成为一个单独模块五、使用配置文件的方式配置Log4Qt六、使用代码的方式配置Log4Qt七、在Qt工程中引入Log4Qt库模块的方法八、获取示例中的源代码一、为啥要使用第三方Log库,而不用平台自带的Log库首先要说明的是,在平时开发和调试中开发平台自带的“打印输出”已经足够了。但_log4qt
100种思维模型之全局观思维模型-67_计算机中对于全局观的-程序员宅基地
文章浏览阅读786次。全局观思维模型,一个教我们由点到线,由线到面,再由面到体,不断的放大格局去思考问题的思维模型。_计算机中对于全局观的
线程间控制之CountDownLatch和CyclicBarrier使用介绍_countdownluach于cyclicbarrier的用法-程序员宅基地
文章浏览阅读330次。一、CountDownLatch介绍CountDownLatch采用减法计算;是一个同步辅助工具类和CyclicBarrier类功能类似,允许一个或多个线程等待,直到在其他线程中执行的一组操作完成。二、CountDownLatch俩种应用场景: 场景一:所有线程在等待开始信号(startSignal.await()),主流程发出开始信号通知,既执行startSignal.countDown()方法后;所有线程才开始执行;每个线程执行完发出做完信号,既执行do..._countdownluach于cyclicbarrier的用法
自动化监控系统Prometheus&Grafana_-自动化监控系统prometheus&grafana实战-程序员宅基地
文章浏览阅读508次。Prometheus 算是一个全能型选手,原生支持容器监控,当然监控传统应用也不是吃干饭的,所以就是容器和非容器他都支持,所有的监控系统都具备这个流程,_-自动化监控系统prometheus&grafana实战
React 组件封装之 Search 搜索_react search-程序员宅基地
文章浏览阅读4.7k次。输入关键字,可以通过键盘的搜索按钮完成搜索功能。_react search