javascript实现计算器_用js写出计算器是什么水平-程序员宅基地
技术标签: 计算器布局 javascript实现计算器 # 前端系列 js javascript
首先说明一下为什么发这篇文章,因为今天早晨看到一篇类似的文章,我看了他的源码,发现实在太啰嗦了,于是便准备把这篇文章发出来!
其实使用javascript的函数来实现计算器可以说是练习javascript的一个好方法,虽然我的代码可以使用eval函数进行简化,但是我觉得没有必要。如果我的文章对你有用就点个赞吧!
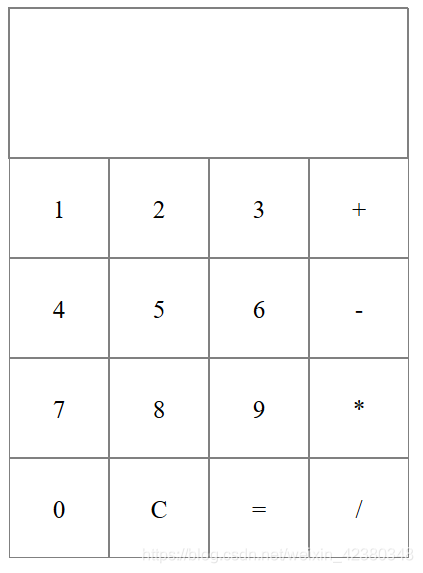
先看下布局

源码放在这里
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.wrapper{
width: 400px;
border: 1px solid gray;
box-sizing: border-box;
}
#content{
width: 400px;
height: 150px;
border: 1px solid gray;
box-sizing: border-box;
text-align: right;
line-height: 150px;
font-size: 30px;
}
.box{
width: 400px;
}
.div1{
width: 100px;
height: 100px;
border: 1px solid gray;
box-sizing: border-box;
float: left;
font-size: 25px;
text-align: center;
line-height: 100px;
}
.div1:hover{
box-shadow: 2px 2px 2px gray;
}
.div1:active{
background-color: skyblue;
}
</style>
</head>
<body>
<div class="wrapper">
<div id="content"></div>
<div class="box">
<div class="div1" id="1" onclick="getNum(this)">1</div>
<div class="div1" id="2" onclick="getNum(this)">2</div>
<div class="div1" id="3" onclick="getNum(this)">3</div>
<div class="div1" id="+" onclick="getOperator(this)">+</div>
</div>
<div class="box">
<div class="div1" id="4" onclick="getNum(this)">4</div>
<div class="div1" id="5" onclick="getNum(this)">5</div>
<div class="div1" id="6" onclick="getNum(this)">6</div>
<div class="div1" id="-" onclick="getOperator(this)">-</div>
</div>
<div class="box">
<div class="div1" id="7" onclick="getNum(this)">7</div>
<div class="div1" id="8" onclick="getNum(this)">8</div>
<div class="div1" id="9" onclick="getNum(this)">9</div>
<div class="div1" id="*" onclick="getOperator(this)">*</div>
</div>
<div class="box">
<div class="div1" id="0" onclick="getNum(this)">0</div>
<div class="div1" id="C" onclick="clearClick(this)">C</div>
<div class="div1" id="=" onclick="opert(this)">=</div>
<div class="div1" id="/" onclick="getOperator(this)">/</div>
</div>
</div>
<script>
var 数字1 = 0;
var 按钮标识 = 0;
var 运算符 = '+';
var content = document.getElementById('content');
function getNum(btn){
if(按钮标识== 0){
content.innerText += btn.innerText;
}else{
content.innerText = btn.innerText;
}
按钮标识 = 0;
}
function getOperator(btn){
数字1 = content.innerText;
运算符 = btn.innerText;
按钮标识 = 1;
}
function opert(btn){
var result = 0;
switch(运算符){
case '+':
result = parseInt(数字1) + parseInt(content.innerText);
break;
case '-':
result = parseInt(数字1) - parseInt(content.innerText);
break;
case '*':
result = parseInt(数字1) * parseInt(content.innerText);
break;
case '/':
result = parseInt(数字1) / parseInt(content.innerText);
break;
}
content.innerText = result;
}
function clearClick(btn){
content.innerText = '';
数字1 = 0;
按钮标识 = 0;
运算符 = '+';
}
</script>
</body>
</html>
智能推荐
Vue中实现div编辑效果,及contenteditable设置为plaintext-only与true的区别-程序员宅基地
文章浏览阅读9.6k次,点赞5次,收藏20次。有时候我们希望实现点击一段div内文本时就能直接进行编辑,当然使用文本框、富文本等也可以实现,但终究有些麻烦。目录效果预览参数介绍封装与使用使用效果差异plaintext-only 的效果使用contenteditable = "true" 的效果效果预览今天我给大家介绍的这种方式是直接使用div的 contenteditable属性,即可实现div的文本编辑..._plaintext-only
对标大厂标准CSDN能力认证 and 超级实习生-大厂实习直通车_csdn认证-程序员宅基地
文章浏览阅读8.1k次,点赞41次,收藏61次。对标大厂标准CSDN能力认证 and 超级实习生-大厂实习直通车详情介绍!!!_csdn认证
快速找出System.Management.Automation.dll,c#调用powershell-程序员宅基地
文章浏览阅读772次。public static void InvokeSystemPS(string cmd) { List<string> ps = new List<string>(); ps.Add("Set-ExecutionPolicy RemoteSigned"); ps..._system.management.automation
MacBook键盘符号_苹果电脑箭头符号是哪个键-程序员宅基地
文章浏览阅读1.1k次。图标介绍⌘Command⇧Shift⇪Caps Lock⌥Option = Alt⌃ControlEnter⌫Delete⌦Fn + Delete↑上箭头↓下箭头←左箭头→右箭头⇞Fn + ↑ = Page Up⇟Fn + ↓ = Page DownHomeFn + ←EndFn + →⇥Tab = 右制表符⇤Shift + Tab = 左制表符..._苹果电脑箭头符号是哪个键
相机成像模型——建立过程(世界坐标系,相机坐标系,图像坐标系,图像像素坐标系,四者之间的关系)_相机成像模型的建立-程序员宅基地
文章浏览阅读1.8w次,点赞11次,收藏62次。相机在计算机视觉应用中起着重要作用,作为图像数据来源,影响着后续各个处理步骤。成像模型就是用数学公式刻画整个成像过程,即被拍摄物体空间点到照片成像点之间的几何变换关系。总体上,相机成像可以分为四个步骤:刚体变换、透视投影、畸变校正和数字化图像。 一、刚体变换(从世..._相机成像模型的建立
Lottie—json文件解析_lottie json解析-程序员宅基地
文章浏览阅读1.6w次,点赞11次,收藏14次。Lottie主要类图:Lottie对外通过控件LottieAnimationView暴露接口,控制动画。LottieAnimationView继承自ImageView,通过当前时间绘制canvas显示到界面上。这里有两个关键类:LottieComposition 负责解析json描述文件,把json内容转成Java数据对象;LottieDrawable负责绘制,把LottieCompo..._lottie json解析
随便推点
利用pyrealsense获取深度图,并进行像素对齐_pyrealsense2深度值-程序员宅基地
文章浏览阅读6.4k次,点赞4次,收藏32次。系统:Ubuntu16.04python版本:python2.7内核版本:4.13.0realsense SDK:librealsense1.12.1python wrapper:pyrealsense2.2这里的pyrealsense2.2指的是pyrealsense1的2.2版本,并不是pyrealsense2,如图:安装pyrealsense/2.21. 进入..._pyrealsense2深度值
kali linux学习笔记,包括环境配置、工具熟悉、信息收集、缓冲区溢出、提权、渗透、密码破解、隧道、拒绝服务、免杀、取证、metasploit_kali 高通cpu密钥认证证书提取-程序员宅基地
文章浏览阅读2.3k次,点赞15次,收藏75次。这是之前学习kali linux的学习笔记的目录_kali 高通cpu密钥认证证书提取
模块-----向数据库里面建表,写入数据,在读取数据_编写模块读取数据库数据-程序员宅基地
文章浏览阅读886次。1首先建立模块等一系列的文件,文件2etc/config.xml文件:1.10standardRichardMason_编写模块读取数据库数据
通过本机端口映射VMware中虚拟机应用(例如同一局域网别人想远程连接你虚拟机中的数据库)-程序员宅基地
文章浏览阅读489次,点赞3次,收藏7次。虚拟机中安装一下达梦数据库,并且以后大家都连接你虚拟机中达梦数据库进行开发。。。。。。在不改动自己虚拟机配置,以及本地网卡任何配置的情况下如何解决?本虚拟机网络一直使用的NAT模式。
python字符串的大小写转换_python将一个字符串小写字母转化成大写字母-程序员宅基地
文章浏览阅读5.3k次。字符串的大小写转换操作:upper():把字符串中所有字符都转换成大写字母,转换的结果是新的字符串对象(即id不同)lower():把字符串中所有字符都转换成小写字母,转换的结果是新的字符串对象(即id不同)swapcase():把字符串中所有小写字母都转换成大写字母,把字符串中所有大写字母都转换成小写字母,转换的结果是新的字符串对象(即id不同)capitalize():把第一个字符转换为大写,把其余字符转换为小写,转换的结果是新的字符串对象(即id不同)title():把每个单词的第一个字符_python将一个字符串小写字母转化成大写字母
计算机网络硬件脆弱性,计算机网络的脆弱性包括哪些-程序员宅基地
文章浏览阅读936次。计算机的脆弱性主要包含在那几个方面呢?佰佰安全网是如何对这个问题进行解答的吧。当我们了解了计算机网络的脆弱性我们就能很好的回答计算机网络安全的问题了哦。计算机的脆弱性主要表现在:存储数据的密度极高。在一块磁盘、光盘或磁带中,可以存储大且数据信息,而这些存储介质很容易被带出办公室,也很容易受意外损坏。数据泄露。计算机工作时辐射出电磁波,任何人都可借助并不复杂的设备在一定的范围内收到它,从而造成信息泄..._电脑用户的脆弱账号是什么意思