css变形 平移函数,平移与变形_css教程_css基础_课课家-程序员宅基地
技术标签: css变形 平移函数
这篇文章主要介绍css3新增的transform属性。多年来,web设计师为了给修改页面的外观,都依赖于图片、flash或javaScript才能完成。在css3中,可以用transfform属性功能就可以实现旋转、缩放、倾斜以及移动四种文字以及图像的变形处理。
(一)元素平移
有许多方法可以使元素在页面显示当中产生位移,能用块状元素合模型,也能用相对以及绝对坐标,现在给大家介绍css提供的两个元素移动属性,即“vertical-align”以及“transform”;transform是css3标准提供的新属性。
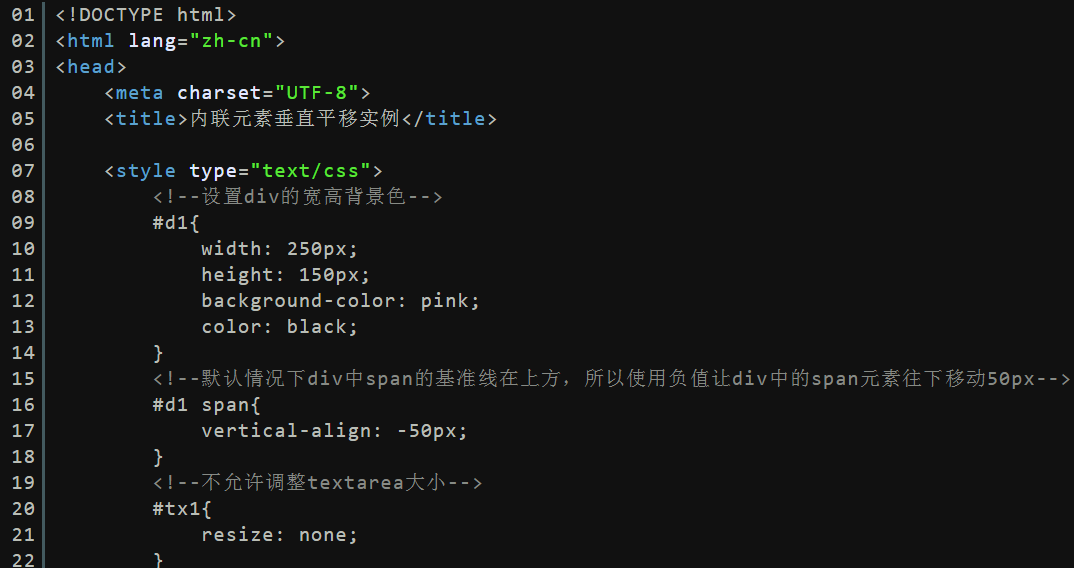
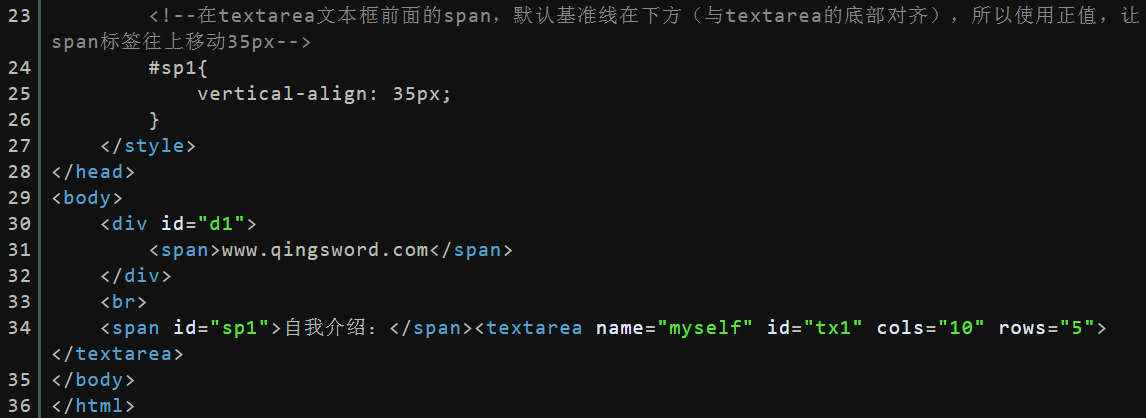
(1)内联元素垂直平移
内联元素的平移遵循以下法则:
默认下,元素移动,负值往下,正值往上;要是默认基线在上面,要用负数;要是默认基线在下面,就用正值;
如下例:


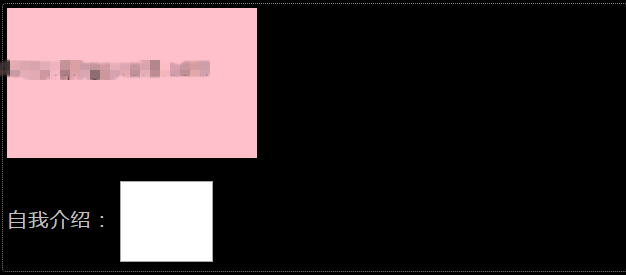
显示效果:

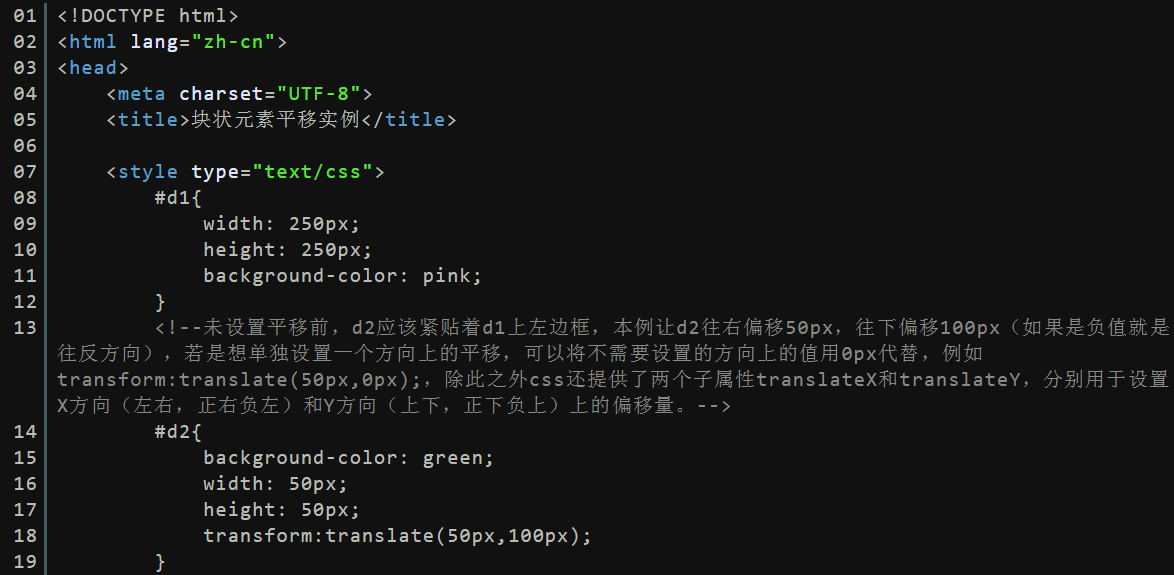
(2)块状元素平移
全部内联元素都能用display属性换成块状元素,然后用平移方法,transform属性是css3的新属性,如下例:


显示效果:

(二)元素变形
(1)等比例缩放
等比例缩放可以使元素等比扩大或者缩小为设定的倍数,语法为:transform:scale(n);
其中,n默认是1,元素保持正常大小的显示,超过1就是等比扩大,此时,长宽同时扩大,小于1就等比缩小;
此外,与translate相同,scale同时能单独设置某一条边的缩放,scalen单独扩大或者缩小元素宽度,scalen单独扩大或者缩小元素高度。

显示效果:

(2)旋转
块状元素的旋转能通过transform的rotate值进行实现,如下例:

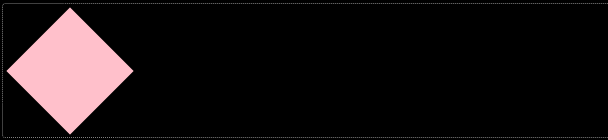
显示效果:

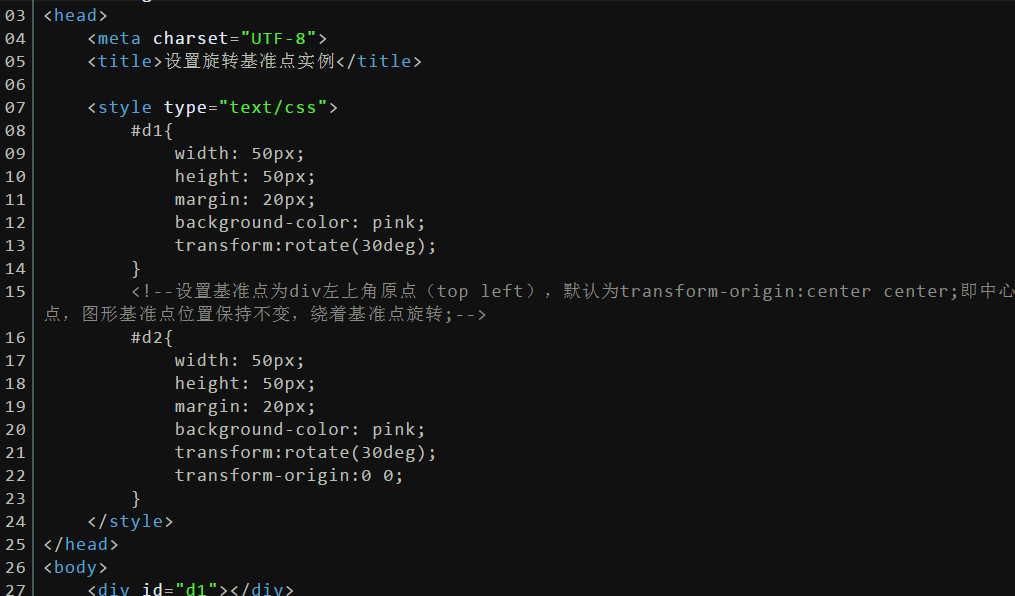
默认下,元素旋转的基准点是块状元素的中心点,能够设置“transform-origin”属性改变旋转的基准点位置,如下例:

显示效果:

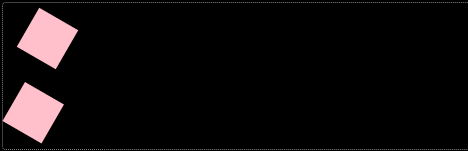
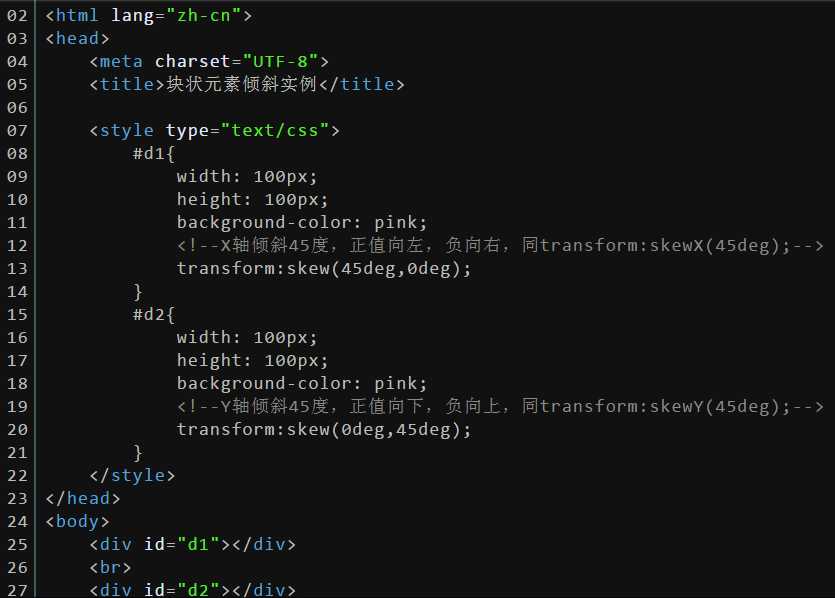
(3)倾斜

显示效果:

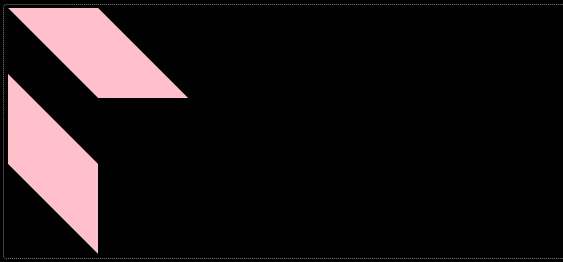
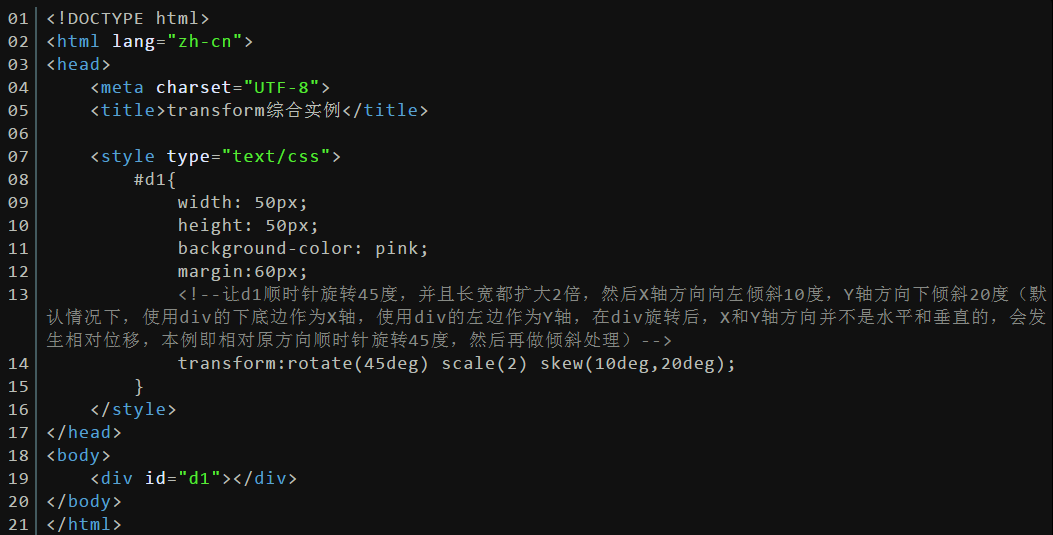
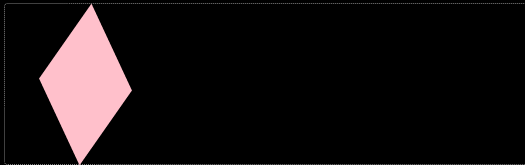
以上旋转,缩放以及倾斜可以都写在transform当中,如下例:

显示效果:

(4)3D平移
3D平移,语法为:transform:translate3d(x,y,z);
x,y参数是2d中translate的参数效果一样,3d中多了z轴,而且跟数学模型中的x,y,z轴相同,z轴垂直与电脑屏幕以及垂直xy轴,z设置为正值,默认下图形沿着z轴靠近观测者还逐渐放大,就是说图形距观测者更近,设置成负数就相反。

总结:transform是css3新增的属性,能实现内容平移与变形了。在CSS3中,可以利用transform功能来实现文字或图像的旋转、缩放、倾斜、移动这四种类型的变形处理。我们网站:课课家教育会给大家介绍更多关于Web开发的内容,感兴趣的小伙伴可以关注以下。
智能推荐
Arcengine 缩放到选择要素集_c# arcengine 缩放到选择集-程序员宅基地
文章浏览阅读2.4k次,点赞2次,收藏11次。/// <summary> /// 缩放到选择要素集 /// </summary> /// <param name="pFeatureLayer"></param> private void ZoomToFeatureLayerSelection(IFeatureLay..._c# arcengine 缩放到选择集
seata源码解析:seata server各种消息处理流程_seata关闭channel-程序员宅基地
文章浏览阅读461次。介绍上一篇文章我们分析了seata-server端启动流程以及消息处理流程。这篇我们就来看第二个比较重要的内容,全局事务管理器是如何工作的?seata中有一个全局事务协调器DefaultCoordinator,它主要是处理来自RM和TM的请求来做相应的操作,但是实际的执行者并不是DefaultCoordinator,而是DefaultCoreDefaultCore的继承关系如下图,从继承图中我们可以看到其实Core类的实现类才是一个事务管理器。在seata中有4种事务管理模式,所以每种模式有一个具._seata关闭channel
《量化交易学习指南——基于R语言》第3章 计量分析与小波分析_小波分析r语言-程序员宅基地
文章浏览阅读597次。第3章 计量分析与小波分析 在金融分析中,我们经常应用预测性建模技术来预测目标变量的取值并找出目标变量的驱动因子。本章将讨论不同类型的回归技术以及在R中如何构建预测性的回归模型。我们还讨论如何进行变量选择以及和回归相关的其他问题。本章并不讲述关于回归模型的理论性内容,而是指导用户用R来实现与金融问题相关的回归模型。在金融领域中,回归分析可用于横截面数据的预测。此外,我们也会讨论时间序列数据的频谱..._小波分析r语言
GitChat会员半价最后一天-程序员宅基地
文章浏览阅读1.3k次。成长是技术人的刚需,唯一途径就是学习加实践,GitChat提供了碎片化时代的学习环境,严选课程和Chat,给你最新最好的。会员半价最后2天!买会员,我的达人课和所有Cha..._gitchat会员值得买么
javaDoc注释与帮助说明文档_javadoc注释与帮助文档在哪-程序员宅基地
文章浏览阅读255次。目录javaDoc注释与帮助说明文档注释把注释生成文档的方式javaDoc注释与帮助说明文档在Java开发过程中,保持来好的编码习惯,规范的书写注释,能够架起程序设计者与程序阅读者之间的桥梁,最大限度的提高团队开发合作效率,也是程序代码可维护性的重要环节。注释在java中一共有三种不同的注释,第一种,单行注释,//注释的内容,第二种,多行注释 ,/* …注释内容…* /,第三种 文档注释 ..._javadoc注释与帮助文档在哪
3 计算机组成原理第三章 存储系统 主存简单模型及寻址 半导体寄存器 存储器分类 主存与CPU连接 双口RAM和多模块寄存器_计组 存储芯片的基本结构-程序员宅基地
文章浏览阅读2.1k次,点赞3次,收藏6次。文章目录1 主存简单模型及寻址的概念1.1 主存储器1.1.1 存储器芯片的基本结构1.1.2 寻址2 半导体存储器2.1半导体随机存取存储器2.1.1 DRAM的刷新2.1.2 SRAM的读周期2.1.3 SRAM的写周期2.1.4 RAM-易失性存储器2.1.6 ROM2.1.7 ROM分类3 存储器分类3.1 存储器的性能指标3.2 存储器的层次化结构3.3 存储器概念小结章节知识点总述:1 主存简单模型及寻址的概念1.1 主存储器1.1.1 存储器芯片的基本结构存储矩阵:由大_计组 存储芯片的基本结构
随便推点
120年奥运会数据分析和可视化_athlete_data.csv可以分析那这数据之间的关系-程序员宅基地
文章浏览阅读3.3k次,点赞6次,收藏52次。整理作业用的# coding=utf-8#第一步,导出相关函数库import numpy as npimport pandas as pdimport matplotlib.pyplot as pltimport mathimport scipy.stats as stimport statsmodels.api as smimport seaborn as snsfrom pylab import mplfrom matplotlib.font_manager import Fon_athlete_data.csv可以分析那这数据之间的关系
爬虫Spark UI(Spark streaming监控)_spark爬虫-程序员宅基地
文章浏览阅读493次。spark streaming作为实时任务,出了问题并不像离线任务重跑就可以了.对监控要求个方面要求较高.在任务失败 堵塞 卡死等情况下都需要发邮件或者短信报警.比较普遍的方式是利用spark streaming自带的StreamingListener接口来监控.如果前者不满足要求,我们也可以简单写个静态爬虫轮询爬取spark ui上的各种指标来diy监控.方案一 StreamingLi..._spark爬虫
app逆向|某酒店app注册参数分析-程序员宅基地
文章浏览阅读1.7k次。前言Android逆向是一个很大很深的话题,我们这个系列探讨的是爬虫工程师日常的逆向需求,比如签名算法啊,post请求中的加密啊,乱七八糟的随机字段等,下面看看我们每次要分析的app。抓..._app fria sign
muduo-学习笔记(一)Timestamp部分_timestamp.h-程序员宅基地
文章浏览阅读370次。Timestamp.h头文件,定义了Timestamp类中的相关函数和变量#ifndef MUDUO_BASE_TIMESTAMP_H //预定义#define MUDUO_BASE_TIMESTAMP_H#include <muduo/base/copyable.h> //头文件 copyable.h是一个空实现,仅为了做标识#include <muduo/base/Types.h> //基本类型的声明#include <boost/operators_timestamp.h
视频监控智能图像识别 yolov5_监控画面yolov5-程序员宅基地
文章浏览阅读886次。视频监控智能图像识别通过yolov5深度学习网络架构对现场画面中人员行为以及着装或者物体的状态变化进行实时分析检测识别。Yolo意思是You Only Look Once,它并没有真正的去掉候选区域,而是创造性的将候选区和目标分类合二为一,看一眼图片就能知道有哪些对象以及它们的位置。Yolo模型采用预定义预测区域的方法来完成目标检测,具体而言是将原始图像划分为 7x7=49 个网格(grid),每个网格允许预测出2个边框(bounding box,包含某个对象的矩形框),总共 49x2=98 个boundi_监控画面yolov5
解决ModuleNotFoundError: No module named ‘serial.tools‘问题_modulenotfounderror: no module named 'serial.tools-程序员宅基地
文章浏览阅读10w+次,点赞13次,收藏13次。pycharm 中已经安装了serial,在调用port_list = list(serial.tools.list_ports.comports())的时候报错:ModuleNotFoundError: No module named 'serial.tools'这时我们不能直接pip install serial.tools,而是应该安装pip install pyserial即可..._modulenotfounderror: no module named 'serial.tools