在我们的游戏开发过程中,有一个很重要的工作就是进行碰撞检测。例如在射击游戏中子弹是否击中敌人,在RPG游戏中是否捡到装备等等。在进行碰撞检测时,我们最常用的工具就是射线,Unity 3D的物理引擎也为我们提供了射线类以及相关的函数接口。本文将对射线的使用进行一个总结。
射线是在三维世界中从一个点沿一个方向发射的一条无限长的线。在射线的轨迹上,一旦与添加了碰撞器的模型发生碰撞,将停止发射。我们可以利用射线实现子弹击中目标的检测,鼠标点击拾取物体等功能。
Ray射线类和RaycastHit射线投射碰撞信息类是两个最常用的射线工具类。
创建一条射线Ray需要指明射线的起点(origin)和射线的方向(direction)。这两个参数也是Ray的成员变量。注意,射线的方向在设置时如果未单位化,Unity 3D会自动进行单位归一化处理。射线Ray的构造函数为 :
public Ray(Vector3 origin, Vector3 direction);
RaycastHit类用于存储发射射线后产生的碰撞信息。常用的成员变量如下:
collider与射线发生碰撞的碰撞器
distance 从射线起点到射线与碰撞器的交点的距离
normal 射线射入平面的法向量
point 射线与碰撞器交点的坐标(Vector3对象)
Physics.Raycast静态函数用于在场景中发射一条可以和碰撞器碰撞的射线
(1)下面来实现一个简单的demo

代码如下:
using UnityEngine;
using System.Collections;
public class RayCast : MonoBehaviour {
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
Ray ray = new Ray(transform.position, transform.forward);
RaycastHit hit;
if (Physics.Raycast(ray, out hit, Mathf.Infinity))
{
print("射线碰撞到了"+hit.collider.gameObject+"物体"+ray.origin+" "+hit.point);
Debug.DrawLine(ray.origin,hit.point,Color.red);
}
}
}
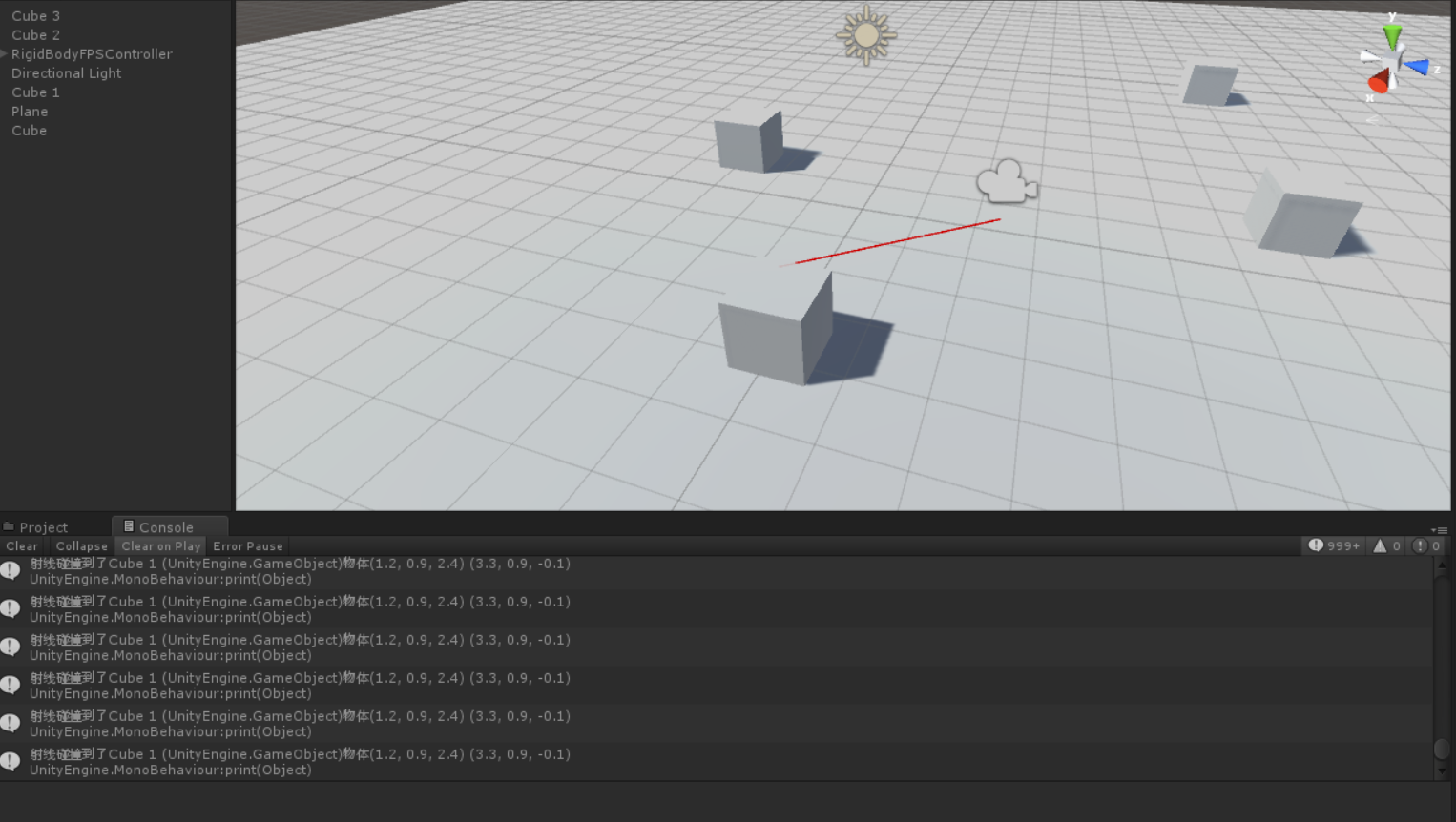
当运动的物体前进方向发出的射线接触到cube时,scene中将会画出一条红色射线,以及打印出提示信息。
定向发射射线的实现
当我们要使用鼠标拾取物体或判断子弹是否击中物体时,我们往往是沿着特定的方向发射射线,这个方向可能是朝向屏幕上的一个点,或者是世界坐标系中的一个矢量方向,沿世界坐标系中的矢量方向发射射线我们已经在上面演示过如何实现。针对向屏幕上的某一点发射射线,Unity 3D为我们提供了两个API函数以供使用,分别是ScreenPointToRay和ViewportPointToRay。
(2)ScreenPointToRay
public Ray ScreenPointToRay(Vector3 position);
参数说明:position是屏幕上的一个参考点坐标。
返回值说明:返回射向position参考点的射线。当发射的射线未碰撞到物体时,碰撞点hit.point的值为(0,0,0)。
ScreenPointToRay方法从摄像机的近视口nearClip向屏幕上的一点position发射射线。Position用实际像素值表示射线到屏幕上的位置。当参考点position的x分量或y分量从0增长到最大值时,射线将从屏幕的一边移动到另一边。由于position在屏幕上,因此z分量始终为0。
下面我们用一段程序示例说明如何利用ScreenPointToRay来发射一条指向屏幕上的某点来进行定向检测碰撞体。在场景中创建一个c_Cube位于摄像机的正前方,将下面的脚本RayDemo.cs挂载到摄像机上。
using UnityEngine;
using System.Collections;
public class RayDemo : MonoBehaviour {
Ray ray;
RaycastHit hit;
//创建射线到屏幕上的参考点,像素坐标
Vector3 position = new Vector3(Screen.width / 2.0f, Screen.height / 2.0f, 0.0f);
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
//射线沿着屏幕x轴,从左向右循环扫描
position.x = position.x >= Screen.width ? 0.0f : position.x + 1.0f;
//生成射线
ray = Camera.main.ScreenPointToRay(position);
if (Physics.Raycast(ray, out hit, 100.0f))
{
//如果物体发生了碰撞,在screen视图中绘制射线
Debug.DrawLine(ray.origin,hit.point,Color.green);
//打印射线检测到的物体的名称
Debug.Log("射线检测到的物体的名称:"+hit.transform.name);
}
}
}
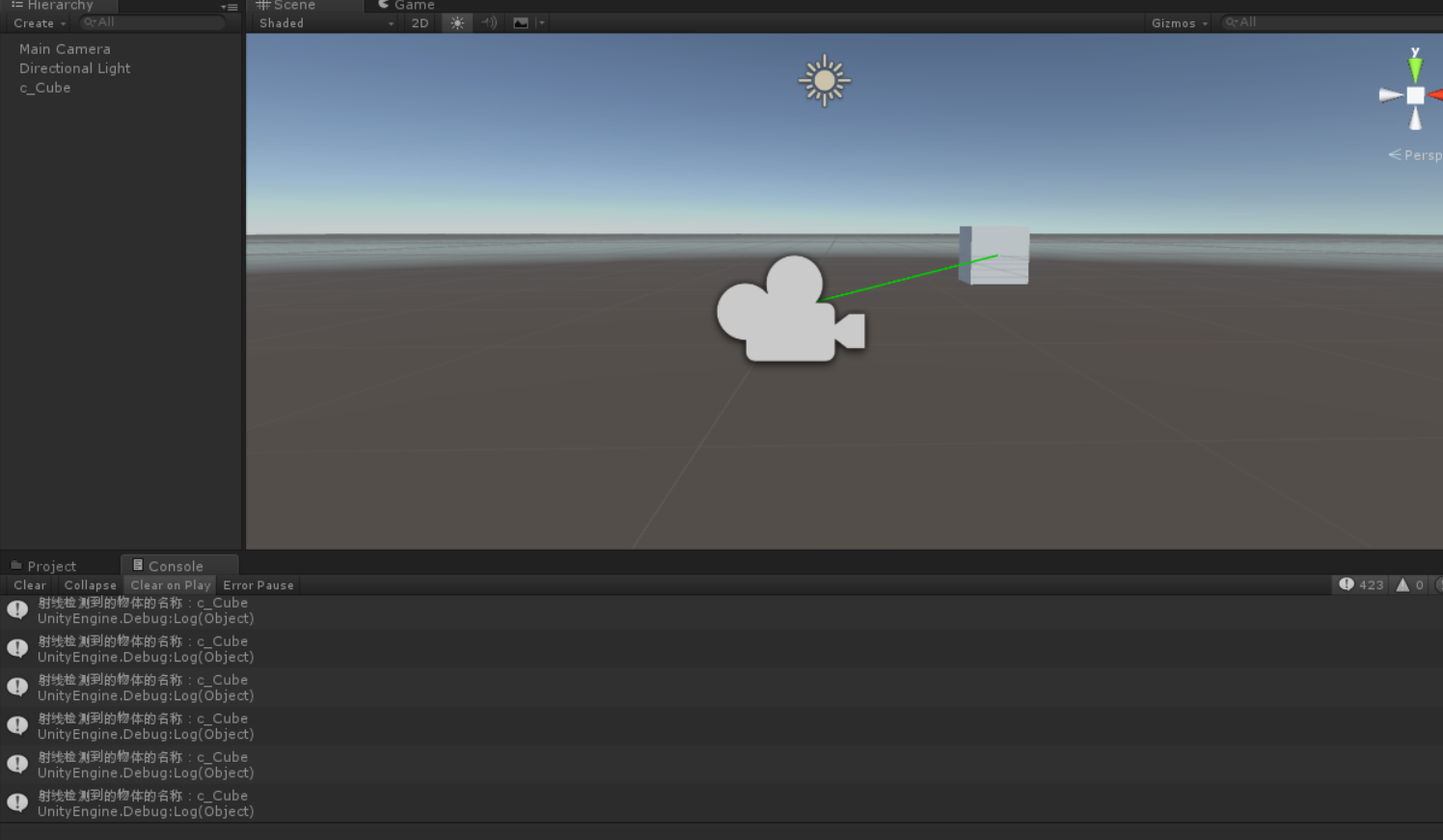
运行截图如下:

(3)ViewportPointToRay
public Ray ViewportPointToRay(Vector3 position);
参数说明:position为屏幕上的一个参考点坐标(坐标已单位化处理)。
返回值说明:返回射向position参考点的射线。当发射的射线未碰撞到物体时,碰撞点hit.point的值为(0,0,0)。
ViewportPointToRay方法从摄像机的近视口nearClip向屏幕上的一点position发射射线。Position用单位化比例值的方式表示射线到屏幕上的位置。当参考点position的x分量或y分量从0增长到1时,射线将从屏幕的一边移动到另一边。由于position在屏幕上,因此z分量始终为0。
下面我们用一段程序示例说明如何利用ViewportPointToRay来发射一条指向屏幕上的某点来进行定向检测碰撞体。在场景中创建一个c_Cube位于摄像机的正前方,将下面的脚本RayDemo01.cs挂载到摄像机上。
using UnityEngine;
using System.Collections;
public class RayDemo : MonoBehaviour {
Ray ray;
RaycastHit hit;
//创建射线到屏幕上的参考点,像素坐标
Vector3 position = new Vector3(0.5f, 0.5f, 0.0f);
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
//射线沿着屏幕x轴,从左向右循环扫描
position.x = position.x >= 1.0f ? 0.0f : position.x + 0.005f;
//生成射线
ray = Camera.main.ViewportPointToRay(position);
if (Physics.Raycast(ray, out hit, 100.0f))
{
//如果物体发生了碰撞,在screen视图中绘制射线
Debug.DrawLine(ray.origin,hit.point,Color.blue);
//打印射线检测到的物体的名称
Debug.Log("射线检测到的物体的名称:"+hit.transform.name);
}
}
}
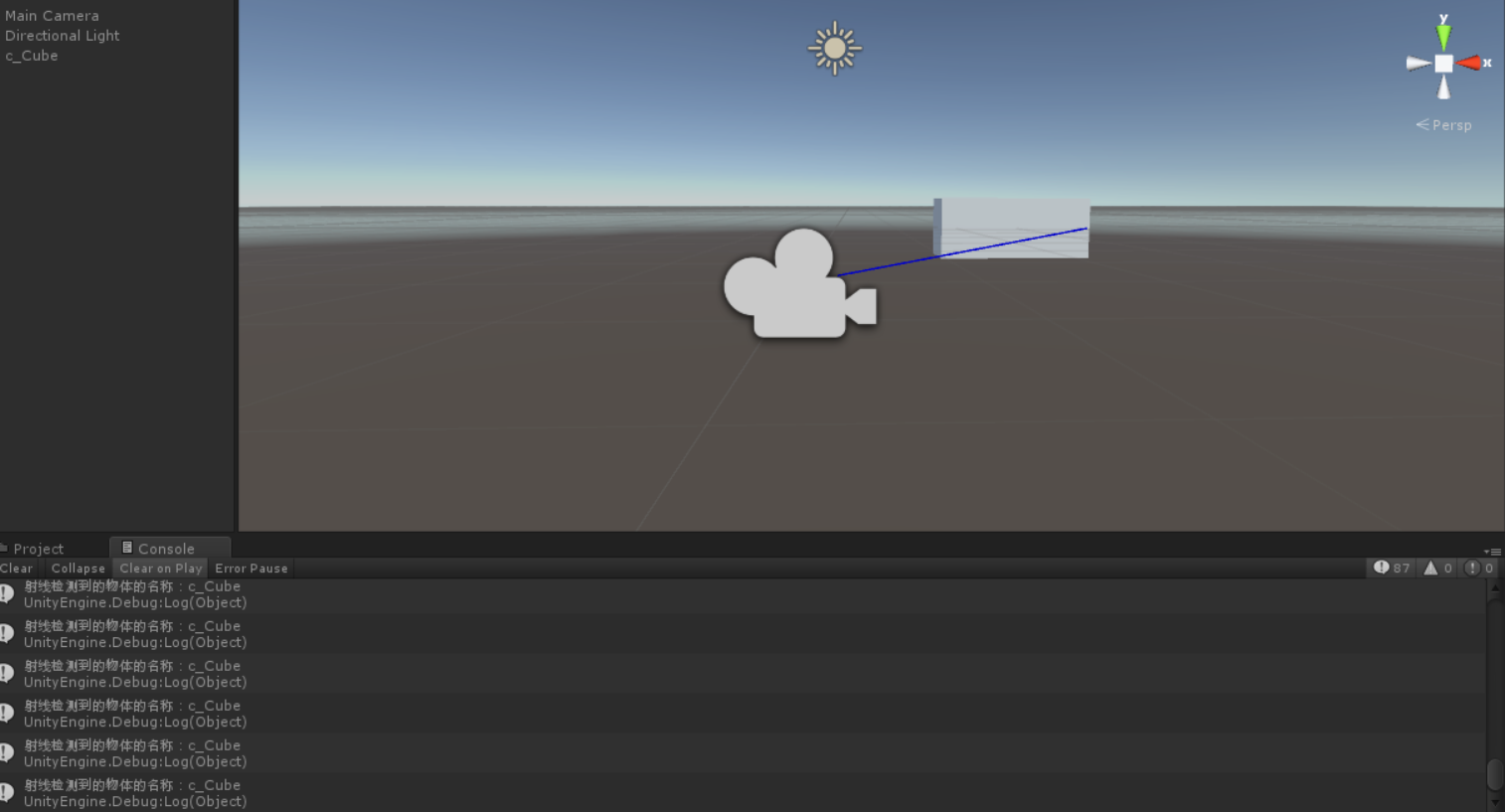
运行截图如下:

(3)
利用二次发射射线的方式检测内部物体
有的时候我们要检测的物体在其他物体的内部,并且这两个物体都具有碰撞器,用射线检测返回的是第一个物体的信息。在这种情况下,我们需要使用二次射线发射的做法,即以第一次射线碰撞的外层物体的碰撞点作为第二次射线发射的起点,沿原来方向发射射线,判断是否与内部物体发生碰撞。
下面我们用一段代码示例来说明如何用二次发射射线来检测位于物体内部的目标。在场景中创建两个Cube,位于摄像机的正前方。在其中一个Cube的位置上创建一个Sphere,并设置它的大小为Cube的一半,这样Sphere就位于Cube的内部。将下面的脚本RayDemo02.cs挂载到摄像机上。
using UnityEngine;
using System.Collections;
public class RayDemo : MonoBehaviour {
GameObject wrapper; // 外层物体
GameObject target; // 内层物体
string info = ""; // 碰撞检测信息
void Update()
{
if (Input.GetMouseButton(0))
{
// 当鼠标左键按下时,向鼠标所在的屏幕位置发射一条射线
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);
RaycastHit hitInfo;
if (Physics.Raycast(ray, out hitInfo))
{
// 当射线与物体发生碰撞时,在场景视图中绘制射线
Debug.DrawLine(ray.origin, hitInfo.point, Color.red);
// 获得第一次碰撞的外层物体对象
wrapper = hitInfo.collider.gameObject;
// 以第一次的碰撞点为起点,沿原来的方向二次发射射线
Ray ray2 = new Ray(hitInfo.point, ray.direction);
RaycastHit hitInfo2;
if (Physics.Raycast(ray2, out hitInfo2))
{
// 当射线与内层物体碰撞时,在场景中绘制射线
Debug.DrawLine(ray2.origin, ray2.direction, Color.green);
// 获得内层物体对象
target = hitInfo2.collider.gameObject;
// 将外层物体的网格隐藏
wrapper.GetComponent<MeshRenderer>().enabled = false;
// 设置碰撞信息
info = "检测到物体: " + target.name + "坐标: " + target.transform.position;
}
else
{
// 如果二次发射的射线没有与内层物体碰撞
// 显示外层物体的网格
wrapper.GetComponent<MeshRenderer>().enabled = true;
// 设置碰撞信息
info = "检测到物体: " + wrapper.name + "坐标: " + wrapper.transform.position;
}
}
}
}
void OnGUI()
{
// 在屏幕上打印输出射线检测的信息
GUILayout.Label(info);
}
}
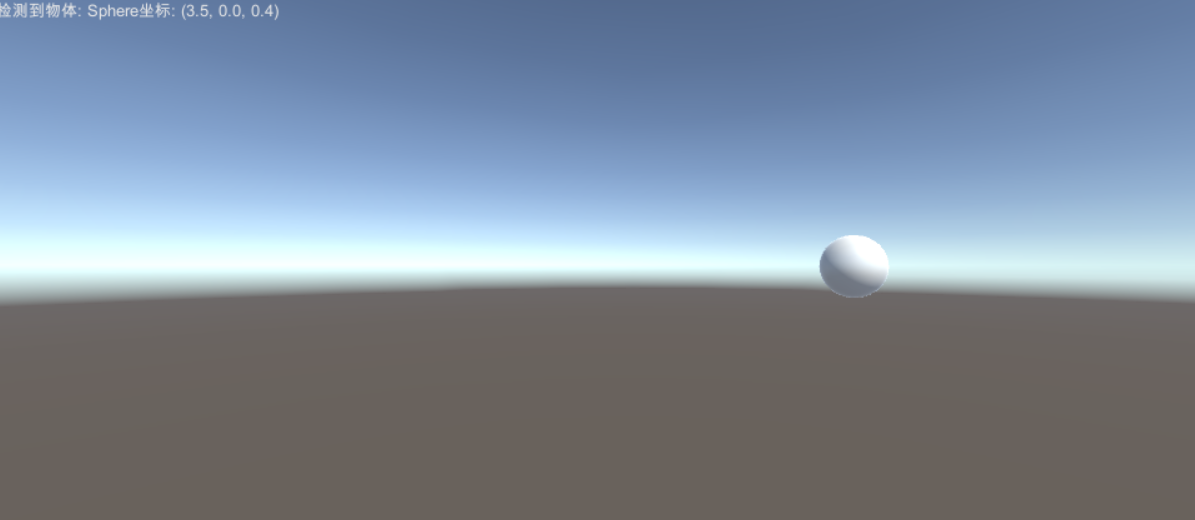
当点击cube时,注意在偏离中心位置时,sphere没有显示出来,如图:

点击球的位置时,外部的cube 被隐藏了,因此我们能看到里面的小球