Animation in mobile app enhances the user experience. It provides a perfect visual hint and makes it appealing to the user.
移动应用中的动画可增强用户体验。 它提供了完美的视觉提示,并吸引了用户。
In this post, we will learn how to implement a speedometer animation using React Native Animated API. We will make use of interpolator and rotate animation.
在本文中,我们将学习如何使用React Native Animated API实现车速表动画。 我们将使用插值器并旋转动画。
Ground Rules
基本规则
Before we begin, let us understand the basic rules that we need to follow while using interpolation. If you are already aware of these, feel free to skip to the next section
在开始之前,让我们了解使用插值时需要遵循的基本规则。 如果您已经知道这些,请随时跳到下一部分
- The values in inputRange need not necessarily start at 0. inputRange: [-1 0 , 1] is an valid range. inputRange中的值不一定必须从0开始。inputRange:[-1 0,1]是有效范围。
The values in the inputRange always are in increasing order. Otherwise, you will get an error as “Invariant Violation: Input Range must be monotonically non-decreasing”
inputRange中的值始终按升序排列。 否则,您将收到错误消息“ Invariant Violation:输入范围必须单调非递减 ”
- Values in outputRange can be in any order unlike values in inputRange. But inputRange and outputRange must be of the same length. Following is the snippet from “react-native” Animated API that validates the same. 与inputRange中的值不同,outputRange中的值可以采用任何顺序。 但是inputRange和outputRange必须具有相同的长度。 以下是“ react-native” Animated API的代码片段,用于验证相同内容。
- While interpolating colors, the values must be in RGB/A or HSL color. Hex is not supported. So if you want to animate a color you’ll need to convert your hex to one of the formats interpolation allows. 插值颜色时,值必须为RGB / A或HSL颜色。 不支持十六进制。 因此,如果要设置颜色的动画,则需要将十六进制转换为插值允许的格式之一。
Interpolation
插补
As per docs, an interpolation maps input ranges to output ranges, typically using a linear interpolation but also supports easing functions.
根据文档,插值通常使用线性插值将输入范围映射到输出范围,但还支持缓动功能。
The inputRange looks at the Animated.Value(val) and then determines how it should be interpreted to the output range.Here are the inputRange and outputRange we will be using
inputRange会查看Animated.Value(val)并确定如何将其解释为输出范围,这是我们将要使用的inputRange和outputRange
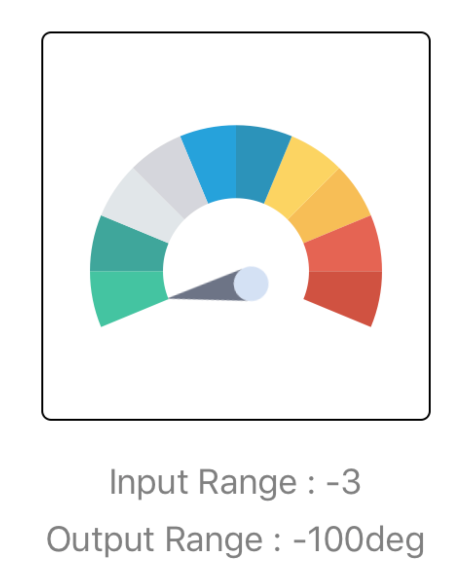
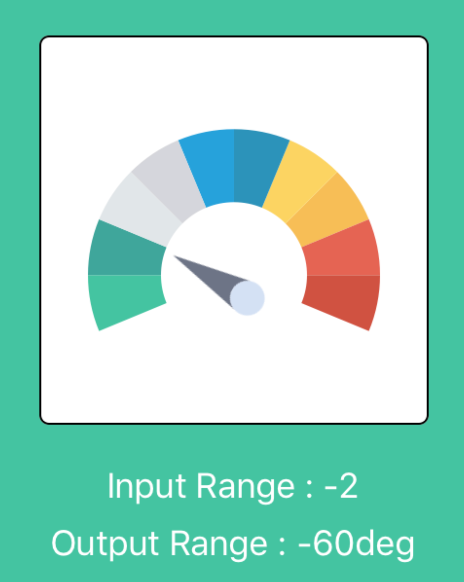
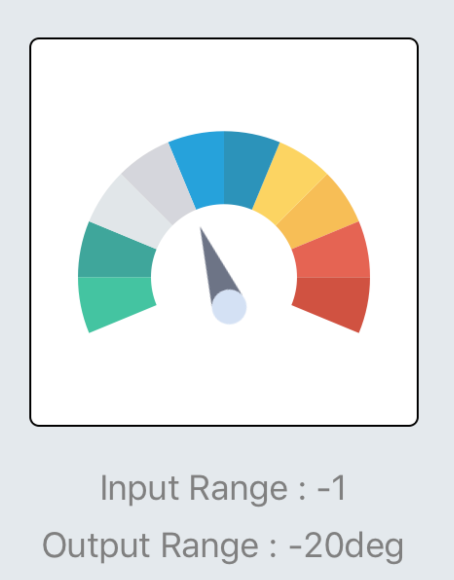
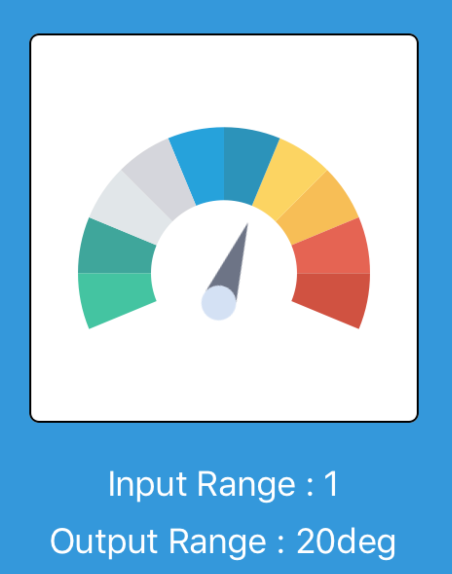
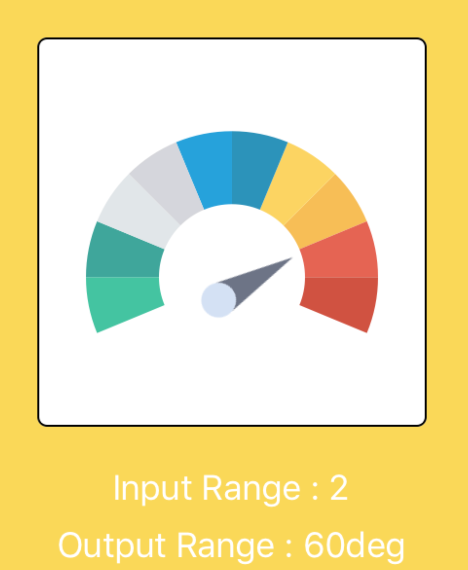
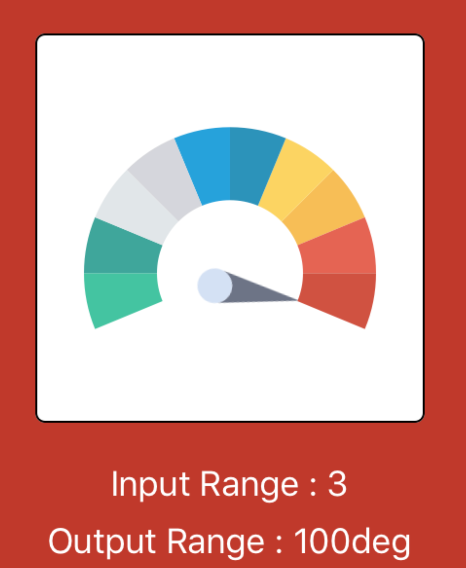
inputRange : [ -3, -2, -1, 1, 2, 3]
outputRange : ['-100deg','-60deg','-20deg', '20deg', '60deg', '100deg']For every value in inputRange there should be an equivalent value in outputRange.
对于inputRange中的每个值,在outputRange中应该有一个等效值。






Interpolation estimates unknown values that fall between known values which we pass as an inputRange.
插值法估计的未知值落在我们作为输入范围传递的已知值之间。
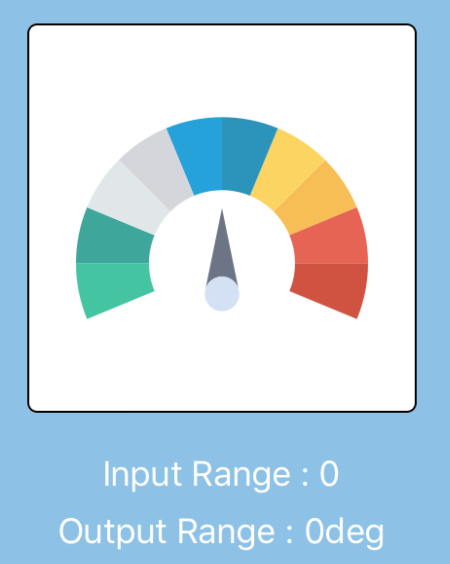
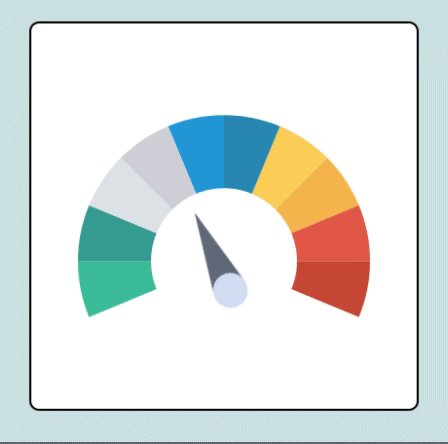
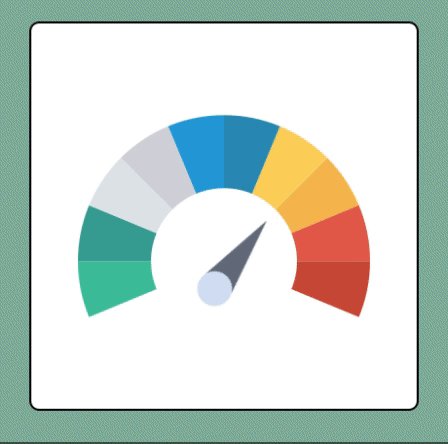
Let say if we start our animation with value 0 even if it does not exist in the inputRange that we have provided, interpolation algorithm will use the known values from inputRange and calculate the rotation angle at which out Indicator svg should be at, (0 deg) as shown below:
假设如果我们从提供的inputRange中不存在值0开始动画,则插值算法将使用inputRange中的已知值并计算指标svg应位于的旋转角度(0度) 如下所示:

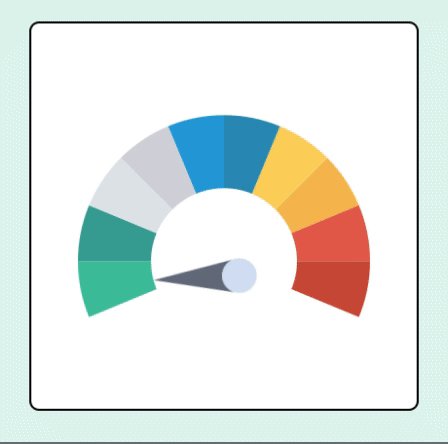
SVGWe will be using two SVG images, one for “Speedometer” and the other one as “Indicator” on which we will perform rotate animations. Since the “Indicator” SVG we are using is upright 90deg, our initial angle is negative(-ve). The SVG you are using will determine the interpolation rotation angles.
SVG我们将使用两张SVG图像,一个用于“ Speedometer”,另一个用于“ Indicator”,我们将在该图像上执行旋转动画。 由于我们使用的“指示器” SVG为直角90度,因此我们的初始角度为负(-ve)。 您使用的SVG将确定插值旋转角度。
SVG in React Native React Native doesn’t support SVG out of the box. We will use react-native-svg which provides SVG support on React Native. To use SVG images as any other UI components like Button, Text, etc, we will use SVGR tool.
SVG在阵营本地阵营本地不支持SVG开箱。 我们将使用react-native-svg在React Native上提供SVG支持。 要将SVG图像用作按钮,文本等其他UI组件,我们将使用SVGR工具。
CodeWe initialized Animated.Value() with -3, this means the initial rotation angle at which our “Indicator” is placed will be -100deg and it will be our starting position.
代码我们使用-3初始化了Animated.Value(),这意味着放置“指示器”的初始旋转角度为-100度,这是我们的起始位置。
state = { value : new Animated.Value(-3)};Interpolation will start with the initial value provided above
插值将从上面提供的初始值开始
const animInterpolation = this.state.value.interpolate({ inputRange : [ -3, -2, -1, 1, 2, 3],
outputRange: ['-100deg','-60deg','-20deg', '20deg', '60deg', '100deg']});Pass the interpolation to rotate
通过插值旋转
<Animated.View style={
{
transform:[{
rotate:animInterpolation}],position:"absolute", top:40, }}>
<Indicator/>
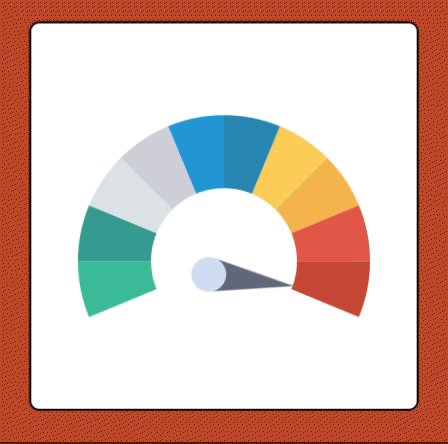
</Animated.View>Along with this, I am also interpolating the background colors of a container view. This is totally optional
与此同时,我也在插入容器视图的背景色。 这是完全可选的
const colorInterpolation = this.state.value.interpolate({ inputRange: [ -3, -2, -1, 1, 2, 3], outputRange : ["rgba(255,255,255, 0.9)", "rgba(68, 196, 161, 1)", "rgba(228, 233, 237, 1)", "rgba(52, 152, 219, 1)","rgba(250, 216, 89, 1)", "rgba(192, 57, 43, 1)"]
});Setting the interpolation on backgroundColor of the container view.
在容器视图的backgroundColor上设置插值。
<Animated.View style={[{ backgroundColor:colorInterpolation}, {width:"100%", height:"100%",justifyContent:"center", alignItems:"center"}]}>Final Result
最后结果

Github Project
Github项目
翻译自: https://medium.com/@pallavi.mp88/speedometer-react-native-animation-7e5c5e22792b