安装terminator(ubuntu上超好用的终端)_terminator ubuntu-程序员宅基地
技术标签: 常用工具与环境配置 ubuntu 运维 linux
一、安装命令
- 添加仓库/软件源
如显示禁用该源,尝试直接第3步进行安装。
sudo add-apt-repository ppa:gnome-terminator
- 更新源
sudo apt update
- 安装 terminator
sudo apt install terminator
二、快捷键
| 快捷键 | 作用 |
|---|---|
| Ctrl + Shift + O | 水平分割终端(分成上下两个窗口) |
| Ctrl + Shift + E | 垂直分割终端(分成左右两个窗口) |
| Ctrl + Shift + W | 关闭当前终端 |
| Ctrl + Shift + X | 放大(还原)当前终端 |
| Ctrl + Shift + G | 清屏 |
| Ctrl + Shift + Right/Left | 在垂直分割的终端中将分割条向右/左移动 |
| Ctrl + Shift + S | 隐藏/显示滚动条 |
| Ctrl + Shift + Q | 关闭所有终端(退出程序) |
| Ctrl + Shift + T | 开一个新终端 |
| F11 | 全屏 |
三、配置
初始界面

通过修改配置文件美化窗口。
在终端输入以下命令:
sudo gedit ~/.config/terminator/config
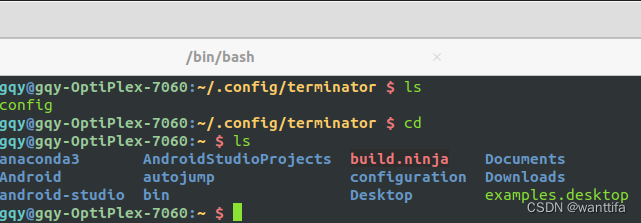
第一次输入可能提示没有此文件,只需要cd到该目录下新建这个文件就行
按照上面的步骤找到 config,进行编辑。
下边是例子:
[global_config]
handle_size = -3
title_transmit_fg_color = "#000000"
title_transmit_bg_color = "#3e3838"
inactive_color_offset = 1.0
enabled_plugins = CustomCommandsMenu, LaunchpadCodeURLHandler, APTURLHandler, LaunchpadBugURLHandler
suppress_multiple_term_dialog = True
[keybindings]
[profiles]
[[default]]
background_color = "#373737" #背景颜色
background_darkness = 0.8
background_type = transparent
cursor_shape = ibeam
cursor_color = "#e8e8e8" # 光标颜色
font = Ubuntu Mono 14 # 字体设置,后面的数字表示字体大小
foreground_color = "#e8e8e8"
show_titlebar = False # 不显示标题栏,也就是 terminator 中那个默认的红色的标题栏
scroll_background = False
scrollback_lines = 3000
palette = "#292424:#5a8e1c:#00ff00:#cdcd00:#1e90ff:#cd00cd:#00cdcd:#d6d9d4:#4c4c4c:#868e09:#00ff00:#ffff00:#4682b4:#ff00ff:#00ffff:#ffffff"
use_system_font = False #是否启用系统字体
[layouts]
[[default]]
[[[child1]]]
parent = window0
profile = default
type = Terminal
[[[window0]]]
parent = ""
size = 925, 570
type = Window
[plugins]
上边这个是网上找的,下边配置这个是本人自用的
[global_config]
focus = system
title_transmit_bg_color = "#d30102"
suppress_multiple_term_dialog = True
[keybindings]
[profiles]
[[default]]
background_color = "#2e3436"
background_darkness = 0.9
cursor_color = "#2D2D2D"
font = Monospace Regular 14
foreground_color = "#8ae234"
show_titlebar = False
scrollback_infinite = True
palette = "#2d2d2d:#f2777a:#99cc99:#ffcc66:#6699cc:#cc99cc:#66cccc:#d3d0c8:#747369:#f2777a:#99cc99:#ffcc66:#6699cc:#cc99cc:#66cccc:#f2f0ec"
use_system_font = False
copy_on_selection = True
[layouts]
[[default]]
[[[child1]]]
type = Terminal
parent = window0
profile = default
[[[window0]]]
type = Window
parent = ""
[plugins]
还可以在.bashrc设置terminal字体颜色等,因为.bashrc的设置包含ubuntu系统的一些环境路径以及配置。
sudo gedit ~/.bashrc
在进入bashrc文档后,找到如下代码进行修改:
if [ "$color_prompt" = yes ]; then
#PS1='${debian_chroot:+($debian_chroot)}\[\033[01;32m\]\u@\h\[\033[00m\]:\[\033[01;34m\]\w\[\033[00m\]\$ '
# 上行注释掉,修改成下一行
PS1='${debian_chroot:+($debian_chroot)}\w\$ '
else
#PS1='${debian_chroot:+($debian_chroot)}\u@\h:\w\$ '
# 上行注释掉,修改成下一行
PS1='${debian_chroot:+($debian_chroot)}\w\$ '
fi
unset color_prompt force_color_prompt
# If this is an xterm set the title to user@host:dir
case "$TERM" in
xterm*|rxvt*)
#PS1="\[\e]0;${debian_chroot:+($debian_chroot)}\u@\h: \w\a\]$PS1"
# 上行注释掉,修改成下一行
PS1=" \[\e[32;32m\]\W\[\e[0m\]\\$ "
#或者改成下边的ps1(二选一)
PS1="\[\e[32;36m\]\u\[\e[32;33m\]-\[\e[32;33m\]\w\[\e[0m\]\\$ "
;;
*)
上边修改的一些说明:
\[\e[32;32m\]
这个里面的数,代表的是字体的颜色,现在就是绿色,可以尝试修改以下里面的数字改变其他颜色
如32;33m就是黄色,32;34m就是蓝色
# w代表只显示路径名
\W
大写的W,代表的是显示默认最后一个路径名
\w
小写的,则是显示全部路径名
\u@\h
表示:用户名@电脑型号名,如果需要这些,也可以照着上面的,在其后加上颜色,是其呈现多彩的颜色
修改完成之后可以重启终端,也可以用命令刷新一下:
source ~/.bashrc

智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue