python智慧交通大数据系统 实时监控 Flask框架 可视化(源码)_python技术在智慧交通大树后监控平台中的实时监控应用研究-程序员宅基地
技术标签: python 毕业设计 交通大数据 可视化 biyesheji0001 biyesheji0002 flask 交通 大数据
大家好,今天给大家分享一个Python项目,感兴趣的可以先收藏起来,点赞、关注不迷路!
大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助同学们顺利毕业 。1、项目介绍
技术栈:
Python语言、Flask框架、Echarts可视化、百度地图、sqlite数据库、HTML
2、项目界面
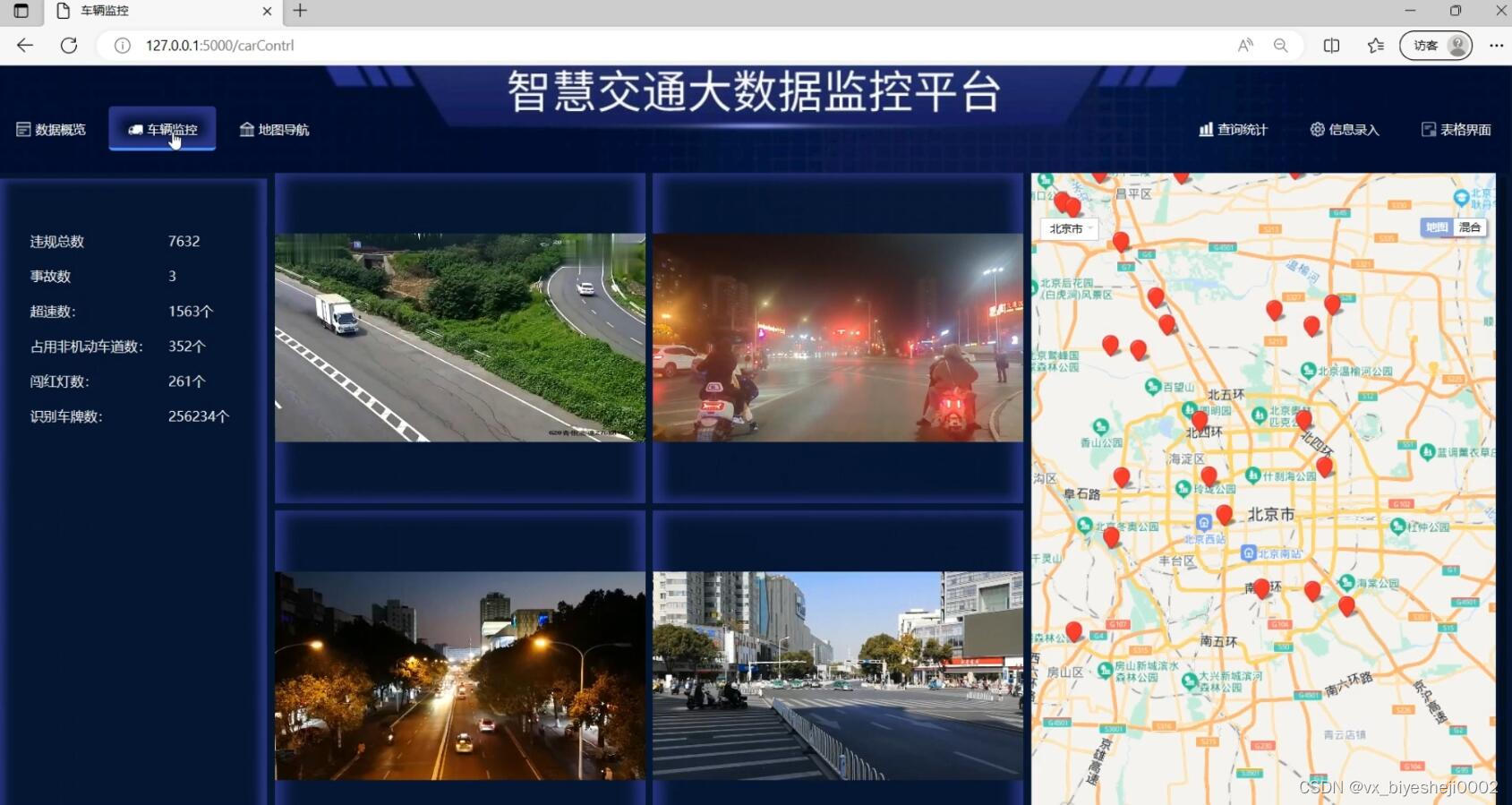
(1)智慧交通大数据监控画面

(2)智慧交通大数据监控大屏

(3)智慧交通大数据监控地图

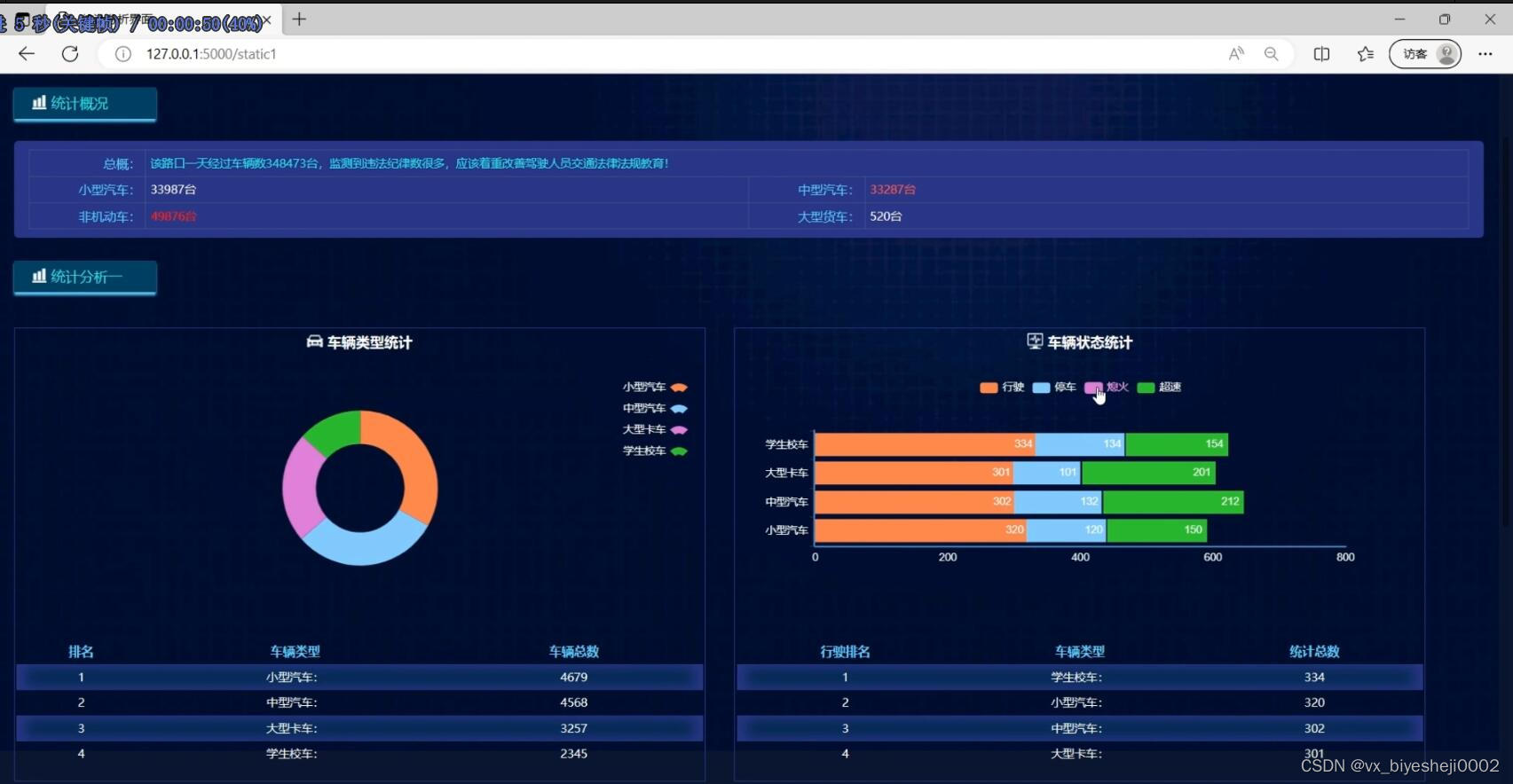
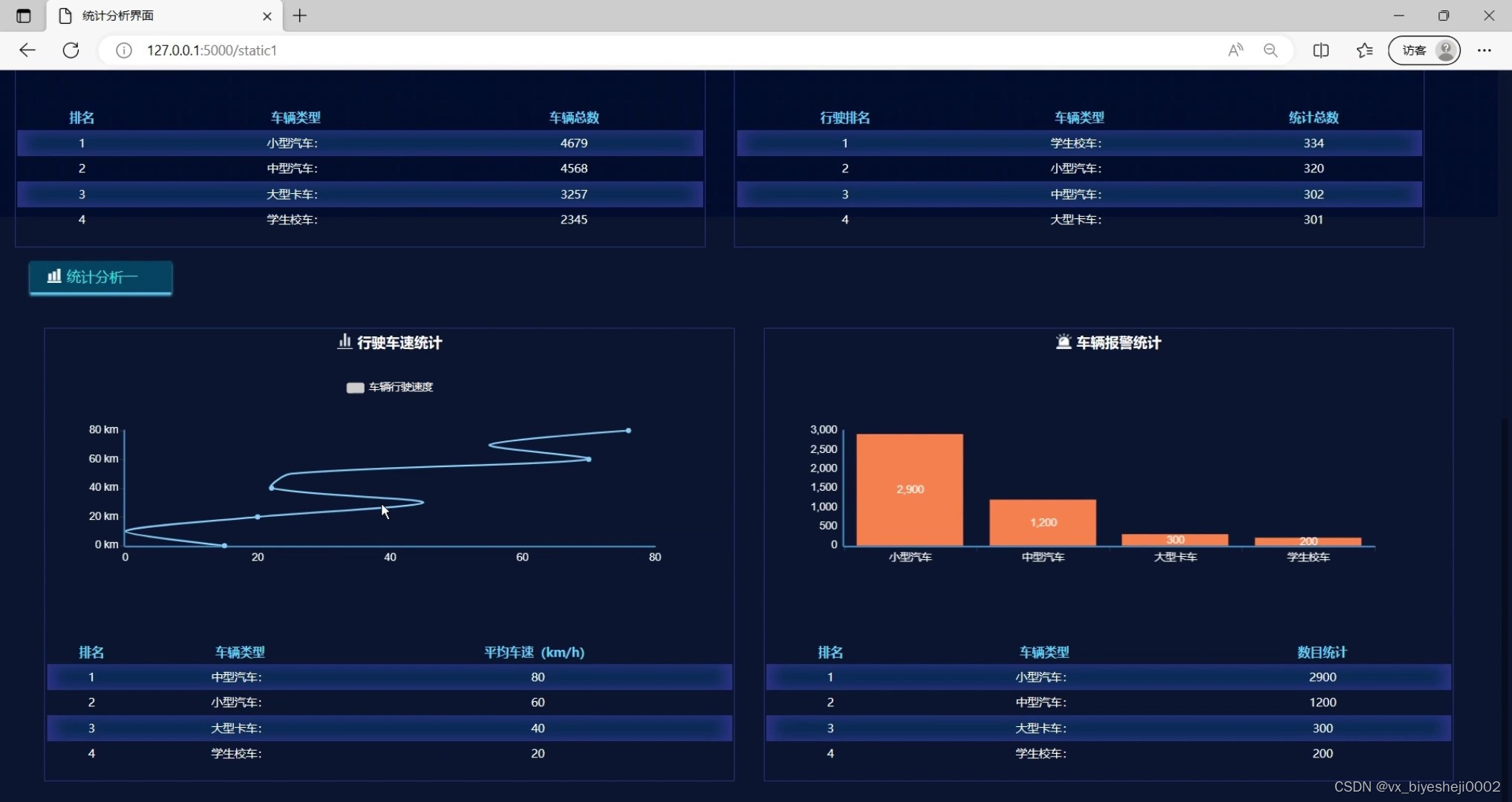
(4)智慧交通大数据监控统计分析

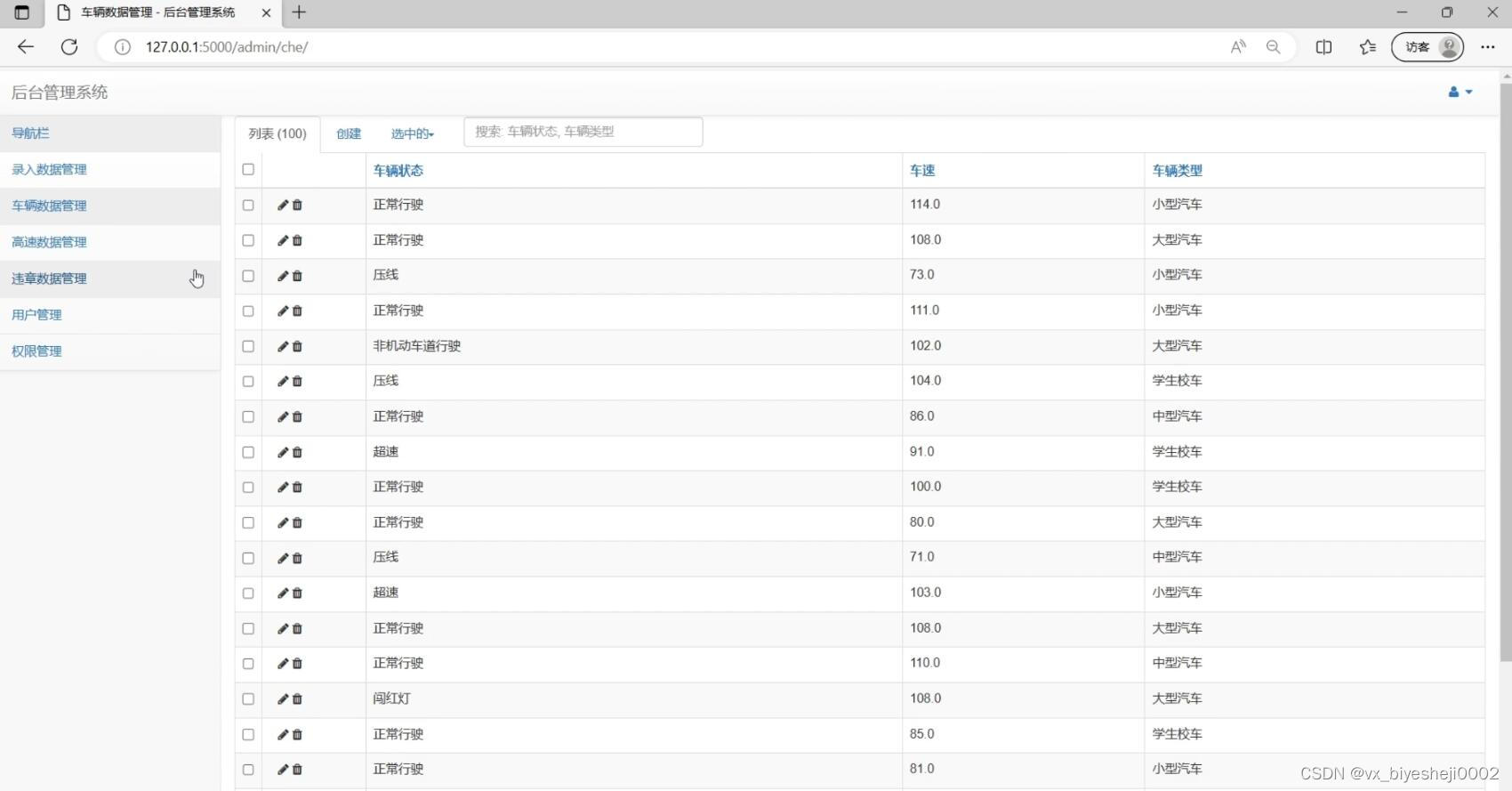
(5)智慧交通大数据监控系统后台数据管理

(6)智慧交通大数据监控数据统计分析

(7)注册登录界面

3、项目说明
技术栈描述:
Python语言:作为主要的开发语言,用于编写后端逻辑和数据处理。
Flask框架:用于构建Web应用程序,提供路由、请求处理和模板渲染等功能。
Echarts可视化:用于在Web页面中生成交互式图表,实现数据的可视化展示。
百度地图:通过百度地图API获取地理位置信息,实现地图显示和位置标注等功能。
SQLite数据库:作为轻量级的关系型数据库,存储系统中的监控数据。
HTML:用于构建前端用户界面,定义页面结构和内容展示。
智慧交通监控大数据系统是一个基于以上技术栈构建的系统,通过采集交通监控设备产生的数据,对数据进行处理和分析,然后使用Echarts可视化库将数据以图表的形式展示在Web页面上。百度地图可以用来显示交通状况、标注交通事件或热点区域。SQLite数据库用于存储交通监控设备采集的数据,支持数据的查询和管理。整个系统的前端界面则通过HTML来呈现给用户。
4、核心代码
from flask import session,redirect,request,render_template,url_for,Flask,jsonify
from models import app
import models
from flask_security import Security, SQLAlchemySessionUserDatastore, \
UserMixin, RoleMixin, login_required, auth_token_required, http_auth_required,current_user
from sqlalchemy import and_
user_datastore = SQLAlchemySessionUserDatastore(models.db.session, models.User, models.Role)
security = Security(app, user_datastore)
@app.route('/', methods=['GET', 'POST'])
@app.route('/index', methods=['GET', 'POST'])
def home():
stu_id = current_user.is_anonymous
if request.method == 'GET':
return render_template('index.html', **locals())
@app.route('/carContrl', methods=['GET', 'POST'])
def carContrl():
stu_id = current_user.is_anonymous
if request.method == 'GET':
return render_template('carContrl.html', **locals())
@app.route('/map', methods=['GET', 'POST'])
def map():
stu_id = current_user.is_anonymous
if request.method == 'GET':
return render_template('map.html', **locals())
@app.route('/static1', methods=['GET', 'POST'])
def static1():
stu_id = current_user.is_anonymous
if request.method == 'GET':
return render_template('static.html', **locals())
import os
from werkzeug.utils import secure_filename
@app.route('/message', methods=['GET', 'POST'])
def message():
stu_id = current_user.is_anonymous
if stu_id:
return redirect(url_for('logins'))
if request.method == 'GET':
return render_template('message.html', **locals())
elif request.method == 'POST':
title = request.form.get('title')
type1 = request.form.get('type')
ref = request.form.get('ref')
file = request.files.get('file')
print(file)
user_input = request.form.get("name")
basepath = os.path.dirname(__file__) # 当前文件所在路径
upload_path = os.path.join(basepath, 'static/file', secure_filename(file.filename)) # 注意:没有的文件夹一定要先创建,不然会提示没有该路径
# upload_path = os.path.join(basepath, 'static/images','test.jpg') #注意:没有的文件夹一定要先创建,不然会提示没有该路径
file.save(upload_path)
content = request.form.get('content')
models.db.session.add(
models.Case_item(
title = title,
type = type1,
examine = ref,
files = upload_path,
conten = content
)
)
models.db.session.commit()
return redirect('/index')
@app.route('/table1', methods=['GET', 'POST'])
def table1():
stu_id = current_user.is_anonymous
if stu_id:
return redirect(url_for('logins'))
if request.method == 'GET':
results = models.ShuJu.query.all()
return render_template('table1.html', **locals())
@app.route('/add_project', methods=['GET', 'POST'])
def add_project():
if request.method == 'GET':
return render_template('add_project.html', **locals())
elif request.method == 'POST':
name = request.form.get('name')
nameid = request.form.get('nameid')
types = request.form.get('types')
gjc = request.form.get('gjc')
fanshi = request.form.get('fanshi')
chetype = request.form.get('chetype')
driversnumber = request.form.get('driversnumber')
platenumber = request.form.get('platenumber')
Truckpass = request.form.get('Truckpass')
models.db.session.add(
models.ShuJu(
name = name,
nameid = nameid,
types = types,
gjc = gjc,
fanshi = fanshi,
chetype = chetype,
driversnumber = driversnumber,
platenumber = platenumber,
Truckpass = Truckpass
)
)
models.db.session.commit()
return u'新增成功'
@app.route('/up_project', methods=['GET', 'POST'])
def up_project():
if request.method == 'GET':
id = request.args.get('id')
data = models.ShuJu.query.get(id)
return render_template('update_project.html', **locals())
elif request.method == 'POST':
id = request.args.get('id')
print(id)
print(request.form)
name = request.form.get('name')
nameid = request.form.get('nameid')
types = request.form.get('types')
gjc = request.form.get('gjc')
fanshi = request.form.get('fanshi')
chetype = request.form.get('chetype')
driversnumber = request.form.get('driversnumber')
platenumber = request.form.get('platenumber')
Truckpass = request.form.get('Truckpass')
data = models.ShuJu.query.get(id)
print(data)
data.name = name
data.nameid = nameid
data.types = types
data.gjc = gjc
data.fanshi = fanshi
data.chetype = chetype
data.driversnumber = driversnumber
data.platenumber = platenumber
data.Truckpass = Truckpass
models.db.session.commit()
return u'更新成功'
@app.route('/tail_more', methods=['GET', 'POST'])
def tail_more():
if request.method == 'GET':
results = models.Case_item.query.all()
return render_template('tail_more.html', **locals())
@app.route('/delete_project', methods=['GET', 'POST'])
def delete_project():
if request.method == 'GET':
id = request.args.get('id')
data = models.ShuJu.query.get(id)
models.db.session.delete(data)
models.db.session.commit()
return redirect('/table1')
@app.route('/get_table_admin', methods=['GET', 'POST'])
def get_table_admin():
if request.method == 'GET':
name = request.args.get('name')
nameid = request.args.get('nameid')
type1 = request.args.get('type1')
chetype = request.args.get('chetype')
driversnumber = request.args.get('driversnumber')
platenumber = request.args.get('platenumber')
results = models.ShuJu.query
if name:
results = results.filter(models.ShuJu.name.like('%{}%'.format(name)))
if nameid:
results = results.filter(models.ShuJu.nameid==nameid)
if type1:
results = results.filter(models.ShuJu.types == type1)
if chetype:
results = results.filter(models.ShuJu.chetype == chetype)
if driversnumber:
results = results.filter(models.ShuJu.driversnumber == driversnumber)
if platenumber:
results = results.filter(models.ShuJu.platenumber == platenumber)
results = results.all()
info_list = []
for item in results:
info_list.append({
"id":item.id,'name':item.name,"type1":item.types,
"chetype":item.chetype,"driversnumber":item.driversnumber,
"platenumber":item.platenumber
})
return jsonify(info_list)
@app.route('/signups', methods=['GET', 'POST'])
def signup():
uuid = current_user.is_anonymous
print(uuid)
if request.method == 'GET':
return render_template('account/register.html')
elif request.method == 'POST':
user = request.form.get('user')
email = request.form.get('email')
password = request.form.get('password')
if models.User.query.filter(models.User.username == user).all():
return render_template('account/register.html', error='账号名已被注册')
elif user == '' or password == '' or email == '':
return render_template('account/register.html', error='输入不能为空')
else:
new_user = user_datastore.create_user(username=user,email=email, password=password)
normal_role = user_datastore.find_role('User')
models.db.session.add(new_user)
user_datastore.add_role_to_user(new_user, normal_role)
models.db.session.commit()
login_user(new_user, remember=True)
return redirect(url_for('index'))
from flask_security.utils import login_user, logout_user
@app.route('/logins', methods=['GET', 'POST'])
def logins():
uuid = current_user.is_anonymous
if not uuid:
return redirect(url_for('index'))
if request.method=='GET':
return render_template('account/index.html')
elif request.method=='POST':
user = request.form.get('user')
password = request.form.get('password')
data = models.User.query.filter(and_(models.User.username==user,models.User.password==password)).first()
if not data:
return render_template('account/index.html',error='账号密码错误')
else:
login_user(data, remember=True)
if data.is_authenticated:
return redirect('/admin')
else:
return redirect(url_for('index'))
@app.route('/loginsout', methods=['GET'])
def loginsout():
if request.method=='GET':
logout_user()
return redirect(url_for('logins'))
源码获取:
由于篇幅限制,获取完整文章或源码、代做项目的,查看我的【用户名】、【专栏名称】、【顶部选题链接】就可以找到我啦
感兴趣的可以先收藏起来,点赞、关注不迷路,下方查看获取联系方式
智能推荐
什么是内部类?成员内部类、静态内部类、局部内部类和匿名内部类的区别及作用?_成员内部类和局部内部类的区别-程序员宅基地
文章浏览阅读3.4k次,点赞8次,收藏42次。一、什么是内部类?or 内部类的概念内部类是定义在另一个类中的类;下面类TestB是类TestA的内部类。即内部类对象引用了实例化该内部对象的外围类对象。public class TestA{ class TestB {}}二、 为什么需要内部类?or 内部类有什么作用?1、 内部类方法可以访问该类定义所在的作用域中的数据,包括私有数据。2、内部类可以对同一个包中的其他类隐藏起来。3、 当想要定义一个回调函数且不想编写大量代码时,使用匿名内部类比较便捷。三、 内部类的分类成员内部_成员内部类和局部内部类的区别
分布式系统_分布式系统运维工具-程序员宅基地
文章浏览阅读118次。分布式系统要求拆分分布式思想的实质搭配要求分布式系统要求按照某些特定的规则将项目进行拆分。如果将一个项目的所有模板功能都写到一起,当某个模块出现问题时将直接导致整个服务器出现问题。拆分按照业务拆分为不同的服务器,有效的降低系统架构的耦合性在业务拆分的基础上可按照代码层级进行拆分(view、controller、service、pojo)分布式思想的实质分布式思想的实质是为了系统的..._分布式系统运维工具
用Exce分析l数据极简入门_exce l趋势分析数据量-程序员宅基地
文章浏览阅读174次。1.数据源准备2.数据处理step1:数据表处理应用函数:①VLOOKUP函数; ② CONCATENATE函数终表:step2:数据透视表统计分析(1) 透视表汇总不同渠道用户数, 金额(2)透视表汇总不同日期购买用户数,金额(3)透视表汇总不同用户购买订单数,金额step3:讲第二步结果可视化, 比如, 柱形图(1)不同渠道用户数, 金额(2)不同日期..._exce l趋势分析数据量
宁盾堡垒机双因素认证方案_horizon宁盾双因素配置-程序员宅基地
文章浏览阅读3.3k次。堡垒机可以为企业实现服务器、网络设备、数据库、安全设备等的集中管控和安全可靠运行,帮助IT运维人员提高工作效率。通俗来说,就是用来控制哪些人可以登录哪些资产(事先防范和事中控制),以及录像记录登录资产后做了什么事情(事后溯源)。由于堡垒机内部保存着企业所有的设备资产和权限关系,是企业内部信息安全的重要一环。但目前出现的以下问题产生了很大安全隐患:密码设置过于简单,容易被暴力破解;为方便记忆,设置统一的密码,一旦单点被破,极易引发全面危机。在单一的静态密码验证机制下,登录密码是堡垒机安全的唯一_horizon宁盾双因素配置
谷歌浏览器安装(Win、Linux、离线安装)_chrome linux debian离线安装依赖-程序员宅基地
文章浏览阅读7.7k次,点赞4次,收藏16次。Chrome作为一款挺不错的浏览器,其有着诸多的优良特性,并且支持跨平台。其支持(Windows、Linux、Mac OS X、BSD、Android),在绝大多数情况下,其的安装都很简单,但有时会由于网络原因,无法安装,所以在这里总结下Chrome的安装。Windows下的安装:在线安装:离线安装:Linux下的安装:在线安装:离线安装:..._chrome linux debian离线安装依赖
烤仔TVの尚书房 | 逃离北上广?不如押宝越南“北上广”-程序员宅基地
文章浏览阅读153次。中国发达城市榜单每天都在刷新,但无非是北上广轮流坐庄。北京拥有最顶尖的文化资源,上海是“摩登”的国际化大都市,广州是活力四射的千年商都。GDP和发展潜力是衡量城市的数字指...
随便推点
java spark的使用和配置_使用java调用spark注册进去的程序-程序员宅基地
文章浏览阅读3.3k次。前言spark在java使用比较少,多是scala的用法,我这里介绍一下我在项目中使用的代码配置详细算法的使用请点击我主页列表查看版本jar版本说明spark3.0.1scala2.12这个版本注意和spark版本对应,只是为了引jar包springboot版本2.3.2.RELEASEmaven<!-- spark --> <dependency> <gro_使用java调用spark注册进去的程序
汽车零部件开发工具巨头V公司全套bootloader中UDS协议栈源代码,自己完成底层外设驱动开发后,集成即可使用_uds协议栈 源代码-程序员宅基地
文章浏览阅读4.8k次。汽车零部件开发工具巨头V公司全套bootloader中UDS协议栈源代码,自己完成底层外设驱动开发后,集成即可使用,代码精简高效,大厂出品有量产保证。:139800617636213023darcy169_uds协议栈 源代码
AUTOSAR基础篇之OS(下)_autosar 定义了 5 种多核支持类型-程序员宅基地
文章浏览阅读4.6k次,点赞20次,收藏148次。AUTOSAR基础篇之OS(下)前言首先,请问大家几个小小的问题,你清楚:你知道多核OS在什么场景下使用吗?多核系统OS又是如何协同启动或者关闭的呢?AUTOSAR OS存在哪些功能安全等方面的要求呢?多核OS之间的启动关闭与单核相比又存在哪些异同呢?。。。。。。今天,我们来一起探索并回答这些问题。为了便于大家理解,以下是本文的主题大纲:[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JCXrdI0k-1636287756923)(https://gite_autosar 定义了 5 种多核支持类型
VS报错无法打开自己写的头文件_vs2013打不开自己定义的头文件-程序员宅基地
文章浏览阅读2.2k次,点赞6次,收藏14次。原因:自己写的头文件没有被加入到方案的包含目录中去,无法被检索到,也就无法打开。将自己写的头文件都放入header files。然后在VS界面上,右键方案名,点击属性。将自己头文件夹的目录添加进去。_vs2013打不开自己定义的头文件
【Redis】Redis基础命令集详解_redis命令-程序员宅基地
文章浏览阅读3.3w次,点赞80次,收藏342次。此时,可以将系统中所有用户的 Session 数据全部保存到 Redis 中,用户在提交新的请求后,系统先从Redis 中查找相应的Session 数据,如果存在,则再进行相关操作,否则跳转到登录页面。此时,可以将系统中所有用户的 Session 数据全部保存到 Redis 中,用户在提交新的请求后,系统先从Redis 中查找相应的Session 数据,如果存在,则再进行相关操作,否则跳转到登录页面。当数据量很大时,count 的数量的指定可能会不起作用,Redis 会自动调整每次的遍历数目。_redis命令
URP渲染管线简介-程序员宅基地
文章浏览阅读449次,点赞3次,收藏3次。URP的设计目标是在保持高性能的同时,提供更多的渲染功能和自定义选项。与普通项目相比,会多出Presets文件夹,里面包含着一些设置,包括本色,声音,法线,贴图等设置。全局只有主光源和附加光源,主光源只支持平行光,附加光源数量有限制,主光源和附加光源在一次Pass中可以一起着色。URP:全局只有主光源和附加光源,主光源只支持平行光,附加光源数量有限制,一次Pass可以计算多个光源。可编程渲染管线:渲染策略是可以供程序员定制的,可以定制的有:光照计算和光源,深度测试,摄像机光照烘焙,后期处理策略等等。_urp渲染管线