三维重建开源代码汇总【保持更新】_meshlib-程序员宅基地
三维重建开源代码汇总,不定期更新。
同步到Github仓库:https://github.com/ethan-li-coding/Source-Codes-3DVison
SFM
-
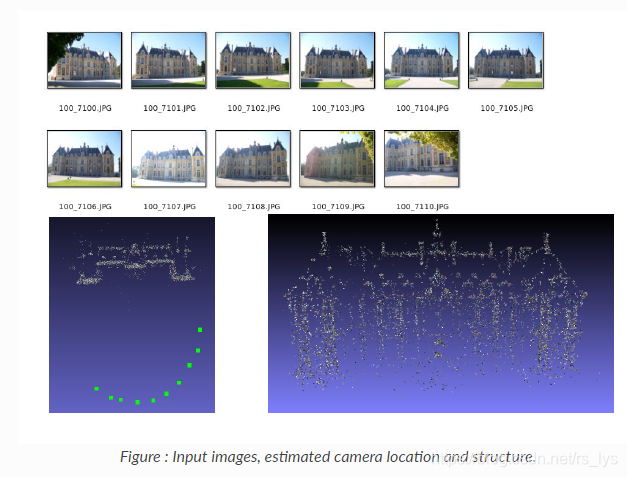
Openmvg【3.5k stars】【Mozilla Public License Version 2.0】【https://github.com/openMVG/openMVG】
一个多视几何三维重建算法库,从无序二维影像集恢复相机的三维位姿。SFM(Structure From Motion)经典算法库。

-
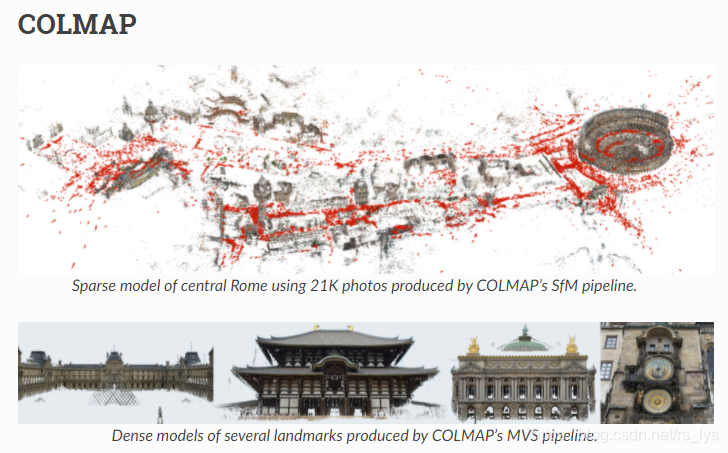
Colmap【3k stars】【new BSD license】【https://github.com/colmap/colmap】
一个多视几何三维重建算法库,从无序二维影像集恢复相机的三维位姿(SFM)以及多视立体重建(MVS)。

-
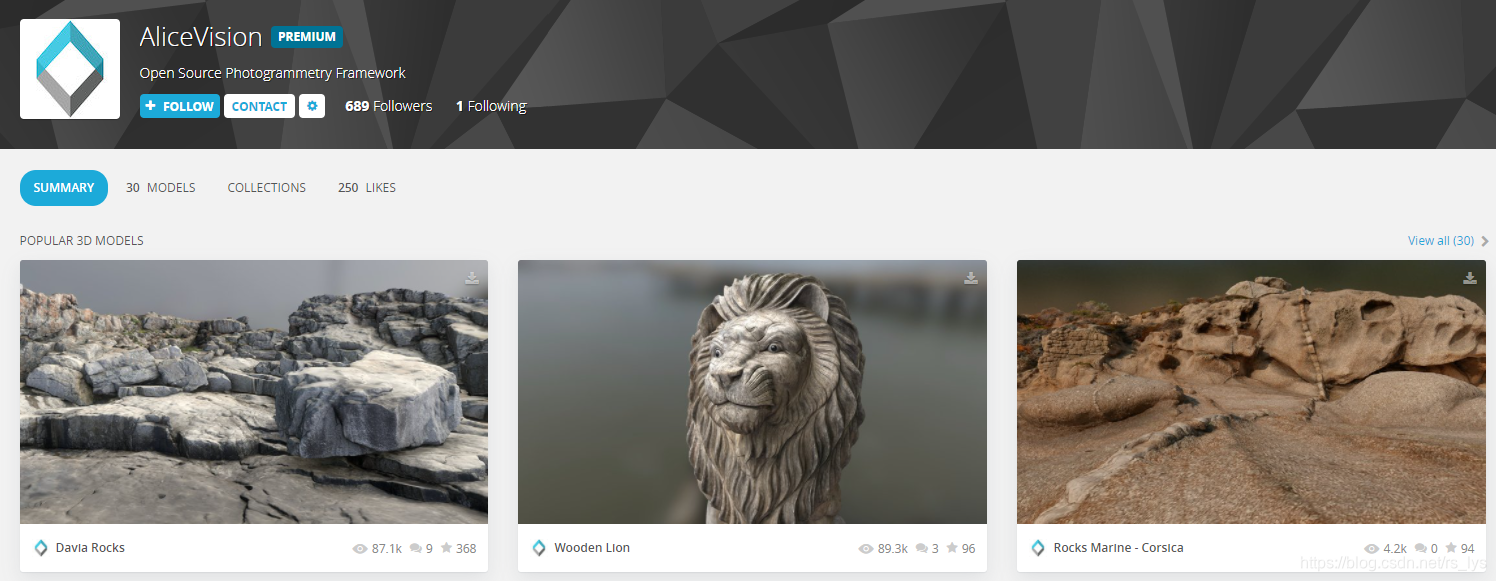
AliceVision【1.8k stars】【MPL2 license】【https://github.com/alicevision/AliceVision】
一个开源的摄影测量系统框架。

-
TheiaSfM【600+k stars】【New BSD license】【https://github.com/sweeneychris/TheiaSfM】
谷歌推出的开源SFM算法库。

-
MVE【700+k stars】【BSD 3-Clause License】【https://github.com/simonfuhrmann/mve】

-
OpenSfM【2.2k stars】【BSD license】【https://github.com/mapillary/OpenSfM】
一个用Python实现的SFM算法库。

MVS
- openmvs【1.6k stars】【AGPLv3】【https://github.com/cdcseacave/openMVS】
一个多视立体重建开源算法库,基于带有位姿信息的图像集,重建高质量的纹理模型,效果非常出色。

- meshroom【6.5k stars】【MPL2 license】【https://github.com/alicevision/meshroom】
和OpenMVS库一样,也是基于带有位姿信息的图像集,重建高质量的纹理模型,但是效果没有OpenMVS好,速度更快些。带有图形界面,做的很漂亮。

SLAM
VSLAM
- orb-slam2【6.2k stars】【GPLv3 license】【https://github.com/raulmur/ORB_SLAM2】
非常经典的 单目/双目/RGBD-slam 算法库 - orb-slam3【2.5k stars】【GPLv3 license】【https://github.com/UZ-SLAMLab/ORB_SLAM3】
第一个能够用单目、立体和RGB-D相机,使用针孔和鱼眼镜头模型进行视觉、视觉惯性和多地图SLAM的系统。单目 slam
- orb-slam【1.1k stars】【GPLv3 license】【https://github.com/raulmur/ORB_SLAM】
非常经典的单目slam算法库
RGBD slam
-
KinectFusion【280+ stars】【MIT License】【https://github.com/chrdiller/KinectFusionLib】
基于KinectFusion论文实现的一个开源算法,paper:KinectFusion: Real-time dense surface mapping and tracking -
InfiniTAM∞ v3【680+ stars】【Oxford University Innovation Academic License】【https://github.com/victorprad/InfiniTAM】
牛津大学团队做的开源多平台实时大尺度深度融合和跟踪,速度很快,在Windows、Linux、Ios、Android上都可以编译运行,而且速度都还可以。

-
VoxelHashing【460+ stars】【Creative Commons Attribution-NonCommercial-ShareAlike 3.0 License】【https://github.com/niessner/VoxelHashing】
基于TSDF体素融合的经典深度融合算法,有CUDA版本,速度很快。 -
ElasticFusion【1.3k stars】【non-commercial use only】【https://github.com/mp3guy/ElasticFusion】
一个用于RGBD数据的基于Surfel的Fusion算法。适用于室内重建。

-
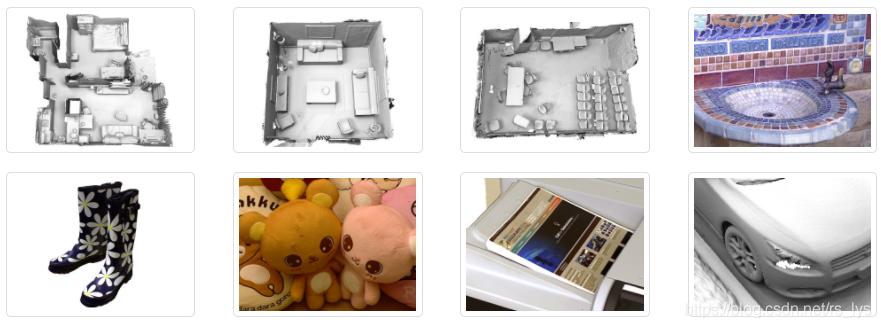
ElasticReconstruction【480+ stars】【MIT license】【https://github.com/qianyizh/ElasticReconstruction】
一个用于RGBD数据的基于Voxel的Fusion算法。适用于室内重建。

-
BundleFusion【1k stars】【non-commercial applications】【https://github.com/niessner/BundleFusion】
一个实时的全局一致的三维重建算法库,基于TSDF,效果是目前Fusion中最好的。

-
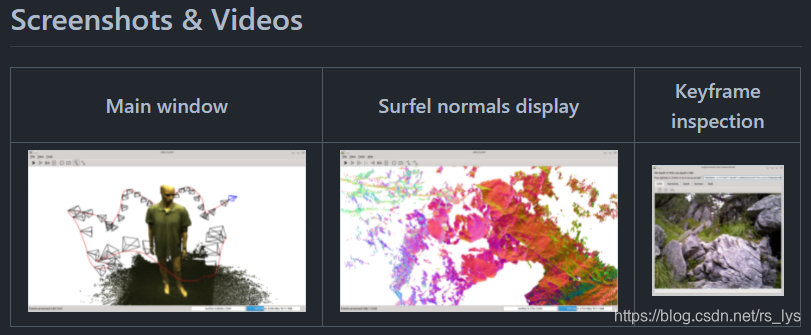
badslam【400+ stars】【BSD-3-Clause License】【CVPR2019】【https://github.com/ETH3D/badslam】
一个基于RGBD数据的实时直接法BA-SLAM算法,适合室外重建,来自苏黎世联邦理工学院(ETH)团队。

-
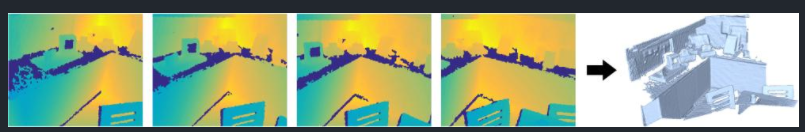
tsdf-fusion 【400+ stars】 【BSD-2-Clause License】【https://github.com/andyzeng/tsdf-fusion】
一个将多个已配准的深度图融合为TSDF体素的算法,TSDF体素可以用于Marching Cubes网格构建

- orb-slam【1.1k stars】【GPLv3 license】【https://github.com/raulmur/ORB_SLAM】
特征匹配
- CudaSift【570+ stars】【non-commercial】【https://github.com/Celebrandil/CudaSift】
一个CUDA实现的快速SIFT算法,SIFT是经典的尺度不变性特征匹配算法

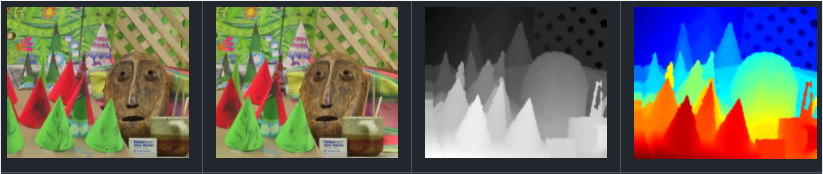
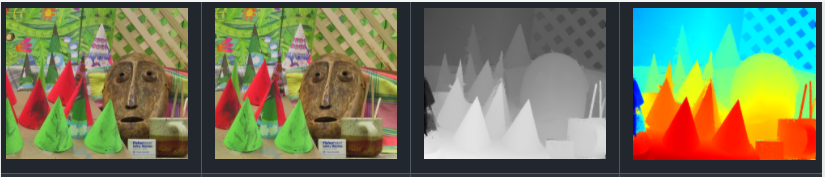
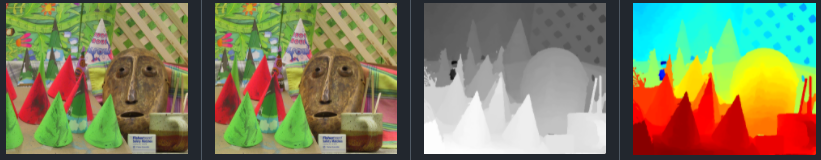
立体匹配
- SemiglobalMatching(SGM)【400+ stars】【MIT License】【https://github.com/ethan-li-coding/SemiGlobalMatching】
经典半全局立体匹配算法SGM算法库。效率高适应性强。

- PatchMatchStereo【250+ stars】【MIT License】【https://github.com/ethan-li-coding/PatchMatchStereo】
经典倾斜平面立体匹配算法库PatchMatch。效果很棒!

-AD-Cense 【160+ stars】【MIT License】【https://github.com/ethan-li-coding/AD-Census】
经典AD-Census立体匹配算法,效率高,效果好。Intel RealSense D400 Stereo模块算法。

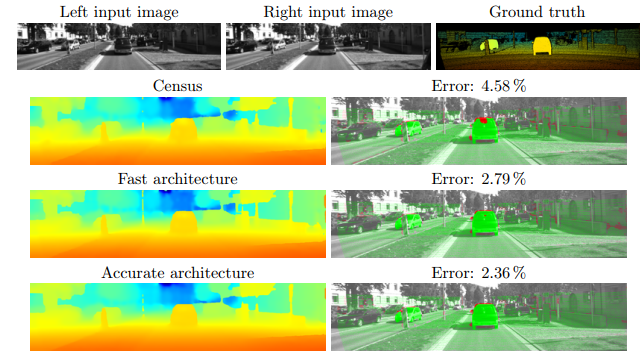
-MC-CNN【600+ stars】【BSD-2-Clause License】【https://github.com/jzbontar/mc-cnn】
深度学习立体匹配算法的经典之作。

点云拼接
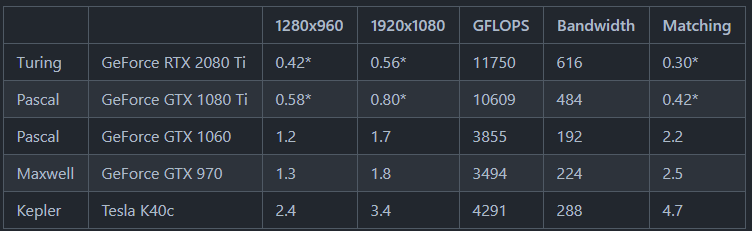
- ICPCUDA【400+ stars】【No License】【https://github.com/mp3guy/ICPCUDA】
一个基于深度图数据(DepthMap)的快速ICP拼接库(CUDA加速),对于VGA尺寸(640x480),在NVIDIA GeForce GTX TITAN X上可达750Hz的速度。作者同时开源了KinectFusion。 - CUDA-ScanMatcher-ICP [100+ stars] [MIT License]【 https://github.com/botforge/CUDA-ScanMatcher-ICP】
一个基于CUDA的ICP点云拼接算法,适用于激光扫描点云和一般点云。

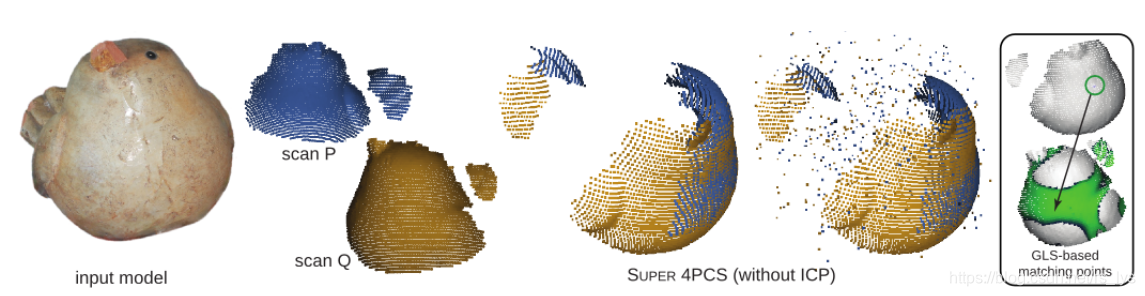
- Super4PCS【300+ stars】【Apache License V2】【https://github.com/nmellado/Super4PCS】
点云粗匹配算法Super4PCS的实现。

网格构建
- PoissonRecon 【700+ stars】【MIT License】【https://github.com/mkazhdan/PoissonRecon】
泊松重建,一个网格构建算法,输入是带法线的无序点云。

点云网格处理
- pcl【6.3k stars】【BSD License】【https://github.com/PointCloudLibrary/pcl】
这大概是使用最广泛的点云处理算法库,你可以用它来显示图片、显示点云,它还实现了非常多的点云处理算法,如点云滤波、点云配准、点云分割等,它的官方网站是https://pointclouds.org/。

- OpenMesh【BSD 3 clause license】【https://www.graphics.rwth-aachen.de/software/openmesh/】
非常经典的一个网格处理库,基于半边数据结构,效率很高,且非常稳定,有很多基础网格算法的实现。

- vcglib【560+ stars】【GPLv3.0 License】【http://vcg.isti.cnr.it/vcglib/】
和OpenMesh一样的网格处理基础算法库,也很高效和稳定,比较有名的网格处理软件MeshLib就是用的它。

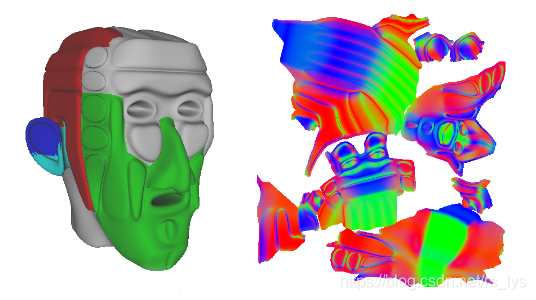
纹理映射
- mvs-texturing【500+ stars】【BSD 3-Clause License】【https://github.com/nmoehrle/mvs-texturing】
一个用于多视立体重建的纹理映射算法库,OpenMVS、MVE都是使用这个算法来做纹理映射。

- UVAtlas【500+ stars】【MIT License】【https://github.com/microsoft/UVAtlas】
微软开源的一个自动UV展开算法,UV展开可以用于将网格映射到一张二维UV图上,网格映射的纹理就可以用一张UV图来组织,提高纹理图的利用率。

三维渲染
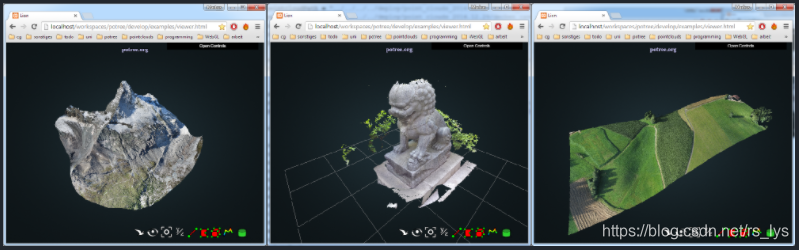
- potree 【2.3k stars】【FreeBSD Licnese】【https://github.com/potree/potree】
一个基于WebGL的大型点云渲染工程,很有意思。

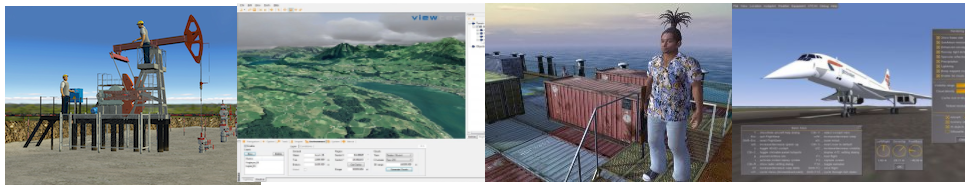
- OpenSceneGraph(OSG)【2.2k stars】【 OpenSceneGraph Public License】【https://github.com/openscenegraph/OpenSceneGraph】
一个非常成熟好用的跨平台三维数据渲染库,渲染包括点云、网格、纹理模型在内的三维数据,适合在大型软件里作为渲染引擎,还可以处理LOD数据。

- Pangolin【1.3k stars】【MIT License】【https://github.com/stevenlovegrove/Pangolin】
一个轻量级的跨平台三维渲染库,可用于slam相关项目的渲染引擎。
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue