vue前端直接使用element-ui的upload组件上传到阿里云OSS存储_vue附件上传直接上传到oss-程序员宅基地
需要实现这个功能,然后就百度了会,找到了篇能直接拿过来用的demo。但是自己还是要记录一下,以后如果再使用的话就方便好多了。
开始
没有bucket就自己创建哦!

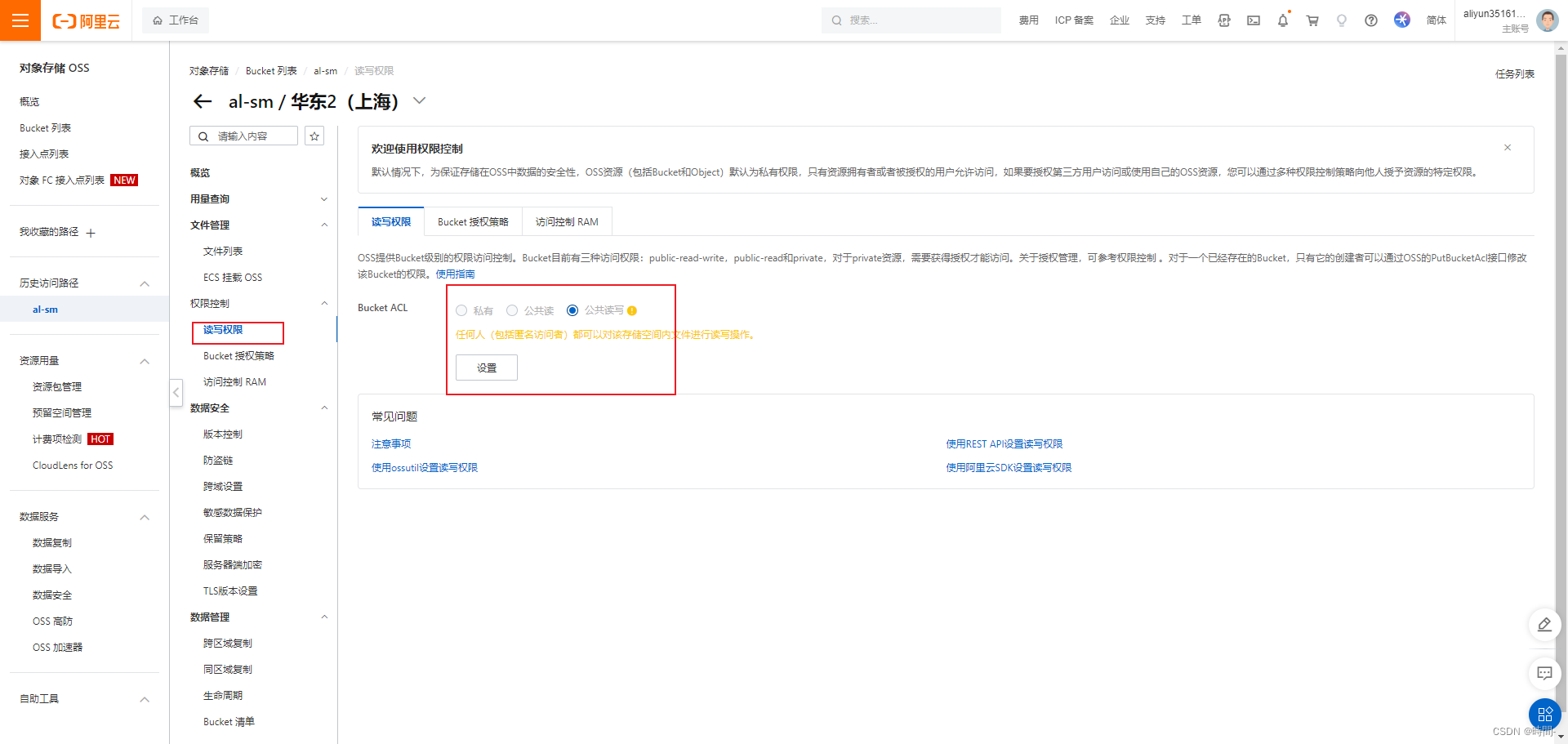
修改访问权限!

这里主要是配置读写,只有设置成公共读写,才可以前端直接上传,不需要跟后端要什么token了
正文如下
-
安装 ali-oss
npm i --save ali-oss -
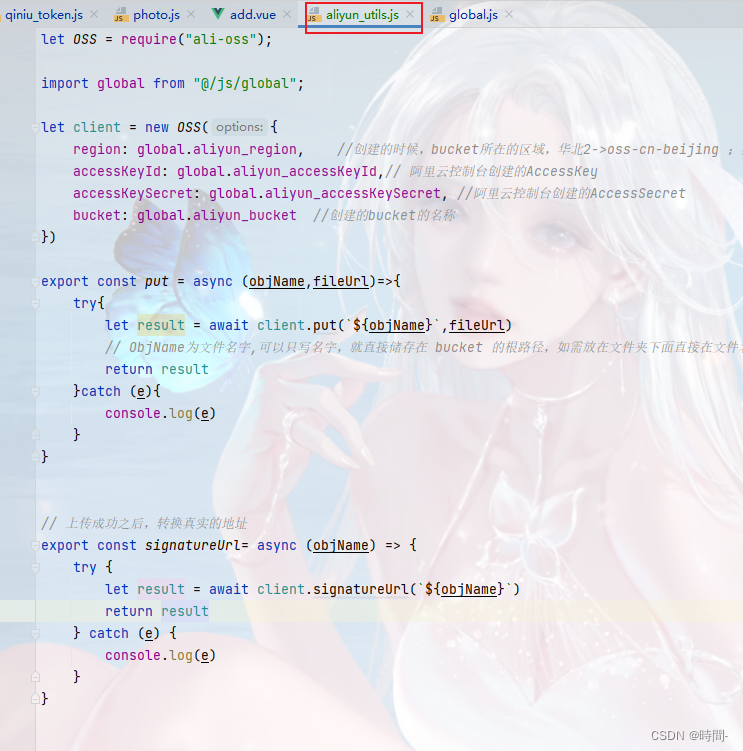
.新建aliyun_utils.js文件,(此文件主要是封装方法)
let OSS = require('ali-oss')
let client = new OSS({
region: 'oss-cn-beijing', //创建的时候,bucket所在的区域,华北2->oss-cn-beijing ;其他的可以去百度
accessKeyId: 'wefwefwfwfwfwfwdwd2d32dw',// 阿里云控制台创建的AccessKey
accessKeySecret: '123dwdw1e12e2e2d2fwefw', //阿里云控制台创建的AccessSecret
bucket: 'xxxxx' //创建的bucket的名称
})
export const put = async (ObjName, fileUrl) => {
try {
let result = await client.put(`${
ObjName}`, fileUrl)
// ObjName为文件名字,可以只写名字,就直接储存在 bucket 的根路径,如需放在文件夹下面直接在文件名前面加上文件夹名称
return result
} catch (e) {
console.log(e)
}
}
// 上传成功之后,转换真实的地址
export const signatureUrl= async (ObjName) => {
try {
let result = await client.signatureUrl(`${
ObjName}`)
return result
} catch (e) {
console.log(e)
}
}
export const getFileNameUUID = () => {
function rx() {
return (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1)
}
return `${
+new Date()}_${
rx()}${
rx()}`
}
可以根据自己的需求修改,比如我的如下:

3. 引入element ui上传组件。下面代码是根据我自己的需求修改的,如果想更直观的看效果,可以前往原文。
<template>
<div>
# 这里不做过多解释,有需要前往elementu ui官网查看
<el-upload class="upload-demo" action="#" :file-list="file_list"
list-type="picture" :http-request="frontend_qiniuyun_upload_resource"
accept="image/jpeg,image/gif,image/png" :limit="1">
<el-button size="small" type="primary">点击前端上传</el-button>
<div slot="tip" class="el-upload__tip">一次只能上传一张jpg/png/gif的照片,且不超过2M</div>
</el-upload>
</div>
</template>
<script>
import {
put} from "@/js/aliyun_utils"
export default {
name: 'photoAdd',
data(){
return {
file_list:[]
}
},
methods: {
/**
* 前端阿里云上传资源
* @param file
*/
frontend_aliyun_upload_resource(file) {
// 获取文件的名称名,并加上需要上传的目录
var obj = this.createFolderUrl() + file.file.name
var _this = this
// 调用 ali-oss 中的方法,flieName是存放的文件夹名称,可自己定义
put(obj, file.file).then(res => {
let image_url = "https://.....上传域名" + res.name
const file_data = {
name: res.name,
url: image_url,
}
//存入file_list中
_this.file_list.push(file_data)
})
},
//创建文件夹路径
createFolderUrl() {
const date = new Date();
const year = date.getFullYear();
const month = date.getMonth() + 1;
const directory = 'sm-frontend/' + year + '/' + month + '/';
return directory;
}
}
}
</script>
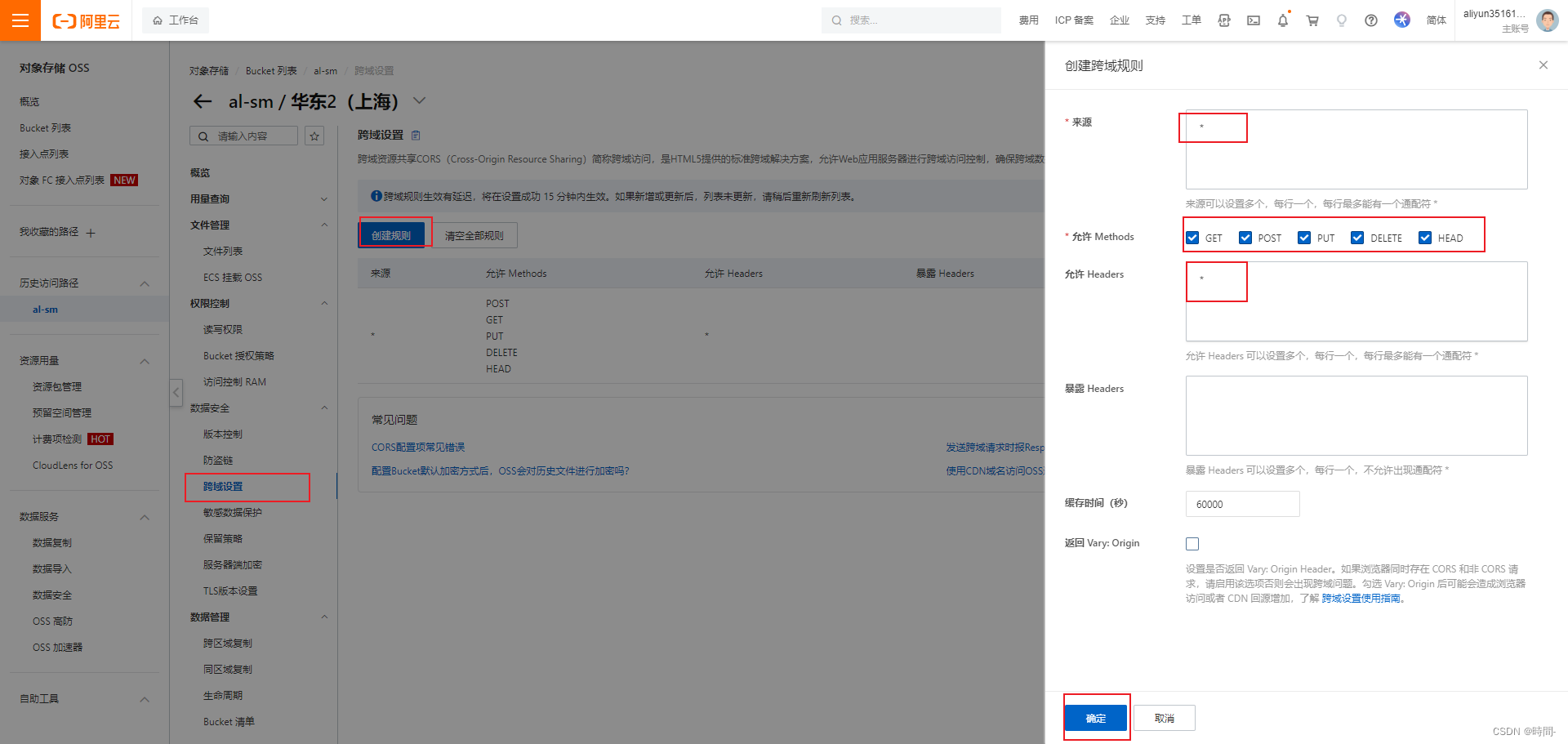
- 页面运行后发现没效果,打开控制台发现报错了。是跨域!!!进入阿里云更改配置,如下

补充
把阿里云里面现有的文件url整体的提取出来。这个我没试,暂时没需求,但也记录下吧。
const OSS = require('ali-oss');
//这里的配置和上传的配置保持一致,毕竟只是为了查询当前阿里云已存的所有文件url
const client = new OSS({
accessKeyId: 'wefhwuifhweifhwefhwiof',
accessKeySecret: 'wefhwfwefwfwefewgretg',
bucket: 'wefwfw',
region: 'oss-cn-beijing',
});
let urls = []
async function list () {
// 不带任何参数,默认最多返回100个文件。
const result = await client.list();
// console.log(result.objects.url);
for(let i = 0;i < result.objects.length ;i++){
let url = result.objects[i].url
urls.push(url)
}
console.log(urls)
}
list();
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象