Vue3 中引入wangeditor富文本编辑器-程序员宅基地
前言
我花一些时间做了一个博客, 需要一个引入编辑器, 让我好在网页上就能编辑文章.
这里中没有配置图片的上传功能, 如有需要请自行配置.
一、引入
npm下载:
npm i wangeditor -S
之后在你要引入的页面:
//这里名字无所谓, 就是待会new的时候要用这个名字new
import EWangEditor from "wangeditor";
二、呈现到页面
这一步主要在Mounted周期进行
export default {
name: "Publish",
setup() {
let data = reactive({
});
onMounted(() => {
//主要在这里
})
}
1.原型
先new一个wangeditor出来, 我们之后针对wangeditor的配置都要以editor.xxx的格式.
然后你一定要.create()一下, 不然是什么都没有的.
onMounted(() => {
let editor = new EWangEditor("#editor");
editor.create()
});
//这里的"#editor"对应要渲染为编辑器的html元素的id, 就像以前的querySelector()
2.可视化界面
去html部分建立一个div(建不建都行), 然后在里面放入一个和new wangeditor对象的时候使用相同id的div, 它将被渲染为wangeditor的样子:
<!-- id要为new wangeditor对象时候使用的id -->
<div class="publish_content">
<div name="editor" id="editor" ref="editor"></div>
</div>
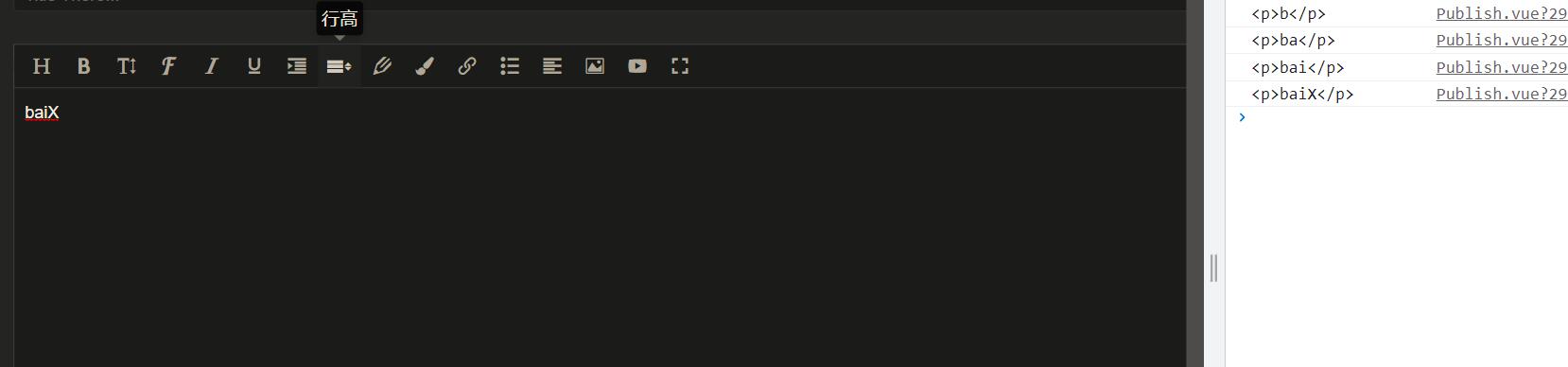
这样我们的编辑器就已经有个雏形了, 上面的工具栏可能略有不同, 这个可以手动配, 待会再说.

我们先要能拿到内容, 实现基本编辑功能.
3.获取内容
我们要去实现获取输入的内容, 设定内容更新频率
你在wangeditor内写入的字符会被wangeditor自动转为HTML, 我们设定的更新频率, 即它每隔多久将你的文字提取并转换为HTML一次.
onMounted(() => {
let editor = new EWangEditor("#editor");
editor.config.onchangeTimeout = 400;
/* 配置检测字符变化的最短时间间隔,默认为 200ms */
editor.config.customAlert = (err) => {
//如果检测到错误的话就打印.
console.log(err);
};
editor.customConfig = editor.customConfig ? editor.customConfig : editor.config;
//设置customConfig属性
//设置customConfig对编辑器内文字的变化的处理方法
editor.customConfig.onchange = (html) => {
//参数html即已经转化HTML格式的文本
data.editorContent = html;
//在data中提前声明editorContent来存储
console.log(html); //实时输出更新的html格式
};
editor.create()
})

也可以在旁边做一个能解析html的区域, 实时显示文章成品的样子, 用新的html不断覆盖旧的html就可以.
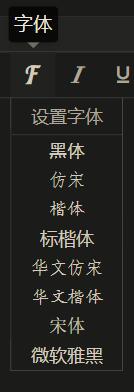
4.配置工具栏
menuItem中每个属性对应一个工具选项, editor.config.xxx对应的数组表示这个工具的可选项, 就拿字体来说:
let menuItem = [
"fontName",
]
editor.config.fontNames = [
"黑体",
"仿宋",
"楷体",
"标楷体",
"华文仿宋",
"华文楷体",
"宋体",
"微软雅黑",
];

那我们来做吧, 下面是onMounted中的所有代码了.
onMounted(() => {
let editor = new EWangEditor("#editor");
editor.config.uploadImgShowBase64 = true;
editor.config.onchangeTimeout = 400;
editor.config.customAlert = (err) => {
console.log(err);
};
editor.customConfig = editor.customConfig
? editor.customConfig
: editor.config;
editor.customConfig.onchange = (html) => {
data.editorContent = html;
console.log(html);
};
//以下为新增
const menuItem = [ //工具栏里有哪些工具
"head",
"bold",
"fontSize",
"fontName",
"italic",
"underline",
"indent",
"lineHeight",
"foreColor",
"backColor",
"link",
"list",
"justify",
"image",
"video",
];
editor.config.menus = [...menuItem]; /* 应用设置好的工具栏 */
editor.config.colors = ["#000000", "#eeece0", "#1c487f", "#4d80bf"]; /* 文字颜色、背景色可以选择哪些颜色? */
editor.config.fontNames = [ /* 字体工具提供哪些字体? */
"黑体",
"仿宋",
"楷体",
"标楷体",
"华文仿宋",
"华文楷体",
"宋体",
"微软雅黑",
];
editor.config.height = 500; //你可能发现这个编辑器是没法用样式调高度的?
//新增至此
editor.create();
});
总结
如果这篇文章帮到了你, 我很荣幸.
智能推荐
centos7设置密码策略_CentOS7 设置密码复杂度-程序员宅基地
文章浏览阅读3.4k次。在CentOS下设置密码复杂度分为两步(1)修改/etc/login.defs文件vim /etc/login.defsPASS_MAX_DAYS90 # 密码最长过期天数PASS_MIN_DAYS80 # 密码最小过期天数PASS_MIN_LEN10 # 密码最小长度PASS_WARN_AGE7 # 密码过期警告天数(2)..._echo 'mypassword' | openssl passwd -6 -stdin centos7
王斌老师的博客_王斌 github-程序员宅基地
文章浏览阅读480次。http://blog.sina.com.cn/s/blog_736d0b9101018cgc.html_王斌 github
ACM OJ Collection_htt//acm.wydtang.top/-程序员宅基地
文章浏览阅读737次。原文来自:http://blog.csdn.net/hncqp/article/details/4455263 ACM OJ Collection(排名不分先后):中国:浙江大学(ZJU):http://acm.zju.edu.cn/北京大学(PKU):htt_htt//acm.wydtang.top/
ios 自己服务器 苹果支付_修复苹果IOS支付-程序员宅基地
文章浏览阅读467次。更新记录1.0.0(2019-07-01)插件简介专门用来修复苹果IOS支付时出现"您已购买此App内购买项目。此项目将免费恢复"。问题描述首先在IOS平台里面创建“APP内购买项目”,选择的是“消耗型项目”,然后用uni-app官方的支付api进行支付,多支付几次,有时候就会出现提示“您已购买此App内购买项目。此项目将免费恢复”,特别是在沙盒测试里面支付很大几率出现,我明明选的是消耗型项目,应..._ios开发苹果支付恢复权益
spring MVC mock类单元测试(controller)_mvcmock-程序员宅基地
文章浏览阅读5.6k次。Spring从J2EE的Web端为每个关键接口提供了一个mock实现:MockHttpServletRequest几乎每个单元测试中都要使用这个类,它是J2EE Web应用程序最常用的接口HttpServletRequest的mock实现。MockHttpServletResponse此对象用于HttpServletRespons_mvcmock
【我的世界Minecraft-MC】常见及各种指令大杂烩【2022.8版】_summon生成掉落物-程序员宅基地
文章浏览阅读8.5k次,点赞7次,收藏22次。execute as @a at @s run clear @s minecraft:dark_oak_planks{display:{Name:“{“text”:“第三关[阴森古堡]”,“color”:“red”,“italic”:false}”,color:“16711680”},Enchantments:[{id:“protection”,lvl:1}],Unbreakable:1b} 1。Lore:[“{“text”:“免费”,“color”:“blue”,“italic”:false}”]..._summon生成掉落物
随便推点
SpringBoot 过滤器 filter 3种方法_spring boot filter 配置-程序员宅基地
文章浏览阅读4.7k次。最近Spring Boot项目做单点登录对接的时候,在配置过滤器的时候,找了几种方法,记录一下。欢迎评论补充沟通~由于之前JAVA Web项目最开始都有web.xml配置,随着框架慢慢的进化,从Spring Boot开始,已经没有了web.xml配置文件。那原来在web.xml里,配置的filter过滤器,在Spring Boot中怎么配置呢?注意,这个自定义类,也不能加@Component或@Configuration注解,加了就会初始化Filter了,过滤全部的路径了。_spring boot filter 配置
Ubuntu下,Python源码制作deb包_unmet build dependencies: debhelper (>= 11)-程序员宅基地
文章浏览阅读1k次。背景: 自己写了一个Python的qt客户端, 然后需要制作deb包1.先贴上代码的目录结构x@hostv6:~/mywork/my-client$ tree.├── 1├── debian│ ├── changelog│ ├── compat│ ├── control│ ├── copyright│ ├── README.Debian│ ├── rules│ ├── source│ │ ├── format│ │ └── loc..._unmet build dependencies: debhelper (>= 11)
13. PyQt5实现多页面切换之QTabWidget_pyqt5 tabwidget-程序员宅基地
文章浏览阅读2.8w次,点赞19次,收藏96次。QTabWidget 类,是一个实现多页面切换的类,该类已经实现了多页面切换的部分功能,只需再对其进行少量的设计(主要是要设计页面中的内容)便可实现多页面切换了。因此,使用该类实现多页面切换时,就不需要再使用 QStackedLayout 布局把页面与选项卡相关联,也不需要使用类似 QVBoxLayout 的布局把选项卡和页面放置在一起。与 QStackedLayout 布局原理相同,只有当前页面(即可见页面)是可见的,所有其他页面都不可见,用户可通过选择不同的选项卡来显示其对应的其他页面。_pyqt5 tabwidget
Github项目分享——免费的画图工具drow,前端插件化面试_draw github画图-程序员宅基地
文章浏览阅读333次,点赞3次,收藏3次。项目介绍一款很好用的免费画图软件,支持ER图、时序图、流程图等等在项目的releases就可以下载最新版本同时支持在线编辑。_draw github画图
如何开始学习人工智能?入门的学习路径和资源是什么?_人工智能学习路径-程序员宅基地
文章浏览阅读930次。嗨,大家好!如果你对人工智能充满了好奇,并且想要入门这个领域,那么你来对地方了。本文将向你介绍如何从零基础开始学习人工智能,并逐步掌握核心概念和技能。无论你是大学生、职场新人还是对人工智能感兴趣的任何人,都可以按照以下学习路径逐步提升自己。_人工智能学习路径
Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
文章浏览阅读4.3k次,点赞2次,收藏8次。打开Unity3D的:window-asset store就会出来这样的界面:我们选择一个天空纹理,注意这里的标签只有一个,如果有多个就会显示所有标签的内容:找个比较小的免费的下载一下试试,比如这个:下载以后:点击import就会出现该窗口:然后再点击最底下的import:就导入到我们这里来了。从上面可以切换场景:..._unity怎么导入压缩包