移动端支付界面制作(小兔鲜项目)_html移动端好看的支付界面-程序员宅基地
技术标签: css html5 移动端 前端 # 前端(旧)
代码
.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
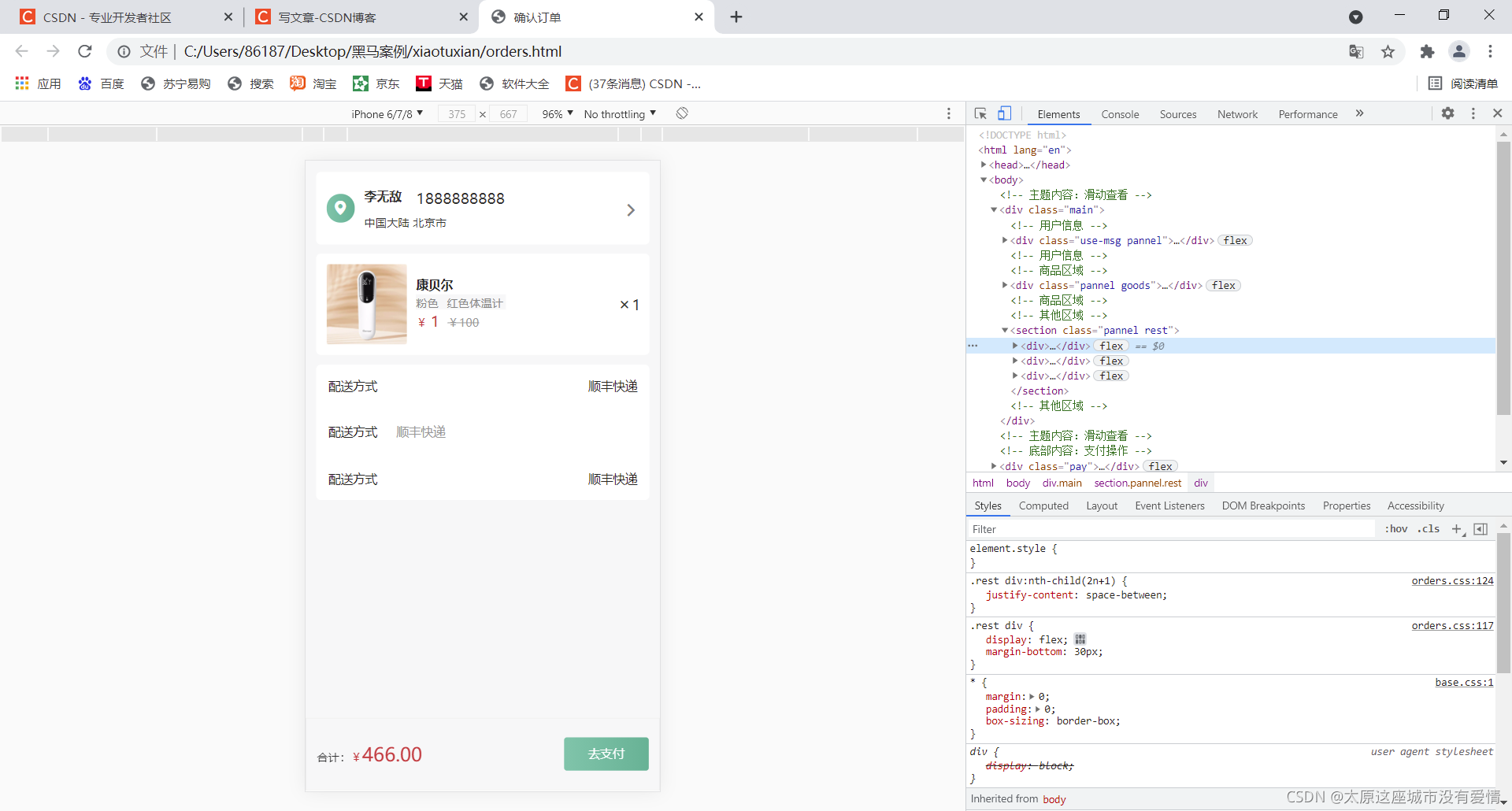
<title>确认订单</title>
<link rel="stylesheet" href="./lib/iconfont/iconfont.css">
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/orders.css">
</head>
<body>
<!-- 主题内容:滑动查看 -->
<div class="main">
<!-- 用户信息 -->
<div class="use-msg pannel">
<div class="location">
<i class="iconfont icon-location"></i>
</div>
<div class="use">
<div class="top">
<h5>李无敌</h5><p>1888888888</p>
</div>
<div class="bottom">中国大陆 北京市 </div>
</div>
<div class="more">
<i class="iconfont icon-more"></i>
</div>
</div>
<!-- 用户信息 -->
<!-- 商品区域 -->
<div class="pannel goods">
<div class="pic">
<a href="#"><img src="./uploads/pic.png" alt=""></a>
</div>
<div class="info">
<h5>康贝尔</h5>
<p><span>粉色</span> <span>红色体温计</span></p>
<div class="price">
<span class="red">¥ <i>1</i></span>
<span>¥100</span>
</div>
</div>
<div class="count">
<i class="iconfont icon-x"></i><span>1</span>
</div>
</div>
<!-- 商品区域 -->
<!-- 其他区域 -->
<section class="pannel rest">
<div>
<h5>配送方式</h5>
<p>顺丰快递</p>
</div>
<div>
<h5>配送方式</h5>
<p>顺丰快递</p>
</div>
<div>
<h5>配送方式</h5>
<p>顺丰快递</p>
</div>
</section>
<!-- 其他区域 -->
</div>
<!-- 主题内容:滑动查看 -->
<!-- 底部内容:支付操作 -->
<div class="pay">
<div class="left">
合计:<span class="red">¥<i>466.00</i></span>
</div>
<div class="right">
<a href="#">去支付</a>
</div>
</div>
<!-- 底部内容:支付操作 -->
</body>
</html>
.css
body {
background-color: #f7f7f8;
}
/* .red */
.red {
color: #cf4444;
}
/* 公共样式 */
.pannel {
margin-bottom: 10px;
background-color: #fff;
border-radius: 5px;
}
/* 主题内容:滑动查看 */
.main {
padding: 12px 11px 80px;
}
/* 用户信息 */
.use-msg {
display: flex;
align-items: center;
padding: 15px 0px 15px 11px;
}
.use-msg .location i {
display: block;
width: 30px;
height: 30px;
margin-right: 10px;
text-align: center;
line-height: 30px;
background-image: linear-gradient(
90deg,
#6fc2aa 5%,
#54b196 100%
);
border-radius: 50%;
color: #fff;
}
.use-msg .use {
flex: 1;
}
.use-msg .top {
display: flex;
}
.use-msg .top h5 {
width: 55px;
}
.use-msg .bottom {
font-size: 12px;
margin-top: 5px;
}
.use-msg .more i {
display: block;
width: 40px;
height: 40px;
text-align: center;
line-height: 44px;
color: #808080;
}
/* 商品区域 */
.goods {
align-items: center;
padding: 11px 0px 11px 11px;
display: flex;
}
.goods .pic {
margin-right: 10px;
width: 85px;
}
.goods .info {
flex: 1;
}
.goods .count {
width: 44px;
height: 44px;
text-align: center;
line-height: 44px;
}
.goods .info h5 {
font-size: 13px;
color: #262626;
font-weight: 400px;
}
.goods .info p {
ruby-merge: 5px 0;
width: 95px;
height: 16px;
color: #888888;
font-size: 12px;
background-color: #f7f7f8;
}
.goods .info p span:nth-child(1) {
margin-right: 5px;
}
.goods .info .price {
font-size: 12px;
}
.goods .info .price span:nth-child(1) {
margin-right: 5px;
}
.goods .info .price span:nth-child(2) {
color: #999999;
text-decoration: line-through;
}
.goods .info .price i {
font-size: 16px;
}
/* 其他区域 */
.rest {
padding: 13px;
}
.rest div {
display: flex;
margin-bottom: 30px;
}
.rest div:nth-child(3) {
margin-bottom: 0px;
}
.rest div:nth-child(2n+1) {
justify-content: space-between;
}
.rest div:nth-child(2) h5 {
margin-right: 20px;
}
.rest div h5, .rest div p
{
font-size: 13px;
color: #262626;
font-weight: 400;
}
.rest div:nth-child(2) p {
font-style: 12px;
color: #989898;
}
/* 主题内容:滑动查看 */
/* 底部内容:支付操作 */
.pay {
/* 这个支付界面肯定是要一直固定在末尾的,这样子就可以方便
有用户进行支付 */
position: fixed;
display: flex;
bottom: 0px;
left: 0px;
height: 78px;
/* 宽度是要加的 */
width: 100%;
padding: 0 11px;
border: 1PX solid #ededed;
justify-content: space-between;
align-items: center;
}
.pay .left {
font-size: 12px;
}
.pay .left i {
font-size: 20px;
}
.pay .right a {
display: block;
width: 90px;
height: 35px;
border-radius: 3px;
text-align: center;
line-height: 35px;
color: #ffffff;
font-size: 13px;
background-image: linear-gradient(
90deg,
#6fc2aa 5%,
#54b196 100%
);
}

补充:大体框架就是这样子,具体参数值需要修改。
总结:这个是移动端的支付界面,使用的是flex弹性布局效果,对于中间的这一部分内容,就是可以使用将中间内容中设置为填充满设于空间的知识就可以了。还有就是所有的细节都需要使用标签进行包裹,以便于后期进行数据修改。如果中间没有内容的话,就可以使用主轴上的布局显示效果,between,这样子就可以将两个盒子分别贴左右边了,还有就是可以使用侧轴居中效果将盒子居中显示。flex布局不仅仅使用于移动端业务,还可以适用于PC端业务因为flex布局就是为了布局而生,这样就可以避免使用浮动技术了。
智能推荐
什么是内部类?成员内部类、静态内部类、局部内部类和匿名内部类的区别及作用?_成员内部类和局部内部类的区别-程序员宅基地
文章浏览阅读3.4k次,点赞8次,收藏42次。一、什么是内部类?or 内部类的概念内部类是定义在另一个类中的类;下面类TestB是类TestA的内部类。即内部类对象引用了实例化该内部对象的外围类对象。public class TestA{ class TestB {}}二、 为什么需要内部类?or 内部类有什么作用?1、 内部类方法可以访问该类定义所在的作用域中的数据,包括私有数据。2、内部类可以对同一个包中的其他类隐藏起来。3、 当想要定义一个回调函数且不想编写大量代码时,使用匿名内部类比较便捷。三、 内部类的分类成员内部_成员内部类和局部内部类的区别
分布式系统_分布式系统运维工具-程序员宅基地
文章浏览阅读118次。分布式系统要求拆分分布式思想的实质搭配要求分布式系统要求按照某些特定的规则将项目进行拆分。如果将一个项目的所有模板功能都写到一起,当某个模块出现问题时将直接导致整个服务器出现问题。拆分按照业务拆分为不同的服务器,有效的降低系统架构的耦合性在业务拆分的基础上可按照代码层级进行拆分(view、controller、service、pojo)分布式思想的实质分布式思想的实质是为了系统的..._分布式系统运维工具
用Exce分析l数据极简入门_exce l趋势分析数据量-程序员宅基地
文章浏览阅读174次。1.数据源准备2.数据处理step1:数据表处理应用函数:①VLOOKUP函数; ② CONCATENATE函数终表:step2:数据透视表统计分析(1) 透视表汇总不同渠道用户数, 金额(2)透视表汇总不同日期购买用户数,金额(3)透视表汇总不同用户购买订单数,金额step3:讲第二步结果可视化, 比如, 柱形图(1)不同渠道用户数, 金额(2)不同日期..._exce l趋势分析数据量
宁盾堡垒机双因素认证方案_horizon宁盾双因素配置-程序员宅基地
文章浏览阅读3.3k次。堡垒机可以为企业实现服务器、网络设备、数据库、安全设备等的集中管控和安全可靠运行,帮助IT运维人员提高工作效率。通俗来说,就是用来控制哪些人可以登录哪些资产(事先防范和事中控制),以及录像记录登录资产后做了什么事情(事后溯源)。由于堡垒机内部保存着企业所有的设备资产和权限关系,是企业内部信息安全的重要一环。但目前出现的以下问题产生了很大安全隐患:密码设置过于简单,容易被暴力破解;为方便记忆,设置统一的密码,一旦单点被破,极易引发全面危机。在单一的静态密码验证机制下,登录密码是堡垒机安全的唯一_horizon宁盾双因素配置
谷歌浏览器安装(Win、Linux、离线安装)_chrome linux debian离线安装依赖-程序员宅基地
文章浏览阅读7.7k次,点赞4次,收藏16次。Chrome作为一款挺不错的浏览器,其有着诸多的优良特性,并且支持跨平台。其支持(Windows、Linux、Mac OS X、BSD、Android),在绝大多数情况下,其的安装都很简单,但有时会由于网络原因,无法安装,所以在这里总结下Chrome的安装。Windows下的安装:在线安装:离线安装:Linux下的安装:在线安装:离线安装:..._chrome linux debian离线安装依赖
烤仔TVの尚书房 | 逃离北上广?不如押宝越南“北上广”-程序员宅基地
文章浏览阅读153次。中国发达城市榜单每天都在刷新,但无非是北上广轮流坐庄。北京拥有最顶尖的文化资源,上海是“摩登”的国际化大都市,广州是活力四射的千年商都。GDP和发展潜力是衡量城市的数字指...
随便推点
java spark的使用和配置_使用java调用spark注册进去的程序-程序员宅基地
文章浏览阅读3.3k次。前言spark在java使用比较少,多是scala的用法,我这里介绍一下我在项目中使用的代码配置详细算法的使用请点击我主页列表查看版本jar版本说明spark3.0.1scala2.12这个版本注意和spark版本对应,只是为了引jar包springboot版本2.3.2.RELEASEmaven<!-- spark --> <dependency> <gro_使用java调用spark注册进去的程序
汽车零部件开发工具巨头V公司全套bootloader中UDS协议栈源代码,自己完成底层外设驱动开发后,集成即可使用_uds协议栈 源代码-程序员宅基地
文章浏览阅读4.8k次。汽车零部件开发工具巨头V公司全套bootloader中UDS协议栈源代码,自己完成底层外设驱动开发后,集成即可使用,代码精简高效,大厂出品有量产保证。:139800617636213023darcy169_uds协议栈 源代码
AUTOSAR基础篇之OS(下)_autosar 定义了 5 种多核支持类型-程序员宅基地
文章浏览阅读4.6k次,点赞20次,收藏148次。AUTOSAR基础篇之OS(下)前言首先,请问大家几个小小的问题,你清楚:你知道多核OS在什么场景下使用吗?多核系统OS又是如何协同启动或者关闭的呢?AUTOSAR OS存在哪些功能安全等方面的要求呢?多核OS之间的启动关闭与单核相比又存在哪些异同呢?。。。。。。今天,我们来一起探索并回答这些问题。为了便于大家理解,以下是本文的主题大纲:[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JCXrdI0k-1636287756923)(https://gite_autosar 定义了 5 种多核支持类型
VS报错无法打开自己写的头文件_vs2013打不开自己定义的头文件-程序员宅基地
文章浏览阅读2.2k次,点赞6次,收藏14次。原因:自己写的头文件没有被加入到方案的包含目录中去,无法被检索到,也就无法打开。将自己写的头文件都放入header files。然后在VS界面上,右键方案名,点击属性。将自己头文件夹的目录添加进去。_vs2013打不开自己定义的头文件
【Redis】Redis基础命令集详解_redis命令-程序员宅基地
文章浏览阅读3.3w次,点赞80次,收藏342次。此时,可以将系统中所有用户的 Session 数据全部保存到 Redis 中,用户在提交新的请求后,系统先从Redis 中查找相应的Session 数据,如果存在,则再进行相关操作,否则跳转到登录页面。此时,可以将系统中所有用户的 Session 数据全部保存到 Redis 中,用户在提交新的请求后,系统先从Redis 中查找相应的Session 数据,如果存在,则再进行相关操作,否则跳转到登录页面。当数据量很大时,count 的数量的指定可能会不起作用,Redis 会自动调整每次的遍历数目。_redis命令
URP渲染管线简介-程序员宅基地
文章浏览阅读449次,点赞3次,收藏3次。URP的设计目标是在保持高性能的同时,提供更多的渲染功能和自定义选项。与普通项目相比,会多出Presets文件夹,里面包含着一些设置,包括本色,声音,法线,贴图等设置。全局只有主光源和附加光源,主光源只支持平行光,附加光源数量有限制,主光源和附加光源在一次Pass中可以一起着色。URP:全局只有主光源和附加光源,主光源只支持平行光,附加光源数量有限制,一次Pass可以计算多个光源。可编程渲染管线:渲染策略是可以供程序员定制的,可以定制的有:光照计算和光源,深度测试,摄像机光照烘焙,后期处理策略等等。_urp渲染管线