vue3 + axios简单的路由传参_axios 路由传参-程序员宅基地
技术标签: VUE JS链接库 前端 vue.js javascript
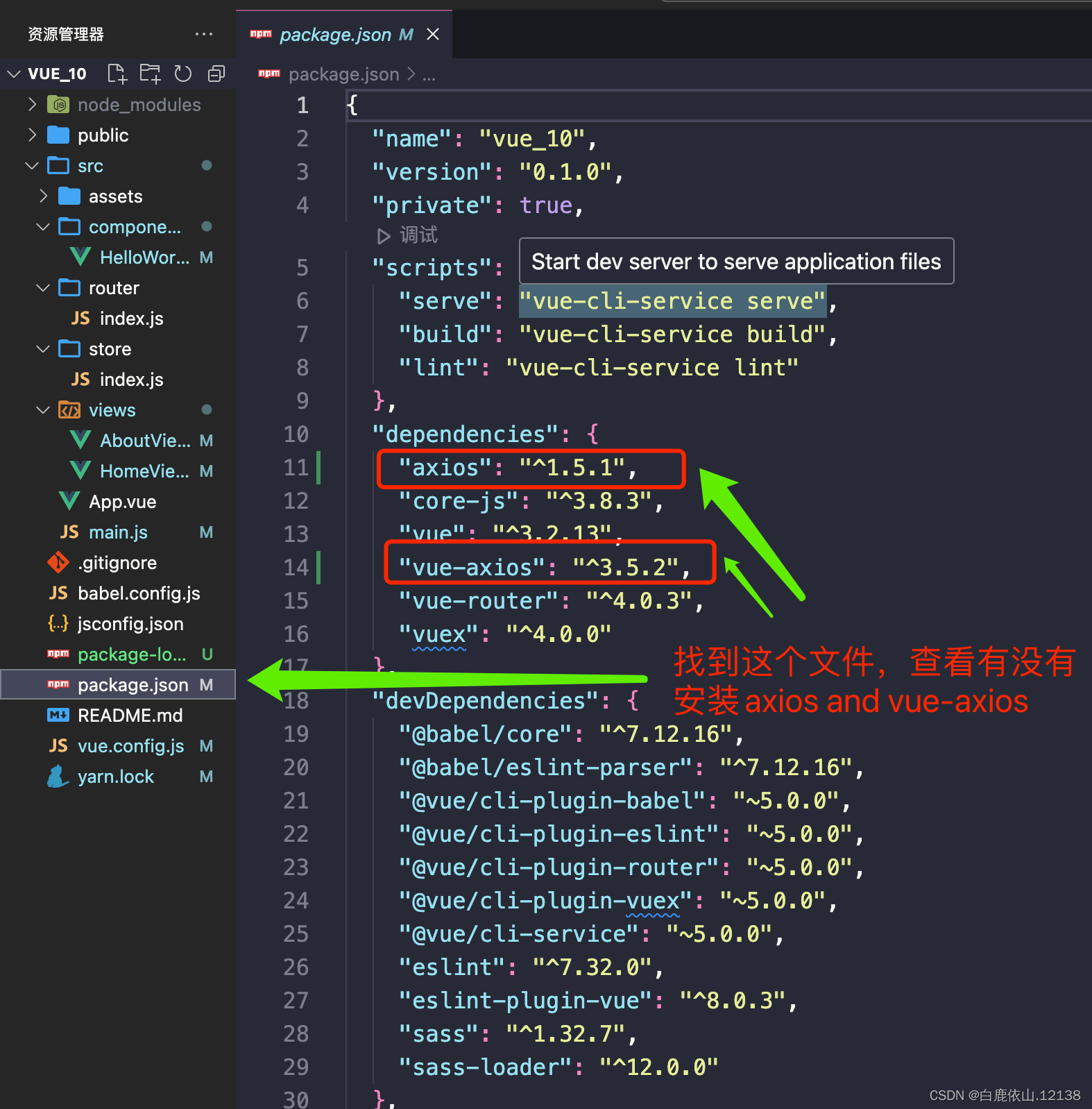
一、找到package.json文件
查看组件有没有安装完成。如果没有安装,请输入命令安装
npm install axios
npm install vue-axios

二、找到main.js文件
全局引入的出入口,所有的组件都要引入到这里。
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
//引入axios组件
import axios from 'axios';
import VueAxios from 'vue-axios';
const app=createApp(App);
app.use(VueAxios,axios);
app.use(store).use(router).mount('#app')HomeView.vue源码:
<template>
<div class="home">
<HelloWorld msg="Welcome to Your Vue.js App" />
<ul class="box ">
<!-- index可以不写 -->
<li v-for="(item, index) in arr" :key="item.uid">{
{ index }}
<img :src="item.imgurl" alt @click="About(item)" />
<p>原价: <span>{
{ item.uprice }}</span></p>
<br>
</li>
</ul>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
import { getCurrentInstance, ref } from 'vue'
export default {
components: {
HelloWorld
},
setup() {
// vue3阿贾克斯固定格式
const { proxy } = getCurrentInstance();
//声明一个空数组,用这个数组来传参
const arr = ref([]);
const get = () => {
// 请求数据
const api = 'https://www.fastmock.site/mock/775d524a96d23ca9e8e837908a128d9b/_meituan/center'
// axios可以替换为$http
proxy.axios.get(api).then(response => {
// console.log(response.data.datas);
proxy.arr = response.data.datas;
// console.log(proxy.arr);
}).catch((error) => {
console.log(error);
})
}
get()
const About = (id) => {
console.log(id);
proxy.$router.push({
path: "/about", query: {
aa: id.title,
bb: id.price,
cc: id.uprice,
dd: id.imgurl,
ee: id.sales,
}
})
}
return {
get, About,arr
}
},
}
</script>
<style scoped lang="scss">
.box {
width: 100%;
display: flex;
flex-direction: row;
flex-wrap: wrap;
li {
width: 180px;
}
img {
width: 180px;
height: 150px;
margin-left: 5px;
border-radius: 5px;
// margin-right: 5px;
}
}
</style>AboutView.vue源码:
<template>
<div class="about">
<h1>This is an about page</h1>
<div class="h1">{
{ $route.query.aa }}</div>
<ul>
<li>原价: {
{ $route.query.cc }}</li>
<li>套餐 : {
{ $route.query.bb }}</li>
<li> 库存:{
{ $route.query.ee }}</li>
</ul>
</div>
</template>
<style lang="scss" scoped>
.h1 {
font-size: 28px;
margin: 30px 0px 20px 0px;
text-align: center;
color: aquamarine;
}
img {
width: 100%;
}
</style>运行结果:


智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法