清除浮动的原因和六种方法(解决浮动飞起影响父元素和全局的问题)_取消浮动影响-程序员宅基地
问题:
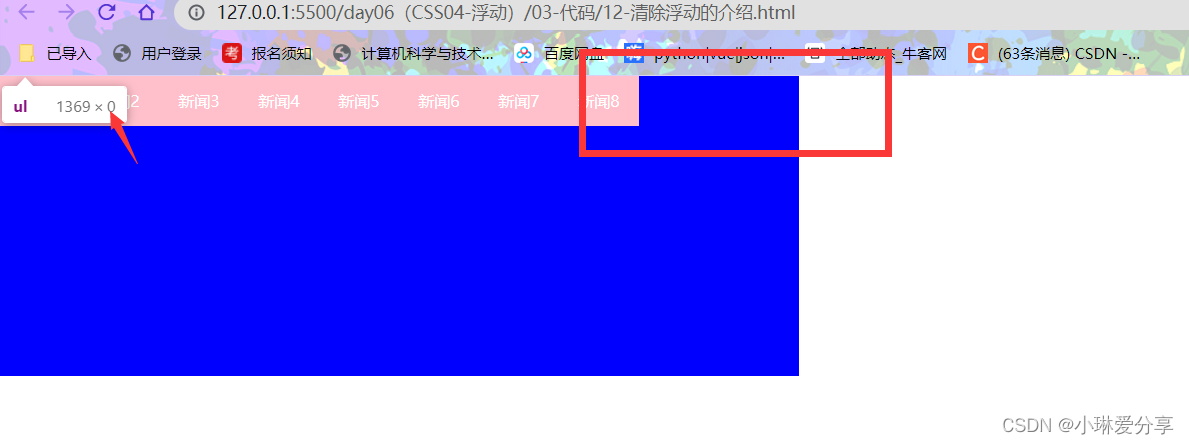
当使用浮动调整样式时,浮动所在的区域将在页面中不占位置(在空中,不占实际位置),问题如下图,就会导致下面的元素块直接顶到顶端,无法实现上下分离的效果:

含义:清除浮动带来的影响
~影响:如果子元素浮动了,此时子元素不能撑开标准流的块级父元素
~原因: 子元素浮动后脱标 → 不占位置
~目的: 需要父元素有高度,从而不影响其他网页元素的布局
方法:
① 直接设置父元素高度
特点:
• 优点:简单粗暴,方便
• 缺点:有些布局中不能固定父元素高度。如:新闻列表、京东推荐模块
因为内容的高度是不确定的,容易不够或留白,实际中不会使用。
H5
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
样式
<style>
.father {
/* height: 400px; */ 不设置的话,就显示不出父元素,父元素的高度就会为0,不被子元素撑开
width: 400px;
background-color: pink;
}
.son {
float: left;
width: 100px;
height: 400px;
background-color: blue;
}
</style>
②额外标签法
• 操作:
- 在父元素内容的最后添加一个块级元素
- 给添加的块级元素设置 clear:both
• 缺点:会在页面中添加额外的标签,会让页面的HTML结构变得复杂
H5:
<div class="father">
<div class="son"></div>
<div class="abc"></div>
</div>
样式:
<style>
.father {
width: 400px;
background-color: pink;
}
.son {
float: left;
width: 100px;
height: 400px;
background-color: blue;
}
.abc{
clear: both;
}
</style>
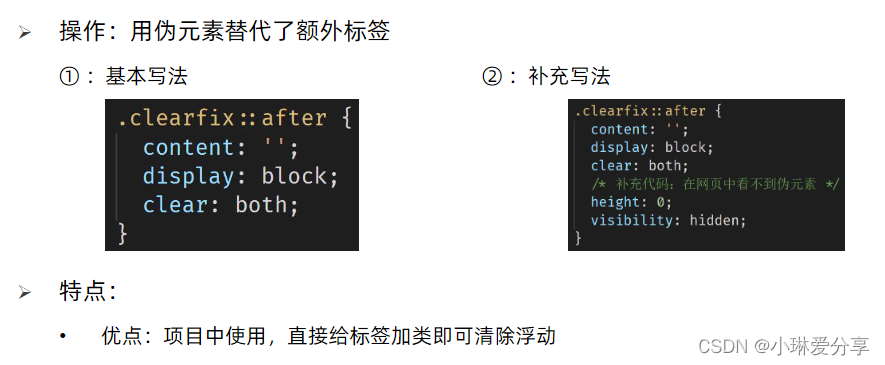
③单伪元素清除法

H5中:
<div class="father clearfix"> 给他设置两个类名,同时生效
<div class="son"></div>
</div>
后续的类中有clearfix就可以
<div class="clearfix"></div>
<div class="clearfix"></div>
<div class="clearfix"></div>
<div class="clearfix"></div>
样式中:
<style>
.father {
width: 400px;
background-color: pink;
}
.son {
float: left;
width: 100px;
height: 400px;
background-color: blue;
}
.clearfix::after { /*clearfix类在这里设置*/
content: ''; /*是伪元素必加的,可以设置为空*/
display: block;
clear: both; /*相当于把上一个方法提取出来*/
/* 补充代码:在网页中看不到伪元素 */
height: 0;
visibility: hidden;
}
</style>
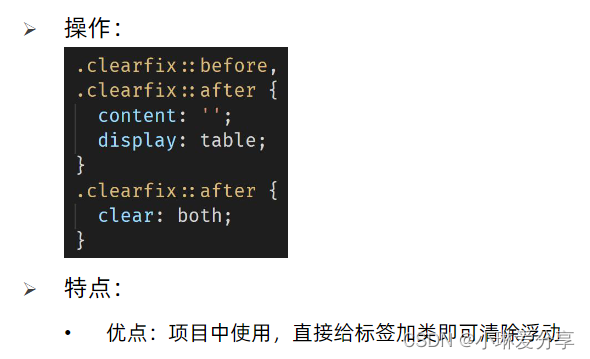
④双伪元素清除法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 400px;
background-color: pink;
}
.son {
float: left;
width: 100px;
height: 400px;
background-color: blue;
}
.clearfix::before, /*可以解决盒子上部塌陷问题*/
.clearfix::after {
content: '';
display: table;
}
.clearfix::after {
clear: both;
}
</style>
</head>
<body>
<div class="father clearfix">
<div class="son"></div>
</div>
</body>
</html>
⑤ 给父元素设置overflow : hidden
H5
<div class="father">
<div class="son"></div>
</div>
样式:
<style>
.father {
width: 400px;
background-color: pink;
overflow: hidden; /*直接对父元素这个类操作*/
}
.son {
float: left;
width: 100px;
height: 400px;
background-color: blue;
}
</style>
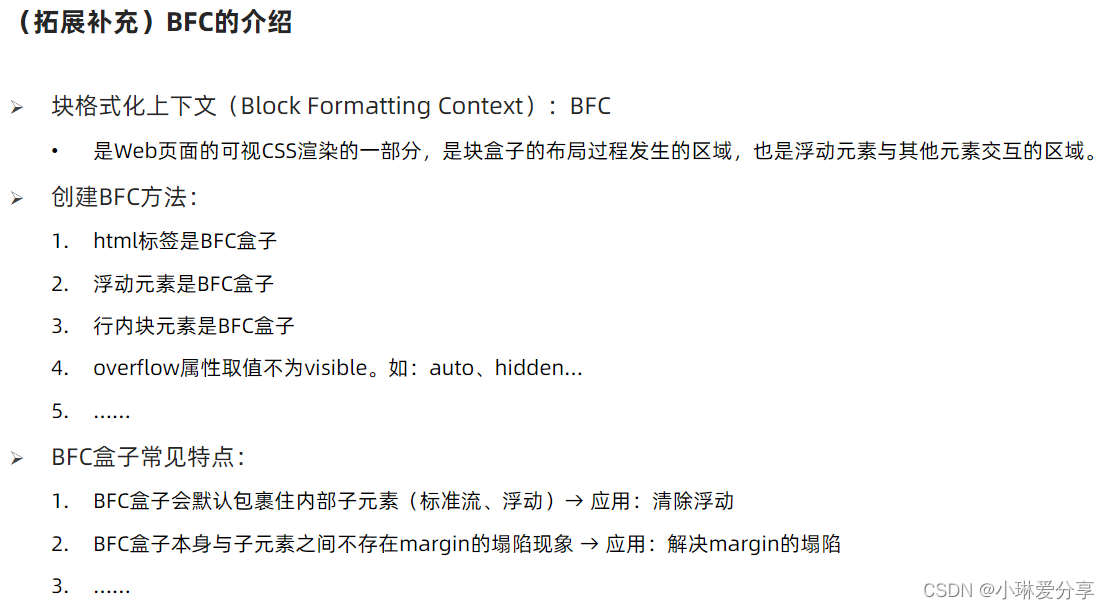
⑥BFC盒子(了解)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
/* 1、把father盒子转换成BFC盒子,解决:清除浮动 */
/* float: left; */
/* display: inline-block; */
overflow: hidden;
width: 400px;
background-color: pink;
}
.son {
float: left;
width: 100px;
height: 400px;
background-color: blue;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数