webpack之『使用横幅 Plugin』_pliugins:[new webpack.bannerplugin('最终版权归王南所有')]-程序员宅基地
技术标签: vue 凌晨3:40的Vue
认识plugin
plugin是什么?
plugin是插件的意思,通常是用于对某个现有的架构进行扩展。
webpack中的插件,就是对webpack现有功能的各种扩展,比如打包优化,文件压缩等等。
loader和plugin区别
loader主要用于转换某些类型的模块,它是一个转换器。
plugin是插件,它是对webpack本身的扩展,是一个扩展器。
plugin的使用过程:
步骤一:通过npm安装需要使用的plugins(某些webpack已经内置的插件不需要安装)
步骤二:在webpack.config.js中的plugins中配置插件。
添加版权的Plugin——BannerPlugin
为打包的文件添加版权声明,该插件名字叫BannerPlugin,属于webpack自带的插件。
按照下面的方式来修改webpack.config.js的文件:
plugins: [
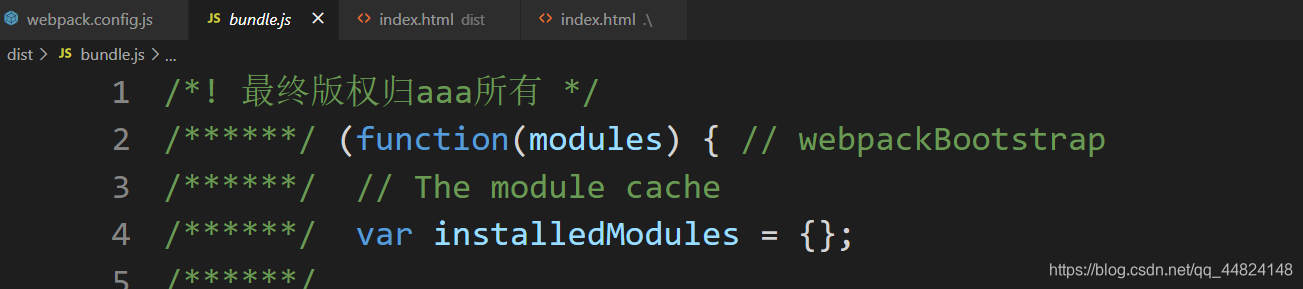
new webpack.BannerPlugin('最终版权归aaa所有'),
]
重新打包程序:查看bundle.js文件的头部,看到如下信息

打包html的plugin——html-webpack-plugin
HtmlWebpackPlugin插件可以为我们做这些事情:
自动生成一个index.html文件(可以指定模板来生成)
将打包的js文件,自动通过script标签插入到body中
安装HtmlWebpackPlugin插件
npm install html-webpack-plugin --save-dev
使用插件,修改webpack.config.js文件中plugins部分的内容如下:
- 这里的template表示根据什么模板来生成index.html
- 引入插件
const HtmlWebpackPlugin = require('html-webpack-plugin')
- 另外,我们需要删除之前在output中添加的publicPath属性,否则插入的script标签中的src可能会有问题
- 添加plugin参数依赖
plugins: [
new HtmlWebpackPlugin({
template: 'index.html'
})
]
- 去掉Html中的Script标签
- 重新打包
js压缩的Plugin——uglifyjs-webpack-plugin
安装uglifyjs-webpack-plugin插件
npm install uglifyjs-webpack-plugin@1.1.1 --save-dev
修改webpack.config.js文件,使用插件:
- 引入插件
const UglifyjsWebpackPligin = require('uglifyjs-webpack-plugin')
- 添加plugin参数依赖
plugins: [
new UglifyjsWebpackPligin()
]
- 重新打包
- 查看打包后的bunlde.js文件,是已经被压缩过了
智能推荐
preg_match_all函数详解_preg_match_all 详解 csdn-程序员宅基地
文章浏览阅读1.7k次。1、preg_match_all —执行一个全局正则表达式匹配int preg_match_all( string $pattern , string$subject [, array&$matches [, int $flags = PREG_PATTERN_ORDER [, int $offset = 0 ]]] )搜索subje_preg_match_all 详解 csdn
SpringBoot 同一项目本地启动两个实例(同一环境和不同环境)_本地环境能实现多实例运行吗-程序员宅基地
文章浏览阅读1.7k次。方法一 ( 同一环境 )可以通过修改端口号来实现拷贝配置(原端口号8070),并修改其端口号8060启动以后,在nacos控制台查看实例实例详情,注册了两个实例,端口号分别为8070,8060方法二 ( 不同环境 )可以通过修改端口号\指定环境来实现在上面修改端口号的基础上,配置指定环境启动发现8070请求的是local环境配置,8060请求的是alpha环境配置8070启动日志截图8060启动日志截图..._本地环境能实现多实例运行吗
qt 5.12.11 + vs 2019 32位 静态编译qt 带有 openssl (踩坑实例记录)_vs2019静态编译qt-程序员宅基地
文章浏览阅读1.5k次,点赞2次,收藏3次。如题如题为啥编译openssl?因为 之前搞的静态编译 做的卸载包没有问题, 后面加入了埋点上报https的没有openssl的支持 https请求会错误,并且无法动态链接,故要在编译qt 源码时候把 openssl加入进去折腾了一整天…如果 不编译openssl 请看这篇文章qt 5.12.11 + vs 2019 32位 静态编译qt 环境配置啥的 这里不多说请看上面的文章.1. openssl 版本选择我编译了1.1.1 .81.0.11.1.0三个版本 最后这个1.1.0_vs2019静态编译qt
oracle入门很简单:四、本地Net服务名配置_oracle本地net服务名配置0-程序员宅基地
文章浏览阅读2.6k次。默认情况下,利用客户端工具,例如,sqlplus、PL/SQL Developer等连接数据库时,并不会直接使用数据库的SID,而是通过本地Net服务名。所谓本地,是指Oracle客户端。本地Net服务名的配置中包含了要连接的数据库服务器的主机名、数据库的SID、监听器的端口号等。在开始菜单中,选择“程序”->Oracle - OraDb10g_home1->配置和移植工具->Net Co_oracle本地net服务名配置0
java sql 写入万条数据_如何快速向数据库插1000万数据?4种方法对比,它简单却速度最快-程序员宅基地
文章浏览阅读1.7k次。目录场景介绍项目配置Mybatis为什么慢?JdbcTemplate让我眼前一亮原生JDBC就是快啊!存储过程怎么样?越简单越快前言一直有一种说法:批量插入大量数据到MySQL数据库,不要使用Mybatis、Hibernate之类的ORM框架,原因一般都是说性能不好,至于为什么不好好像没几个人能讲清楚的。批量插入大量数据最优的方式是什么?网上也是众说纷纭。不如自己动手测试一下吧!场景介绍前几天公司..._java 高效地存入一万条数据
车载诊断系列——CANoe基础诊断功能_can oe中basic diag-程序员宅基地
文章浏览阅读1.9k次,点赞2次,收藏9次。如上图诊断控制台是CANo通过加载诊断数据库CDD(当然也支持加载另外一个常见的诊断数据库CDD/PDX),将数据库中编辑的诊断描述内容在人机交互界面显示出来,在测试的时候,工程师使用CANoe,通过硬件接口卡:车载CAN总线使用接口卡VN16系列;车载以太网使用接口卡VN56系列。连接好待测ECU, 工程师基于自己项目的测试规范编写的测试用例,手动进行测试即可!注:相比手动测试,在测试流程中还有自动化测试方案:1、一种是半自动化,需要工程师基于需求规范编写测试规范,基于测试规范编写测试_can oe中basic diag
随便推点
GIS 网站集合_地理信息系统网站 csdn-程序员宅基地
文章浏览阅读938次。超图论坛(Http://www.gischina.com/bbs)国内最大的中文gis论坛。超图公司主办。集思学院(Http://www.cngis.org/bbs)三思而行(Http://www.3s2go.com)当当吧论坛(Http://218.7.1.179/forum.asp)新版不错ArcGIS world(http://www.arcgisworld.com/forum/d_地理信息系统网站 csdn
linux下通过inotify-tools监控文件系统,Linux中通过inotify-tools实现监控文件变化-程序员宅基地
文章浏览阅读265次。inotify-tools 是一个用C语言库,一个为Linux提供简单inotify接口的命令行程序。这些程序可以用于监视文件系统事件并执行相应操作。这些程序是用C语言来写的,除了需要Linux内核的inotify支持外,没有其他的依赖。inotify-tools 3.14是目前最新版本,其于2010年3月7日发布。那么什么inotify又是什么?inotify,它是Linux在内核 2.6.13..._inotify 监听文件内容匹配
java笔试题大全带答案(java笔试题大全带答案下载)-程序员宅基地
文章浏览阅读138次。谁有2008,2009,2010年计算机JAVA笔试试题和答案呢?2008年计算机Java笔试试题及答案2009年计算机考试Java笔试试题和答案2010年计算机考试Java笔试试题和答案下面地址也许有帮助:谁有2006年4月java考试试题和答案很着急自己在baidu上搜啊!!!JA..._java笔试题大全带答案
AWS云服务踩坑记_aws cpu积分-程序员宅基地
文章浏览阅读959次。AWS使用过程的踩坑小记。_aws cpu积分
codesys字符串仿真时显示乱码问题解决_codesys的在线视图乱码-程序员宅基地
文章浏览阅读290次。解决codesys仿真运行时中文字符串显示乱码问题_codesys的在线视图乱码
Centos7 docker容器启动后添加端口映射_centos docker容器添加端口-程序员宅基地
文章浏览阅读1k次。docker容器启动后添加端口映射的两种方法:一、通过修改防火墙策略添加端口映射docker容器已创建好,但是想在容器内配置tomcat监控,需要新的端口去访问,但是映射时没有映射多余端口,此时,我们可以通过防火墙策略去映射端口,如下:iptables -t nat -A DOCKER -p tcp --dport 12580 -j DNAT --to 172.20.0.3:12580iptables -t nat -A POSTROUTING -p tcp -s 172.20.0.3 -d_centos docker容器添加端口