关于 Vue + echarts 实现双层饼(环)状图_erchart多级饼图-程序员宅基地
前言
这里 记录了一些本人在工作中用到的一些关于echarts的图表内容,话不多说,直接上代码
使用步骤
1.引入库
代码如下(示例):
//加载组件依赖
npm install echarts
npm install echarts-liquidfill
//或者
yarn add echarts
yarn add echarts-liquidfill
//在页面里引入组件(为防止组件不能正常使用,需要在公用的页面main.js也引入一下)
import * as echarts from 'echarts';
2.读入数据
代码如下(示例):
var trafficWay = [
{
name: '区域入侵告警',
value: 20,
},
{
name: '气体异常告警',
value: 20,
},
{
name: '作业超时告警',
value: 20,
},
{
name: '人员跌倒告警',
value: 20,
},
{
name: '开始作业/结束 作人脸打卡', value: 20 },
{
name: '离岗警告', value: 20 },
{
name: '人孔遮挡识别', value: 20 },
{
name: '安全着装识别', value: 20 },
{
name: '消防器材识别', value: 20 },
];
var dataArr = [];
for (var i = 0; i < 4; i++) {
if (i % 2 === 0) {
dataArr.push({
name: (i + 1).toString(),
value: 25,
itemStyle: {
normal: {
color: "#F1B35E",
borderWidth: 0,
borderColor: "rgba(0,0,0,0)"
}
}
}, {
value: 4,
name: '',
itemStyle: {
normal: {
label: {
show: false,
},
labelLine: {
show: false,
},
color: 'rgba(0, 0, 0, 0)',
borderColor: 'rgba(0, 0, 0, 0)',
borderWidth: 0,
},
},
})
} else {
dataArr.push({
name: (i + 1).toString(),
value: 20,
itemStyle: {
normal: {
color: "#F1B35E",
borderWidth: 0,
borderColor: "rgba(0,0,0,0)"
}
}
}, {
value: 4,
name: '',
itemStyle: {
normal: {
label: {
show: false,
},
labelLine: {
show: false,
},
// color: 'rgba(0, 0, 0, 0)',
// borderColor: 'rgba(0, 0, 0, 0)',
// borderWidth: 0,
},
},
})
}
}
var data = [];
var color = ['#00FFFF', '#00FF70', '#FFC600', '#98B3FF', '#9D8980', '#FF4600','#009CFF','#00FFE4','#FEFDFF'];
for (var i = 0; i < trafficWay.length; i++) {
data.push(
{
value: trafficWay[i].value,
name: trafficWay[i].name,
itemStyle: {
normal: {
borderWidth: 4,
shadowBlur: 2,
borderColor: color[i],
shadowColor: color[i],
},
},
},
{
value: 2,
name: '',
itemStyle: {
normal: {
label: {
show: false,
},
labelLine: {
show: false,
},
color: 'rgba(0, 0, 0, 0)',
borderColor: 'rgba(0, 0, 0, 0)',
borderWidth: 0,
},
},
}
);
}
var seriesOption = [
//这里是外圈环的设置
{
name: '',
type: 'pie',
clockWise: false,
// radius: [119, 124],
radius: ['42%', '40%'], //大小
center : ['50%','50%'], //位置
hoverAnimation: false,
labelLine: {
normal: {
length: 40, // 指示线长度
length2:60, //指示线2长度
lineStyle: {
type: "dashed" //外引导线几种值solid/dotted/dashed
}
},
},
label: {
show: true,
position: 'outer',
alignTo: 'labelLine',
// ·圆点
backgroundColor: 'auto',
height: 0,
width: 0,
lineHeight: 0,
distanceToLabelLine: 0,
borderRadius: 2.5,
padding: [2.5, -2.5, 2.5, -2.5],
formatter: function (params) {
if (params.name !== '') {
return `{a|${
params.name}}{b|}`;
} else {
return '';
}
},
rich: {
a: {
padding: [0, 0, 0, 10],
color: '#fff'
},
b: {
padding: [0, 10, 0, 0],
color: '#fff'
},
}
},
data: data,
},
//这里是内圈的设置
{
type: 'pie',
radius: '35%',
center: ['50%', '50%'],
label: {
show: false,
},
labelLine: {
show: false
},
itemStyle: {
color: 'rgba(0, 0, 0, 1)'
},
silent: true,
data: [
{
value: 100,
name: ''
}
]
},
];
let option = {
backgroundColor: 'rgba(21, 26, 38, 1)',
color: color,
//中间文字和数字的设置
title: [{
// text: '开始作业/...',
text: '6000',
subtext: '统计数',
left:"center",
top:"44%",
textStyle:{
color:"#fff",
fontSize:36,
align:"center"
},
subtextStyle: {
fontSize: 28,
fontWeight: '700',
align:"center",
color:'#fff'
},
}],
tooltip: {
show: false,
},
toolbox: {
show: false,
},
series: seriesOption,
};
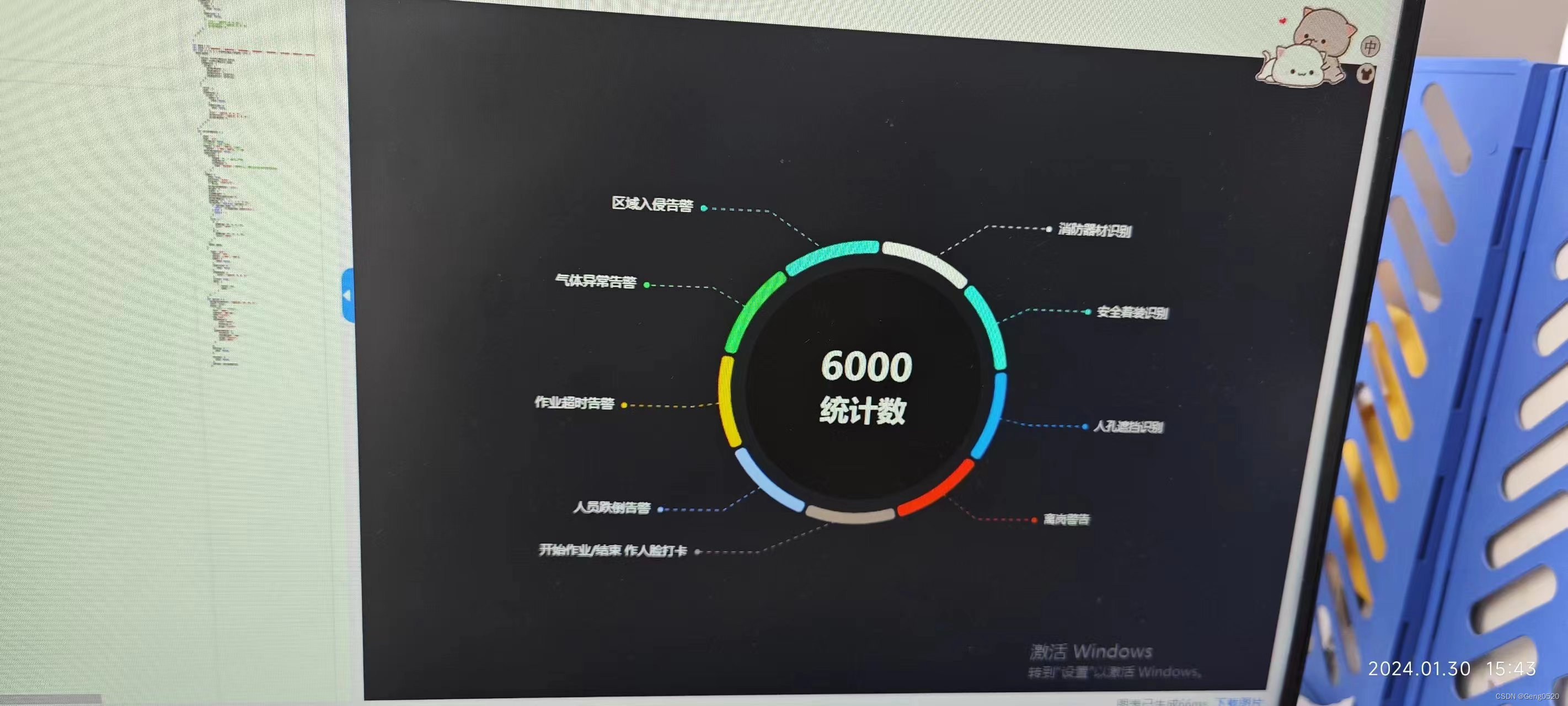
展示效果如下图所示(中间的内圈是黑色的背景)

其他细节(html div 部分和js 事件部分 都差不多,唯一不同的就是数据的这一部分)可以参考 vue 水波纹 echarts-liquidfill组件
总结
以上就是关于部分不同的饼状图和环形图的介绍和使用,亲测有效,自己做个记录,也希望能够给您提供些许的帮助。
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf