小白的高德地图初体验(二)——聚合点_高德地图聚合初始化不显示-程序员宅基地
技术标签: 高德地图 javascript
小白的高德地图初体验(二)——聚合点
说到高德地图,肯定要推荐官方文档,☛☛☛传送门,走你~~
☞☞小白的高德地图初体验(一) —— 打点
☞☞小白的高德地图初体验(二)——点聚合
☞☞小白的高德地图初体验(三) —— 轨迹
☞☞小白的高德地图初体验(四) —— 矢量图形
☞☞小白的高德地图初体验(五)—— 信息窗体
今天又是被高德坑的一天,巨坑,也可能是我太菜了,那么直接看代码吧。
一、初始化
每次都从一张图开始,希望咱们都能成功哈~~~
<template>
<div class="child-container">
<div title="地图详情" width="800px" class="form-dialog">
<div id="map" class="map" />
</div>
</div>
</template>
<script>
import {
MapLoader } from "@/plugins/amap.client.js"
export default {
data() {
return {
AMap: {
},
maps: {
},
marker: {
},
lineArr: [
[116.478935, 39.997761],
[116.478939, 39.997825],
[116.478912, 39.998549],
[116.478912, 39.998549],
[116.478998, 39.998555],
[116.478998, 39.998555],
[116.479282, 39.99856],
[116.479658, 39.998528],
[116.480151, 39.998453],
[116.460784, 39.998302],
[116.460784, 39.998302],
[116.481149, 39.998184],
[116.491573, 39.987997],
[116.481863, 39.997846],
[116.482072, 39.997718],
[116.492362, 39.997718],
[116.483633, 39.998935],
[116.49367, 39.998968],
[116.494648, 39.999861]
]
}
},
watch: {
},
created() {
this.initMap()
},
methods: {
initMap() {
MapLoader().then(() => {
this.AMap = window.AMap
let {
AMap } = this
this.maps = new AMap.Map("map", {
resizeEnable: true,
center: [119.368904, 39.923423],
zoom: 15
})
this.maps.setFitView()
})
}
}
}
</script>
二、实现点聚合
在initMap()方法中添加
let markers = []
for (let i = 0; i < this.lineArr.length; i++) {
this.marker = new AMap.Marker({
position: this.lineArr[i]
})
markers.push(this.marker)
this.maps.add(this.marker)
}
//这样写会报错
this.AMap.plugin(["AMap.MarkerClusterer"], function () {
console.log(that)
let cluster = new AMap.MarkerClusterer(this.maps, markers, {
gridSize: 80 })
})
this.maps.setFitView()
- 注意几个点:
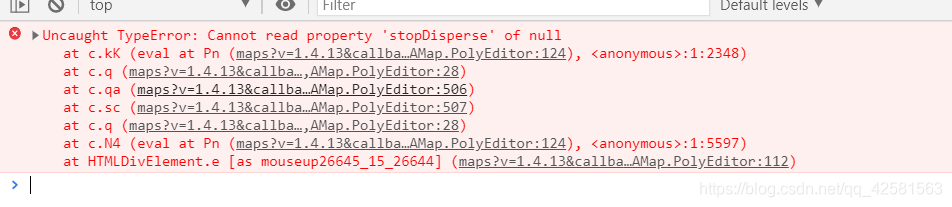
- 报错
map undefined
在方法中打印this是undefined,需要用that。
let that = this
this.AMap.plugin(["AMap.MarkerClusterer"], function () {
console.log(this)
let cluster = new AMap.MarkerClusterer(that.maps, markers, {
gridSize: 80 })
})
- new AMap.MarkerClusterer(that.maps, markers, { gridSize: 80 }) 中的markers 一定是个数组,我之前一直用this.marker一直都不成功。
AMap.MarkerClusterer(map:Map,markers:Array.
,opts:MarkerClustererOptions)
构造一个点聚合插件对象。参数map为地图实例,将要进行点聚合的地图对象;markers为需要进行聚合显示的点标记集合。opts属性参考MarkerClustererOptions列表中的说明
更多请看文档 AMap.MarkerClustere~~

三、删除点聚合
removeMarker (marker:Marker ) ----- 删除一个聚合的点标记
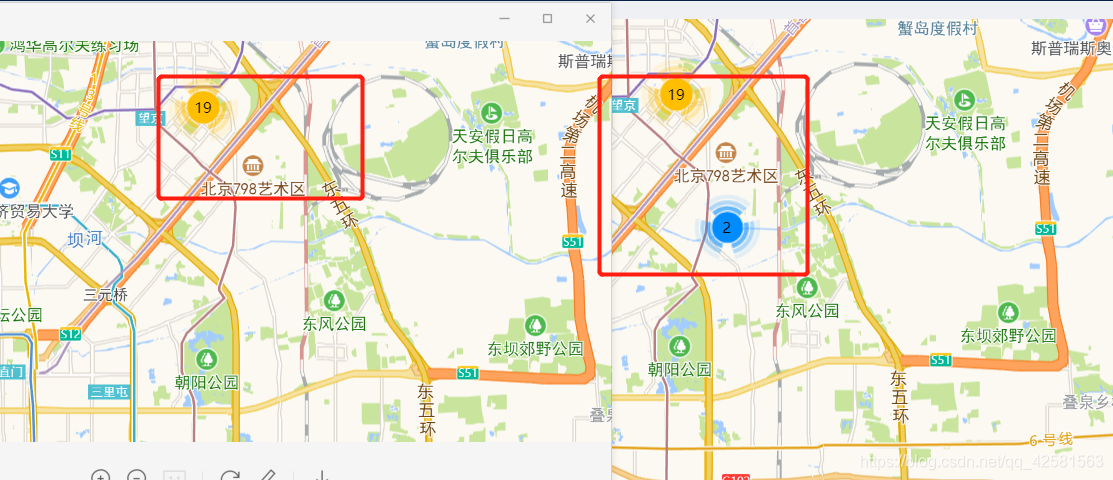
突发奇想,想要点击某个聚合点的时候,删除那些店点,于是捣鼓了一下。
this.cluster.on("click", e => {
for (let i = 0; i < e.markers.length; i++) {
this.cluster.removeMarker(e.markers[i])
}
})

当点击某一块的时候,确确实实消失了,但是也报错了。也不知道为啥,如果有知道的大佬,请指教,感谢。

四、添加点聚合
addMarker(marker:Marker )
let marker = new AMap.Marker({
position: [116.494648, 39.969861]
})
this.maps.add(marker)
this.cluster.addMarker(marker)
}

大概就这样,更多用法请看官网,干饭去了~~~有缘再见ヾ( ̄▽ ̄)Bye~Bye~

智能推荐
Konva-前端绘图框架,轻松进行分层绘制-程序员宅基地
文章浏览阅读5.9k次,点赞4次,收藏16次。Konva一、介绍二、官方地址三、使用方法一、介绍Konva is an HTML5 Canvas JavaScript framework that extends the 2d context by enabling canvas interactivity for desktop and mobile applications.Konva enables high performance animations, transitions, node nesting, layering, fil_konva
将下载好的mnist数据集提取到jupyter中_jupyter怎么导入mnist数据集-程序员宅基地
文章浏览阅读2.5k次,点赞5次,收藏6次。将下载好的npz格式的mnist数据集导入到jupyter中的方法第一步:先从网上下载mnist数据集,数据集的格式为npz,这是一个压缩文件。第二步:将下载好的数据集导入到upyter 当前目录下,用upload上传数据集文件第三步:加载数据,并看压缩文件所包含的其他的东西,用:mnist=np.load(’./mnist.npz’)用mnist.files的命令来实现,打印print(mnist.files):[‘x_test’, ‘x_train’, ‘y_train’, ‘y_tes_jupyter怎么导入mnist数据集
数据采集_msydqjihosw2fsu3.onion-程序员宅基地
文章浏览阅读2.9k次。复杂HTML解析一,三思而后行面对页面解析的时候,不假思索的直接写几行语句来抽取信息是非常直接的做饭,但是像这样鲁莽放纵的做法是非常不可取的,只会让程序变得难以调试和脆弱。那我们应该怎么做呢?寻找打印此页的链接,或者看看网站有没有HTML样式更友好的移动版。寻找隐藏在JavaScript文件里的信息如果你要的信息只存在这一个网站,别处没有,那你运气不佳,若不是可以考虑去其他容易解析网..._msydqjihosw2fsu3.onion
flask-标准类视图及其使用场景_flask 类视图应用场景-程序员宅基地
文章浏览阅读1.3k次。继承自flask.view.View,返回基于Response或其自类的对象from flask import Flask,viewsapp = Flask(__name__)class Listview(views.View): def dispatch_request(self): return 'list view'app.add_url_rule('/l..._flask 类视图应用场景
cocos内存管理机制_cocos内存是怎么管理的-程序员宅基地
文章浏览阅读1.5k次,点赞2次,收藏7次。在cocos2dx-3.8中的自动内存管理机制是借助引用计数来实现的。对于老版本的cocos引用计数使用的是CCObject,但是这个类在后面就被弃用了,使用Ref来代替,cocos内几乎所有的类都是继承自Ref。 Ref基本的原理就是其内部存在一个引用计数_referenceCount,当这个引用计数为0的时候,就会被释放。引用计数通过retain,release来操作。Ref从创建到销毁的过_cocos内存是怎么管理的
使用LeanCloud服务做一站式Chrome插件开发——Favorite Image-程序员宅基地
文章浏览阅读68次。0. 目录要开发的是什么项目1.1 想法开端1.2 应该有什么功能?开发需要解决的核心问题具体解决方案3.1 帐号系统3.2 存储服务3.3 使用`LeanEngine`做反防盗链中转接口3.4 Chrome 插件实现对去后端化的看法1. 要开发的是什么项目?一个Chrome插件,用来保存浏览网页时看到...
随便推点
成为Java顶尖程序员 ,看这11本书就够了_有没有分析java源码的书籍-程序员宅基地
文章浏览阅读517次。转自:http://www.kuqin.com/shuoit/20160107/349896.html“学习的最好途径就是看书“,这是我自己学习并且小有了一定的积累之后的第一体会。个人认为看书有两点好处:1.能出版出来的书一定是经过反复的思考、雕琢和审核的,因此从专业性的角度来说,一本好书的价值远超其他资料2.对着书上的代码自己敲的时候方便“看完书之后再次提升自我的最好途径是看..._有没有分析java源码的书籍
ECCV 2022 | 浙大&快手提出CoText:基于对比学习和多信息表征的端到端视频OCR模型...-程序员宅基地
文章浏览阅读2.8k次。点击下方卡片,关注“CVer”公众号AI/CV重磅干货,第一时间送达点击进入—>CV微信技术交流群转载自:CSIG文档图像分析与识别专委会本文是对快手和浙大联合研究的视频OCR领域工作的简要介绍,包括 CoTex【Real-time End-to-End Video Text Spotter with Contrastive Representation Learning】和 SVRep..._dann的损失函数lrec计算公式
[Python+OpenCV项目实战]——OpenCV的DNN模块_python opencv dnn-程序员宅基地
文章浏览阅读923次。文章目录一、代码1.1 utils_paths.py1.2 utils_paths.py二、结果代码目录:一、代码1.1 utils_paths.pyimport osimage_types = (".jpg", ".jpeg", ".png", ".bmp", ".tif", ".tiff")def list_images(basePath, contains=None): # return the set of files that are valid return_python opencv dnn
Unable to compile class for JSP: An error occurred at line: [16] in the generated java file:-程序员宅基地
文章浏览阅读1.4k次。 springboot页面报错Unable to compile class for JSP,即不能编译JSPWhitelabel Error PageThis application has no explicit mapping for /error, so you are seeing this as a fallback.Thu Jul 26 15:44:28 CST 2018..._an error occurred at line: [16] in the generated java fil
C# 开发中WebBrowser控件调整IE兼容性的方法-程序员宅基地
文章浏览阅读5.4k次。1,打开注册表HKEY_LOCAL_MACHINE (or HKEY_CURRENT_USER) SOFTWARE Microsoft Internet Explorer Main FeatureControl FEATURE_BROWSER_EMULATI
Uboot运行分析(三) ._uboot加载地址-程序员宅基地
文章浏览阅读1.7k次。http://blog.csdn.net/yangxingbo0311/article/details/7335996 接下来就是start.S了。。本文源码来源于u-boot-1.1.6。 源码的分析参考网上的诸多博客的整理。如http://home.eeworld.com.cn/my/space.php?uid=135723&do=blog&id=25548。http_uboot加载地址